【iOS】Quartz2D图形上下文




- (void)drawRect:(CGRect)rect
{
//获取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//绘图
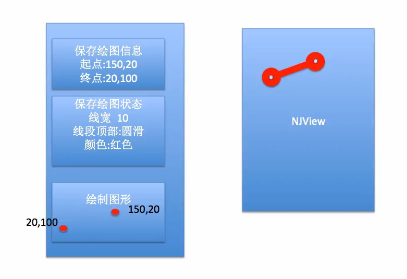
//第一条线
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , ); //设置第一条线的状态
//设置线条的宽度
CGContextSetLineWidth(ctx, );
//设置线条的颜色
[[UIColor brownColor]set];
//设置线条两端的样式为圆角
CGContextSetLineCap(ctx,kCGLineCapRound);
//对线条进行渲染
CGContextStrokePath(ctx); //第二条线
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , );
//渲染
CGContextStrokePath(ctx);
}
- (void)drawRect:(CGRect)rect
{
//获取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//绘图
//第一条线
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , ); //设置第一条线的状态
//设置线条的宽度
CGContextSetLineWidth(ctx, );
//设置线条的颜色
[[UIColor brownColor]set];
//设置线条两端的样式为圆角
CGContextSetLineCap(ctx,kCGLineCapRound);
//对线条进行渲染
CGContextStrokePath(ctx); //第二条线
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , ); //清空状态
CGContextSetLineWidth(ctx, );
[[UIColor blackColor]set];
CGContextSetLineCap(ctx,kCGLineCapButt); //渲染
CGContextStrokePath(ctx);
}
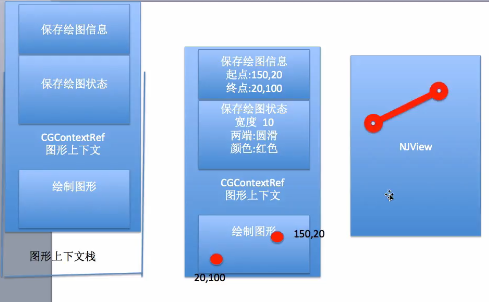
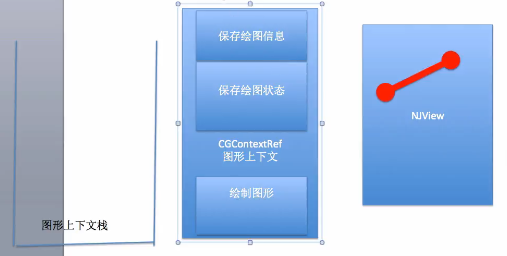
CGContextSaveGState(ctx);
方法,把当前获取的上下文拷贝一份,保存一份最纯洁的图形上下文。
- (void)drawRect:(CGRect)rect
{
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext(); // 将ctx拷贝一份放到栈中
CGContextSaveGState(ctx); // 设置绘图状态
CGContextSetLineWidth(ctx, );
[[UIColor redColor] set];
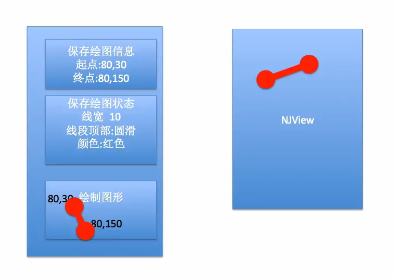
CGContextSetLineCap(ctx, kCGLineCapRound); // 第1根线
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , ); CGContextStrokePath(ctx); // 将栈顶的上下文出栈,替换当前的上下文
CGContextRestoreGState(ctx); // 第2根线
CGContextMoveToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , ); CGContextStrokePath(ctx);
// CGContextDrawPath(ctx, kCGPathStroke);
}
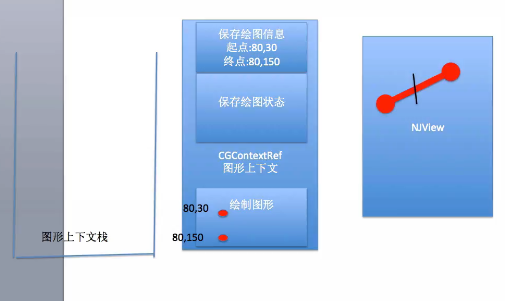
运行效果:



【iOS】Quartz2D图形上下文的更多相关文章
- AJ学IOS(31)UI之Quartz2D图形上下文栈
AJ分享,必须精品 首先,前面博客说过.qurza2d的上下文中有绘图信息和绘图的属性. 但是他是怎么绘制到上下午中的呢? 我们画图时候一半会用这三个步骤: (1)获取上下文 (2)绘图 (3)渲染 ...
- iOS开发UI篇—Quartz2D使用(图形上下文栈)
iOS开发UI篇—Quartz2D使用(图形上下文栈) 一.qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的? 说明: 新建一个项目,自定义一个view类和storyboard关联后, ...
- iOS开发UI篇—Quartz2D使用(图形上下文栈
转自:http://www.cnblogs.com/wendingding/p/3782489.html 一.qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的? 说明: 新建一个项目, ...
- Quartz2D 编程指南(一)概览、图形上下文、路径、颜色与颜色空间
概览 图形上下文 路径 颜色与颜色空间 变换 图案 阴影 渐变 透明层 Quartz 2D 中的数据管理 位图与图像遮罩 CoreGraphics 绘制 Layer 0.说明 本篇博客主要是对官方文档 ...
- IOS 图形上下文栈
- (void)drawRect:(CGRect)rect { // 获取上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 保存一份最纯 ...
- iOS Quartz2D画图
对于刚接触Quartz2D的同学来说,先了解 上下文 的概念,再从最基础的画线来具体体验Quartz2D的画图步骤 介绍Quart2D :是苹果官方的二维(平面)绘图引擎,同时支持iOS和macOS系 ...
- Quartz 2D编程指南(2)图形上下文(Graphics Contexts)
Graphics Contexts 一个Graphics Context表示一个绘制目标(也能够理解为图形上下文).它包括绘制系统用于完毕绘制指令的绘制參数和设备相关信息.Graphics ...
- IOS Quartz2D简介
Quartz2D 简介( 后续会有相关应用) 第一部分 绘制直线 代码示例: - (void)drawRect:(CGRect)rect{ //获取图形上下文 CGContextRef cxConte ...
- Quartz-2D绘图之图形上下文详解
上一篇文章大概描述了下Quartz里面大体所包含的东西,但是对具体的细节实现以及如何调用相应API却没有讲.这篇文章就先讲讲图形上下文(Graphics Context)的具体操作. 所谓Graphi ...
随机推荐
- android 开发 - 使用okhttp框架封装的开发框架
概述 在android开发中经常要访问网络,目前最流行的网络访问框架就是Okhttp了,然而我们在具体使用时,往往仍然需要二次封装.我使用Builder设计模式进行了封装形成oknet开源库. 介绍 ...
- Object-C Categories和Protocols
Category 要扩展一个不可修改的类,通常的做法是为该类创建一个子类,在子类中实现想要实现的方法,在Object-C中,可以通过category来实现,并且实现方式更为简单. 现在有如下定义:一个 ...
- JAVA笔记 之 JDK新特性
JDK1.5新特性1.泛型(Generics) 为集合(collections)提供编译时类型安全,无需每刻从Collections取得一个对象就进行强制转换(cast) 2.增强的for循环(for ...
- SQL 触发器 instead of | insert
create trigger tgr_Insert on A instead of insert as print 'Hello World' go insert into A values('100 ...
- Android ActionBar Home按钮返回事件处理的两种方式
今早无聊查看了一下android官方文档,最近对ActionBar很感兴趣,它确实对我们的日常开发起到了很便捷的作用. 对于通过点击ActionBar的Home按钮返回,以前我只知道有一种方式:也就是 ...
- 去掉NSString中的HTML标签
经常出现字符串带有html标签.下面有个方法一步到位去掉HTML标签 <span style="font-family: 'comic sans ms', sans-serif; co ...
- Windows7 x64 系统下安装 Nodejs 并在 WebStorm 9.0.1 下搭建编译 LESS 环境
1. 打开Nodejs官网http://www.nodejs.org/,点“DOWNLOADS”,点64-bit下载“node-v0.10.33-x64.msi”. 2. 下载好后,双击“node-v ...
- android和ios,音频互通方案
好久不更新博客上,从年前从公司辞职,这半年以来,一直靠做一些外包app养活自己!也算是达成了自己年前制定的目标!可是也想着总不能一直做外包吧,所以决定做一些自己觉得有意思的app,挂到应用商店上和ap ...
- HashMap的实现原理
1.HashMap的数据结构 数组的特点是:寻址容易,插入和删除困难:而链表的特点是:寻址困难,插入和删除容易.那么我们能不能综合两者的特性,做出一种寻址容易,插入删除也容易的数据结构?答案是肯定的, ...
- @import和link的区别
@import和link的区别 1.link语法结构 <link href="CSSurl路径" rel="stylesheet" type=&qu ...
