夺命雷公狗mongodb之----mongodb---1---的下载,安装,连接
首先登录mongodb的官方网站即可进行下载:
https://www.mongodb.com/download-center?jmp=nav#community


然后到wamp目录下创建一个mongodb的文件夹,然后将我们的安装时候的文件夹改个名字给他,


然后创建一个data的目录,和一个log.txt的文件:

然后在开始菜单那里找到cmd右键他,以管理员方式来运行他:

然后进入mongodb的bin目录下:

然后执行安装,但是mongodb的安装有两种方式:
1:将mongodb安装成windows的一个服务,
2:无需安装直接运行即可
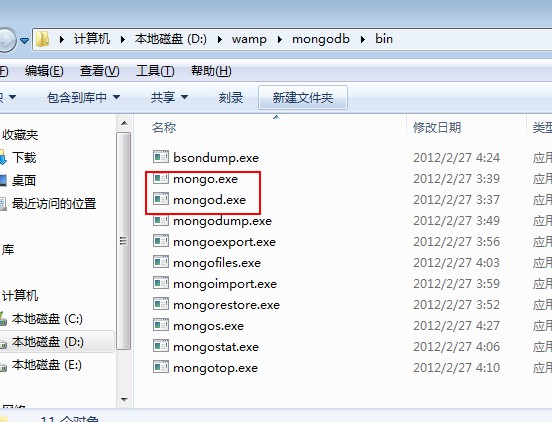
我们来看下bin目录下发现有两个mongo的运行文件,

mongo.exe 是客户端的
mongod.exe这个是服务端的程序
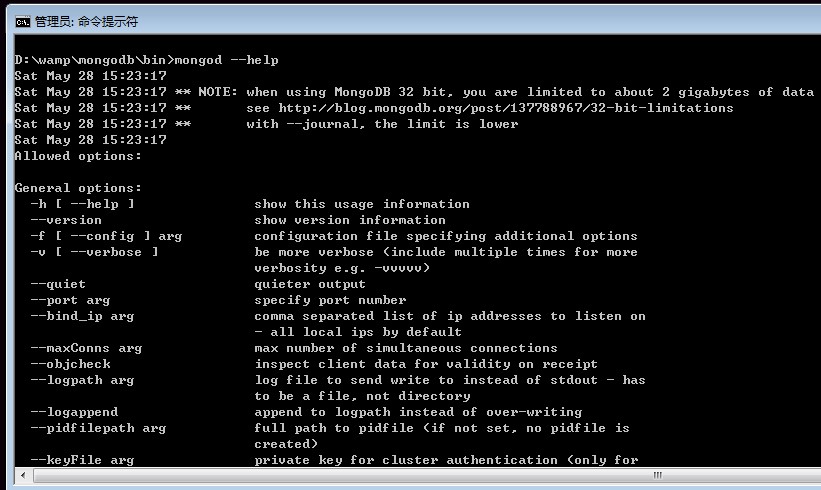
当然我们要安装的是mongod,所以回到命令管理那用 --help查看下问帮助文件

然后通过命令对她进行安装:

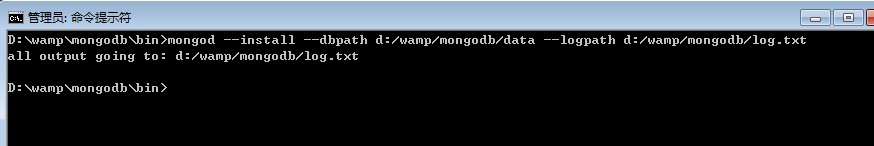
D:\wamp\mongodb\bin>mongod --install --dbpath d:/wamp/mongodb/data --logpath d:/wamp/mongodb/log.txt
--install 安装windows的一个服务
--dbpath 数据存储的位置
--logpath 日志文件
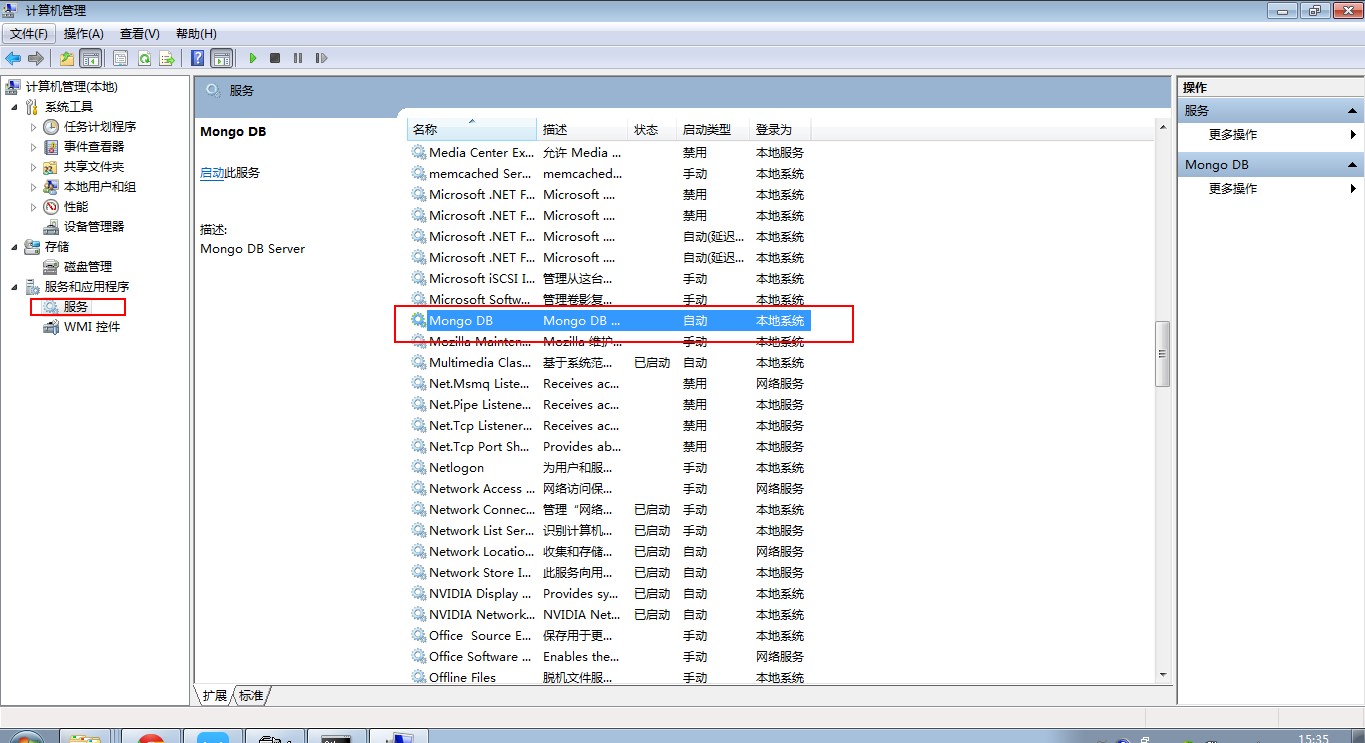
然后邮件计算机--管理---服务里面看看有没有mongodb的服务:

如果有,那么恭喜您,您已经安装成功了,然后就是启动了:
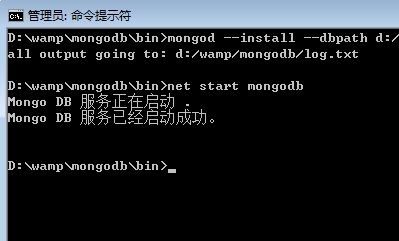
启动方式也可以直接在命令行里面对她进行驱动:

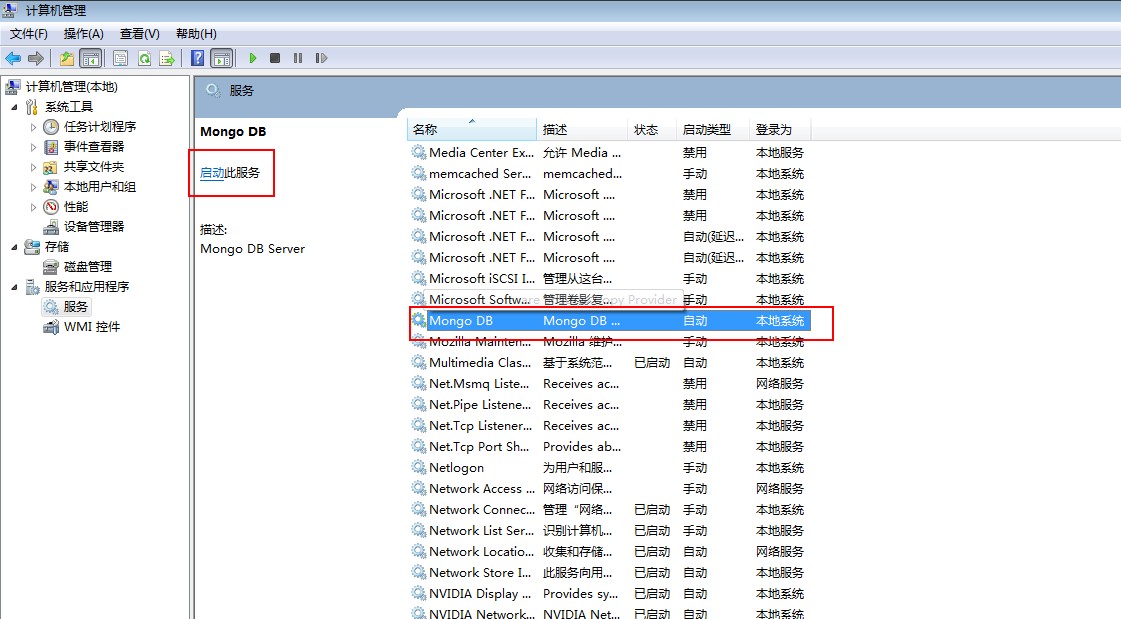
也可以直接在服务里面对她直接进行启动:

这样也是可以让他启动起来的。。
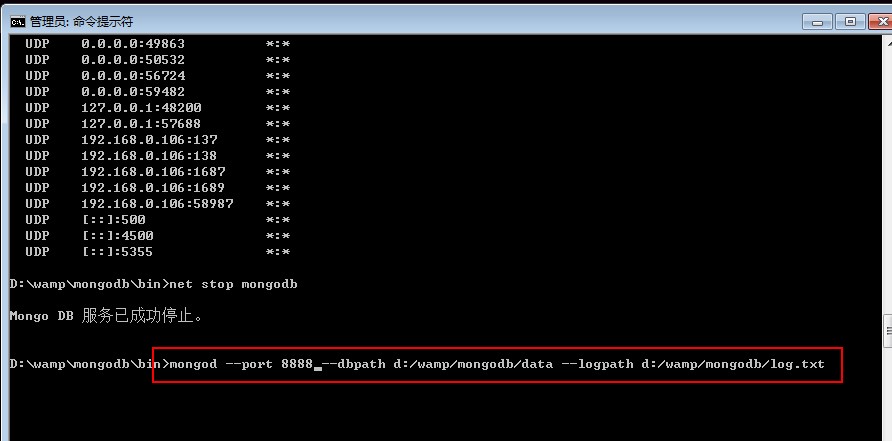
然后我们通过查看端口看下他是否启动成功:

这个地方他用的是两个端口,28017是他通过http方式进行链接的端口,
但实际上我们常用的只是27017端口,这个才是通过客户端进行链接的端口。
如果想用指定端口的话,那也是可以的,

但是这个黑窗口不能关闭,否则他是自动关闭的,而且这个端口是不能已经被占用的,而且端口的范围是:1---65535。。。
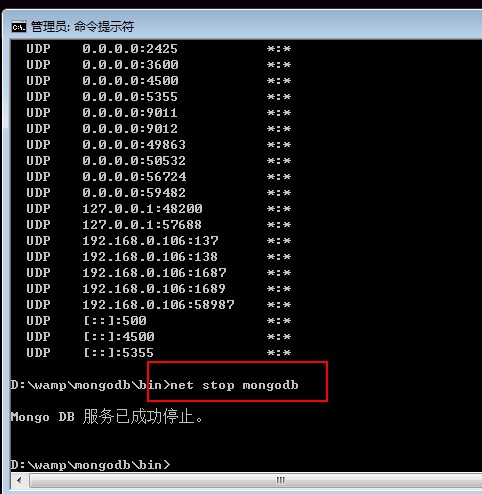
如果想停掉,那也很简单:

这样他即可停止掉了。。
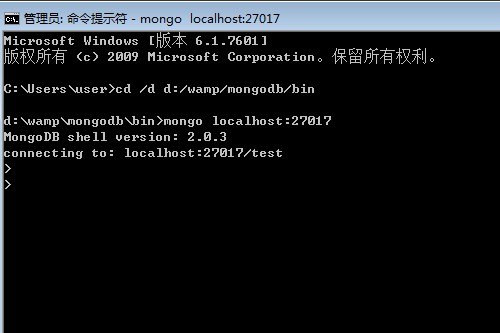
客户端链接服务器:
语法:
mongo IP地址:端口号
如果链接的是本地,那直接使用mongo即可

这样即可链接上了。。。
夺命雷公狗mongodb之----mongodb---1---的下载,安装,连接的更多相关文章
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 【Android开发学习笔记】【第九课】重力感应
概念 使用重力感应技术的Android游戏已经屡见不鲜,不知道自己以后会不会用到,所以先研究了一下. 在网上学习了一下,貌似没有api,所以得自己去分析手机处在怎样状态下.注意: 下面提供的demo程 ...
- 动态创建地图文档MXD并发布地图服务
原文:动态创建地图文档MXD并发布地图服务 1.动态创建MXD private bool CreateMxd(string MxdPath, string MxdName) { IMapDocumen ...
- NSNumber,NSValue和NSData
我们在编码中,很多时候需要将C里面原生的数据封装成对象,这样可以用NSDictionary或者NSArray来存取访问.尤其是一些做适配的情况下,这种封装是不可避免的.Objective-C提供了不少 ...
- myscroll
<!DOCTYPE html> <head><meta http-equiv="Content-Type" content="text/ht ...
- Power-BI免费版常用功能之同比、环比
Power-BI免费版也可以实现同比.环比的功能.要实现同比.环比的功能,要在筛选行添加年份.月的筛选,并且指定某年份.月份.场景:如图想要在简表中显示上年收入.收入同比.收入同比差值.上月收入.收入 ...
- 查看python的路径
>>> import sys >>> sys.path
- ORA-15260: permission denied on ASM disk group
向ASM磁盘组添加新的磁盘的时候,报了以下错误: $ sqlplus '/as sysdba' SQL*Plus: Release 11.2.0.4.0 Production on Sat Dec 2 ...
- NSString
// —————————NSString // NSString //1.初始化:直接字符串.格式化字符串.文件读取内容初始化 NSString *str1 = @"hello world! ...
- eclipse启动无响应,停留在Loading workbench状态
做开发的同学们或多或少的都会遇到eclipse启动到一定程度时,就进入灰色无响应状态再也不动了.启动画面始终停留在Loading workbench状态.反复重启,状态依旧. 多数情况下,应该是非正常 ...
- Java基础之处理事件——应用程序中的语义事件监听器(Sketcher 5 with element color listeners)
控制台程序. 为了标识元素的类型,可以为菜单已提供的4中元素定义常量,用作ID.这有助于执行菜单项监听器的操作,还提供了一种标识颜色类型的方式.我们会累积许多应用程序范围的常量,所以把它们定义为可以静 ...
