web app
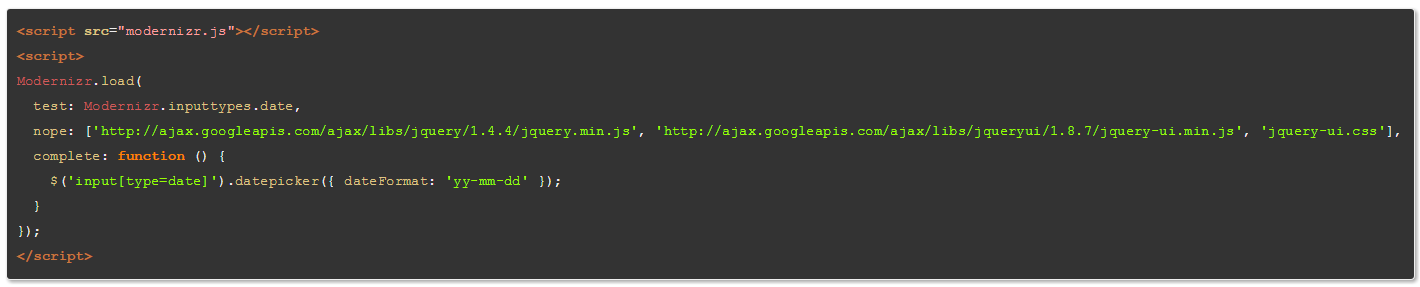
*********Modernizr作为开发HTML5必要的js工具************
Modernizr作为开发HTML5必要的js工具

*********字体大小设 rem************
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
*********************
手机禁止放大:
<meta name="viewport" content="width=device-width,user-scalable=yes,minimun-scale=1.0,maximum-scale=1.0" />
*********************
除掉web app上的input 的默认样式(如阴影,圆角等)
-webkit-appearance:none;
之前为公司商旅频道写移动端的页面时遇到不少问题,今特来个总结,希望能为后来者带来一些帮助。
不再考虑浏览器兼容性
移动端开发主要对象是手持设备,其中绝大部分是IOS和Android系统,so,在开发此类页面时不必纠结IE和其他一些2B浏览器的兼容性,webkit是本次开发重点。
当然,不同版本的Android是存在一些问题的,还有就是不同浏览器的版本也存在一些差别,IOS在这方面表现甚好。
所以在开发时我们只需使用Chrome进行调试即可,话说Chrome的开发者工具也是灰常不错的。
丰富的页面Meta
控制显示区域各种属性:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
- width - viewport的宽度
- height – viewport的高度
- initial-scale - 初始的缩放比例
- minimum-scale - 允许用户缩放到的最小比例
- maximum-scale – 允许用户缩放到的最大比例
- user-scalable – 用户是否可以手动缩放
IOS中Safari允许全屏浏览:
<meta content="yes" name="apple-mobile-web-app-capable">
IOS中Safari顶端状态条样式:
<meta content="black" name="apple-mobile-web-app-status-bar-style">
忽略将数字变为电话号码:
<meta content="telephone=no" name="format-detection">
一般情况下,IOS和Android系统都会默认某长度内的数字为电话号码,即使不加也是会默认显示为电话的,so,取消这个很有必要!
IOS中Safari设置保存到桌面图标:
这是IOS中Safari特有的meta,是在你保存某个页面到桌面的时候使用这张图作为桌面图标,so,尺寸和iphone上的一致,是57*57px
<link rel="apple-touch-icon" href="custom_icon.png">
强大的CSS属性box-flex
之所以将这块作为大栏目来讲,是因为这个属性非常有用,和之前开发win8 app时的grid非常相似。
box-flex的作用是按百分比划分兄弟相同标签的width,也就是当ul里有个两个li时,每个li会自动划分ul的宽度,如果box-flex:1;那么此时,li的width就是50%
box-flex用法实例1:
<ul>
<li>11111</li>
<li>2222222</li>
<li>333333333</li>
</ul>
ul{display: -webkit-box;}
ul li{-webkit-box-flex: 1;}
显示结果(需用webkit核浏览器查看,如Chrome,下同):
box-flex用法实例2:
<div class="demo02">
<input placeholder="百分百宽度输入框" type="text">
</div>
<style type="text/css">
.demo02{display: -webkit-box;}
.demo02 input{-webkit-box-flex: 1;width: 100%;padding:4px;height:18px;line-height:18px;border-style: solid;border-width: 1px;border-color: #ddd #ccc #ccc #ddd;}
</style>
web app的更多相关文章
- Azure 部署 Asp.NET Core Web App
在云计算大行其道的时代,当你在部署一个网站时,第一选择肯定是各式各样的云端服务.那么究竟使用什么样的云端服务才能够以最快捷的方式部署一个 ASP.NET Core 的网站呢?Azure 的 Web A ...
- 如何用Azure Web App Services接入微信公众号
注:本文提到的代码示例下载地址>如何用Azure Web App Services接入微信公众号 如何用Azure Web App Services接入微信公众号 简介 此示例演示如何创建Azu ...
- .net core 源码解析-web app是如何启动并接收处理请求(二) kestrel的启动
上篇讲到.net core web app是如何启动并接受请求的,下面接着探索kestrel server是如何完成此任务的. 1.kestrel server的入口KestrelServer.Sta ...
- .net core 源码解析-web app是如何启动并接收处理请求
最近.net core 1.1也发布了,蹒跚学步的小孩又长高了一些,园子里大家也都非常积极的在学习,闲来无事,扒拔源码,涨涨见识. 先来见识一下web站点是如何启动的,如何接受请求,.net core ...
- web app开发技巧总结 (share)
(转自http://hi.baidu.com/kuntakinte/item/ca92d6e5edae9fc0bbf37d08) 自Iphone和Android这两个牛逼的手机操作系统发布以来,在互联 ...
- Web APP 之rem的使用
移动端web app的开发,之前开发直接使用px像素做单位,这样子做对于传统的PC端开发来说,个人比较习惯,但是对于移动端在来,有说逞强.最明显是切图效果与设计师想达到的效果有些差距,比如<he ...
- 移动web app开发必备 - 异步队列 Deferred
背景 移动web app开发,异步代码是时常的事,比如有常见的异步操作: Ajax(XMLHttpRequest) Image Tag,Script Tag,iframe(原理类似) setTimeo ...
- 移动web app开发必备 - Deferred 源码分析
姊妹篇 移动web app开发必备 - 异步队列 Deferred 在分析Deferred之前我觉得还是有必要把老套的设计模式给搬出来,便于理解源码! 观察者模式 观察者模式( 又叫发布者-订阅者模 ...
- web app 自适应方案总结 关键字 弹性布局之rem
关于rem,主要参考文档 1.腾讯ISUX (http://isux.tencent.com/web-app-rem.html) 2.http://www.w3cplus.com/css3/defin ...
- web app上传图片
很就很久以前,web app上传图片需要通过cordova插件,那时候好像还叫phonegap. 后来一个html标签就可以了 <input type="file" clas ...
随机推荐
- iOS7上在xib中使用UITableViewController设置背景色bug
今天用xcode5.1设置xib中,用静态的方式设置UITableViewController中的tableview,把tableview中的backgroundColor改变后,xib上有效果,但是 ...
- 4.python函数基础
一.函数 1.函数简介 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.你已经知道Python提供了许多内建函数,比如print().但 ...
- Greedy:Saruman's Army(POJ 3069)
2015-09-06 萨鲁曼军队 问题大意:萨鲁曼白想要让他的军队从sengard到Helm’s Deep,为了跟踪他的军队,他在军队中放置了魔法石(军队是一条线),魔法石可以看到前后距离为R的距离, ...
- 一、HTML和CSS基础--开发工具--Sublime前端开发工具技巧介绍
下载:官网下载(根据系统下载) 安装:按步骤安装即可 注意:当前稳定版本为2,但3的功能有提升:Mac和Windows下的快捷键不同 优点:启动速度快,界面简洁,可以直接打开图片. 1 菜单栏主要功能 ...
- div img居中的方式
想让div中的img水平和垂直都居中,可以将img放在div中,img的样式:height:100%;width:100%; 外部定义div的宽度和高度,然后定义line-height行高,div外部 ...
- angular语法:Controller As
这个东东我觉得很好哟. 数据可以在同一个页面的不同的controller之间自由穿梭... 当然, https://thinkster.io/a-better-way-to-learn-angular ...
- poj 3281 最大流+建图
很巧妙的思想 转自:http://www.cnblogs.com/kuangbin/archive/2012/08/21/2649850.html 本题能够想到用最大流做,那真的是太绝了.建模的方法很 ...
- MATLAB信号与系统分析(四)——离散信号与系统的复频域分析及MATLAB实现
一.系统的z变换和反变换 1.利用部分分式展开求解逆Z变换: 2.例子 3.Z变换的MATLAB函数 clear all f=sym('cos(a*k)'); F=ztrans(f) F=sym('z ...
- 一条语句简单解决“每个Y的最新X”的SQL经典问题
"每个Y的最新X"是一个经典的SQL问题,工作中经常碰到.当然不是"按Y分组求最新的X值"那么简单,要求最新X的那条记录或主键ID.用一条SQL语句可以简单的解 ...
- python 自定义排序函数
自定义排序函数 Python内置的 sorted()函数可对list进行排序: >>>sorted([36, 5, 12, 9, 21]) [5, 9, 12, 21, 36] 但 ...
