nodejs初写心得
nodejs安装后如何查看和安装其他工具
网上nodejs的文章已经很多,这里只是写下自己的小小心得,如果能帮到别人当然更好。
安装nodejs这里就不叙述了,直接上nodejs官网下载就好了,初学者建议直接下载安装版,无需自己去编译。nodejs安装版和安装其他软件一样,无门槛。
nodejs 0.6.0之后的版本已经可用在windows下面运行,且自带 npm 包安装管理器。
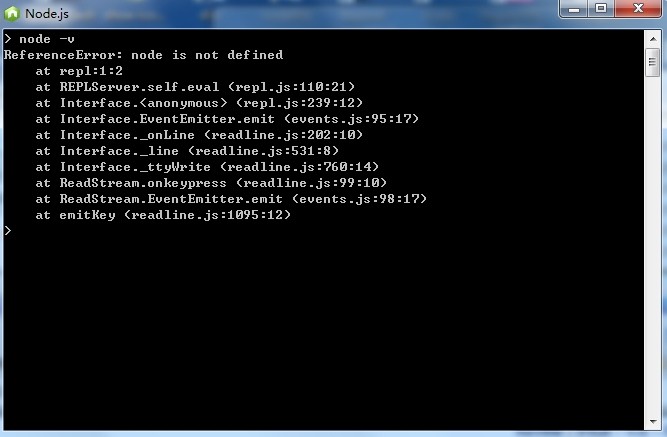
安装nodejs后启动node.js,会打开一个类似黑色的系统命令框,这里是直接输入js代码的命令框,因此在这里输入 node -v 会提示你没有 node 这个命令,如:

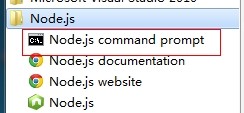
如果你想安装其他的包,如 express 等,就需要在开始菜单里面找到 Node.js command prompt 或者 直接运行 cmd 进入命令行。

进入命令行后,输入 node -v 就可以看到你安装的 nodejs的版本了。输入 node -h 可以查看nodejs的帮助。
你还可以输入 npm -v 查看是否已经集成了 npm nodejs包管理器。
nodejs的第一个demo
先在你的电脑任意目录创建一个js文件(例如:server.js)
// 请求http模块
var http = require("http"); http.createServer(function(req,res){
res.writeHead(200,{"Content-Type":"text/html"});
res.write("<h1>Nodejs demo one</h1>");
res.end("<p>Hello World2</p>");
}).listen(3000);
console.log("Http server is listening at port 3000");
打开node命令行,先进入你所创建 server.js 文件的目录下,输入 node server.js 命令运行这个服务器文件。
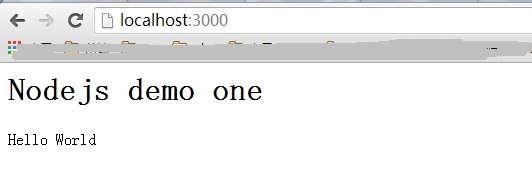
然后你在浏览器输入: http://localhost:3000 回车,

如果你看到上面这个页面,那么恭喜你,你的第一个demo已经成功执行了。
nodejs调试
nodejs的调试比php,python等一些后台语言困难。
你会习惯在修改 PHP 脚本后直接刷新浏览器以观察结果,而你在开发 Node.js 实现的 HTTP 应用时会发现,无论你修改了代码的哪一部份,都必须终止Node.js 再重新运行才会奏效。这是因为 Node.js 只有在第一次引用到某部份时才会去解析脚本文件,以后都会直接访问内存,避免重复载入,而 PHP 则总是重新读取并解析脚本(如果没有专门的优化配置)。Node.js的这种设计虽然有利于提高性能,却不利于开发调试,因为我们在开发过程中总是希望修改后立即看到效果,而不是每次都要终止进程并重启。
supervisor 可以帮助你实现这个功能,它会监视你对代码的改动,并自动重启 Node.js。
使用方法很简单,首先使用 npm 安装 supervisor:
$ npm install -g supervisor
如果你使用的是 Linux 或 Mac,直接键入上面的命令很可能会有权限错误。原因是 npm 需要把 supervisor 安装到系统目录,需要管理员授权,可以使用 sudo npm install -g supervisor 命令来安装。
接下来,使用 supervisor 命令启动 app.js:
$ supervisor app.js
只是当前目录下的js文件,也可以说是服务器端脚本,当更改这个文件的时候,会重启nodejs。
nodejs初写心得的更多相关文章
- Mac下nodeJS初体验
Mac下nodeJS初体验 这两天博主出门在外,抽空体验一下大名鼎鼎的node 安装 brew install node 安装测试 $ node -v v8.4.0 运行本地脚本 用文本编辑器编辑一段 ...
- Nodejs初阶之express
PS: 2014/09/24 更新<Express 4.X 启航指南>,欢迎阅读和评论:) 老规矩,开头部分都是些自娱自乐的随想,想到哪写到哪... 到今天俺已经在俺厂工作俩年零几天了 ...
- Redux教程1:环境搭建,初写Redux
如果将React比喻成士兵的话,你的程序还需要一位将军,去管理士兵(的状态),而Redux恰好是一位好将军,简单高效: 相比起React的学习曲线,Redux的稍微平坦一些:本系列教程,将以" ...
- NodeJs初相识
一.nodeJs简介 1.Node 是一个服务器端 JavaScript 解释器. 2.Node 的目标是帮助程序员构建高度可伸缩的应用程序,编写能够处理数万条同时连接到一个物理机的连接代码.处理高并 ...
- nodejs 初入
nodejs 模块路径 1.内置模块 如果传递给require函数的是NodeJS内置模块名称,不做路径解析,直接返回内部模块的导出对象,例:require('http'). 2. nodejs 支 ...
- nodejs初窥
1. node.js不是js应用,而是js运行平台.Node.js采用C++编写,是一个js的运行环境. 2. node.js采用事件驱动.异步编程,为网络服务而设计.Node.js的网络应用模块包括 ...
- nodejs初体验
安装好nodejs之后 在命令行中直接运行:node -v //若安装成功则显示版本号 var http = require('http'); http.createServer(function ( ...
- NodeJS初介
之前很多环境搭建中都使用到了Nodejs,所以这边对Nodejs做一个简单总结. 1.什么是Nodejs Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由R ...
- 微信小程序初使心得【微信小程序快速入门】
摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台.本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践. 2016年推出微信小程序,时至今日,历经 ...
随机推荐
- Java异常的深入研究与分析
前言 本文是异常内容的集大成者,力求全面,深入的异常知识研究与分析.本文由金丝燕网独家撰写,参考众多网上资源,经过内容辨别取舍,文字格式校验等步骤编辑而成,以飨读者.对于本文的内容,建议小白需要多多思 ...
- JSP:useBean,setProperty的使用
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- Codeforces Round #327 (Div. 1) B. Chip 'n Dale Rescue Rangers 二分
题目链接: 题目 B. Chip 'n Dale Rescue Rangers time limit per test:1 second memory limit per test:256 megab ...
- Codeforces Round #285 (Div. 1) A. Misha and Forest 拓扑排序
题目链接: 题目 A. Misha and Forest time limit per test 1 second memory limit per test 256 megabytes 问题描述 L ...
- pos机套现是怎么回事
POS机是商家为了促进消费,向银行申请的刷卡机它的主要功能是转账就是通过客户的刷卡,把相对的金额转入商户的帐户银行会根据笔数或金额向商户收取手续费非法套现就是客户并未和商户产生贸易往来,单纯通过pos ...
- [错误]试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)
错误原因: dll文件是在64位机下编译的,而服务器是32位机,所以无法调用 或者dll文件是在64位开发环境下下编译的,而现在的调用程序是的32位,所以无法调用 注意项目属性:
- 循环队列实现(C++) Ring Buffer
循环队列:队列有着先入先出的特性.但是对于队列如果删除队头以后剩下的空间将不会被释放,又由于队列只能由队尾插入这就导致被删除部分的空间被浪费.解决这个问题就是循环队列.循环队列顾名思义就是将队列串起来 ...
- hadoop浅尝 hadoop与hbase交互
在安装好hbase之后,运行一个与hadoop无关的纯hbase程序成功了. 接着写一个hadoop与hbase进行交互的小程序,这个程序的运行方法依然与前文相同, 即导出jar文件在shell下运行 ...
- Create a method synchronized without using synchronized keyword
Actually, lots of ways: No need for synchronization at all if you don't have mutable state. No need ...
- hdu 4699 Editor 模拟栈
思路:刚开始用STL中的栈,一直RE……,之后改为手动模拟栈操作,在注意点细节就可以了!!! 代码如下: #include<cstdio> #include<cstring> ...
