idea14使用maven创建web工程
参考博客:http://geeksun.iteye.com/blog/2179658
http://www.bubuko.com/infodetail-387387.html
----------------------------------------------------
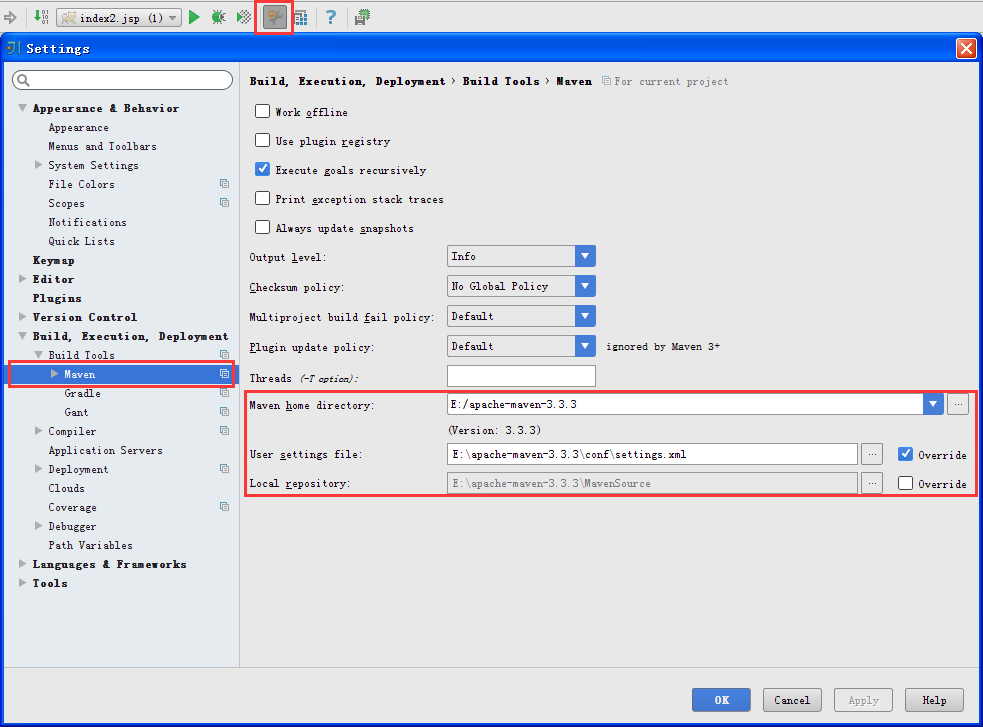
一、配置maven

二、创建一个maven项目
2.1

2.2

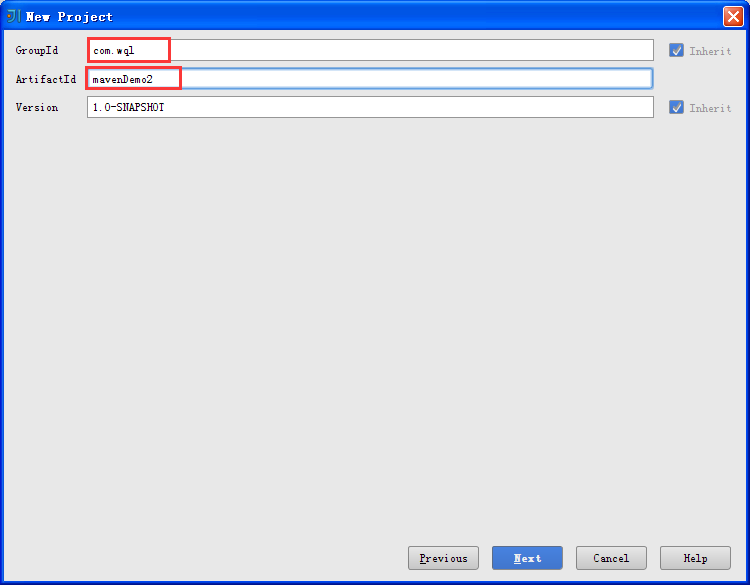
2.3 起好GroupId、ArtifacId

2.4 这个是选择自己电脑上的maven目录、setting.xml及本地仓库

2.5 起个项目名(注意:Project location的地址是E:\Spring3\mavenDemo2--因为工作区间有其他项目,而不是把该项目直接部署到E:\Spring3目录。)

2.6 左边的是新建的界面,还有一些配置要完成。先点击右边的Enable Auto-Import

2.7 配置服务器

2.8 配置的服务器是本地的Tomcat

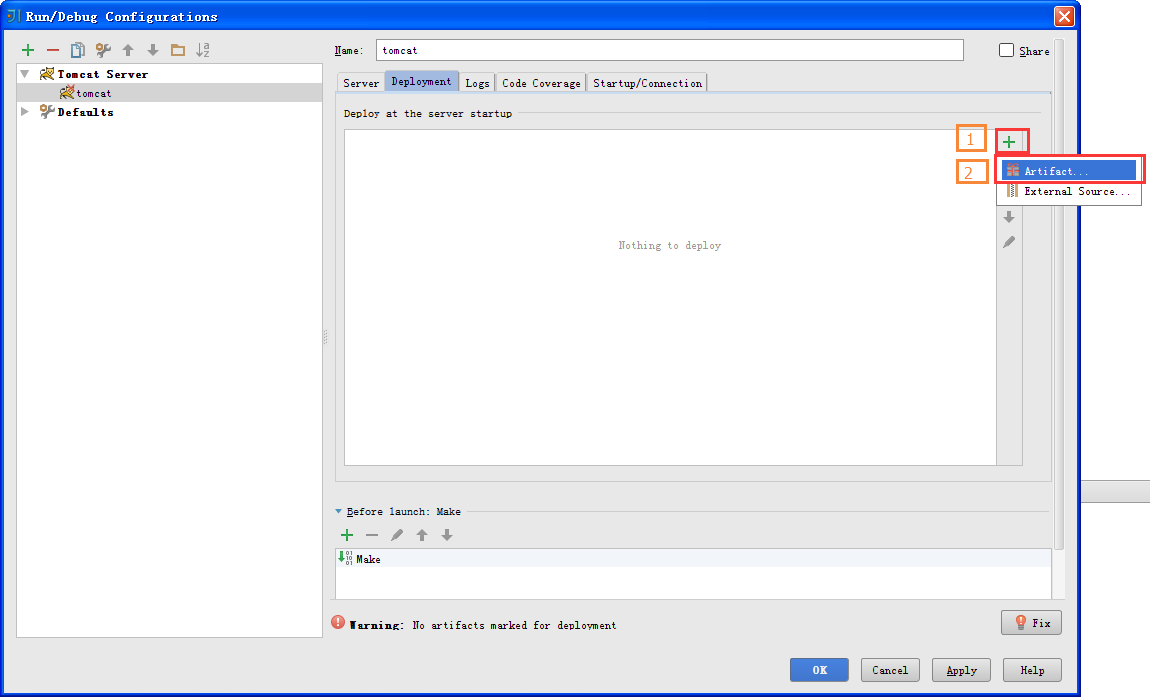
29. 给服务器起个名字(随便取),下面的Warning 表示此服务器还没有部署项目

30. 现在给这个Tomcat部署此项目

31. 部署的项目是以exploded结尾的war包

32. 配置好服务器后,看下下面红框中的内容——这是服务器在运行前要做的事:Make是编译的意思;Build...是发布指定的项目

33. 配好服务器,现在来配置一些项目的基本配置。下面的Project中的Project compoler output表示项目的编译地址,这里不用管它(默认的maven项目的编译地址是target目录,也就是这里的out目录)

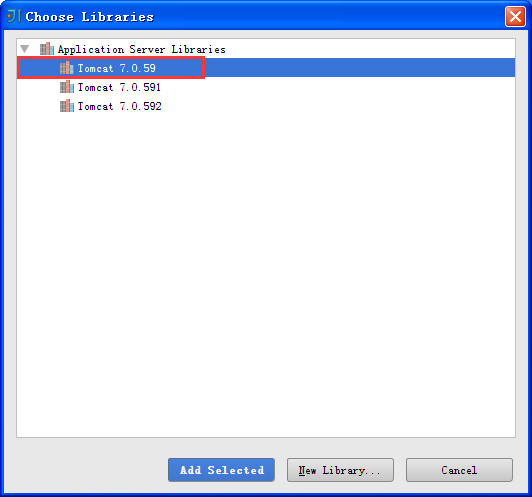
34. 点击左边的Modules,现在为此项目配置Tomcat的依赖包

35.点击Add Selected

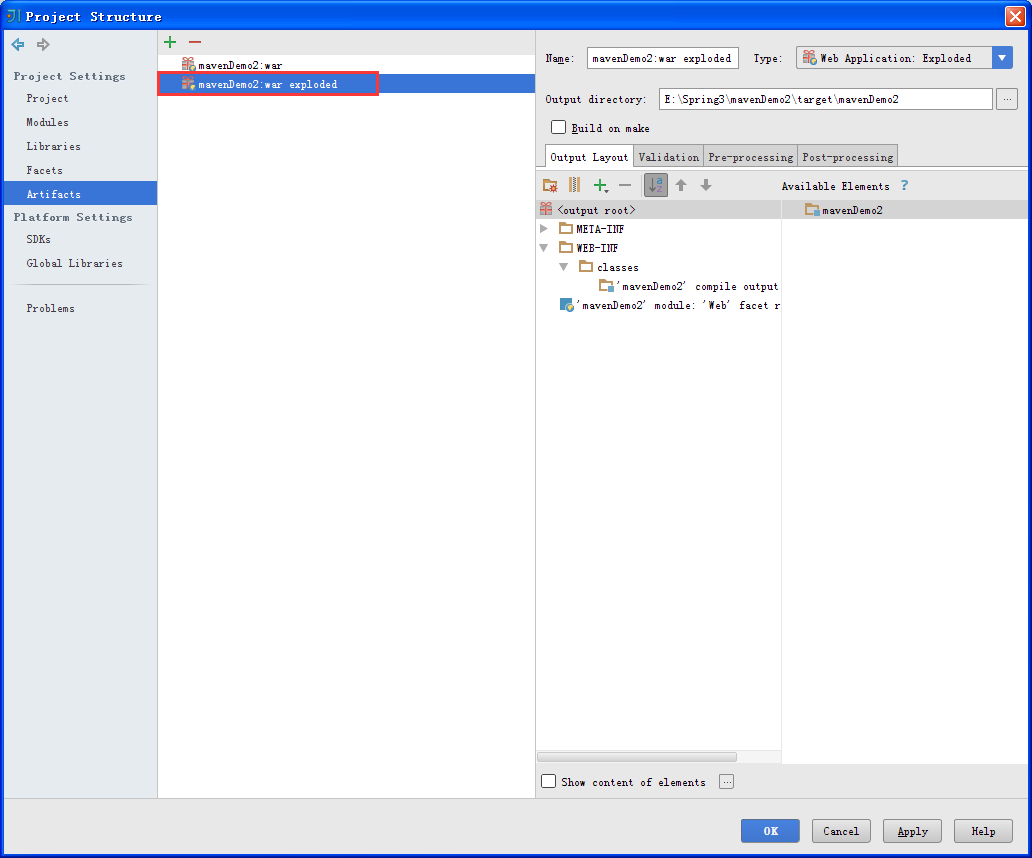
36. 点击左边的Artifats,选择以exploded结尾的war包(这和刚才部署Tomcat时Tomcat的部署项目一致)
说明:IntelliJ IDEA中的Artifact指的是你的项目的一种输出形式,一般项目发布的输出形式都是.war格式打包的。

三、简单测试一下
3.1 配置pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.wql</groupId>
<artifactId>mavenDemo2</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>mavenDemo2 Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency> <dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
<build>
<finalName>mavenDemo2</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<includes>
<include>**/*Tests.java</include>
</includes>
</configuration>
</plugin>
</plugins>
</build>
</project>
3.2 在src目录下新建java包

3.3 设置成Sources Root

3.4 在java包中新建包、java文件(Test.java)
package com.wql.test; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; /**
* Created by Administrator on 15-12-2.
*/
@WebServlet("/mytest")
public class Test extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
} @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// System.err.println("---");
req.setCharacterEncoding("UTF-8");
String name=req.getParameter("name");
req.setAttribute("name",name);
System.out.println(name);
req.getRequestDispatcher("index2.jsp").forward(req, resp);
} }
3.5 在webapp目录下创建jsp文件 (注意:在idea14创建的maven项目中的webapp目录下创建jsp文件不支持EL表达式,所以加上<%@ page isELIgnored="false" %>,原因及解决方法目前还不知道。)
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 15-11-3
Time: 上午9:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!-- 支持EL表达式 -->
<%@ page isELIgnored="false" %>
<html>
<head>
<title></title>
</head>
<body>
<form action="mytest" method="post">
<input name="name">
return:${name}
<input value="提交" type="submit">
</form>
</body>
</html>
3.6 运行,结果如下(输入“测试”)

后记:此博客遗留两个问题:1.webapp目录下的WEB-INF里的web.xml的版本是2.3的,比一般建立的非maven项目WebContent目录下的WEB-INF里的web.xml低(2.5版本),这样在里面一些标签不支持,不知道如何设置;2.在webapp目录下创建jsp文件不支持EL表达式,建一个jsp加一个<%@ page isELIgnored="false" %>也比较麻烦,不知如何解决。
--------
1.已解决。解决方法:把正常的web.xml版本覆盖到webapp目录下的WEB-INF里的web.xml即可。
2.已解决。解决方法如下:
配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<display-name>Archetype Created Web Application</display-name>
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
</web-app>
关键是将<?xml version="1.0" encoding="UTF-8"?>替换原来默认的描述文件。
总结:其实上面的2个问题就一句话:将web项目的web.xml的“xml version” 及web-app描述信息进行覆盖maven项目默认生成的描述信息。(如果能在创建时自动选择就好了)
idea14使用maven创建web工程的更多相关文章
- maven创建web工程Spring配置文件找不到问题解决方案
使用maven创建web工程,将Spring配置文件applicationContext.xml放在src/resource下,用eclipse编译时提示class path resource [ap ...
- maven创建web工程Spring配置文件找不到
使用maven创建web工程,将Spring配置文件applicationContext.xml放在src/resource下,用eclipse编译时提示class path resource [ap ...
- 在Eclipse中使用Maven创建Web工程
在Eclipse中使用Maven创建Web工程 1.创建maven Project工程,使用maven-archetype-webapp 2.在pom.xml文件中,设置打包类型为war <pa ...
- 初次使用maven创建web工程发现只有一个idea目录,src,webapp目录都不见了,解决方案
修bug系列2之 初次使用maven创建web项目的src目录不知所踪 窗外下着下雨,屋内的我学着maven,本以为轻轻松松,没想到还是遇到了bug.好了不说了,来看看我是怎么解决的. 在初次使用ma ...
- Maven创建Web工程并执行构建/测试/打包/部署
创建工程基本参考上一篇Java Application工程,不同的是命令参数变了,创建Web工程的命令如下: mvn archetype:generate -DgroupId=com.jsoft.te ...
- maven创建web工程,并导入到eclipse中
maven版本:3.1.0,eclipse版本:4.3 JDK:1.7 创建工程名是sa的maven工程 mvn archetype:create -DgroupId=com.bing-Dartifa ...
- 用maven创建web工程
1.打开eclipse,选择File->New->Other菜单,弹出下面的对话框,在Wizards中输入maven,会过滤出和maven相关的菜单,选中Maven Project菜单,然 ...
- 基于eclipse+maven创建web工程
Eclipse+Maven创建webapp项目<一> 1.开启eclipse,右键new——>other,如下图找到maven project 2.选择maven project,显 ...
- elcipse 中利用maven创建web工程
如何创建: http://huxiaoheihei.iteye.com/blog/1766986 遇到的问题: 1: 如果spring MVC配置了 <servlet> <servl ...
随机推荐
- Jersey(1.19.1) - Sub-resources
@Path may be used on classes and such classes are referred to as root resource classes. @Path may al ...
- MongoDB - Introduction to MongoDB, Documents
MongoDB stores data records as BSON documents. BSON is a binary representation of JSON documents, th ...
- hive创建表带中文注释报错解决方法
hive创建带有中文注释的表报错: FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask ...
- Memcached学习(一)
1.Memcached是什么? 引用维基百科上得简介,Memcached 是一套分布式的高速缓存系统,由LiveJournal的Brad Fitzpatrick开发,目前已被诸如Facebook等许多 ...
- Linux文件系统结构
准备写个Linux基础知识总结, 第一个想到的就是整理一个常用系统文件夹结构的说明,园子里“Aric小屋”的结构图整理的不错,我就不重复整理了,故借用一下
- c# DateTime时间格式和JAVA时间戳格式相互转换
/// java时间戳格式时间戳转为C#格式时间 public static DateTime GetTime(long timeStamp) { DateTime dtStart = TimeZon ...
- MVC 生成PDf表格并插入图片
最近做的项目中有一个功能,将最终的个人信息生成PDF表格,并插入图片.对于没接触过的程序员来说回一片茫然,网上有多种生成PDf的方法,我给大家介绍一下我认为比较简单,好操作的一种. iTextShar ...
- c#基础学习笔记-----------委托事件
这里有一个比较简单的委托实例应用(跨窗体操作控件) http://blog.csdn.net/bdstjk/article/details/7004035 还有一个比较详细的介绍并深入理解委托事件的讲 ...
- Java多线程(四) 线程池
一个优秀的软件不会随意的创建.销毁线程,因为创建和销毁线程需要耗费大量的CPU时间以及需要和内存做出大量的交互.因此JDK5提出了使用线程池,让程序员把更多的精力放在业务逻辑上面,弱化对线程的开闭管理 ...
- [DevExpress]ChartControl之饼状图百分比示例
关键代码: using System; using System.Data; using System.Windows.Forms; using DevExpress.XtraCharts; name ...
