【Cocos2d-Js基础教学(4)cocostudio在cocos2dx-Js中的使用】
首先我们打开官方网站www.cocos2d-x.org,下载我们安装最新的cocostudio(cocos)。
简介:
Cocos Studio升级为cocos。更优秀的产品、更优质的服务。游戏开发一站式解决方案, 低成本、高效率;高性能,一次制作,多终端平台共享;Windows与Mac同步发布更新,团队协作更容易;丰富的插件素材库,游戏开发更灵活更便捷。
下载并安装好之后我们就可以进行一下步骤了:
1,准备我们所需要的素材资源
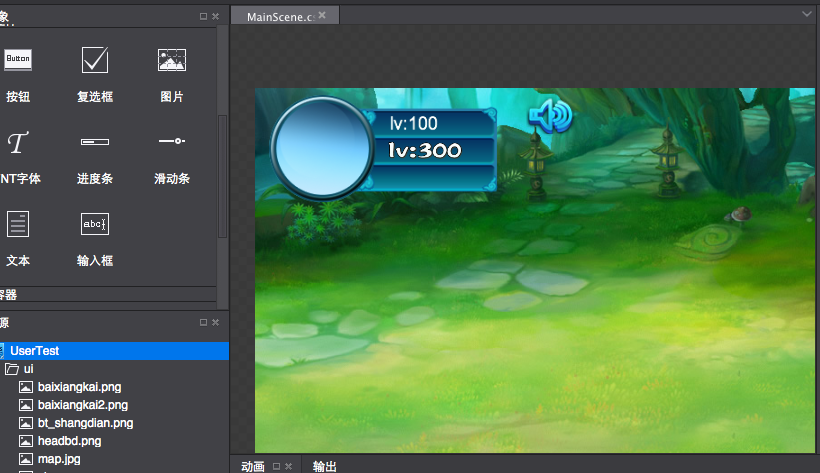
2,做一个背景地图
3,做角色头像面板
4,做一个音乐开关按钮
5,在头像面板上使用自定义美术字体和系统字体

然后,我们到出.Json工程文件及资源文件。
接下来我们看在Cocos2dx-Js中是怎么来使用导出的工程文件的
首先看一下JS-test中,的一段基类的调用代码:
_parseUIFile: function(file){
if(cocoStudioOldApiFlag == 0){
cc.log("ccs.load : %s", file);
var json = ccs.load(file);
return json.node;
}else{
cc.log("ccs.uiReader.widgetFromJsonFile : %s", file);
return ccs.uiReader.widgetFromJsonFile(file)
}
},
OK,里面有一个判断,cocoStudioOldApiFlag标识意思为,如果你用的是新版的Cocostudio那么必须使用新的AIP调用接口,
如果是老版本,那么使用以前的接口;
据我实验了几个版本之后得出以下结论,避免大家走弯路:
Cocostudio2.1.0 以上需要使用新的接口:
var json = ccs.load(file);
而这边json对象只是一个根节点,我们真正的root节点需要单独取出来;
var root = json.node;
Cocostudio2.1.0 以下需要使用老的接口:
var root = ccs.uiReader.widgetFromJsonFile(file);
好了,刚才我们已经下载了Cocostudio2.2.5目前最新的版本,并且生成了.json
在我们自己的工程基类中添加以下代码:
BaseLayer.js基类中添加:
setUIFile_File:function(file){
var json = ccs.load(file);
return json.node;
},
setUIFile_JSON:function(file){
return ccs.uiReader.widgetFromJsonFile(file);
},
添加了setUIFile_File和setUIFile_JSON两个方法,很明确,新版本的用第一个,后半本的用第二个;
那么我们就继续在MainLayer中实现我们的调用:
var UIroot = this.setUIFile_File(resJSON.Main_JSON);
UIroot.setAnchorPoint(cc.p(0.5,0.5));
UIroot.setPosition(this.getContentSize().width/2,this.getContentSize().height/2);
this.addChild(UIroot,1);
通过this.setUIFile_File(路径)这样就完成了我们cocostuido生成界面文件的绑定;
那么如何取得里面的自定义Node原件呢?
var lv_100 = ccui.helper.seekWidgetByName(UIroot, "lv_100");
lv_100.setString("等级:1");
通过ccui.helper.seekWidgetByName(根节点,自定义控件名);就能取得到该控件的对象了
然后就可以进行相应的赋值或者是绑定事件关系!
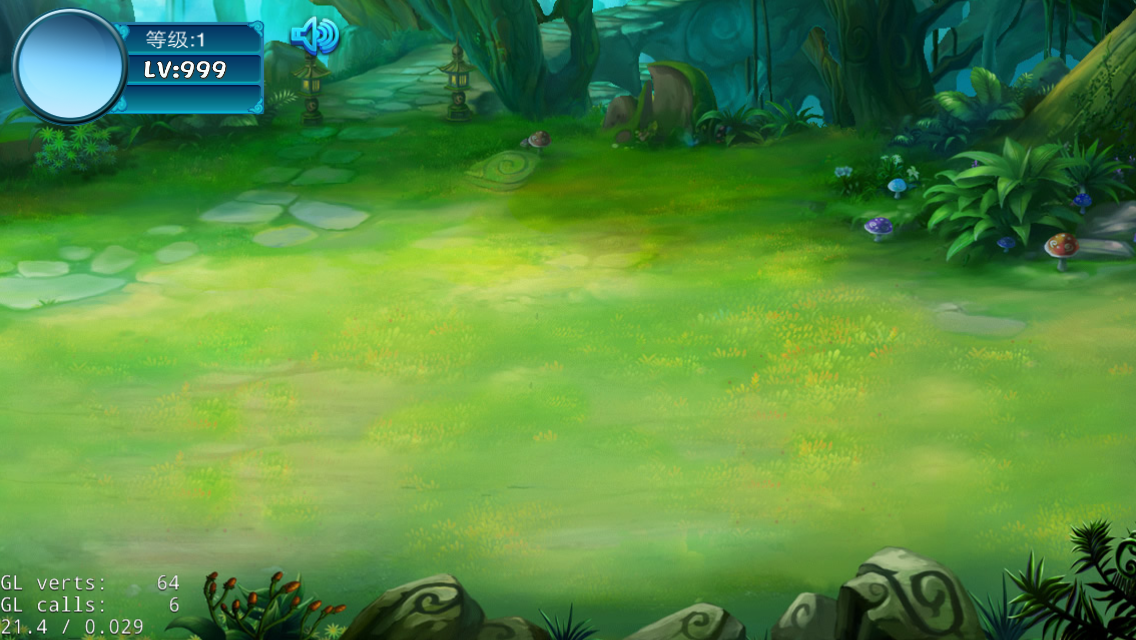
OK我们跑起来看一我们使用cocostudio制作出来的UI界面!

效果还是很不错的!很赞!
cocostudio能大大提高我们工作的效率,而且这类工具可以提交给策划,美术使用,不需要写代码。
所见即说得的可视化编辑界面,只需要实现我们的界面布局就能完成我们以前大量的代码工作!
【Cocos2d-Js基础教学(4)cocostudio在cocos2dx-Js中的使用】的更多相关文章
- 01慕课网《进击Node.js基础(一)》Node.js安装,创建例子
版本:偶数位为稳定版本,基数为非稳定版本 - 0.6.x - 0.7.x - 0.8.x -0.9.x -0.10.x -0.11.x 概念:Node.js采用谷歌浏览器的V8引擎,用C ...
- Web3D编程入门总结——WebGL与Three.js基础介绍
/*在这里对这段时间学习的3D编程知识做个总结,以备再次出发.计划分成“webgl与three.js基础介绍”.“面向对象的基础3D场景框架编写”.“模型导入与简单3D游戏编写”三个部分,其他零散知识 ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- AJAX学习前奏----JS基础加强
AJAX学习前奏----JS基础加强 知识概要: 1.js类&属性&方法的定义 2.静态属性与方法 3.构造方法 4.原型的使用 5.Object对象直接加属性和方法 6.JSO ...
- js基础之javascript的存在形式和js代码块在页面中的存放位置和 CSS 对比
1.存在形式 文件 如: <script src='js/jc.js'></script> 前页面 <script type='text/javascript'>a ...
- 【Cocos2d-Js基础教学 入门目录】
本教程视地址频在: 九秒课堂 完全免费 从接触Cocos2dx-Js以来,它的绽放的绚丽让我无法不对它喜欢.我觉得Js在不断带给我们惊喜:在开发过程中,会大大提升我们对原型开发的利用率,使用Js语言做 ...
- 【COCOS2DX-LUA 脚本开发之一】在Cocos2dX游戏中使用Lua脚本进行游戏开发(基础篇)并介绍脚本在游戏中详细用途!
[COCOS2DX-LUA 脚本开发之一]在Cocos2dX游戏中使用Lua脚本进行游戏开发(基础篇)并介绍脚本在游戏中详细用途! 分类: [Cocos2dx Lua 脚本开发 ] 2012-04-1 ...
- Cocos2dx+lua合适还是Cocos2dx+js合适?
问题: 开发cocos2dx手游Cocos2dx+lua合适还是Cocos2dx+js合适 百牛信息技术bainiu.ltd整理发布于博客园 回答: 作者:廖宇雷链接:https://www.zhih ...
- js 基础篇(点击事件轮播图的实现)
轮播图在以后的应用中还是比较常见的,不需要多少行代码就能实现.但是在只掌握了js基础知识的情况下,怎么来用较少的而且逻辑又简单的方法来实现呢?下面来分析下几种不同的做法: 1.利用位移的方法来实现 首 ...
- JS基础学习(一)
首先感谢 http://www.w3school.com.cn/js/index.asp 学js真的很方便,&下面的内容其实是我自己做的一个备忘 第一节 大致了解 一 js基本介绍 1.轻量级 ...
随机推荐
- C++中复制构造函数
复制构造函数 复制构造函数用于: 根据另一个同类型的对象显示或隐式初始化一个对象 复制一个对象,将它作为实参传给一个函数 从函数返回时复制一个对象 初始化顺序容器中的元素 根据元素初始化式列表初始化数 ...
- Python 之 Bunch Pattern
When prototyping (or even finalizing) data structures such as trees, it can be useful to have a flex ...
- 关于.net 中Clipboard.GetDataObject() 之后读出数据读出的数据都是相同的解决方法
模拟键盘sendkey("^c") 多次复制之后 当使用Clipboard.GetDataObject() 读出数据都是一个值 经过多次尝试 提供一个解决方案 IDataObjec ...
- oracle ORA-00911 问题 解决
书写sql语句 using (OracleConnection conn = new OracleConnection(OracleString)) { conn.Open(); var trans ...
- JBoss无规律自动关闭故障定位
转载地址:http://blog.knowsky.com/264489.htm 最近遇到了几次JBoss无规律自动关闭的奇怪现象,通过history历史命令和last登录信息,都看不到有人操作过的迹象 ...
- Windows下使用Redis(一)安装使用
一.Redis 是什么 Redis 是一款依据BSD开源协议发行的高性能Key-Value存储系统(cache and store).它通常被称为数据结构服务器,因为值(value)可以是 字符串(S ...
- servlet--转向forward与重定向
当使用forward形式跳转servlet时,地址栏会显示跳转前的servlet访问地址. 跳转是在服务端实现的,客户浏览器并不知道该跳转动作. forward可以跳转到另一个servlet,jsp, ...
- ORM SQLOBJECT SIMPLE
step01: (Install sqlobject) sudo easy_install sqlobject step02: (Connect MySQL) step03: (Install sup ...
- How to install ZeroMQ on Ubuntu14.04
Prepare: sudo apt-get install libtool autoconf automake uuid-dev sudo apt-get install python-dev sud ...
- atitit.提升软件开发的效率and 质量的那些强大概念and方法总结
atitit.提升软件开发的效率and 质量的那些强大概念and方法总结 1. 主流编程中三个最糟糕的问题 1 1.1. 从理解问题后到实现的时间很长 1 1.2. 理解和维护代码 2 1.3. 学 ...
