【web必知必会】—— 使用DOM完成属性填充
本文介绍了使用DOM的简单方法实现动态加载图片的功能。
前文介绍了:
首先看一下效果,初始时是一个相册,可以点击导航,切换图片,并切换下方显示内容:

点击house,可以动态的切换另一个图片

所使用的代码,如下:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的相册</title> <style type="text/css">
body {
font-family: "Helvetica","Arial",sans-serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color:#333;
background-color: transparent;
}
a {
color:#c60;
background-color: transparent;
font-weight: bold;
text-decoration:none;
}
li {
float: left;
padding: 1em;
list-style: none;
}
img {
clear:both;
display: block;
}
</style>
</head>
<body>
<h1>我的相册</h1>
<ul>
<li>
<a href="images/pig.png" title="I'm pig!" onclick="showPic(this);return false;">Pig</a>
</li>
<li>
<a href="images/rabit.png" title="I'm rabit!" onclick="showPic(this);return false;">Rabit</a>
</li>
<li>
<a href="images/house.png" title="I'm house!" onclick="showPic(this);return false;">house</a>
</li>
<li>
<a href="images/monkey.png" title="I'm monkey!" onclick="showPic(this);return false;">monkey</a>
</li>
</ul> <img id="placeHolder" alt="image" src="data:images/pig.png"/> <p id="description">Choose an image.</p> <script type="text/javascript">
function showPic(whichPic){
var source = whichPic.getAttribute("href");
var placeHolder = document.getElementById("placeHolder");
placeHolder.setAttribute("src",source); var text = whichPic.getAttribute("title");
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}
</script>
</body>
</html>
代码解析
在这篇示例代码中,主要需要了解的内容是:
1 如何获取元素对象的属性
2 如何动态设置元素对象的属性值
3 如何拦截click事件
4 如何动态设置元素文本
5 float浮动
1&2 获取设置元素对象的属性
前篇已经介绍过了,获取设置元素的属性,可以使用getAttribute()和setAttribute()两个方法:
在showPic()函数中,通过传过来的对象,可以直接调用getAttribute获取属性href的链接内容,然后通过getElementById方法获取图片对象,并设置其src的属性值。
var source = whichPic.getAttribute("href");
var placeHolder = document.getElementById("placeHolder");
placeHolder.setAttribute("src",source);
3 onclick事件
上面已经创建好了showPic()方法,只要传入对象即可。因此在a标签中,使用onclick事件,即可。
但是onClick事件,是要接收一个bool值,如果是true,则会默认的跳到另一个网页链接;相反,如果是false,则不会产生任何结果。
因此在onClick事件中需要如下书写:
<a href="images/pig.png" title="I'm pig!" onclick="showPic(this);return false;">Pig</a>
4 动态设置文本
如果想要使用元素对象的文本,使用nodeValue就可以了。但是如果直接使用,会得到null值。
因为,元素对象本身是没有文本的,但是它有childNodes对象、firstChild和lastChild对象。

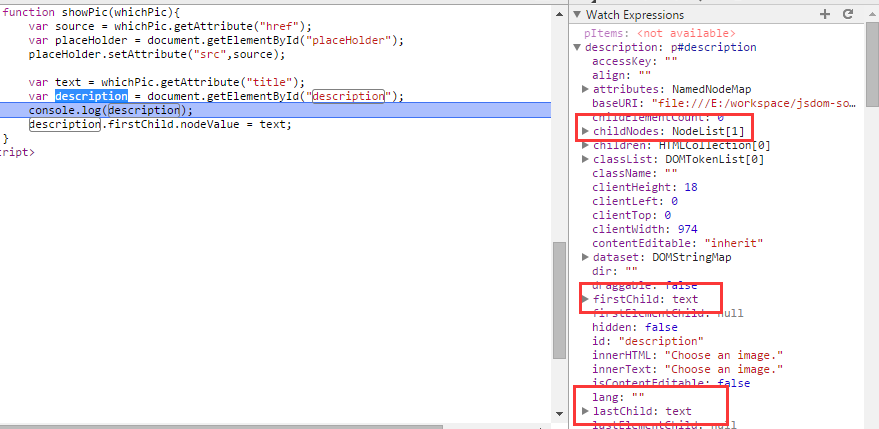
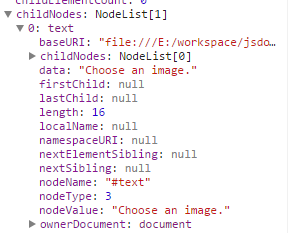
展开他的childNodes属性可以发现,该属性中包含一个对象:

该对象中有nodeValue属性,对应的才是标签对应的内容。
由于该标签中只有一个对象,因此使用 firstChild 和 lastChild 或者 childNodes[0] 都可以获取到该对象。
其中的原理,类似前面文章讲述的元素节点,属性节点和文本节点的关系,文本节点是该元素标签节点的一个子对象,因此无法用nodeValue直接获取标签的文本,而是需要获取它的孩子对象,才能得到nodeValue。
5 float浮动
如果不设置img的CSS样式,会发现本来我们想要使ul中的li标签水平显示,结果在宽度足够的情况下,img也跟着水平显示了。

这是为什么呢?
查阅资料发现,原来传统的文档对象是按照文档布局来显示的:由上到下,由左到右,遇到块级元素则换行,遇到内联元素则补齐。
如果使用float浮动,会打破该布局,如果给对象设置上了float属性,则会导致文档布局时,出现一定的空隙,那么这个空隙就会让下一个元素来填充了。
因此上面的图片布局中,img元素会随着ul中li的float一起浮动显示。
而clear:both则是为了预防float引起的布局错乱,可以使用clear清除布局设置。这样img就不会与前面的li产生同样的float效果了。
但是虽然清除了浮动,但由于img元素属于内联元素,因此只要把它转换成块级元素,就可以产生换行的效果了。
img {
clear:both;
display: block;
}
参考
【1】float详解:http://www.cnblogs.com/polk6/archive/2013/07/25/3142187.html
【2】《JavaScript DOM 编程艺术》
【3】巧用clear:both:http://www.cnblogs.com/jenney-qiu/archive/2012/03/28/2421819.html
【4】display:http://www.w3school.com.cn/cssref/pr_class_display.asp
【5】块级元素与内联元素:http://www.cnblogs.com/NetSos/archive/2010/08/31/1814223.html
【web必知必会】—— 使用DOM完成属性填充的更多相关文章
- H5系列之History(必知必会)
H5系列之History(必知必会) 目录 概念 兼容性 属性 方法 H5方法 概念 理解History Api的使用方式 目的是为了解决哪些问题 作用:ajax获取数据时 ...
- 2015 前端[JS]工程师必知必会
2015 前端[JS]工程师必知必会 本文摘自:http://zhuanlan.zhihu.com/FrontendMagazine/20002850 ,因为好东东西暂时没看懂,所以暂时保留下来,供以 ...
- [ 学习路线 ] 2015 前端(JS)工程师必知必会 (2)
http://segmentfault.com/a/1190000002678515?utm_source=Weibo&utm_medium=shareLink&utm_campaig ...
- 《MySQL必知必会》整理
目录 第1章 了解数据库 1.1 数据库基础 1.1.1 什么是数据库 1.1.2 表 1.1.3 列和数据类型 1.1.4 行 1.1.5 主键 1.2 什么是SQL 第2章 MySQL简介 2.1 ...
- 脑残式网络编程入门(三):HTTP协议必知必会的一些知识
本文原作者:“竹千代”,原文由“玉刚说”写作平台提供写作赞助,原文版权归“玉刚说”微信公众号所有,即时通讯网收录时有改动. 1.前言 无论是即时通讯应用还是传统的信息系统,Http协议都是我们最常打交 ...
- H5系列之地理位置(必知必会)
H5之地理位置必知必会 [02]概念 规范地址:http://www.w3.org/TR/geolocation-API/ HTML5 Geolocation(地理定位)用于定位用 ...
- 学习《SQL必知必会(第4版)》中文PDF+英文PDF+代码++福达BenForta(作者)
不管是数据分析还是Web程序开发,都会接触到数据库,SQL语法简洁,使用方式灵活,功能强大,已经成为当今程序员不可或缺的技能. 推荐学习<SQL必知必会(第4版)>,内容丰富,文字简洁明快 ...
- 第4节:Java基础 - 必知必会(中)
第4节:Java基础 - 必知必会(中) 本小节是Java基础篇章的第二小节,主要讲述抽象类与接口的区别,注解以及反射等知识点. 一.抽象类和接口有什么区别 抽象类和接口的主要区别可以总结如下: 抽象 ...
- SpringBoot快速入门(必知必会)
是什么?能做什么 SpringBoot必知必会 是什么?能做什么 SpringBoot是一个快速开发脚手架 快速创建独立的.生产级的基于Spring的应用程序 SpringBoot必知必会 快速创建应 ...
- 闻道Go语言,6月龄必知必会
大家好,我是马甲哥, 学习新知识, 我的策略是模仿-->归纳--->举一反三, 在同程倒腾Go语言一年有余,本次记录<闻道Go语言,6月龄必知必会>,形式是同我的主力语言C#做 ...
随机推荐
- CGI(通用网关接口)
公共网关接口 CGI(Common Gateway Interface) 是WWW技术中最重要的技术之一,有着不可替代的重要地位.CGI是外部应用程序(CGI程序)与Web服务器之间的接口标准,是在C ...
- 用Qemu模拟vexpress-a9 (四) --- u-boot引导kernel,用nfs挂载根文件系统
环境介绍 Win7 64 + Vmware 11 + ubuntu14.04 32 u-boot 版本:u-boot-2015-04 Linux kernel版本:linux-3.16.y busyb ...
- Linux学习之四——磁盘与文件系统管理
一.一些基本定义 1. superblock:记录此 filesystem 的整体信息,包括inode/block的总量.使用量.剩余量, 以及文件系统的格式与相关信息等:2. inode:记录档案的 ...
- sigemptyset,sigfillset,sigaddset,sigdelset,sigismember,sigprocmask,sigpendmask作用
SYNOPSIS #include <signal.h> int sigemptyset(sigset_t *set); int sigfillset(sigset_t *set); in ...
- 【转载】chromium浏览器开发系列第一篇:如何获取最新chromium源码
背景: 最近摊上一个事儿,领导非要让写一篇技术文章,思来想去,自己接触chrome浏览器时间也不短了,干脆就总结一下吧.于是乎,本文顺理成章.由于有些细节必需描述清楚,所以这次先讲如何拿到ch ...
- 匈牙利算法 cojs.tk 搭配飞行员
cojs.tk 搭配飞行员 ★★☆ 输入文件:flyer.in 输出文件:flyer.out 简单对比时间限制:1 s 内存限制:128 MB [问题描述] 飞行大队有若干个 ...
- 2014 Super Training #8 G Grouping --Tarjan求强连通分量
原题:ZOJ 3795 http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3795 题目大意:给定一个有向图,要求把点分为k个集 ...
- (转)priority_queue的用法
priority_queue调用 STL里面的 make_heap(), pop_heap(), push_heap() 算法实现,也算是堆的另外一种形式.先写一个用 STL 里面堆算法实现的与真正的 ...
- Jenkins遇到问题三:调整jdk版本不生效的解决办法
由于项目统一环境的需要,需要将jdk版本从1.7降到1.6,通过修改“系统管理”菜单下的“系统设置”下的jdk环境变量: 将红圈中的路径修改为jdk6,如图所示:保存退出:发现通过”读取设置“和重启j ...
- JMeter学习(三十一)Access Log Sampler
前提: 在tomcat\conf\server.xml默认情况下,会有一段代码: <Valve className="org.apache.catalina.valves.Access ...
