夺命雷公狗---DEDECMS----28dedecms浏览次数的完成
在页面里显示每部影视作品的浏览量,显示方法如下所示:

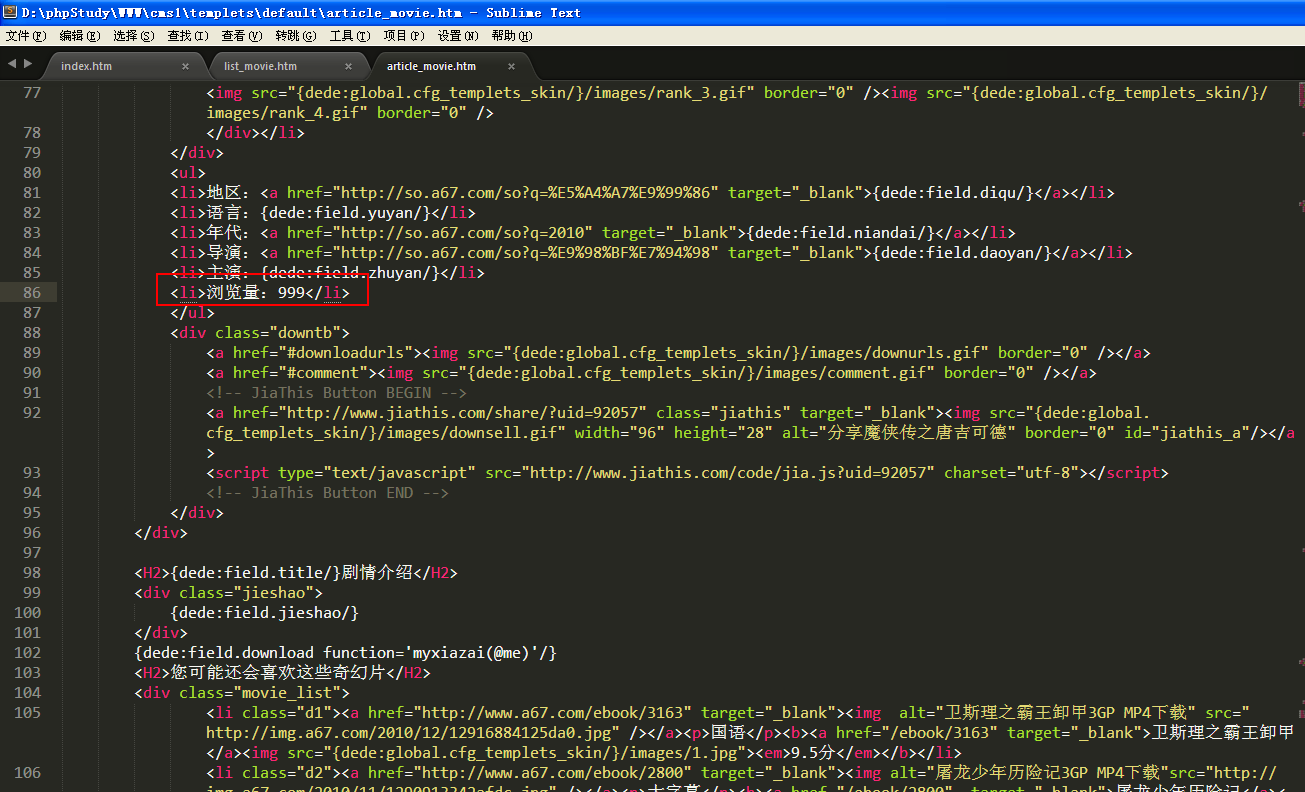
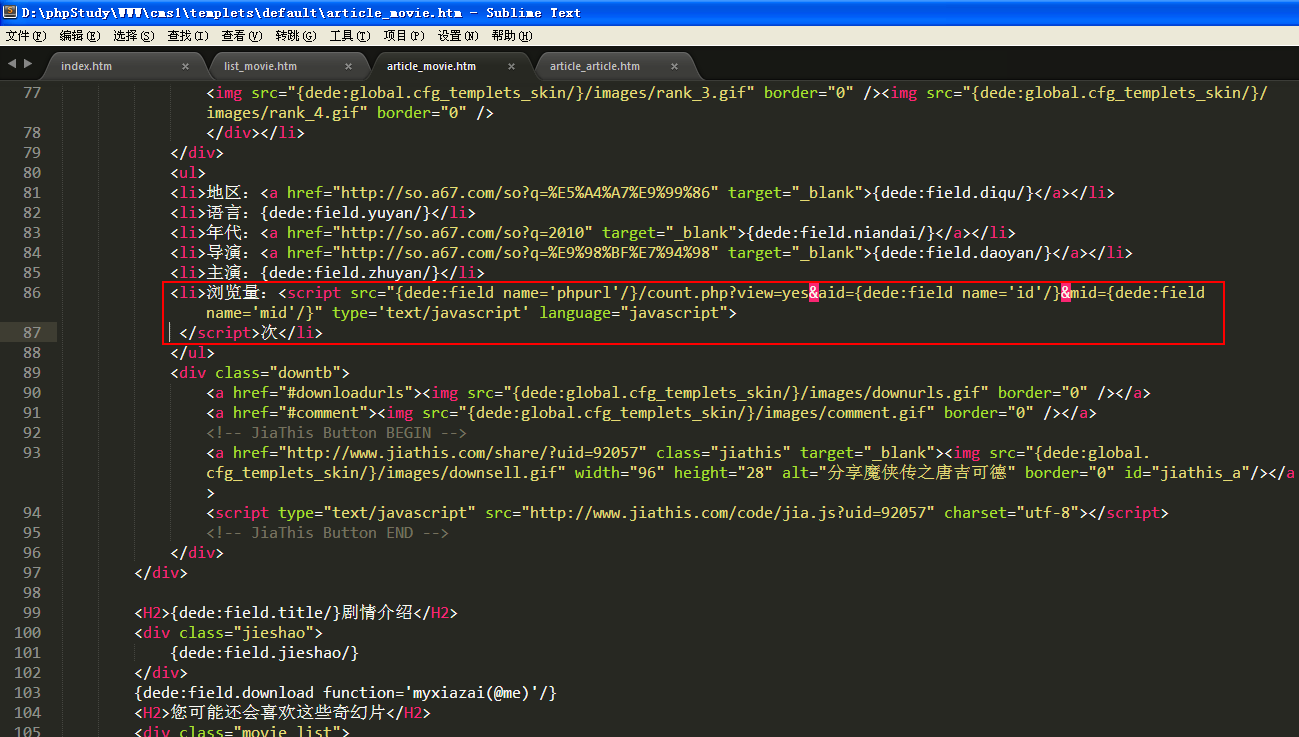
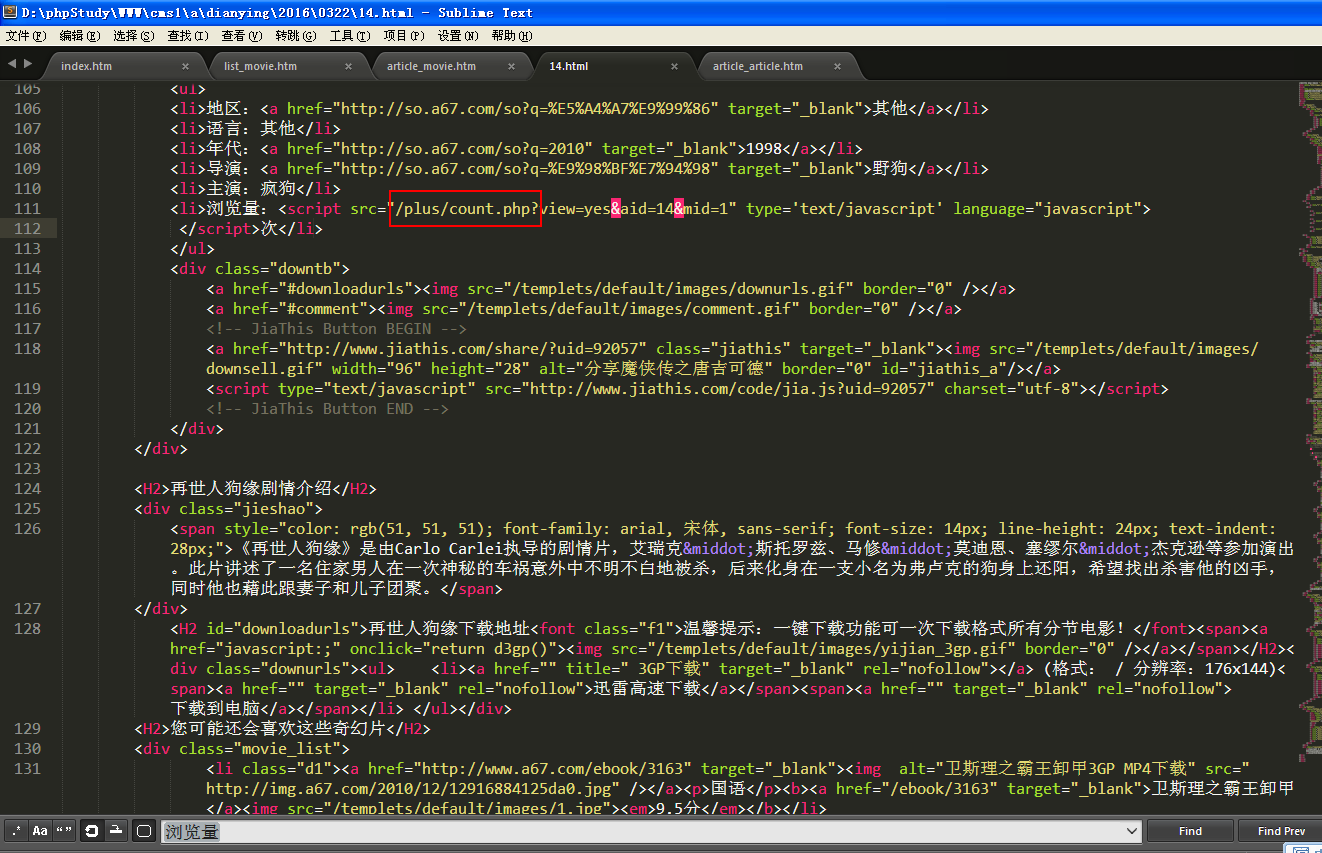
首先我们要在内容模板文件里增加显示区:

然后到后保存下文章页的内容页的模版,然后去看下对我们的样式有没有什么影响:


看到这里我们就已经成功一点点噢,样式没一点的影响,不过革命尚未成功,还需继续努力:
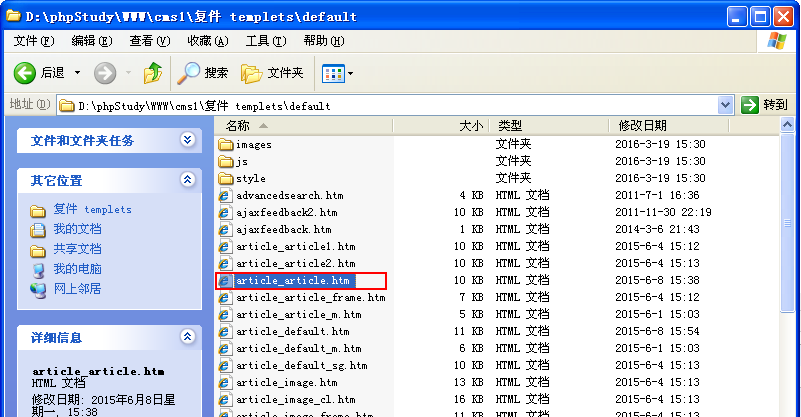
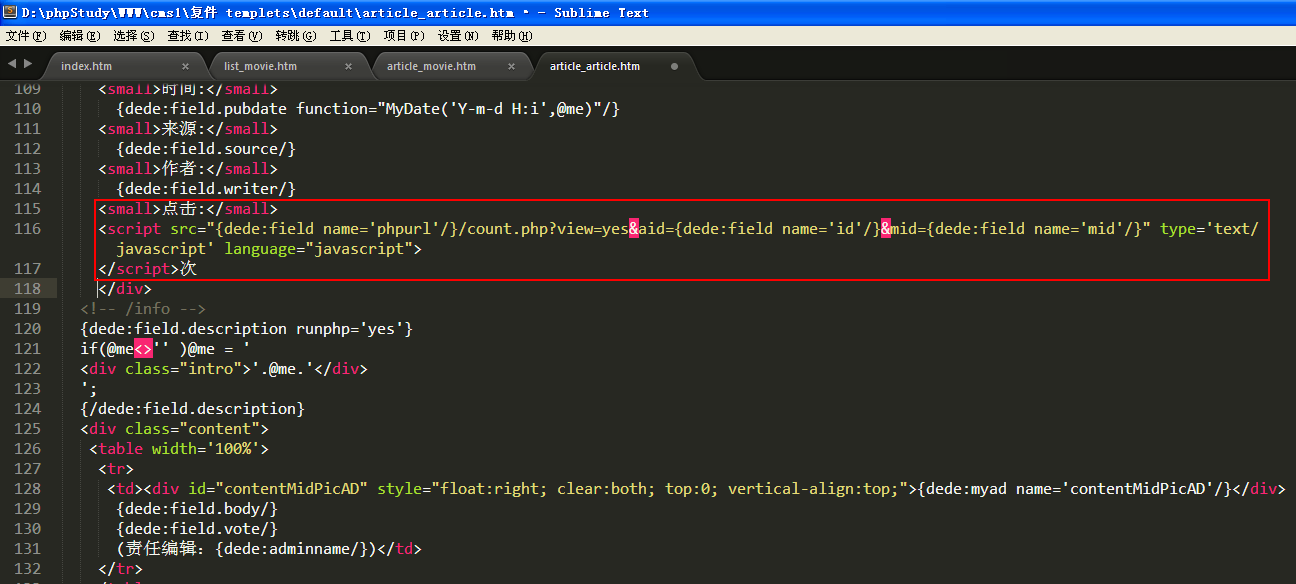
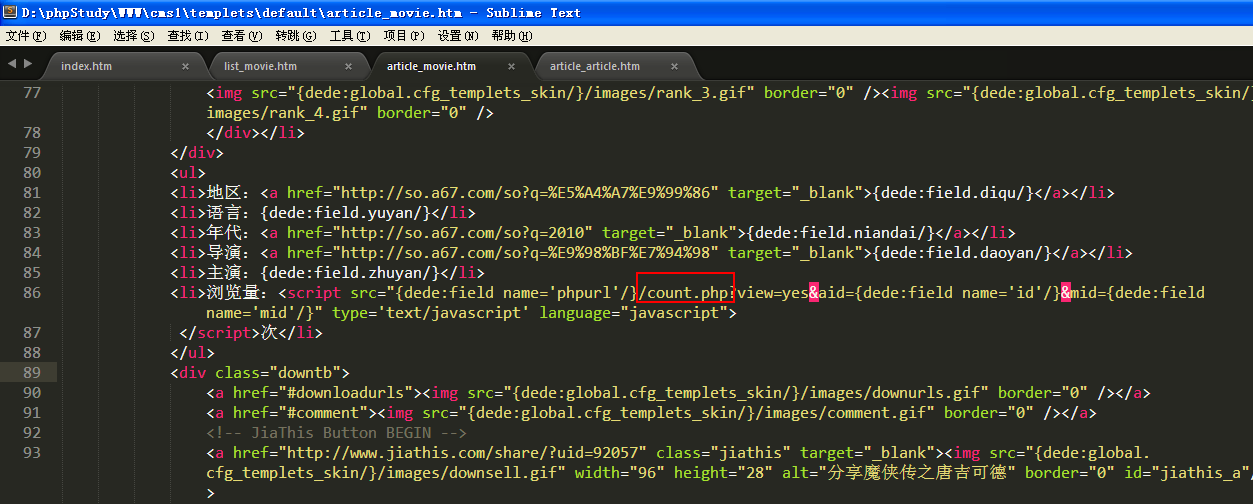
我们做之前可以去看下dedecms他们原先是怎么去实现的,看下他们的模版文件:


很明显就看得出他们是嵌套了一段js的代码,向count.php发送了一段请求,这里很显然就是在一个静态模版里面实现部分数据动态的变化。。
现在在市场上我们常见的静态页面中实现局部动态数据变化的主流还是2种方法:
1.用javascript来进行实现,原理如下所示:

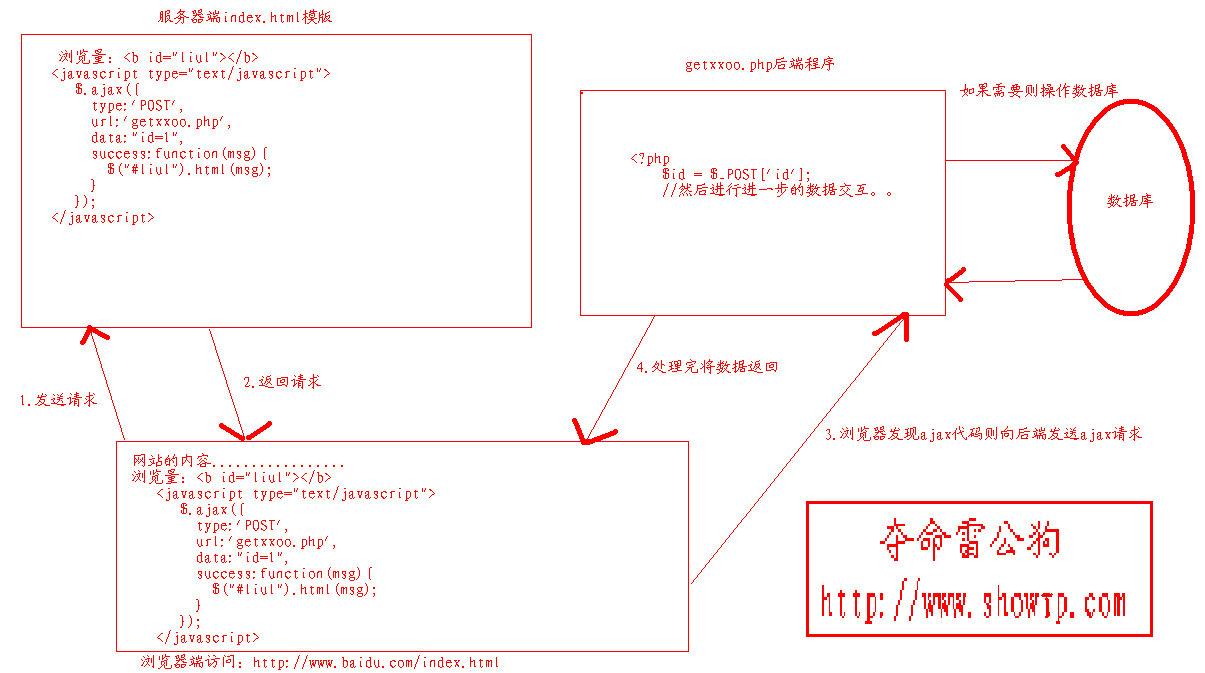
第二种方法就是我们的jquery的ajax请求,示意图如下:

然后我们将他的复制过来:

然后在后台更新下文章页模版文件:

然后再去访问看看:

刷新一下看看是否发生了变化:

果然发生了变化。。。
我们来分析一下他是如何实现的:

这里有一个count.php的文件,那么我们来看下他在那长成啥样的,我们毕竟有了静态化模版文件,那么我到到静态化模版文件里看下他的详细路径在哪:

然后搜索“浏览量”。。

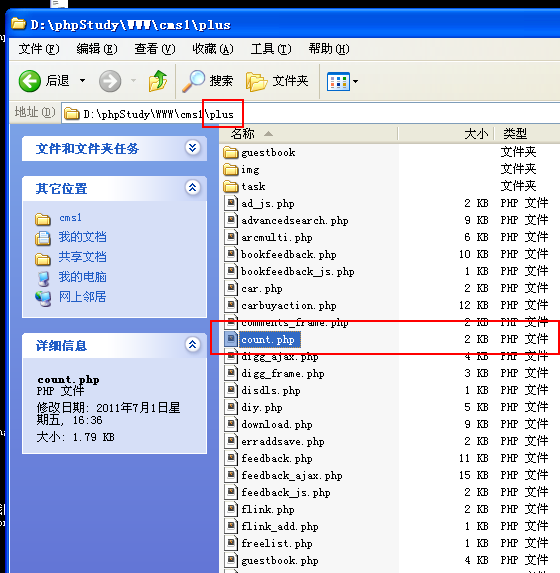
这样即可知道他的路径在哪里了,然后我们按照这个路径对他打开看看:

他是存放在我们的plus(这一般都是插件程序的开发目录),我么在这里创建一个mycount.php来自己实现一个浏览次数统计程序,代码如下所示:
<?php
//这里引入了最常用的文件common.inc.php,这里定义了很多的常量而且还自身引入了很多文件
require_once(dirname(__FILE__)."/../include/common.inc.php");
//这里主要是看下我们的d盘有没有生成文件,如果生成文件,证明我们的mycount.php成功被调用到了
file_put_contents("d:/my.log",'yyyy');
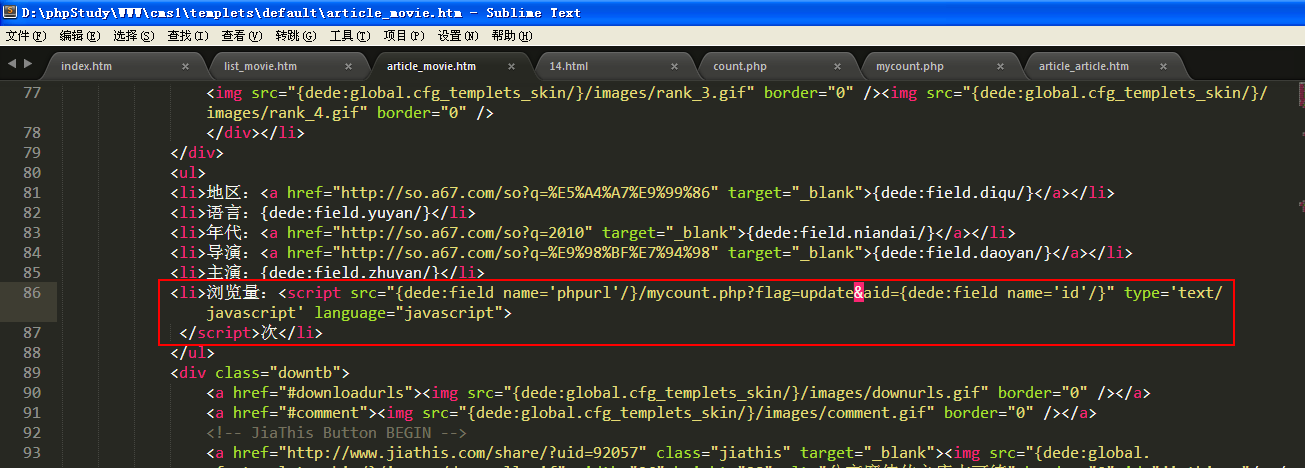
然后修改下article_movie.htm(文章页的模版文件)如下所示

<li>浏览量:<script src="{dede:field name='phpurl'/}/mycount.php?flag=update&aid={dede:field name='id'/}" type='text/javascript' language="javascript">
</script>次</li>
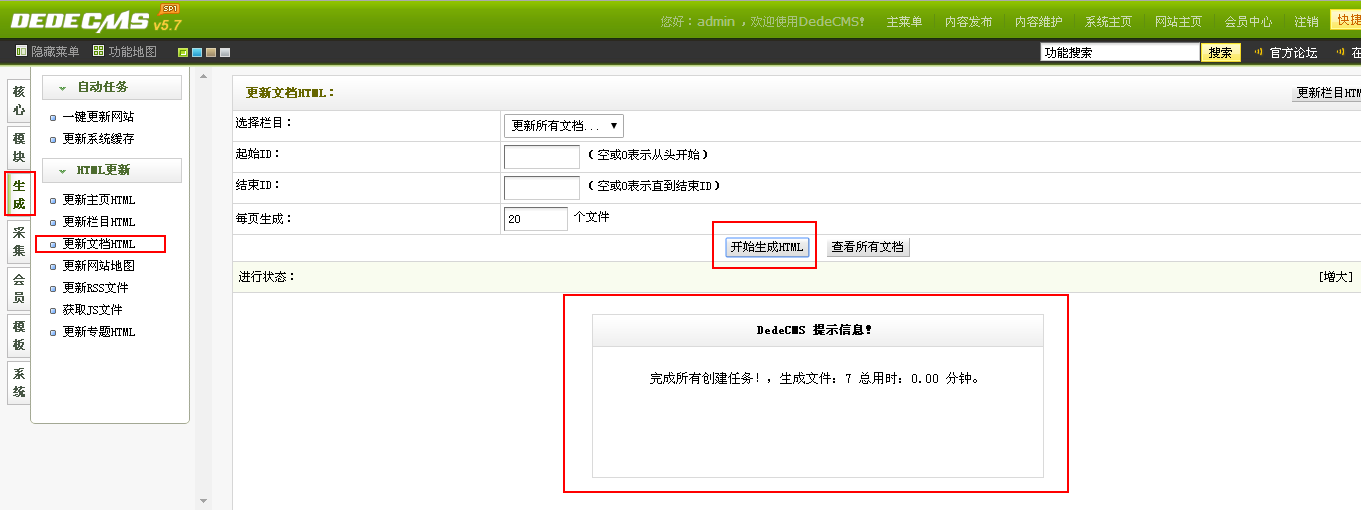
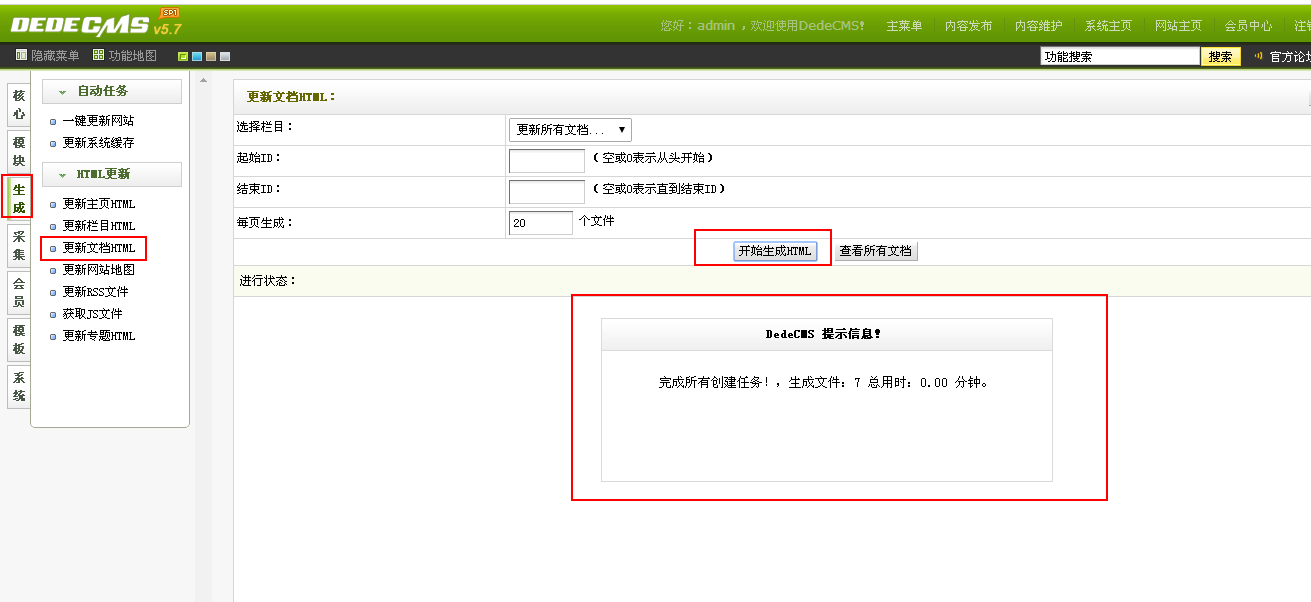
然后更新下模版文件:

更新成功后如下所示:

如果没显示,这也是正常的,然后我们到D盘看下有没生成my.log文件:

这里也成功生成了,看下里面的东西是否和我们刚才在mycount.php里面所写的一样:

如果是一样证明我们的mycount.php成功的被调用起来了,继续写mycount.php了,代码如下所示:
<?php
//这里引入了最常用的文件common.inc.php,这里定义了很多的常量而且还自身引入了很多文件
require_once(dirname(__FILE__)."/../include/common.inc.php");
//这里主要是看下我们的d盘有没有生成文件,如果生成文件,证明我们的mycount.php成功被调用到了
//file_put_contents("d:/my.log",'yyyy');
$flag = $_GET['flag'];
if($flag == 'update'){
//首先获取文档的id
$aid = $_GET['aid'];
//点击率是放在主表里面的,因为每个商品或者每篇文章都有点击率这个属性的
$sql = "update dede_archives set click=click+1 where id={$aid}";
//测试下sql语句是否正确
//file_put_contents("d:/my.log",$sql);
//查看下数据类型,我们发现是DedeSqli的
//file_put_contents("d:/my.log",serialize($dsql));
//执行修改让浏览次数添加1
$dsql->ExecuteNoneQuery($sql);
//查询下数据库看下得到多少的流浪次数,并返回给浏览器
$sql = "select click from dede_archives where id={$aid}";
$row = $dsql->GetOne($sql);
if(is_array($row)){
//把这个结果返回给浏览器,但是在得的cms里面这这方法是不会正常显示的,因为样式会错位
//echo $row['click'];
//如果请求方式是<script src="" type=""></script>为了样式不变则要用如下返回方式
echo "document.write('".$row['click']."');\r\n";
}
}
夺命雷公狗---DEDECMS----28dedecms浏览次数的完成的更多相关文章
- 夺命雷公狗---微信开发62----所以memcache对access_token进行全局缓存优化
公众号调用接口并不是无限制的,为了防止公众号的程序错误而引发微信服务器负载异常,默认情况下, 每个公众号调用接口都不能超过一定限制,当超过一定限制时,调用对应接口会收到错误信息,造成调用失败. 我们也 ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- 【Android开发学习笔记】【随笔】UI线程
概念 UI线程 是Android中的主线程,涉及到UI方面的一些操作都需要在ui线程中进行操作 在非ui线程中想操作ui,就会报错 android.view.ViewRoot$CalledFromWr ...
- VS2013修改MVC4默认生成的模板
找到以下目录,根据VS版本和安装目录不同相应改动: I:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\ItemTempla ...
- java调用Http请求 -HttpURLConnection学习
最常用的Http请求无非是get和post,get请求可以获取静态页面,也可以把参数放在URL字串后面,传递给servlet,post与get的不同之处在于post的参数不是放在URL字串里面,而是放 ...
- Asset Store
Asset Store 是用来供Unity开发者将自己的插件拿出来供大家有偿使用的一个平台. 报错信息: failed to import package with error cannot impo ...
- action script 3如何检测播放器域
检测播放器域 用户在上面观看媒体内容的网页的 URL 和域并非始终随时可用.如果托管网站允许,您可使用 ExternalInterface 类获取确切 URL.尽管如此,允许第三方视频播放器的一些 ...
- HBASE架构解析(二)
http://www.blogjava.net/DLevin/archive/2015/08/22/426950.html HBase读的实现 通过前文的描述,我们知道在HBase写时,相同Cell( ...
- sql中的行转列和列转行的问题
sql中的行转列和列转行的问题 这是一个常见的问题,也是一个考的问题 1.行转列的问题 简单实例 CREATE TABLE #T ( MON1 INT, MON2 INT, MON3 INT ) G ...
- Infinity loop in cursor iteration
原始代码如下: begin DECLARE @SQL_STMT NVARCHAR(300), @V_CLIENT_ID INT, @V_PGNAME VARCHAR(1000), @V_LOGID I ...
- SqlServer基础:约束
为了减少输入错误和保证数据库数据的完整性,可以对字段设置约束,例如考试成绩,其范围应该为0-100.约束是为了保证数据的完整性而实现的一套机制,约束包括:主键约束.外键约束.Unique约束.Chec ...
- 微信JS SDK使用权限签名算法
jsapi_ticket 生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据.正常情况下,jsapi_ticket的有效期为7200秒, ...
