关于鼠标事件的screenY,pageY,clientY,layerY,offsetY属性 (详细图解)

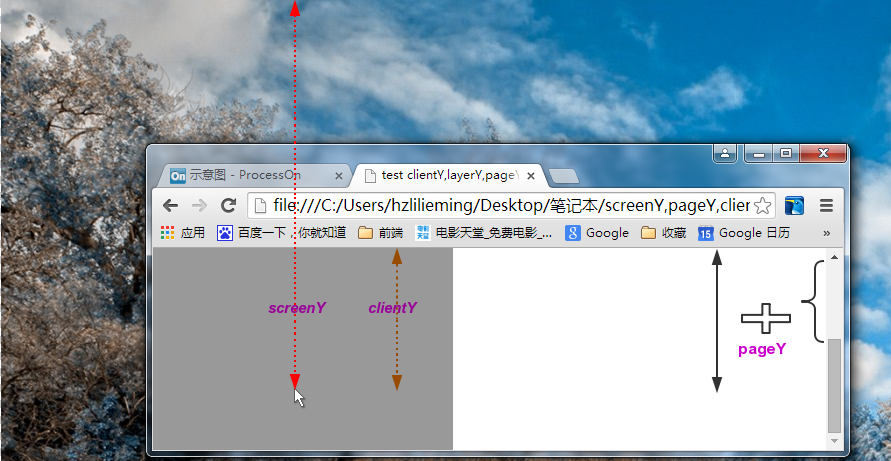
screenY
鼠标相对于显示器屏幕左上角的偏移
pageY
鼠标相对于页面左上角的偏移 (其值不会受滚动条的影响)
IE9之下并不支持这个属性
但是可以写点代码计算出来。 jQuery中的实现:
- // Calculate pageX/Y if missing and clientX/Y available
- if ( event.pageX == null && original.clientX != null ) {
- eventDoc = event.target.ownerDocument || document;
- doc = eventDoc.documentElement;
- body = eventDoc.body;
- event.pageX = original.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
- event.pageY = original.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
- }
简单点实现就是。
鼠标相对于浏览器视口的偏移加上文档的滚动条隐藏的高度减去文档的clientTop.
var pageY = event.clientY +document.documentElement. scrollTop-document.documentElement.clientTop
为何要减去document.documentElement.clientTop
这是IE8之下浏览器特有的文档的偏移,即使设置html,body的padding和margin为0也不会影响其值。
在iE7下测试,得到
- document.documentElement.clientTop --> 2px document.documentElement.clientLeft --> 2px
- document.bocy.clientTop --> 0px document.body.clientLeft --> 0px
clientY
鼠标相对于浏览器视口左上角的偏移
注意clientY和pageY的区别,clientY在页面无滚动条的情况下值等同于pageY
----------------------------------分割-----------------------------------------------
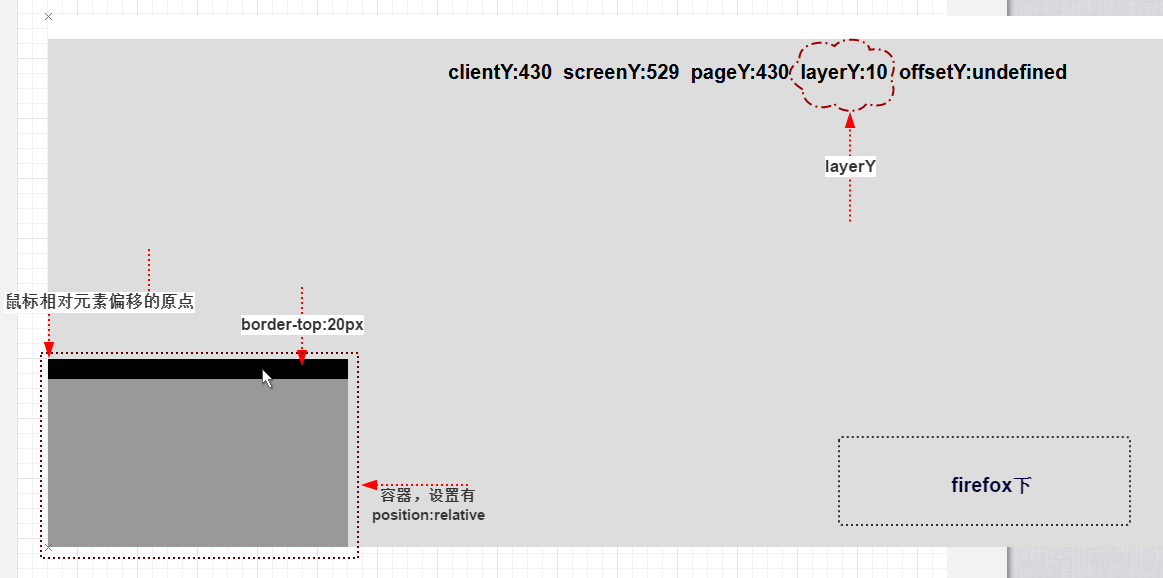
layerY
如果元素的position样式不是默认的static,我们说这个元素具有定位属性。
在当前触发鼠标事件的元素和它的祖先元素中找到最近的具有定位属性的元素,计算鼠标与其的偏移值,以找到元素的border的左上角的外交点作为相对点。如果找不到具有定位属性的元素,那么就相对于当前页面计算偏移,此时等同于pageY。

IE9之下并不支持这个属性,但是可以用其特有的offsetY替换
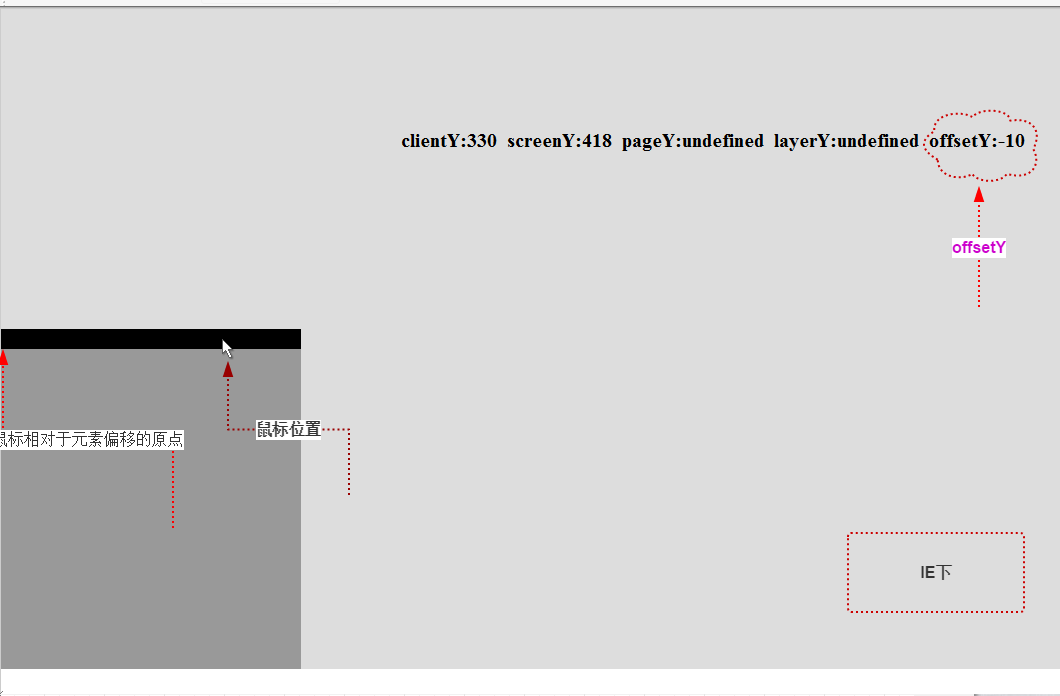
offsetY
IE专有的属性
offsetY和layerY的不同在于,前者的在计算偏移值时,相对于元素的border左上角的内交点,因此当鼠标位于元素的border上时,偏移值是一个负值。 另外offsetY并不在乎触发事件的元素是否有定位属性,它总是相对于触发事件的元素来计算偏移值。

鉴于layerY和offsetY的不同,要兼容的使用二者要注意
1.触发事件的元素一定要设置定位属性。
2.在元素具有上边框border-top的情况下, layerY比offsetY的值多一个border-top的宽度值。
- //这里的element.borderTopWidth必须是实际计算出的元素的上边框宽度。
- var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth: element.currentStyle.borderTopWidth;
- var offsetY = event.offsetY||(event.layerY + borderTopWidth);
通过layerY和offsetY属性,可以很方便的计算鼠标相对于绑定鼠标事件元素的偏移,这在某些时候非常有用。
这里详细说了鼠标竖直方向的偏移属性,水平方向的偏移类似,不再讨论。
关于鼠标事件的screenY,pageY,clientY,layerY,offsetY属性 (详细图解)的更多相关文章
- 彻底理解javascript 中的事件对象的pageY, clientY, screenY的区别和联系。
说到底, pageY, clientY, screenY的计算,就是要找到参考点, 它们的值就是: 鼠标点击的点----------- 和参考点指点----------的直角坐标系的距离 stacko ...
- JS——事件详情(鼠标事件:clientX、clientY的用法)
鼠标位置 >可视区位置:clientX.clientY 跟着鼠标移动的div案例 代码如下图: 这个案例,运用到前一篇文章中的event事件来处理.获取div的left和top值,当鼠标移动 ...
- 【WPF/MVVM】把鼠标事件写到Controller层
要使用Mouse Event,最快捷的方法便是前台控件直接绑定事件,然后再后台代码中实现. 在MVVM中,View层的后台代码无法调用Contrller层的函数.(反过来可以Controller –& ...
- 分清clientY pageY screenY layerY offsetY的区别
分清clientY pageY screenY layerY offsetY的区别 在我们想要做出拖拽这个效果的时候,我们需要分清这几个属性的区别,这几个属性都是计算鼠标点击的偏移值,我们需要对其进行 ...
- 如何更好的理解(pageX,pageY,clientX,clientY,eventX,eventY,scrollX,scrollY,screenX,screenY,event.offsetX,event.offsetY,offsetLeft,style.left)
1 pageX,pageY:鼠标指针相对于当前窗口的X,Y坐标,计算区域包括窗口自身的控件和滚动条.(火狐特有) 2 event.clientX,event.clientY:鼠标指针相对于当前窗口的X ...
- js进阶 12-7 pageY和screenY以及clientY的区别是什么
js进阶 12-7 pageY和screenY以及clientY的区别是什么 一.总结 一句话总结:pageY是距文件,screenY是获取显示器屏幕位置的坐标,clientY是页面视口. 没有滚动条 ...
- pageX/pageY,screenX/screenY,clientX/clientY的差别
pageX/pageY,screenX/screenY,clientX/clientY的差别 $(document).click(function(e){ //x方向无差别 //alert(e.pag ...
- js鼠标事件相关知识
1.mousedown->mouseup依次触发后相当于click事件 2.除了mouseenter和mouseleave外,其它的鼠标事件都是冒泡的 3.mouseover和mouseout事 ...
- 深入学习jQuery鼠标事件
× 目录 [1]类型 [2]写法 [3]合成事件[4]鼠标按键[5]修改键[6]坐标位置 前面的话 鼠标事件是DOM事件中最常用的事件,jQuery对鼠标事件进行了封装和扩展.本文将详细介绍jQuer ...
随机推荐
- Filter的用法之注解
一.filter的概念及功能 Filter就像用滤纸来过滤杂物一样,它也叫过滤器.过滤器是Servlet2.3之后新增加的功能,它可以更变一个request请求也可以修改一个respons ...
- ListView、PullToRefreshListView滑动加载可见item
最近用的了PullToRefreshListView框架,也在listView中加载图片,对于滑动加载可见item,网上找了一些相关文档,但都不太合适,如:http://blog.csdn.net/z ...
- 使用VSTS/TFS搭建iOS持续集成环境
TFS 自2015版开始支持跨平台的持续集成环境,通过提供开源的build agent为 Windows / linux / macOS 提供了统一的持续集成环境管理能力.这篇文章给大家介绍一下如何使 ...
- ubuntu安装gitlab
#安装所有的依赖包 sudo apt-get install -y build-essential git-core sudo apt-get install -y zlib1g-dev libyam ...
- 如何配置 URLScan 工具
本文分步说明如何配置 URLScan 工具以防止 Web 服务器受到攻击和利用. 安装 URLScan 要安装 URLScan,请访问下面的 Microsoft Developer Network ( ...
- [Aaronyang] 写给自己的WPF4.5 笔记18[几何图形*Geometry图文并茂讲解]
为什么要掌握?因为WPF 3D知识很多与它Geometry对比,所以我要系统学一下. --学会用Geometry给Path的Data属性填充. 图形可以转换成路径,Path的值,当然你也可以直接使用R ...
- Codeforces Round #385 (Div. 2) B - Hongcow Solves A Puzzle 暴力
B - Hongcow Solves A Puzzle 题目连接: http://codeforces.com/contest/745/problem/B Description Hongcow li ...
- Service Station - An Introduction To RESTful Services With WCF
Learning about REST An Abstract Example Why Should You Care about REST? WCF and REST WebGetAttribute ...
- Thinkpad X240使用U盘安装Win7系统
更改BIOS设置 不同电脑的进入BIOS的方式可能不太一样,Thinkpad X240的进入方式是在电脑启动的时候按下回车键,然后按F1进入BIOS. 1. 修改secure boot为Disable ...
- html5media.js 让浏览器兼容<Video><Audio> 标签
介绍:https://html5media.info/ 项目:https://github.com/etianen/html5media Wiki:https://github.com/etianen ...
