CSS魔法堂:盒子模型简介
本文讨论的是块级盒子(Block-level box)的盒子模型(Box Model)

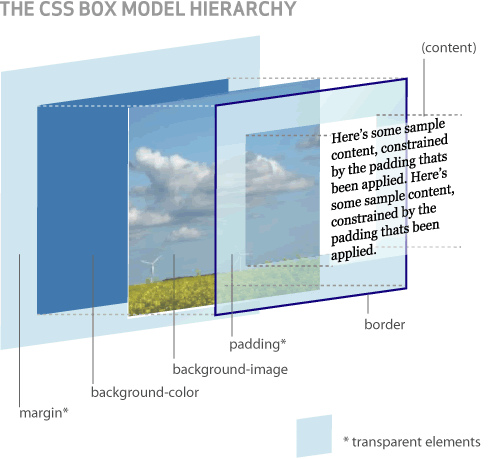
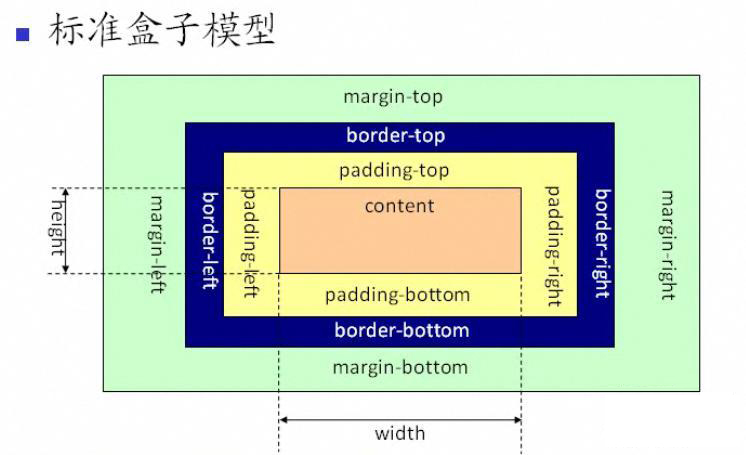
一、W3C标准的盒子模型

二、IE盒子模型

三、两种模型的区别
W3C标准盒子模型:
外盒模型
元素空间宽度 = content width + padding + border + margin的宽度
元素空间高度 = content width + padding + border + margin的高度
内盒模型
元素宽度 = content height + padding + border的宽度
元素高度 = content height + padding + border的高度
IE盒子模型:
外盒模型
元素空间宽度 = content width + margin的宽度
元素空间高度 = content height + margin的高度
内盒模型
元素宽度 = content width
元素高度 = content height
当IE6~8处于怪异模式下就会使用IE盒子模型,否则将使用W3C标准盒子模型。
四、CSS3规则——box-sizing
box-sizing有三个值,默认是content-box(表示元素使用W3C盒子模型),而border-box(表示元素使用IE盒子模型),inherit(从父元素上继承)
浏览器支持:IE8开始支持
Element{
-moz-box-sizing: border-box; // FireFox3.5+
-o-box-sizing: border-box; // Opera9.6(Presto内核)
-webkit-box-sizing: border-box; // Safari3.2+
-ms-box-sizing: border-box; // IE8
box-sizing: border-box; // IE9+,Chrome10.0+,Safari5.1+,Opera10.6
}
五、总结
盒子模型是CSS的基础,虽然IE一直被大家诟病,但不代表IE盒子模型就比W3C标准盒子模型差,后面我们一起深入学习CSS3样式规则box-sizing就明白了。
尊重原创,转载请注明来自: http://www.cnblogs.com/fsjohnhuang/p/3967623.html ^_^肥仔John
六、参考
http://www.cnblogs.com/releaseyou/archive/2009/04/16/1437456.html
http://blog.csdn.net/ncode/article/details/7428746
http://www.w3cplus.com/content/css3-box-sizing
http://jorux.com/archives/property-4-if-you-love-css/
CSS魔法堂:盒子模型简介的更多相关文章
- CSS box-flex属性,然后弹性盒子模型简介
今天做项目的时候发现一个css3的新属性flex 一.什么是flex 它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距.甚至是在容器的大小发生改变的时候,都可以重新 ...
- CSS魔法堂:说说Float那个被埋没的志向
前言 定位系统中第一难理解就是Normal flow,而第二就非Float莫属了,而Float难理解的原因有俩,1. 一开头我们就用错了:2. 它跟Normal flow靠得太近了.本文尝试理清Fl ...
- CSS魔法堂:display:none与visibility:hidden的恩怨情仇
前言 还记得面试时被问起"请说说display:none和visibility:hidden的区别"吗?是不是回答完display:none不占用原来的位置,而visibilit ...
- CSS魔法堂:Box-Shadow没那么简单啦:)
前言 说起box-shadow那第一个想法当然就是用来实现阴影,其实它还能用于实现其他好玩的效果的,本篇就打算说说box-shadow的那些事. 二话不说看效果 3D小球 <style typ ...
- CSS魔法堂:"那不是bug,是你不懂我!" by inline-block
前言 每当来个需要既要水平排版又要设置固定高宽时,我就会想起display:inline-block,还有为了支持IE5.5/6/7的hack*display:inline;*zoom:1;.然后发 ...
- CSS魔法堂:小结一下Box Model与Positioning Scheme
前言 对于Box Model和Positioning Scheme中3种定位模式的细节,已经通过以下几篇文章记录了我对其的理解和思考. <CSS魔法堂:重新认识Box Model.IFC.B ...
- CSS魔法堂:你一定误解过的Normal flow
前言 刚接触CSS时经常听到看到一个词"文档流",那到底什么是"文档流"呢?然后会看到"绝对定位和浮动定位能脱离文档流",从这句可以看到文 ...
- CSS魔法堂:Absolute Positioning就这个样
前言 当我们以position:absolute之名让元素脱离Normal flow的控制后,以为通过left和top属性值即可让元素得以无限的自由时,却发现还有各种神秘的力量左右着它的来去,于是我们 ...
- CSS魔法堂:你真的懂text-align吗?
前言 也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗? text-align属性详解 The ...
- CSS魔法堂:深入理解line-height和vertical-align
前言 一直听说line-height是指两行文本的基线间的距离,然后又说行高等于行距,最近还听说有个叫行间距的家伙,@张鑫旭还说line-height和vertical-align基情四射,贵圈真乱啊 ...
随机推荐
- android 开发 简单的页面布局
package com.example.test; import android.app.Activity; import android.os.Bundle; import android.view ...
- 努力学习 HTML5 (4)—— 浏览器对语义元素的支持情况
经过上一节学习,我们已经建立一个结构良好的页面,如果在旧版的 IE 浏览器中浏览可能这些语义元素无法显示. 毕竟这些语义元素什么也不做,要支持它们,只要让浏览器把它们当做普通的 <div> ...
- 曲率已驱动了头发——深度分析谷歌AlphaGo击败职业棋手
这篇是我们自开设星际随笔以来写得最长的一篇.我们也花了不少力气.包括把那5盘棋各打了两遍的谱,包括从Nature官网上把那篇谷歌的报告花了200元下载下来研究它的算法(后来发现谷 歌网站上可以免费下载 ...
- Oracle ORA-01033: ORACLE initialization or shutdown in progress 错误解决办法
Oracle ORA-01033: ORACLE initialization or shutdown in progress 错误解决办法 登陆数据库时提示 “ORA-01033”错误在命令窗口以s ...
- IDE、SATA、SCSI、SAS、FC、SSD硬盘类型介绍[zz]
目前所能见到的硬盘接口类型主要有IDE.SATA.SCSI.SAS.FC等等. IDE是俗称的并口,SATA是俗称的串口,这两种硬盘是个人电脑和低端服务器常见的硬盘.SCSI是"小型计算机系 ...
- dubbo发布web服务实例
dubbo角色与调用执行过程 dubbo节点角色说明:provider: 暴露服务的服务提供方consumer: 调用远程服务的服务消费方registry: 服务注册于发现的注册中心monitor: ...
- 菜鸟学JS(五)——window.onload与$(document).ready()
我们继续说JS,我们常常在页面加载完成以后做一些操作,比如一些元素的显示与隐藏.一些动画效果.我们通常有两种方法来完成这个事情,一个就是window.onload事件,另一个就是JQuery的read ...
- Difference between LET and LET* in Common LISP
Difference between LET and LET* in Common LISP LET Parallel binding which means the bindings com ...
- 《objective-c基础教程》学习笔记(十一)—— 类别
在编写面向对象程序的时候,我们经常想为现有的类添加一些新的行为.有些时候,我们可以创建这个类的子类.但是,如果我们用到工具集或者类库的时候,无法处理新建的子类.这时,Objective-C就给我们提供 ...
- MPEG2/TS 包结构简述
TS 包由以下3部分组成: 包头: 4字节, 同步,识别,检错和加密用 自适配域:可选 包数据:最大184字节(不存在自适配域) 4字节 184字节 包头 自适配域 包数据 4字节包头结构: 1字节 ...
