100行JS实现HTML5的3D贪吃蛇游戏
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。
自己写不出来,站在巨人肩膀总是有机会吧,想起《基于HTML5的电信网管3D机房监控应用》这篇提到的threejs,babylonjs和Hightopo的几种基于WebGL的3D引擎,突然想挑战下自己实现个100行JS的3D小游戏,折腾了一番最终采用Hightopo搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行,终于满足了自己的小小心愿写完这篇可以满意去睡觉了。

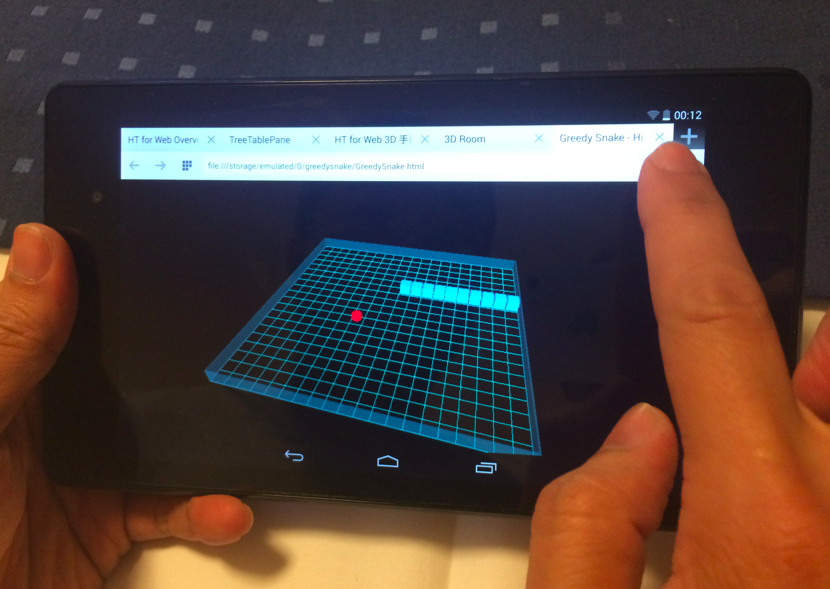
以下先上一段最终3D游戏在平板上的运行交互视频效果:
传统2D的贪吃蛇游戏一般通过方向键盘控制蛇的前进方向,我一开始就想定位可运行在平板上的Touch交互,所以不考虑键盘的操作交互方式,采用完全用点击的方式来控制,通过HT的g3d.getHitPosition(e)函数我能得到鼠标点击所在的平面位置,这样与蛇头的位置做比较就能判断出新的前进方向,如果点击位置超出了贪吃蛇的运行矩阵范围我就不做处理,这时候留给HT的标准orbit旋转操作方式,通过ht.Default.isDoubleClick(e)监听双击事件重启游戏。所谓的可移动化方面也没太多需要考虑的设计,仅在添加点击时需要考虑touch的情况 view.addEventListener(ht.Default.isTouchable ? 'touchstart' : 'mousedown',
90来行所有JS源代码如下,各位游戏高手不要喷我,肯定很多人可以写得更精炼,但我只想通过这个玩一玩3D,HTML5和WebGL,包括给整天搞企业应用的自己换换脑子思考些新元素。
function init() {
w = 40; m = 20; d = w * m / 2; food = null;
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);
g3d.setGridVisible(true);
g3d.setGridColor('#29B098');
g3d.setGridSize(m);
g3d.setGridGap(w);
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) { g3d.invalidate(); }, false);
g3d.sm().setSelectionMode('none');
view.addEventListener(ht.Default.isTouchable ? 'touchstart' : 'mousedown', function(e){
if(isRunning){
var p = g3d.getHitPosition(e);
if(Math.abs(p[0]) < d && Math.abs(p[2]) < d){
if(direction === 'up' || direction === 'down'){
direction = p[0] > snake[0].p3()[0] ? 'right' : 'left';
}
else if(direction === 'left' || direction === 'right'){
direction = p[2] > snake[0].p3()[2] ? 'down' : 'up';
}
}
}else if(ht.Default.isDoubleClick(e)){
start();
}
}, false);
start();
setInterval(function(){ if(isRunning){ isRunning = next(); } }, 200);
}
function start(){
dm.clear(); snake = []; score = 0; direction = 'up'; isRunning = true;
shape = new ht.Shape();
shape.setPoints(new ht.List([
{x: -d, y: d},
{x: d, y: d},
{x: d, y: -d},
{x: -d, y: -d},
{x: -d, y: d}
]));
shape.setThickness(4);
shape.setTall(w);
shape.setElevation(w/2);
shape.s({'all.color': 'rgba(20, 120, 120, 0.5)', 'all.transparent': true, 'all.reverse.cull': true});
dm.add(shape);
for(var i=0; i<m/2; i++) { snake.push(createNode(m/2 + i, m/2)); }
createFood();
}
function createNode(x, y){
var node = new ht.Node();
node.a({ x: x, y: y });
node.s3(w*0.9, w*0.9, w*0.9);
node.p3(-w*m/2+w*x+w/2, w/2, -w*m/2+w*y+w/2);
dm.add(node);
return node;
}
function getRandom(){
return parseInt(Math.random() * m);
}
function createFood(){
var x = getRandom(), y = getRandom();
while(touchFood(x, y) || touchSnake(x, y)){ x = getRandom(); y = getRandom(); }
if(food) dm.remove(food);
food = createNode(x, y);
food.s({'shape3d': 'sphere', 'shape3d.color': 'red'});
}
function touchSnake(x, y){
for(var i=0; i<snake.length; i++){
if(snake[i].a('x') === x && snake[i].a('y') === y){ return true; }
}
return false;
}
function touchFood(x, y){
return food && food.a('x') === x && food.a('y') === y;
}
function next(){
var node = snake[0], x = node.a('x'), y = node.a('y');
if(direction === 'up') y--;
if(direction === 'down') y++;
if(direction === 'left') x--;
if(direction === 'right') x++;
if(x < 0 || x >= m || y < 0 || y >= m || touchSnake(x, y)){ return false; }
if(touchFood(x, y)){
score++;
snake.splice(0, 0, createNode(x, y));
createFood();
}else{
snake.splice(0, 0, createNode(x, y));
dm.remove(snake.pop());
}
return true;
}
100行JS实现HTML5的3D贪吃蛇游戏的更多相关文章
- WebGL实现HTML5的3D贪吃蛇游戏
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型, ...
- JavaScript与html5写的贪吃蛇完整代码
JavaScript与html5写的贪吃蛇完整代码 查看运行效果可访问http://www.codesocang.com/texiao/youxitexiao/2014/0402/7045.html# ...
- JS贪吃蛇游戏
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 不小心用js重做了一遍贪吃蛇
贪吃蛇游戏想必没人会感到陌生,这个游戏的js版本在网上也是一搜一大把,今天我要介绍的仍然是如何用js做一个贪吃蛇游戏,但在关键一步,蛇的运动的实现上略有不同. 贪吃蛇的js版本通常用连续的方块元素来实 ...
- 一个原生JS实现的不太成熟的贪吃蛇游戏
一个初初初初级前端民工 主要是记录一下写过的东西,复习用 大佬们如果看到代码哪里不符合规范,或者有更好写法的,欢迎各位批评指正 十分感谢 实现一个贪吃蛇游戏需要几步? 1.有地图 2.有蛇 3.有食物 ...
- H5实现的可自定义贪吃蛇游戏
原创游戏,使用lufylegend.js开发 用canvas实现的贪吃蛇游戏,与一般的贪吃蛇游戏不同,图片经过美工设计,代码设计支持扩展和自定义. 游戏元素丰富,包括障碍物(仙人掌),金币(奖励),苹 ...
- 使用electron为贪吃蛇游戏创建全局快捷键
上图就是我们的简体版贪吃蛇游戏,我们可以看到使用键盘上面的上下左右可以对贪吃蛇进行控制. The picture above is our simplified version of Snake Ea ...
- Linux平台下贪吃蛇游戏的运行
1.参考资料说明: 这是一个在Linux系统下实现的简单的贪吃蛇游戏,同学找帮忙,我就直接在Red Hat中调试了一下,参考的是百度文库中"maosuhan"仁兄的文章,结合自己的 ...
- 【C语言项目】贪吃蛇游戏(上)
目录 00. 目录 01. 开发背景 02. 功能介绍 03. 欢迎界面设计 3.1 常用终端控制函数 3.2 设置文本颜色函数 3.3 设置光标位置函数 3.4 绘制字符画(蛇) 3.5 欢迎界面函 ...
随机推荐
- Windows7下面exe寄宿WCF:Http无法注册URL{0} ,进程不具有此命名空间的访问权限问题
运行寄宿exe程序的时候通过run as administrator来启动就OK了.
- JavaMail发送邮件时判断发送结果1.5.x
经常有用户在平台乱注册帐号,系统得自动清理.现在要判断一下邮件是否正确少了很多垃圾注册用户了. 测试 http://sms.reyo.cn/user/register 感谢您的反溃信息!!! 程序代码 ...
- Undokumentierte @Formeln/LotusScript im Lotus Notes Client/Server
Erstellung von Replik-IDs mittels @Text-Funktion@Text( @Now; "*" )Source NoPersist option ...
- hdu 1845
一看题意就是二分匹配问题,建边是双向的,两个集合都是n个点 这题的图很特殊,每个点都要与三个点相连,在纸上画了六个点的图就感觉此图最大匹配肯定是六,除以2就是原图的匹配了,就感觉这样的图肯定会达到满匹 ...
- C++ 代码换行
1.字符串太长,换行显示,怎么办?2.使用反斜杠,如下: string str = "abcd\ 1234"; 注意:反斜杠后面不准有任何字符.下一行开头的制表符不包含在整个字符串 ...
- Android 5.0 双卡信息管理分析
首先,如前面的博文所讲的,Android5.0开始支持双卡了.另外,对于双卡的卡信息的管理,也有了实现,尽管还不是完全彻底完整,如卡的slot id, display name,iccid,color ...
- java.util.Properties类
http://trans.blog.51cto.com/503170/110227/ http://soft.chinabyte.com/database/395/12625895.shtml
- 配置Tomcat的访问日志格式化输出
博客搬家,本文新地址:http://www.zicheng.net/article/9 本文描述如何配置tomcat的访问日志,按我们的要求输出指定的日志格式. 且在Nginx+Tomcat的配置 ...
- [原创]Android从xml加载到View对象过程解析
我们从Activity的setContentView()入手,开始源码解析, //Activity.setContentView public void setContentView(int layo ...
- tolua++实现分析
项目正在使用cocos2dx的lua绑定,绑定的方式是tolua++.对大规模使用lua代码信心不是很足,花了一些时间阅读tolua++的代码,希望对绑定实现的了解,有助于项目对lua代码的把控.从阅 ...
