数据可视化(三)- Seaborn简易入门
本文内容来源:https://www.dataquest.io/mission/133/creating-compelling-visualizations
本文数据来源:http://www.cdc.gov/nchs/nsfg.htm
本文摘要:介绍一个以matplotlib为底层,更容易定制化作图的库Seaborn
Seaborn其实是在matplotlib的基础上进行了更高级的API封装,从而使得作图更加容易,在大多数情况下使用seaborn就能做出很具有吸引力的图,而使用matplotlib就能制作具有更多特色的图。应该把Seaborn视为matplotlib的补充,而不是替代物。
安装seaborn的方法
pip install seaborn
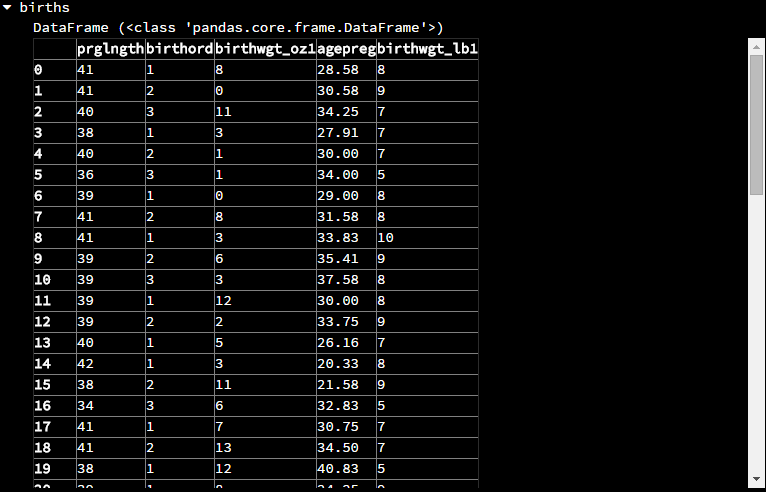
原始数据展现(这是一份家庭调查的数据,preglngth - 怀孕周长, birthord - 孕妇的第几个孩子, birthwgt_lb1 - 婴儿重量(单位:磅), birthwgt_oz1 - 婴儿重量(单位:盅司), agepreg - 孕妇在分娩时的年龄)
import pandas as pd
births = pd.read_csv('births.csv')

直方图
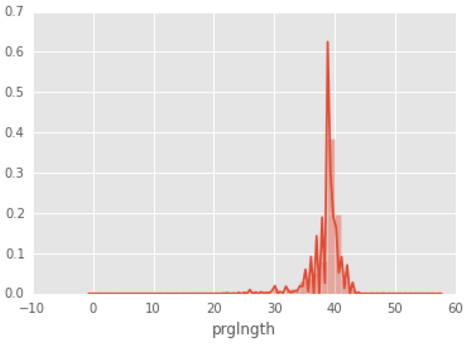
在上一篇文章中已经使用过pandas.DataFrame.hist()来制作直方图了,现在用seaborn.distplot()来制作直方图,观察之间的差异
# 对上表的prglngth列做一个直方图 import matplotlib.pyplot as plt import seaborn as sns #要注意的是一旦导入了seaborn,matplotlib的默认作图风格就会被覆盖成seaborn的格式 %matplotlib inline # 为了在jupyter notebook里作图,需要用到这个命令 sns.distplot(births['prglngth']) sns.plt.show()

可以看到与使用matplotlib作的直方图最大的区别在于有一条密度曲线(KDE),可以通过设置参数去掉这条默认的曲线
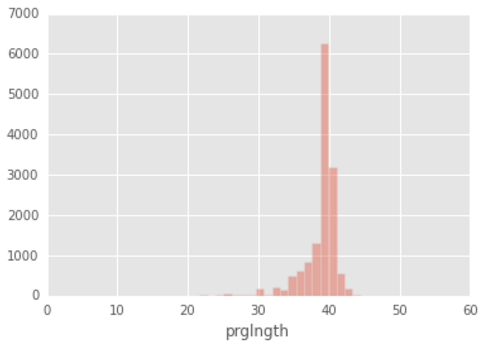
sns.distplot(births['prglngth'], kde=False) sns.plt.show()

那么Pandas与Seaborn之间有什么区别呢?
其实两者都是使用了matplotlib来作图,但是有非常不同的设计差异
- 在只需要简单地作图时直接用Pandas,但要想做出更加吸引人,更丰富的图就可以使用Seaborn
- Pandas的作图函数并没有太多的参数来调整图形,所以你必须要深入了解matplotlib
- Seaborn的作图函数中提供了大量的参数来调整图形,所以并不需要太深入了解matplotlib
- Seaborn的API:https://stanford.edu/~mwaskom/software/seaborn/api.html#style-frontend
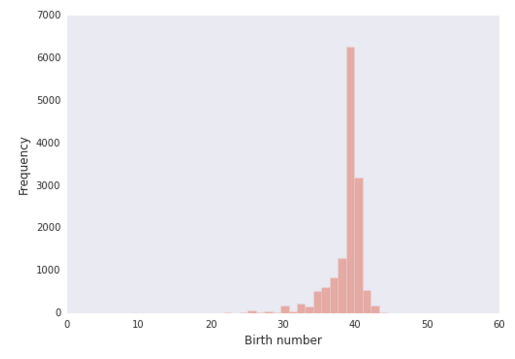
# 对上图进行更多的配置
sns.set_style('dark') # 该图使用黑色为背景色
sns.distplot(births['prglngth'], kde=False) # 不显示密度曲线
sns.axlabel('Birth number', 'Frequency') # 设置X轴和Y轴的坐标含义
sns.plt.show()

箱型图
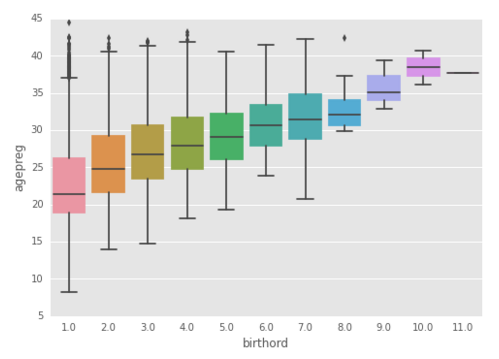
# 以birthord作为x轴,agepreg作为y轴,做一个箱型图 sns.boxplot(x='birthord', y='agepreg', data=births) sns.plt.show()

多变量作图
seaborn可以一次性两两组合多个变量做出多个对比图,有n个变量,就会做出一个n × n个格子的图,譬如有2个变量,就会产生4个格子,每个格子就是两个变量之间的对比图
- var1 vs var1
- var1 vs var2
- var2 vs var1
- var2 vs var2
相同的两个变量之间(var1 vs var1 和 var2 vs var2)以直方图展示,不同的变量则以散点图展示(var1 vs var2 和var2 vs var1)
要注意的是数据中不能有NaN(缺失的数据),否则会报错
sns.pairplot(births, vars=['agepreg', 'prglngth','birthord']) sns.plt.show()

数据可视化(三)- Seaborn简易入门的更多相关文章
- d3.js:数据可视化利器之快速入门
hello,data! 在进入d3.js之前,我们先用一个小例子回顾一下将数据可视化的基本流程. 任务 用横向柱状图来直观显示以下数据: var data = [10,15,23,78,57,29,3 ...
- Python Seaborn综合指南,成为数据可视化专家
概述 Seaborn是Python流行的数据可视化库 Seaborn结合了美学和技术,这是数据科学项目中的两个关键要素 了解其Seaborn作原理以及使用它生成的不同的图表 介绍 一个精心设计的可视化 ...
- Seaborn数据可视化入门
在本节学习中,我们使用Seaborn作为数据可视化的入门工具 Seaborn的官方网址如下:http://seaborn.pydata.org 一:definition Seaborn is a Py ...
- kaggle入门项目:Titanic存亡预测(三)数据可视化与统计分析
---恢复内容开始--- 原kaggle比赛地址:https://www.kaggle.com/c/titanic 原kernel地址:A Data Science Framework: To Ach ...
- Python数据可视化-seaborn库之countplot
在Python数据可视化中,seaborn较好的提供了图形的一些可视化功效. seaborn官方文档见链接:http://seaborn.pydata.org/api.html countplot是s ...
- Python数据可视化的四种简易方法
摘要: 本文讲述了热图.二维密度图.蜘蛛图.树形图这四种Python数据可视化方法. 数据可视化是任何数据科学或机器学习项目的一个重要组成部分.人们常常会从探索数据分析(EDA)开始,来深入了解数据, ...
- 数据可视化matplotlib、seaborn、pydotplus
如需转发,请注明出处:小婷儿的python https://www.cnblogs.com/xxtalhr/p/10486560.html 一.数据可视化 data.mat 链接:https://p ...
- 数据可视化-svg入门基础(二)
接上一篇:数据可视化-svg入门基础(一),基础一主要是介绍了svg概念,元素样式设置等. svg是(scalable vector graphic)伸缩矢量图像. 一.目录 (1)图形元素 (2)文 ...
- seaborn教程4——分类数据可视化
https://segmentfault.com/a/1190000015310299 Seaborn学习大纲 seaborn的学习内容主要包含以下几个部分: 风格管理 绘图风格设置 颜色风格设置 绘 ...
随机推荐
- ASP.NET获取URL
//获取完整url (协议名+域名+站点名+文件名+参数) string fullUrl = Request.Url.ToString(); //获取客户端请求的URL信息(不包括主机和端口) str ...
- 泛型类型转为DataTable类型
public static DataTable ConvertToDatatable<T>(IEnumerable<T> data) { PropertyDescriptorC ...
- memcached linux / win32 1.4.13
memcached-win32-1.4.13 点击下载 http://pan.baidu.com/s/1kTMABaf memcached -d install (安装为windows service ...
- Linux学习之路:变量值的删除、替代和替换
一.删除 var为变量名, ${var#v*r}:从左到右匹配将:头部是“v”,尾部是“r”的最短的部分删除 ${var##v*r}:从左到右匹配将:头部是“v”,尾部是“r”的最长的部分删除 ${v ...
- oracle--insert
常规insert语法就不说了,还有些特殊用法 1. insert all into table1(col1,col2) values(v1,v2) into table2(col1,col2) va ...
- 关于servlet与jsp&java类传值问题
为了实现单击左侧导航栏,动态改变右侧(一个jsp文件)的内容,需要改变变量var的值,进而实现改变default部分内容的目的(自己想的方法,因为实在是layman.应该有简便快捷的方法,可我不知道. ...
- 关于Tesseract3.01的使用方法
Tesseract就不多介绍勒,能找到的人都知道是干嘛的 下面记录一下C# vs2010下的使用方法(借鉴http://blog.csdn.net/bobo1013767522/article/det ...
- HDOJ2016数据的交换输出
数据的交换输出 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- 并行执行的Service,以媒体转码成新格式为例
大家众所周知,IntentService内置的handler只有一个线程,而AsyncTask又只适合时间至多几秒的操作,所以我们关注使用ExecutorService建立并行执行.为了确保Servi ...
- 搭建私有git代码托管服务就是这么简单(简单5步)
部署一个git代码托管服务就是这么简单 --基于阿里云ecs以docker容器运行gogs代码托管服务 部署步骤: 1.新建ecs云主机,选定操作系统为ubuntu 12.4tls 2.搭建docke ...
