JS事件冒泡与捕获
1事件传播——冒泡与捕获
2冒泡事件流
3捕获事件流
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bubble event</title>
<style type="text/css">
body{margin:0;}
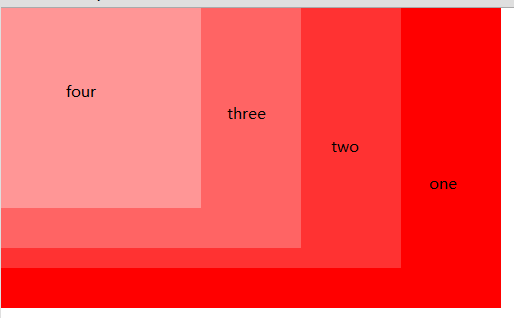
#one{
width:500px;
height:300px;
background:rgb(255,0,0);
}
#two{
width:400px;
height:260px;
background:rgb(255,50,50);
}
#three{
width:300px;
height:240px;
background:rgb(255,100,100);
}
#four{
width:200px;
height:200px;
background:rgb(255,150,150);
}
</style>
</head>
<body>
<div id='one'>
<div id='two'>
<div id='three'>
<div id='four'>
</div>
</div>
</div>
</div> <script>
var one = document.getElementById('one');
var two = document.getElementById('two');
var three = document.getElementById('three');
var four = document.getElementById('four'); var useCapture = true; //false为冒泡获取【目标元素先触发】 true为捕获获取【父级元素先触发】
one.addEventListener('click', function() {
console.log('one');
}, useCapture);
two.addEventListener('click', function() {
console.log('two');
}, useCapture);
three.addEventListener('click', function() {
console.log('three');
}, useCapture);
four.addEventListener('click', function() {
console.log('four');
}, useCapture);
/*
false
冒泡
点击four div
输出结果:four three two one true
捕获
点击four div
输出结果: one two three four
*/
</script>
</body>
</html>
分析:

addEventListener第三个参数useCapture ,true时为捕获,false时为冒泡
冒泡从目标对象开始,向父级元素至window传递;捕获从window底层逐级至目标对象传递!
JS事件冒泡与捕获的更多相关文章
- JS 事件冒泡、捕获。学习记录
作为一个转行刚到公司的新人,任务不多,这一周任务全部消灭,闲暇的一天也别闲着,悄悄的看起了书.今天写一下JS的事件冒泡.捕获. 也是今天看的内容有点多了,有些消化不了,就随手记录一下.纯属自我理解,如 ...
- js 事件冒泡、捕获;call()、apply()
他们是描述事件触发时序问题的术语.事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件.相反的,事件冒泡是自下而上的去触发事件.绑定事件方法的第三个参数,就是控制事件触发顺序是 ...
- JS——事件冒泡与捕获
事件冒泡与事件捕获 1.冒泡:addEventListener("click",fn,false)或者addEventListener("click",fn): ...
- js——事件冒泡与捕获小例子
布局代码 #outer{ width: 300px; height: 300px; background: red; } #inner{ width: 200px; height: 200px; ba ...
- H5_0012:js事件冒泡和捕获
捕获(capture)和冒泡(bubble)是事件传播过程中的两个概念, 比如用户单击某个元素, 但由于元素处于父元素内, 该父元素又处于document对象中, document对象又处于windo ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- 理解js事件冒泡事件委托事件捕获
js事件冒泡 javascript的事件传播过程中,当事件在一个元素上出发之后,事件会逐级传播给先辈元素,直到document为止,有的浏览器可能到window为止,这就是事件冒泡现象. <di ...
- js 事件冒泡、事件捕获、stopPropagation、preventDefault
转自:http://www.jb51.net/article/42492.htm (1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: ...
- js事件冒泡和事件委托
js事件冒泡 js所谓的事件冒泡就是子级元素的某个事件被触发,它的上级元素的该事件也被递归执行 html: <ul class="clearfix" data-type=&q ...
随机推荐
- cocos2d-x游戏是怎么跑起来的
虽然cocos2d-x v3.0 alpha版已经出来了,也改进了不少,有兴趣的可以去尝尝鲜.因为后面可能还会配合cocoStudio写一下博客,而现在v1.0.0.0版本需要配合cocos2d-x ...
- cocos2d-html5的jsb模式下如何在编译时自动将js编译为jsc
cocos2d-html5是一个用JS来开发游戏的框架,通过javascript Binding的方式可以将游戏编译到手机上.这对前端开发人员来说非常方便,开发效率也比使用c++开发要快的多. jsb ...
- Trie 树 及Java实现
来源于英文“retrieval”. Trie树就是字符树,其核心思想就是空间换时间. 举个简单的例子. 给你100000个长度不超过10的单词.对于每一个单词,我们要判断他出没出现过,如果出现 ...
- XCODE多行代码缩进快捷键
转自:http://xiagudao.com/xcode多行代码缩进快捷键 在XCODE中无法使用TAB键对多行代码进行缩进.想多行缩进,选中需要缩进的代码使用快捷键command(花键)+] 即可右 ...
- 不相交集(The Disjoint Set ADT)
0)引论 不相交集是解决等价问题的一种有效的数据结构,之所以称之为有效是因为,这个数据结构简单(几行代码,一个简单数组就可以搞定),快速(每个操作基本上可以在常数平均时间内搞定). 首先我们要明白什么 ...
- Java构造器和方法的区别
摘要要学习Java,你必须理解构造器.因为构造器可以提供许多特殊的方法,这个对于初学者经常混淆.但是,构造器和方法又有很多重要的区别.原作者:Robert Nielsen 原站:www.javawor ...
- java和C#中 定义变量,加一个小括号是什么意思。。。
在群里灌水发现,有人这样定义字符串,感觉很好奇..又问了群友,群友说这样定义没问题.. String strtemp = ("test"); 我自己试了下,java和C#都可以,C ...
- [Java] HashMap的用法
重点介绍HashMap.首先介绍一下什么是Map.在数组中我们是通过数组下标来对其内容索引的,而在Map中我们通过对象来对对象进行索引,用来索引的对象叫做key,其对应的对象叫做value.在下文中会 ...
- 【Android Studio使用教程6】Execution failed for task ':×××:compileReleaseAidl'
使用Android Studio运行项目时候,经常会报一些错,比如 Execution failed for task ':×××:processReleaseResources' Execution ...
- 【Linux/Ubuntu学习1】Linux /etc 目录详解
/etc目录 包含很多文件.许多网络配置文件也在/etc 中. /etc/rc or/etc/rc.d or/etc/rc*.d 启动.或改变运行级时运行的scripts或scripts的 ...
