iOS.ReactNative-4-react-native-command-line-tool
Command line tool: react-native
1. react-native 是一个命令行工具
1.1 react-native简介
运行以下命令:
ls -lt `which react-native`
lrwxr-xr-x 1 XiaoKL admin 45 7 30 18:07 /usr/local/bin/react-native -> ../lib/node_modules/react-native-cli/index.js
进到react-native-cli目录下, 有以下内容:
node_modules
package.json
index.js
这个目录结构需要npm[1]工具来生成。
react-native 目前支持的命令有: start, bundle, unbundle, new-library, link, android, run-android, upgrade
| 命令 | 说明 |
| start |
starts the webserver |
|
bundle |
builds the javascript bundle for offline use |
|
unbundle |
builds javascript as "unbundle" for offline use |
|
new-library |
generates a native library bridge |
|
link |
Adds a third-party library to your project. Example: react-native link awesome-camera |
|
android |
generates an Android project for your app |
|
run-android |
builds your app and starts it on a connected Android emulator or device |
|
upgrade |
upgrade your app's template files to the latest version; run this after updating the react-native version in your package.json and running npm install |
Q: react-native 的完整的手册或者man page在哪里?
A:
react-native是node文件,例如react-native文件开头如下:
#!/usr/bin/env node
var fs = require('fs');
var path = require('path');
var spawn = require('child_process').spawn;
var prompt = require("prompt");
1.2 解析index.js
[Todo]
2. react-native based app 是如何运行的呢?
Ref[2] "React Native architecture explained" Section
2.1 server 'http://localhost:8081' 是如何运行起来的?
react-native based project同时也是iOS project。在模拟器中,点击"Run"(Command+R)时,Xcode会编译其所依赖的subproject。
如下图依赖的subproject有: React, RCTActionSheet 等。

在subproject React中的build phase中有一个Run Script:
if nc -w -z localhost ; then
if ! curl -s "http://localhost:8081/status" | grep -q "packager-status:running" ; then
echo "Port 8081 already in use, packager is either not running or not running correctly"
exit
fi
else
open $SRCROOT/../packager/launchPackager.command || echo "Can't start packager automatically"
fi
关注的重点在line7, 其中 launchPackager.command的代码如下:
#!/usr/bin/env bash # Copyright (c) -present, Facebook, Inc.
# All rights reserved.
#
# This source code is licensed under the BSD-style license found in the
# LICENSE file in the root directory of this source tree. An additional grant
# of patent rights can be found in the PATENTS file in the same directory. # Set terminal title
echo -en "\033]0;React Packager\a"
clear THIS_DIR=$(dirname "$0")
$THIS_DIR/packager.sh
echo "Process terminated. Press <enter> to close the window"
read
最后的落脚点 line 15, 脚本packager.sh。
2.2 packager.sh script
packager.sh 调用Node.js[2]脚本,最终工作由packager.js来完成。
if [ $REACT_PACKAGER_LOG ];
then
echo "Logs will be redirected to $REACT_PACKAGER_LOG"
exec &> $REACT_PACKAGER_LOG
fi ulimit -n THIS_DIR=$(dirname "$0")
node "$THIS_DIR/packager.js" "$@"
2.3 packager.js
packager.js完成的工作有:
在packager.js中有以下代码
var chalk = require('chalk');
var connect = require('connect');
var ReactPackager = require('./react-packager');
var blacklist = require('./blacklist.js');
var checkNodeVersion = require('./checkNodeVersion');
var formatBanner = require('./formatBanner');
var launchEditor = require('./launchEditor.js');
var parseCommandLine = require('./parseCommandLine.js');
var webSocketProxy = require('./webSocketProxy.js');
line 3: 加载react-packager模块,该模块是以目录的形式出现的。require[3]加载react-packager模块。
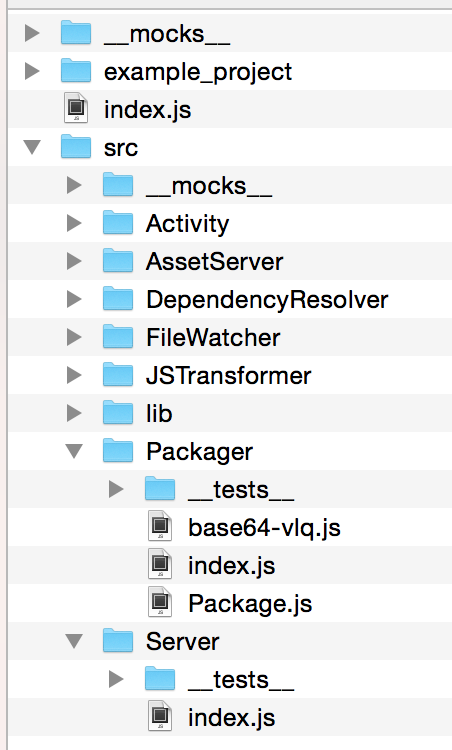
自然我们来查看 react-packager模块, 即目录 react-packager :

由require的说明得知,require('./react-packager')导致模块react-packager/index.js的加载。
require('babel-core/register')({ // A
only: /react-packager\/src/
});
// ...
var Activity = require('./src/Activity'); // B
var Server = require('./src/Server'); // C
// D
exports.middleware = ...
exports.buildPackage = ...
exports.buildPackageFromUrl = ...
exports.getDependencies = ...
A):
X. Code in React-Native
var React = require('react-native');
react-native.js 的路径是: ${PROJECT_ROOT}/node_modules/Libraries/react-native/react-native.js
[1]npm是什么?
[2]Node.js
[3]关于require的解释,参考了<<深入浅出node js>> 中的"2.2.2路径分析和文件定位"
Reference
1. Beginning Mobile App Development with React Native (AAAAA)
http://beginning-mobile-app-development-with-react-native.com/book-preview.html
这是某本书的预览。
2. npm
3. require [CommonJS]
http://www.commonjs.org/specs/modules/1.0/
http://wiki.commonjs.org/wiki/Modules/1.1
iOS.ReactNative-4-react-native-command-line-tool的更多相关文章
- 一个资深iOS开发者对于React Native的看法
一个资深iOS开发者对于React Native的看法 当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javasc ...
- iOS 写给iOS开发者的React Native学习路线(转)
我是一名iOS开发者,断断续续一年前开始接触React Native,最近由于工作需要,专职学习React Native也有一个多月了.网络上知识资源非常的多,但能让人豁然开朗.迅速学习的还是少数,我 ...
- 写给iOS开发者的React Native学习路线(转)
我是一名iOS开发者,断断续续一年前开始接触React Native,最近由于工作需要,专职学习React Native也有一个多月了.网络上知识资源非常的多,但能让人豁然开朗.迅速学习的还是少数,我 ...
- 现有iOS项目集成React Native过程记录
在<Mac系统下React Native环境搭建>配置了RN的开发环境,然后,本文记录在现有iOS项目集成React Native的过程,官方推荐使用Cocoapods,项目一开始也是使用 ...
- How to Use Android ADB Command Line Tool
Android Debug Bridge (adb) is a tool that lets you manage the state of an emulator instance or Andro ...
- Cordova 3.0 Plugin 安装 及"git" command line tool is not installed
根据http://docs.phonegap.com/en/edge/guide_cli_index.md.html#The%20Command-line%20Interface Windows命令行 ...
- [转] 一个资深iOS开发者对于React Native的看法
当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javascript来构建iPhone应用确实是一件很酷的事情,但是我很 ...
- JMeterPluginsCMD Command Line Tool
There is small command-line utility for generating graphs out of JTL files. It behave just like righ ...
- 《React Native 精解与实战》书籍连载「iOS 平台与 React Native 混合开发」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- Cookies with curl the command line tool
w https://curl.haxx.se/docs/http-cookies.html curl has a full cookie "engine" built in. If ...
随机推荐
- Rabbitmq集群高可用测试
Rabbitmq集群高可用 RabbitMQ是用erlang开发的,集群非常方便,因为erlang天生就是一门分布式语言,但其本身并不支持负载均衡. Rabbit模式大概分为以下三种:单一模式.普通模 ...
- OAF_JDBC系列1 - 数据库交互取值方式(案例)
2014-06-15 Created By BaoXinjian
- Linux下*.tar.gz文件解压缩命令
1.压缩命令: 命令格式:tar -zcvf 压缩文件名.tar.gz 被压缩文件名 可先切换到当前目录下.压缩文件名和被压缩文件名都可加入路径. 2.解压缩命令: 命令格式:tar -z ...
- Web Services 中XML、SOAP和WSDL的一些必要知识
Web Services 是由xml来定义数据格式的,通过SOAP协议在各个系统平台中传输,那么接下来讨论下SOAP和WSDL的各自作用. SOAP和WSDL对Web Service.WCF进行深入了 ...
- [ActionScritp 3.0] 使用LocalConnection建立通信
包 flash.net 类 public class LocalConnection 继承 LocalConnection → EventDispatcher → Object 语言版本: Acti ...
- Unity3D学习笔记
双击或F-居中显示对象 Alt-旋转场景 Align With View-正视主镜头 添加质量 使成为预制物体, 即flash中元件, 预制物体在Hierarchy中名字成蓝色, Assets是的对象 ...
- 分享一下自己正在使用的sublime text里的插件
真的回头想想要不是当时一个学姐给我介绍了这个编辑器,我可能还是那种迫不得已了不得不编程了才会去敲代码的,可能还是一只不喜欢编程的程序员.可是自从用了这款编辑器,我的世界仿佛都被改变了.天呐,整天忍不住 ...
- NGUI之自适应屏幕
转载: 雨松MOMO 2014年05月04日 于 雨松MOMO程序研究院 发表 ,原文链接 现在用unity做项目 90%都是用NGUI,并且我个人觉得NGUI应该算是比较成熟的UI插件,虽然他 ...
- Appium在没有收到下一个命令时,默认超时时间是60s,超时后应用将会自动关闭,如果有需要等待超过60s的场景,怎么处理?
DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability("newCo ...
- 文件读写方法1.FileInputStream和FileOutputStream
package fileTest; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundEx ...
