ajax 如何做到 SEO 友好
我猜你是在网络上搜索“ajax如何被搜索引擎收录”、“ajax SEO”、“ajax SEO友好”等关键词来到这里的。你可能已经很疲惫了,因为前段时间我也这样搜索,但是我发现搜索到的内容质量不高,有的只针对 google 的,有的不完整。但是,没关系。你只要再坚持一会,就可以真正找到解决方案了。
我们都知道当搜索引擎的蜘蛛爬行到你的站点,然后收录你站点的内容。但是蜘蛛不执行js,也就是说如果你站点的内容是通过ajax动态加载的,那么搜索引擎是不会收录到这部分的内容的。如果我们的站点非常多的内容是通过ajax加载的,那么收录的情况将惨不忍睹。
下面将围绕我最近在完成的一个需求来讲解我是如何做到ajax与SEO友好的。
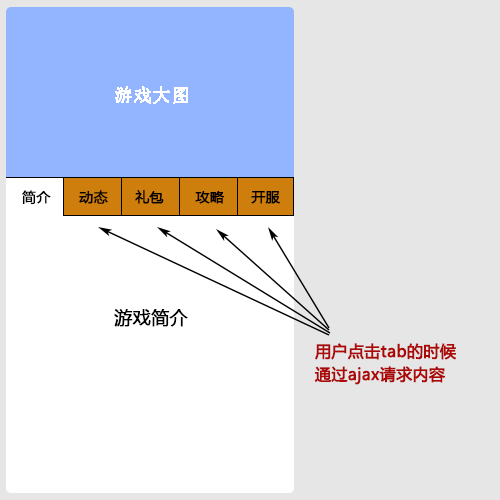
这个需求是一个手机游戏的的手机官网,结构大致如下:

这个需求场景很典型,页面上大部分内容都是在用户点击 “简介” “动态” “礼包” “攻略” “开服”这几个tab后动态加载的。
接到需求的时候我相信随便一个写过ajax的前端工程师都可以很轻松的完成这个需求,当时我也是这么做的,不考虑任何SEO的问题,甚至默认显示的“简介”tab都是页面进来后才动态加载的。
但是,过了几天产品经理MM跑过来,然后:

怎么办?
将所有内容在页面载入的时候就全部查询出来?这样虽然解决了SEO问题,但是这样页面性能会降低。有没有办法两全呢?有的,用 Quickling 技术 (来自Facebook)
先看一下传统的实现方式的代码:
<nav id="tab">
<a href="javascript:">简介</a>
<a href="javascript:">动态</a>
<a href="javascript:">礼包</a>
<a href="javascript:">开服</a>
<a href="javascript:">攻略</a>
</nav>
<div id="con"></div>
<script>
$("#tab a").click(function(){
//发起ajax请求
$.ajax({
url:"./introduction.html"
success: function(html){
//将请求回来的内容添加到下面的内容div
$("#con").append(html);
}
});
});
</script>
那么Quickling技术是怎么实现的呢?同样看一下代码:
<nav id="tab">
<a href="./introduction.html">简介</a>
<a href="./dynamic.html">动态</a>
<a href="./gift.html">礼包</a>
<a href="./service.html">开服</a>
<a href="./strategy.html">攻略</a>
</nav>
<div id="con"></div>
<script>
$("#tab a").click(function(){
//发起ajax请求
$.ajax({
url: "./introduction.html",
data: {key: 'ajax'}
success: function(html){
//将请求回来的内容添加到下面的内容div
$("#con").html(html);
}
});
return false; // 阻止 A 链接跳转
});
</script>
关键代码是 return false; 这句代码可以在用户点击A链接的时候阻止A链接的默认跳转。记得我们前面说过搜索引擎的蜘蛛是不执行js的,所以当蜘蛛爬到这个页面的时候会顺着A链接爬进对应页面,并收录对应的内容。
那么是不是意味着我们的需要做两套页面,一个用来响应ajax请求,一个用来给蜘蛛收录?
怎么可能,后端和前端比海尔兄弟感情还好,怎么能让后端工程师多做工作呢?

以 “简介” introduction.html 这个页面为例,这里我们假设后端是使用PHP,代码如下:
$isAjax = $_GET["key"];
$con = include 'con.php';
if($isAjax == "ajax"){
echo $con;
}else{
$head = include 'head.php';
$foot = include 'head.php';
echo $head + $con + $foot;
}
//很久没写PHP,写错了不要介意啊。
如果请求中的参数key的值是“ajax” 则只输出部分内容,否则则输出包含头部底部等完整内容。
ok! 就这么简单你明白了吗?
ajax 如何做到 SEO 友好的更多相关文章
- ASP.NET的SEO: 服务器控件背后——SEO友好的Html和JavaScript
本系列目录 假设你需要从一个页面转向其他页面,下面有很多种方式,你是如何选择的呢?你能清晰的说明理由么? <%--链接的表现形式--%> <asp:Hy ...
- 如何利用开源思想开发一个SEO友好型网
如果你有一个网站需要去做SEO优化的时候,不要期望你的努力能立即得到回报.耐心等待并更正内容营销策略,最终会发现你的网站很受用户欢迎.下面就教你如何利用开源思维开发一个SEO友好型网站! 首先,你应该 ...
- MvcPager 概述 MvcPager 分页示例 — 标准Ajax分页 对SEO进行优化的ajax分页 (支持asp.net mvc)
该示例演示如何使用MvcPager最基本的Ajax分页模式. 使用AjaxHelper的Pager扩展方法来实现Ajax分页,使用Ajax分页模式时,必须至少指定MvcAjaxOptions的Upda ...
- yii去除index.php的入口脚本显示为seo友好的url
1.去除入口脚本需要在重写url,如果你的webserver软件时Apache的话,必须配置httpd.conf,搜索“LoadModule rewrite_module modules/mod_re ...
- 网站设计时应考虑哪些因素,以保证网站是对SEO友好
根据用户的搜索习惯做好栏目的设计 根据用户的习惯做好三大标签的设计 做好首页栏目的展现布局 对于用户来说的重点 展示栏目的合理化 多样化 细节化 代码的静态化 域名 服务器购买稳定 合格 网站内容的 ...
- pjax 和 ajax 的区别
pjax 是一个 jQuery 插件,它通过 ajax 和 pushState 技术提供了极速的(无刷新 ajax 加载)浏览体验,并且保持了真实的地址.网页标题,浏览器的后退(前进)按钮也可以正常使 ...
- Lucene.net站内搜索—1、SEO优化
目录 Lucene.net站内搜索—1.SEO优化 Lucene.net站内搜索—2.Lucene.Net简介和分词Lucene.net站内搜索—3.最简单搜索引擎代码Lucene.net站内搜索—4 ...
- nopCommerce 3.9 大波浪系列 之 路由扩展 [多语言Seo的实现]
一.nop种的路由注册 在Global.asax,Application_Start()方法中会进行路由注册,代码如下. public static void RegisterRoutes(Route ...
- SEO艺术阅读笔记
SEO(Search Engine Optimization)搜索引擎优化 搜索引擎:反映认知,连接贸易搜索引擎基础百度搜索高级语法确定SEO目标,定义网站受众设定SEO目标开发前定制SEO方案理 ...
随机推荐
- webapi 获取请求参数
//获取请求消息提数据 Stream stream = filterContext.Request.Content.ReadAsStreamAsync().Result; Encoding encod ...
- 重新理解:ASP.NET 异步编程(转)
http://www.cnblogs.com/xishuai/p/asp-net-async-await-and-exception-handling.html 相关博文: 异步编程 In .NET( ...
- js浮点数精确计算(加、减、乘、除)
<SPAN style="FONT-SIZE: 18px">//说明:javascript的加法结果会有误差,在两个浮点数相加的时候会比较明显.这个函数返回较为精确的加 ...
- 浪潮之巅——IT那点事之二—蓝色巨人IBM
蓝色巨人IBM的全称是国际商用机器公司(International Business Machines Corporation),纵观IBM的发展历史,可以看出IBM与机器结缘,以商用为主的发展策略. ...
- initializer for conditional binding must have optional type not AVAudioPlayer
if let buttonBeep = self.setupAudioPlayerWithFile("ButtonTap", type: "wav") { ...
- 使用AVFoundation仅仅生成缩略图,不进行播放视频(本地和网络文件都可以创建视频缩略图)
使用MPMoviePlayerController来生成缩略图足够简单,但是如果仅仅是是为了生成缩略图而不进行视频播放的话,此刻使用 MPMoviePlayerController就有点大材小用了.其 ...
- 用nginx的反向代理机制解决前端跨域问题
什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地址,b页面为域名地址,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制 ...
- 如何部署Iveely.Computing分布式实时计算系统
Iveely.Computing是参考Storm的分布式实时计算系统的部分原理,用纯Java实现的轻量级.迷你型,适合于搜索引擎的实时计算系统, Iveely 搜索引擎是一款基于Iveely.Comp ...
- XP明年就被停止技术支持,这会带来什么?谈谈如何做决策
XP是MS的一款老牌操作系统,相信大家都不陌生,甚至还有继续使用的人,当然了,在虚拟机里用它也是很好用的,不过,再漂亮的姑娘,也有嫁人的时候,作为XP的父母,MS微软明年四月将停止支持有十多年历史的 ...
- go语言指针符号的*和&
先看一段代码 先放一段代码,人工运行一下,看看自己能做对几题? package main import "fmt" func main() { var a int = 1 var ...
