GridView的使用(高度封装,不怎么灵活,repeat可替代)
GridView的使用
首先,gridview是封装好的,直接在设计界面使用,基本不需要写代码;
一、绑定数据源
GridView最好与LinQDatasourse配合使用,相匹配绑定数据;
二、样式控制
1、自动套用样式
点击自动套用格式,样式如下图所示:


2、整体控制和自定义样式:
在它的属性里设置
(1)整体控制
其中width控制表格的宽度,height控制表格的高度
(2)表头样式
在样式-HeaderStyle中,可以控制表头的颜色及高宽度、边框粗细及颜色、对表头字体的相关操作等
(3)行样式
在样式-RowStyle中,可以控制行的颜色及高宽度、边框粗细及颜色、对字体的相关操作等
showfooter:显示脚模板
showheader:显示头模板
AlternatingRowStyle:应用于交替行的样式
三、列控制
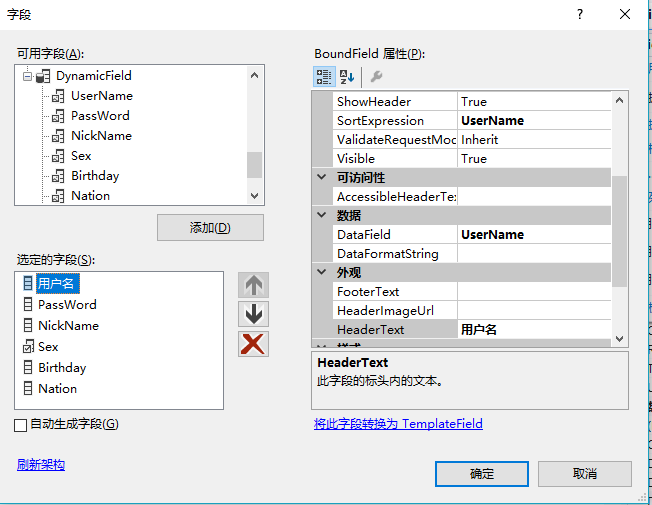
控制列名,点击编辑列
1.修改列头

2.修改列
性别不能为单选框,将选定的字段中Sex删掉,在可用字段BoundField中添加Sex
(1)字段扩展

public partial class User
{
public string SexStr { get {
return _Sex.Value ? "男" : "女";
} }
public string Nationname { get {
return this.Nation1.NationName;
}
}
}

(2)还是在编辑列中,在选用的字段点击要修改的列名,改变DataField,生日这列可在DataFromatString添加{0:yyyy年MM月dd日},在昵称下加上同学方法:在DataFromatString添加{0}同学
四、行控制
把符合条件的行标红:使用RowDataBound事件

protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//1如何把这一行数据给取出来 Users u = e.Row.DataItem as Users;
if (u != null)
{
if (u.Sex == false)
{
e.Row.BackColor = System.Drawing.Color.Red;
}
} }

五、GridView的修改和删除

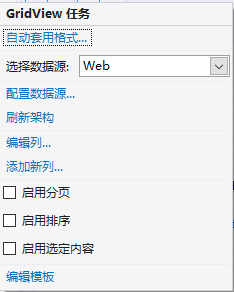
然后GridView任务就多了以上几项,选定启用删除即实现了删除功能,启用编辑即实现了修改功能,但是编辑对字段扩展的没有用,无法修改。
为使编辑功能编的好用,在编辑列中选择不好用的列,点击“将此字段转换为TemplateField”,然后点击GridView任务中的编辑模板,以性别为例
选择
修改EditItemTemplate,删除其中的文本框,添加RadioButtonList并添加项,然后选择编辑DataBinding,双向绑定,如图所示
民族需选择数据源,然后再选择编辑DataBinding,双向绑定
RowDeleting事件对数据源执行删除命令前激发
另外GridView任务中还能进行排序和分页,在属性中分页PageSize:每页显示的条数
PagerSettings:控制与控件关联的分页UI设置,其中Mode即UI类型,通常选择NextPreviousFirstLast,然后将FristPageText改为首页,LastPageText改为末页,NextPageText改为下一页,previousPageText改为上一页。
GridView的使用(高度封装,不怎么灵活,repeat可替代)的更多相关文章
- 看看Parallel中高度封装的三个方法,Invoke,For和ForEach
说到.net中的并行编程,也许你的第一反应就是Task,确实Task是一个非常灵活的用于并行编程的一个专用类,不可否认越灵活的东西用起来就越 复杂,高度封装的东西用起来很简单,但是缺失了灵活性,这篇我 ...
- iOS7之后的文本高度封装
#import "NSString+Util.h" @implementation NSString (Util) +(CGFloat)changeStationWidth:(NS ...
- android 设置gridView item的高度
public View getView(int position, View convertView, ViewGroup parent) { convertView = LayoutInflater ...
- Android - 基于 Speex 的高度封装语音库,0 耦合使用
作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:http://www.cnblogs.com/linguan ...
- Android 基于 Speex 的高度封装语音库,0 耦合,没三方jar包
作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:http://www.cnblogs.com/linguan ...
- GridView解决同一行item的高度不一样,如何同一行统一高度问题?
问题描述: 有时我们使用GridView会面对类似这种情况. 这是是不是一脸愣逼,我们理想情况是把他变成这样 保证同一行的item都是一样高这样就美观许多了 注意:上面的两张图片是盗图,用来作为效果观 ...
- GridView的高度自适应
接着上面一篇文章. 当GridView不知道parent高度的时候,也就是MeasureSpec是UNSPECIFIED,这个时候,GridView高度为第一个child的高度,并显示滚动条. mIt ...
- android设置GridView高度自适应,实现全屏铺满效果
使GridView每个item的高度自适应拉伸,达到整个GridView刚好铺满全屏的效果. public static void setGridViewMatchParent(GridView gr ...
- GridView Item 大小可能不一样,如何保持同一行的Item 高度大小相同,且GridView高度自适应!
昨天用到GridView,但是遇到几个问题,就是GridView默认的item其实大小是一致的,但是我们经常会遇到item大小不同,系统默认会留白的问题,很头疼!如下图这样的: 就会造成,右 ...
随机推荐
- C# 给word文档添加水印
和PDF一样,在word中,水印也分为图片水印和文本水印,给文档添加图片水印可以使文档变得更为美观,更具有吸引力.文本水印则可以保护文档,提醒别人该文档是受版权保护的,不能随意抄袭.前面我分享了如何给 ...
- 28个你必须知道的HTML5的新特性,技巧以及技术
崭新新的页面布局 传统的: HTML5: 1. 新的Doctype 尽管使用<!DOCTYPE html>,即使浏览器不懂这句话也会按照标准模式去渲染 2. Figure元素 用<f ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 【干货分享】流程DEMO-付款申请单
流程名: 付款申请单 业务描述: 包括每月固定开支.固定资产付款.办公用品付款.工资发放.个人所得税缴纳.营业税缴纳.公积金.社保缴纳和已签订合同的按期付款,最后是出纳付款,出纳核对发票. 流程发起 ...
- VS2015墙内创建ionic2
开始学习ionic2,试验各种方法,感觉以下是紧跟rc版本的最佳方案 STEP1 设置cnpm npm install -g cnpm --registry=https://registry.npm. ...
- IT雇员及外包商选择:人品第一
最近,苹果iOS操作系统和智能手机爆出了一个奇葩故障,在播放特定一段五秒钟的视频时能导致手机死机.唯一的解决办法是按住电源键和Home按键进行手机的重启. 第十八届中国国际高新技术成果交易会在深圳举办 ...
- NOT IN 和NOT EXISTS
今天写了一个简单的NOT IN语句,结果跟预期大相径庭,百度之发现深坑一个,遂录之. 登陆账户表logins code name status a admin N b guest N c member ...
- firebug不能加载JS文件 ,无法进行JS脚本调试
提示: 本页面不包含 Javascript 如果 <script> 标签有 "type" 属性,其值应为 "text/javascript" 或者& ...
- [翻译]Orchard如何工作
Orchard一直是博主心中神一般的存在,由于水平比较菜,Orchard代码又比较复杂看了几次都不了了之了.这次下定决心要搞懂其工作原理,争取可以在自己的项目中有所应用.为了入门先到官网去学习一下相关 ...
- ASP.NET MVC 描述类型(二)
ASP.NET MVC 描述类型(二) 前言 上个篇幅中说到ControllerDescriptor类型的由来过程,对于ControllerDescriptor类型来言ActionDescriptor ...
