iOS之UI--微博个人详情页
前言:微博个人详情页,和我常用的的QQ空间的详情页是同样的。要求能够融会贯通,做这一类的界面能够快速上手实现。
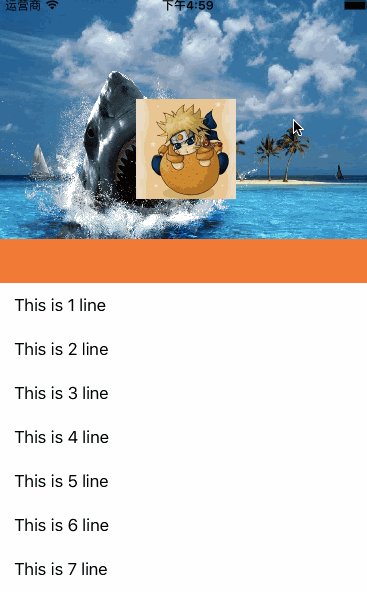
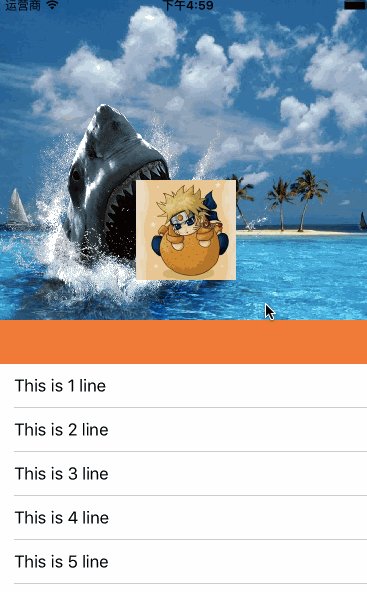
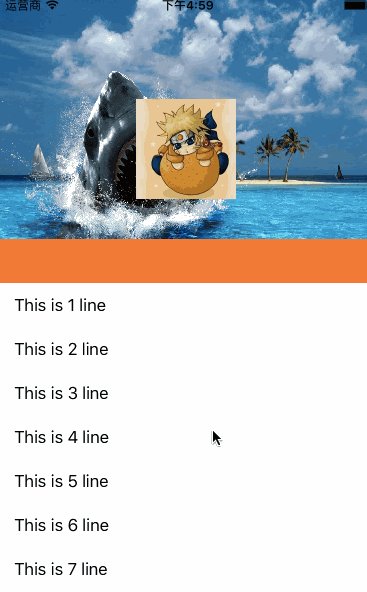
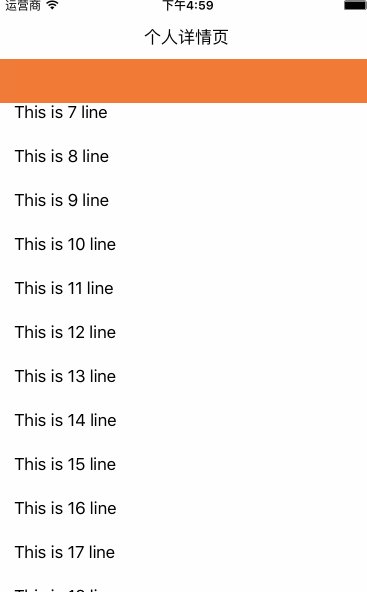
动态图效果展示:
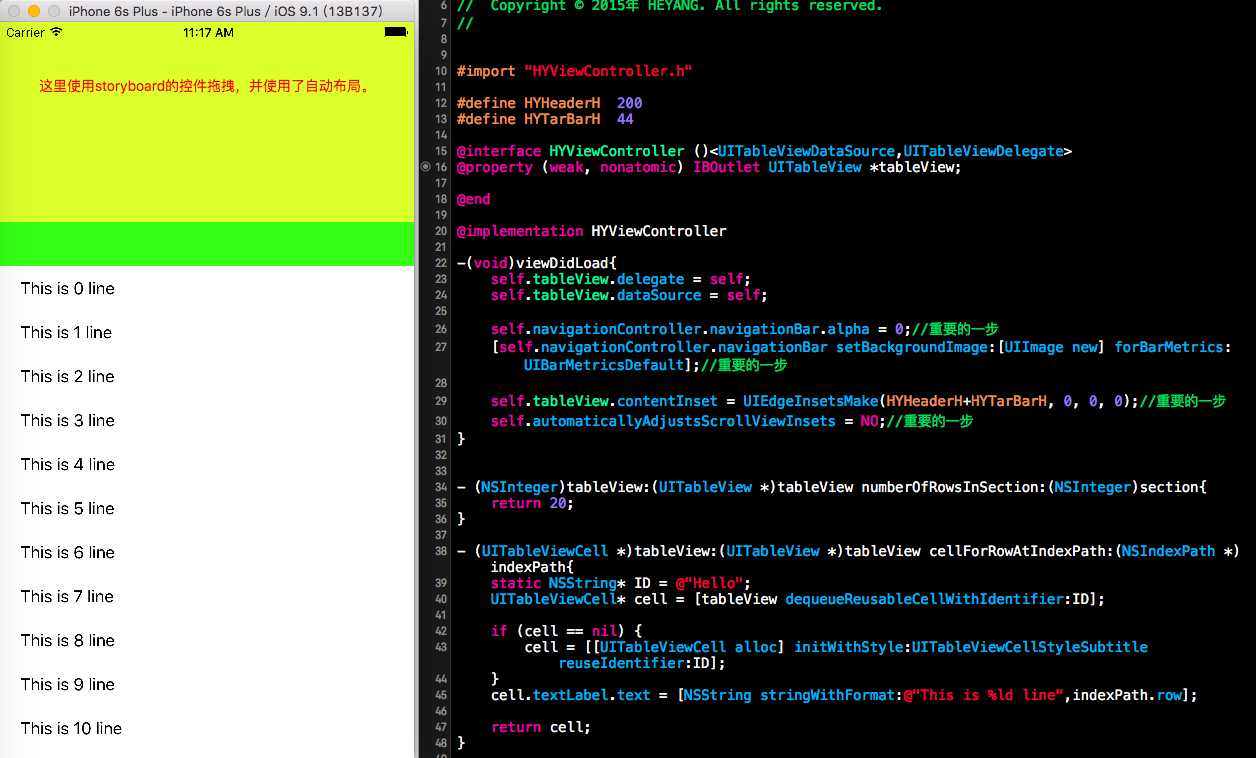
直接使用UINavigationBar->UITableViewController,也就是不用通过协议,然后设置数据源datasource = self,delegate = self等。




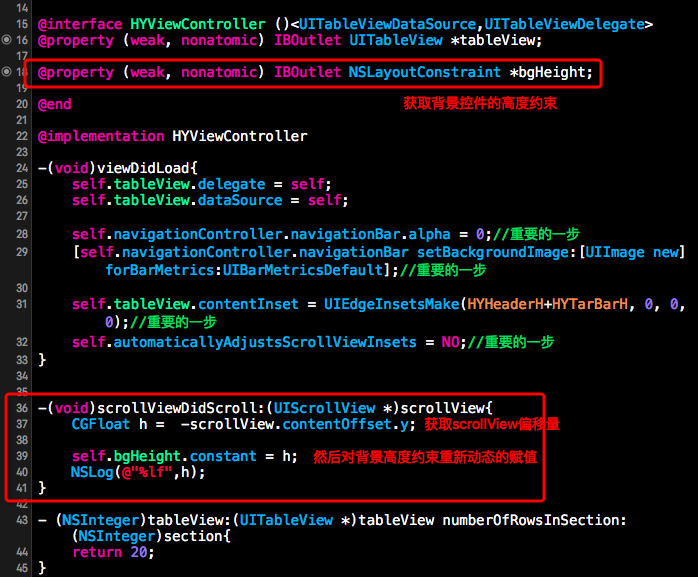
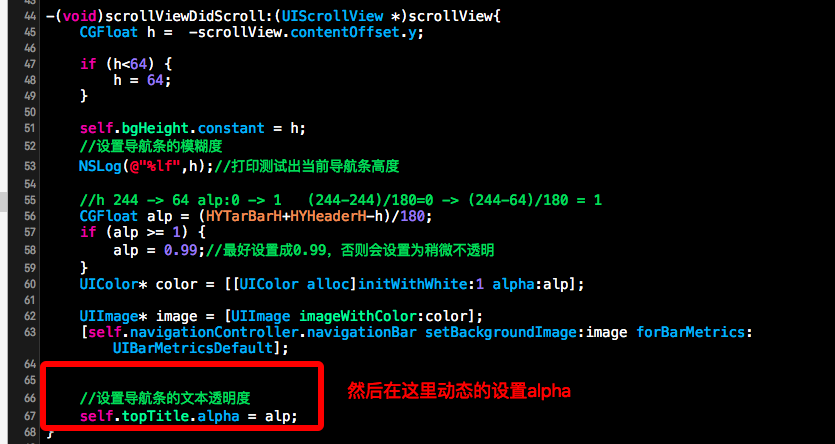
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat h = -scrollView.contentOffset.y;
self.bgHeight.constant = h;
NSLog(@"%lf",h);
}
然后通过拖线,将storyboard上的背景控件UIImageView对象的高度约束拖拽到控制器代码中,获取其高度约束对象:
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *bgHeight;

然后目前的效果图是:

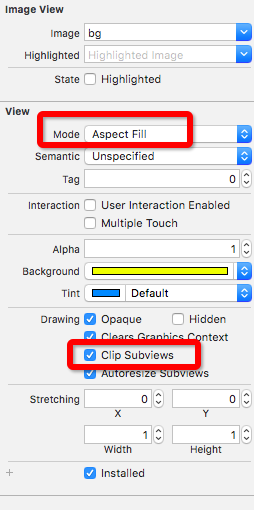
将背景的填充模式改为:

然后效果是:








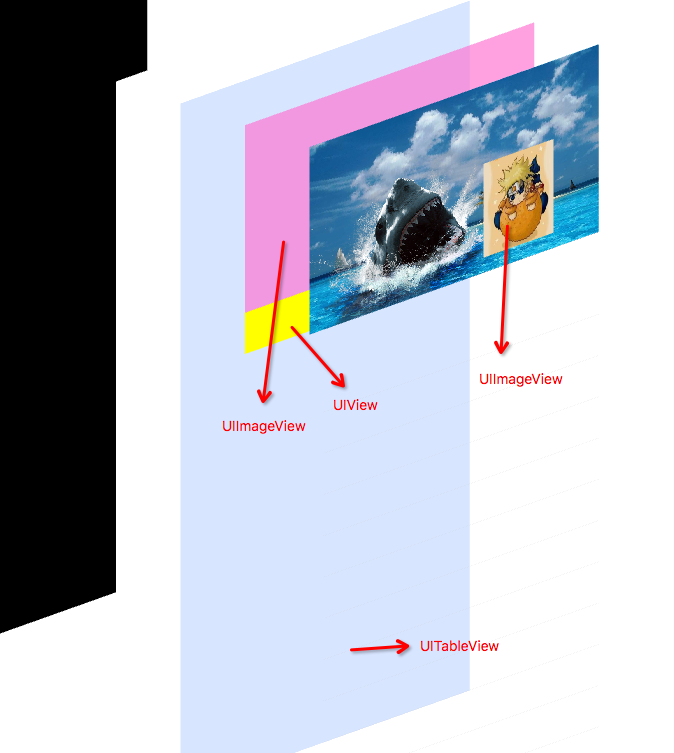
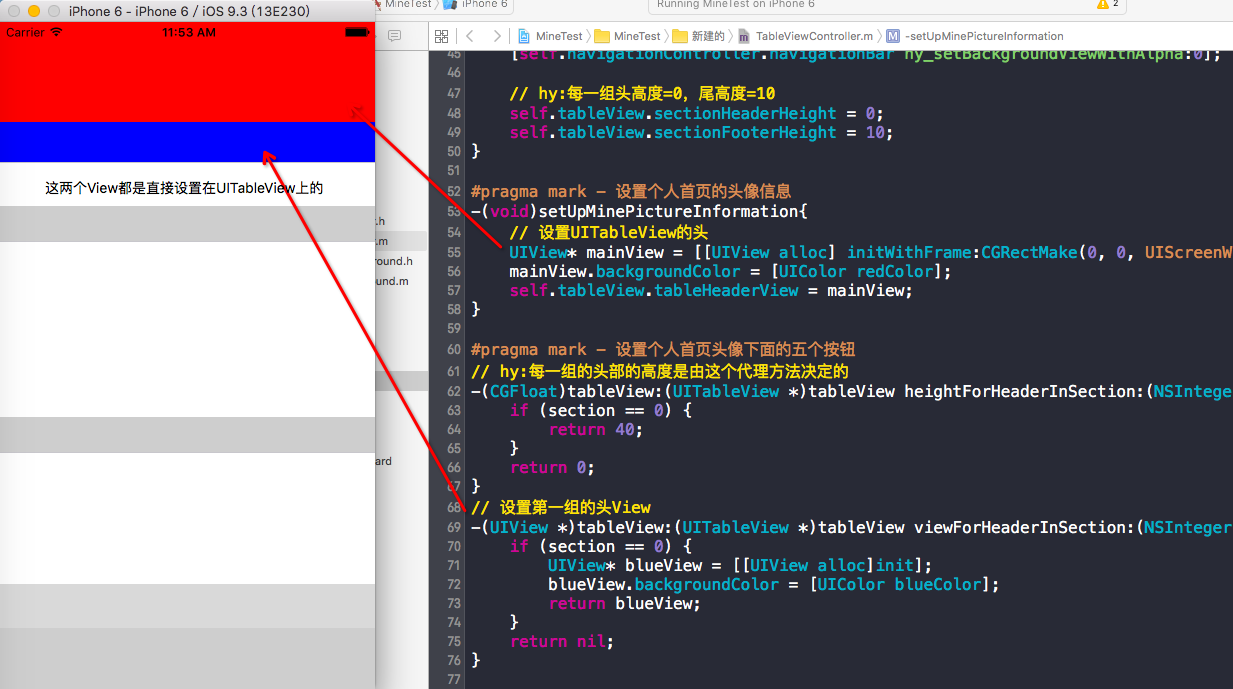
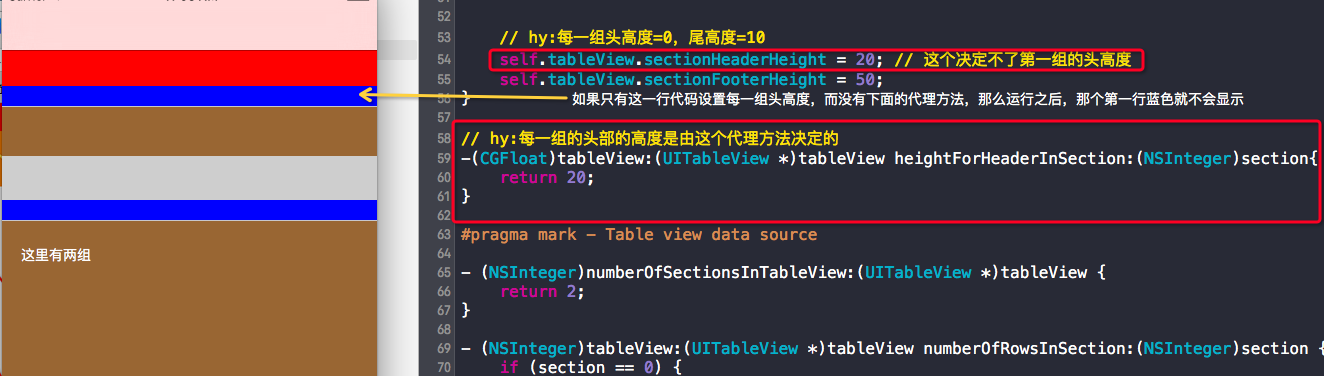
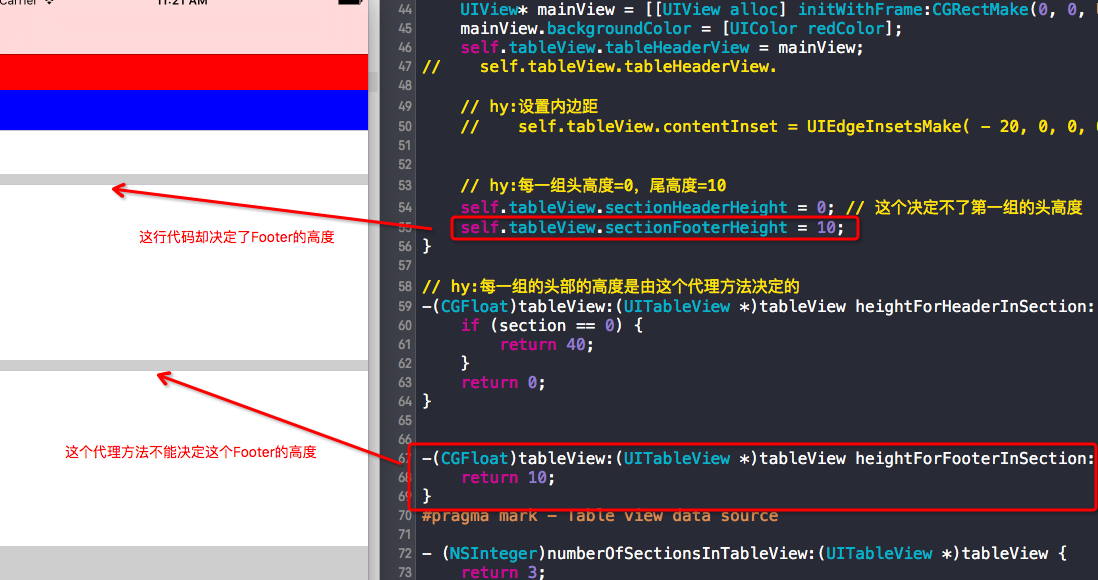
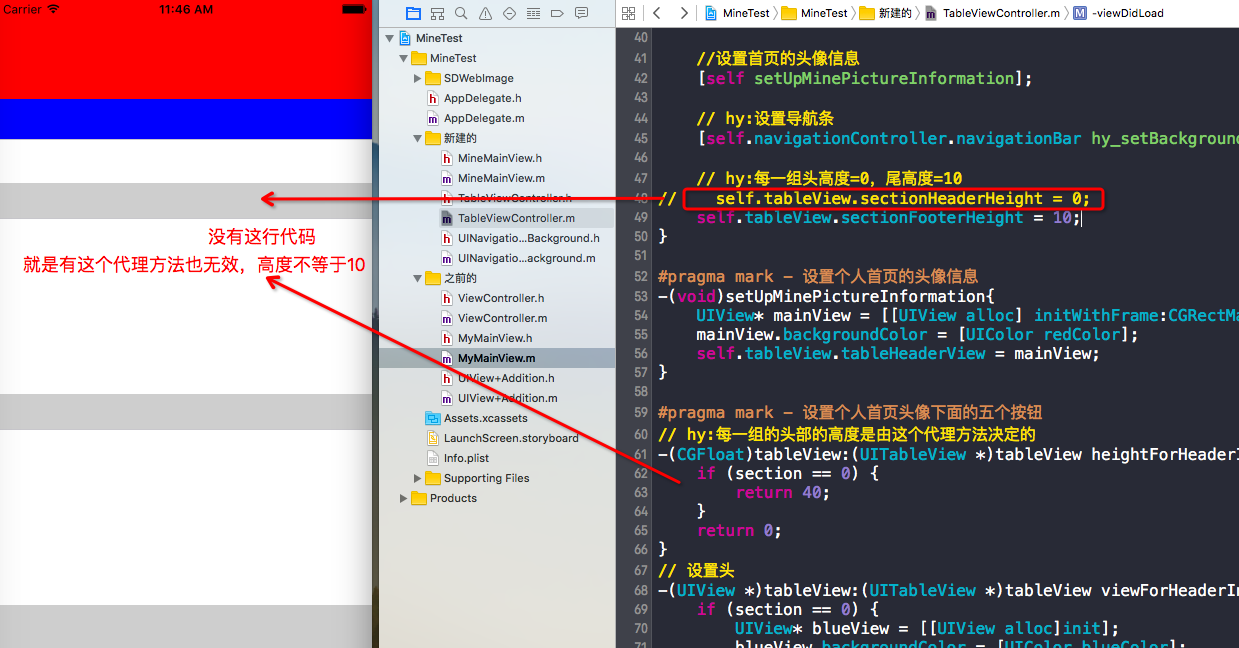
UITablView的头部视图的宽度,位置都是系统来决定的, 只有高度是由我们自己来决定;
UIView *headerView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 0, 200)];
headerView.backgroundColor = [UIColor redColor];
self.tableView.tableHeaderView = headerView;
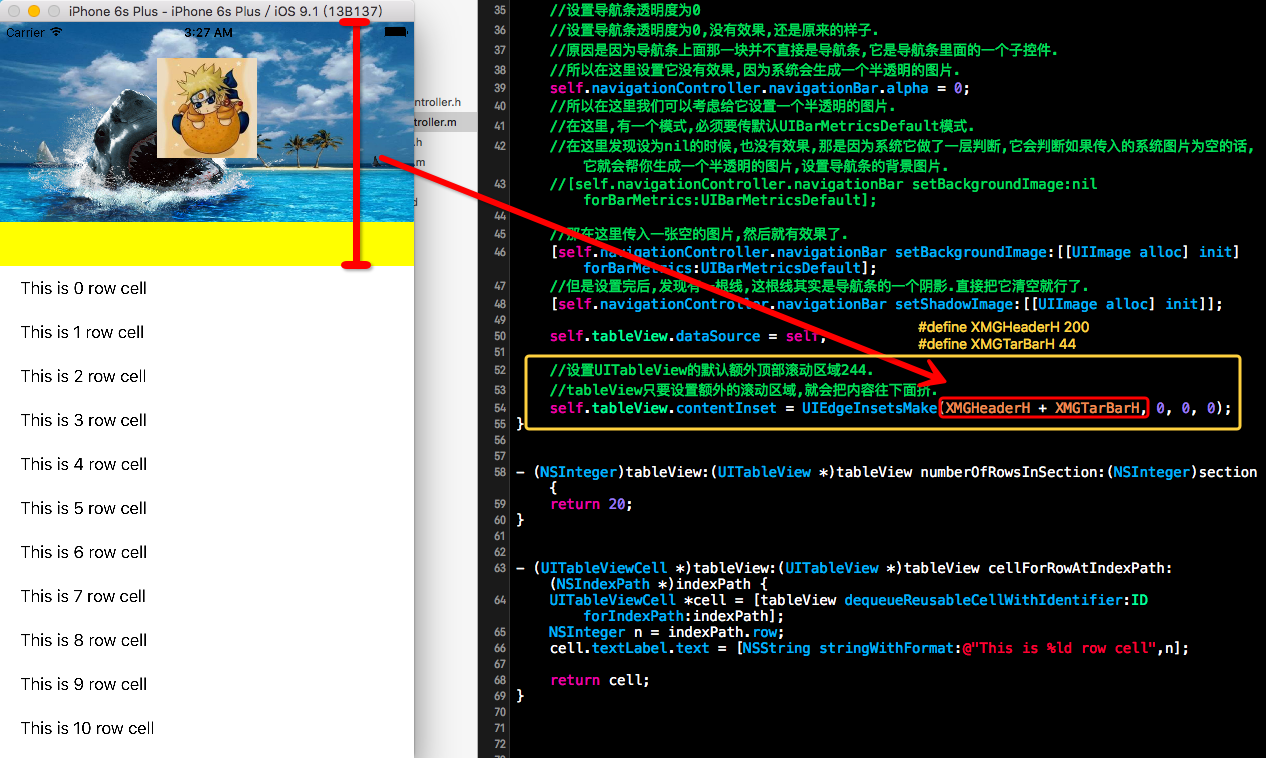
iOS7之后,只要是导航控制器下的所有UIScrollView顶部都会添加额外的滚动区域.
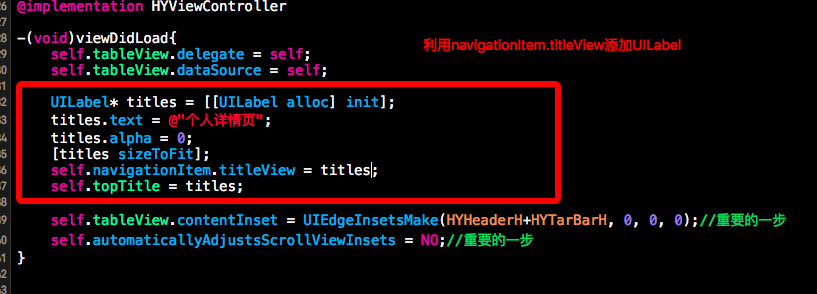
设置当前控制器不要调整ScrollView的contentInsets
self.automaticallyAdjustsScrollViewInsets = NO;
设置导航条隐藏
但是我们这里导航条隐藏不是直接隐藏的,而是有一个透明度, 根据滚到的位置,设置透明度的.
self.navigationController.navigationBar.hidden = YES;
设置导航条透明度为0
设置导航条透明度为0,没有效果,还是原来的样子.
原因是因为导航条上面那一块并不直接是导航条,它是导航条里面的一个子控件.
所以在这里设置它没有效果,因为系统会生成一个半透明的图片.
self.navigationController.navigationBar.alpha = 0;
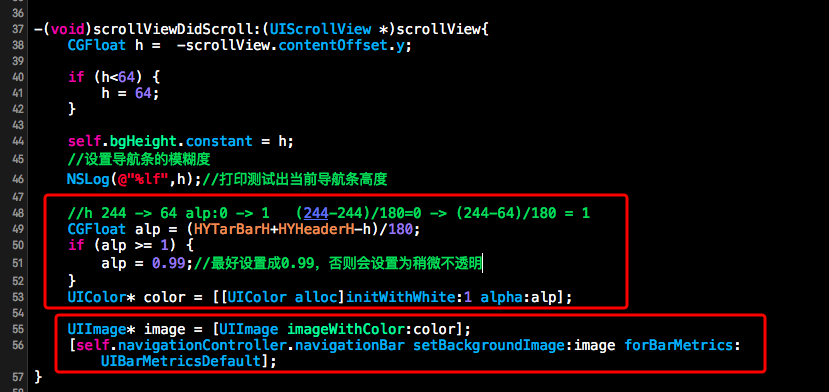
所以在这里我们可以考虑给它设置一个半透明的图片.
在这里,有一个模式,必须要传默认UIBarMetricsDefault模式.
在这里发现设为nil的时候,也没有效果,那是因为系统它做了一层判断,
它会判断如果传入的系统图片为空的话,它就会帮你生成一个半透明的图片,设置导航条的背景图片.
[self.navigationController.navigationBar setBackgroundImage:nil forBarMetrics:UIBarMetricsDefault];
那在这里传入一张空的图片,然后就有效果了.
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];
但是设置完后,发现有一根线,这根线其实是导航条的一个阴影.直接把它清空就行了.
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc] init]];




iOS之UI--微博个人详情页的更多相关文章
- 如何让Android微博个人详情页滚动到顶部
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/103 个人详情页滑动到顶部 最近产品提了个新需求,需要实现 ...
- iOS开发——UI进阶篇(十)导航控制器、微博详情页、控制器的View的生命周期
一.导航控制器出栈 1.initWithRootViewController本质 UIViewController *vc = [[OneViewController alloc] init]; // ...
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
本文转自 :http://www.cnblogs.com/wendingding/p/3761730.html ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布 ...
- iOS 集成阿里百川最新版(3.1.1.96) 实现淘宝授权登录以及调用淘宝客户端商品详情页
公司最近要做第三方登录,由于是做导购项目,必不可少的有淘宝的授权登录.本来就是一个授权登录,没什么大不了的.但淘宝的无线开放业务——阿里百川更新的最新版本3.1.1.96,开发文档不是不详细,是很 ...
- iOS资讯详情页实现—WebView和TableView混合使用(转)
iOS资讯详情页实现—WebView和TableView混合使用 如果要实现一个底部带有相关推荐和评论的资讯详情页,很自然会想到WebView和TableView嵌套使用的方案. 这个方案是WebVi ...
- iOS - 小功能 跳转到淘宝或天猫的商品展示详情页
最近做iOS项目的时候遇到一个需求,点击广告页,跳转到淘宝或天猫的商品详情页. 具体需要是这样: 1)安装了淘宝:跳转到淘宝详情页. 2)没装淘宝,装了天猫:跳转到天猫详情页 3)淘宝.天猫都没装:跳 ...
- iOS app url scheme跳转到淘宝商品详情页 唤醒app
最近涉及的一个业务,在app内的一个广告,点击打开webView,加载的是一个淘宝商品详情页,效果是打开该webView自动跳转至淘宝对应的页面,同时在自己的app仍然加载页面,点击评论等也同样能跳转 ...
- iOS之UI组件整理
作者:神兽gcc 授权本站转载. 最近把iOS里的UI组件重新整理了一遍,简单来看一下常用的组件以及它们的实现.其实现在这些组件都可以通过Storyboard很快的生成,只是要向这些组件能够变得生动起 ...
- 这交互炸了:饿了么是怎么让Image变成详情页的
这交互炸了:饿了么是怎么让Image变成详情页的 晚上叫外卖,打开饿了么,发现推了一个版本,更新以后,点开了个鸡腿,哇,交互炫炸了. 本文同步自wing的地方酒馆 不过还是有槽点.我是无意中才发现可以 ...
随机推荐
- Java--解决java compiler level does not match the version of the installed java project facet错误
从网上下载了个项目,导入eclipse时发现如下错误: 检查后发现原来是JDK版本不一致的问题,项目的默认JDK配置是1.5,而自己电脑上是1.7. 需要修改两个地方的配置,如下图所示: 修改一: 修 ...
- Communication - 03.RILC
RIL层的作用大体上就是将上层的命令转换成相应的AT指令,控制modem工作.生产modem的厂家有很多:Qualcomm, STE, Infineon... 不同的厂家都有各自的特点,当然也会有各自 ...
- Hadoop入门进阶课程5--MapReduce原理及操作
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博主为石山园,博客地址为 http://www.cnblogs.com/shishanyuan ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(一)序(关于作者创业失败的感想)
说起梦想,我清楚的记得2012年7月初毕业,拿到毕业证书的那天果断买好了次日南下去深圳的绿皮火车票,500多块,26个小时车程.第二天就拖上行李到了深圳. 一开始的想法仅仅是过去想见见世面,学习点新技 ...
- IEE分月表改造
IEE版本:5.1.40 需求:由于目前的IEE版本并不支持分区表,且删除历史数据效率很低,删除部分数据后空间释放方面也不理想. 现采用按月分表存放数据.这样卸载历史数据时,直接删除历史表即可. 改造 ...
- Mysql学习笔记(十四)备份与恢复
学习内容: 1.数据库的重要数据备份... 2.什么时候需要使用到数据库备份.. 3.如何恢复备份的数据.. 1.备份: 说到备份,相比大家都不应该陌生,比如说我们平时在为我们的电脑重新做系统的时候, ...
- Week1项目报告
1. 预测时间 Personal Software Process Stages Time(h) 计划 · 估计这个任务需要多少时间 16.5 开发 · 需求分析 (包括学习新技术) 4 · 生成设计 ...
- HTML5使用ApplicationCache
在html5中使用application cache可以把一些静态资源保存在客户端的浏览器上面.这样可以提高访问的速度,甚至是离线应用.关于application cache的优缺点:1.离线浏览 - ...
- SQL年月日方面的查询信息
这是计算一个月第一天的SQL 脚本: SELECT DATEADD(mm, DATEDIFF(mm,0,getdate()), 0) --当月的第一天 SELECT DATEADD(mm, DAT ...
- SQL查询语言练习
USE master GO IF EXISTS (SELECT * FROM sysdatabases WHERE name='MyStudentInfoManage') DROP DATABASE ...
