一款基于jQuery饼状图比例分布数据报表
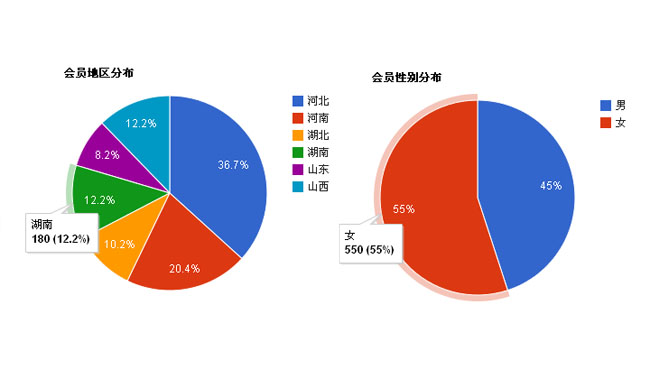
今天给大家带来一款基于jQuery饼状图比例分布数据报表。这款报表插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div style="width: 600px; margin: 0 auto;">
<table id='myTable5'>
<caption>
会员地区分布</caption>
<thead>
<tr>
<th>
</th>
<th>
河北
</th>
<th>
河南
</th>
<th>
湖北
</th>
<th>
湖南
</th>
<th>
山东
</th>
<th>
山西
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
1200
</th>
<td>
540
</td>
<td>
300
</td>
<td>
150
</td>
<td>
180
</td>
<td>
120
</td>
<td>
180
</td>
</tr>
</tbody>
</table>
<table id='myTable1'>
<caption>
会员性别分布</caption>
<thead>
<tr>
<th>
</th>
<th>
男
</th>
<th>
女
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
1000
</th>
<td>
450
</td>
<td>
550
</td>
</tr>
</tbody>
</table>
</div>
js代码:
<script type="text/javascript">
gvChartInit();
$(document).ready(function () {
$('#myTable5').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: { title: 'No of players' },
hAxis: { title: 'Month' },
width: 600,
height: 350
}
});
});
</script>
<script type="text/javascript">
gvChartInit();
$(document).ready(function () {
$('#myTable1').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: { title: 'No of players' },
hAxis: { title: 'Month' },
width: 600,
height: 350
}
});
});
</script>
via:http://www.w2bc.com/Article/18257
一款基于jQuery饼状图比例分布数据报表的更多相关文章
- swift app中展示折线图, 饼状图, 柱状图等数据图表
github 下载Charts-master SDK,该SDK有多种可自定义的图表样式 lineChart 正弦余弦线图 LineChart (cubic lines) LineChart (grad ...
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- 一款基于jQuery的图片左右滑动焦点图
今天给大家分享一款基于jQuery的焦点图插件,这款jQuery焦点图插件的特点是可以多张图片左右滑动切换,可以点击切换按钮进行图片滑动,同时也支持图片自动切换.另外,这款jQuery焦点图是宽屏的, ...
- Matplotlib基本图形之饼状图
Matplotlib基本图形之饼状图 饼状图特点: 饼状图显示一个数据系列中各项大小与各项总和的比例饼状图的数据点显示为整个饼状图的百分比 示例代码 import os import time imp ...
- 简单excel饼状图怎么做,bi工具怎么做饼状图
饼状图是为了在一个整体体现个体所占的比例,比如一块蛋糕每人各分多大份.了解了饼状图的含义,就来学习饼状图怎么做吧. 首先,我们准备excel表格饼状图的初始数据 然后选择excel表格上方的插入,选择 ...
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- jquery和highcharts折线图、柱形图、饼状图-模拟后台传參源代码
js代码: <script type="text/javascript"> $(function(){ showLine(); showColumn(); showPi ...
- 基于matplotlib的数据可视化 - 饼状图pie
绘制饼状图的基本语法 创建数组 x 的饼图,每个楔形的面积由 x / sum(x) 决定: 若 sum(x) < 1,则 x 数组不会被标准化,x 值即为楔形区域面积占比.注意,该种情况会出现 ...
随机推荐
- Python线程
原文出处: AstralWind 1. 线程基础 1.1. 线程状态 线程有5种状态,状态转换的过程如下图所示: 1.2. 线程同步(锁) 多线程的优势在于可以同时运行多个任务(至少感觉起来是这样). ...
- extjs 学习笔记(二)
EXTJS实用开发指南 1. 要使用ExtJS 框架的页面中一般包括下面几句: <link rel="stylesheet" type="text/css" ...
- spring mvc中的valid
当你希望在spring mvc中直接校验表单参数时,你可以采用如下操作: 声明Validator的方式: 1.为每一个Controller声明一个Validator @Controller publi ...
- RS-232-C串口通讯协议解析(硬件接口协议)
http://www.dz3w.com/info/interface/0075524.html http://wenku.baidu.com/view/02cc247c27284b73f24250e3 ...
- DSp寄存器“是怎么和板子上的”具体地址“一一对应起来的
转自:http://hzcjustfly.blog.163.com/blog/static/18319712920117191123928/ 最近在学习DSP,今天在开发板TMS320F2808学习例 ...
- POJ1185状态压缩DP
难得的中文题. POJ1185http://poj.org/problem?id=1185 方法就是用DP[i][r][p]表示第i行状态为r,第i-1行状态是p时的最多个数.而这里p受到r的限制,而 ...
- C#下实现的半角转与全角的互转
全角和半角的互转在C#下怎么实现呢? /// 转全角的函数(SBC case) /// ///任意字符串 ///全角字符串 /// ///全角空格为12288,半角空格为32 ///其他字符半角(33 ...
- xib上拖拽scrollview的自动布局方法
http://www.cocoachina.com/ios/20150104/10810.html
- 将php配置为服务
将以下代码保存为php-fpm,修改路径为自己的路径(有php.ini的) #!/bin/bash # # Startup script for the PHP-FPM server. # # chk ...
- 【腾讯内部干货分享】分析Dalvik字节码进行减包优化
http://wetest.qq.com/lab/view/?id=96?from=ads_test2_qqtips&sessionUserType=BFT.PARAMS.192184.TAS ...
