iOS 全局竖屏 单个viewcontroller点击按钮支持横屏
注:由于当时的需求需要本文描述的方法只是视图旋转并不是真正的自动旋屏(不建议采用),末尾的第二个demo才是真正的自动旋屏且已正常上线APP,亲测有效。
问题描述:项目工程只支持竖屏,在播放器页面需要点击按钮进行横竖屏切换,并能根据手机的方向进行自动旋转
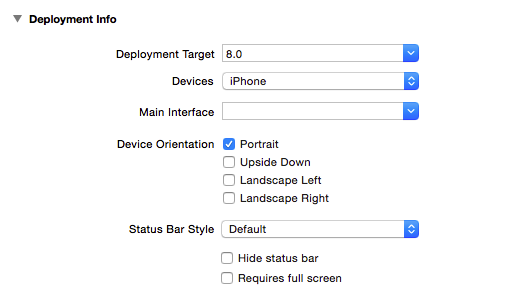
如图:只勾选了竖屏

解决方法:(主要是采用视图transform的原理 横屏时调整视频视图上的每个控件坐标位置 竖屏在调整回去)
1.电池状态栏的显示与隐藏
首先在plist文件中添加View controller-based status bar appearance 设置为no
然后在控制器中通过[[UIApplication sharedApplication] setStatusBarHidden: withAnimation:NO]方法
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:NO];
来显示或者隐藏状态栏,一般情况下竖屏时状态栏会显示 横屏则隐藏
导航栏也进行隐藏换成自己的头部视图条
self.navigationController.navigationBarHidden = YES;
2.通知监测状态栏方向(自动旋转屏幕)
设置全局的orientation:
orientation = [UIDevice currentDevice].orientation;
通知:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(orientChange:) name:UIDeviceOrientationDidChangeNotification object:nil];
方法:
- (void)orientChange:(NSNotification *)noti {
// UIDeviceOrientation orientation = [UIDevice currentDevice].orientation;
orientation = [UIDevice currentDevice].orientation;
NSLog(@"打印现在的设备方向:%ld",(long)orientation);
switch (orientation)
{
case UIDeviceOrientationPortrait: {
NSLog(@"屏幕竖直");
isFullScreen = NO;
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:NO];
// [UIView animateWithDuration:0.25 animations:^{
// playView.transform = CGAffineTransformMakeRotation(0);
// playView.frame = CGRectMake(0, 0, widthAll, 300);
// topView.frame = CGRectMake(0, 0, widthAll, 50);
// footView.frame = CGRectMake(0, 250, widthAll, 50);
// menuBtn.frame = CGRectMake(widthAll-100, 10, 100, 30);
// }];
[self shupinAction];
}
break;
case UIDeviceOrientationLandscapeLeft: {
isFullScreen = YES;
NSLog(@"屏幕向左转");
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:NO];
[self rightHengpinAction];
// [UIView animateWithDuration:0.25 animations:^{
// playView.transform = CGAffineTransformMakeRotation(M_PI*0.5);
// playView.frame = CGRectMake(0, 0, widthAll, heightAll);
// topView.frame = CGRectMake(0, 0, heightAll, 50);
// footView.frame = CGRectMake(0, widthAll-50, heightAll, 50);
// menuBtn.frame = CGRectMake(heightAll-100, 10, 100, 30);
// }];
}
break;
case UIDeviceOrientationLandscapeRight: {
isFullScreen = YES;
NSLog(@"屏幕向右转");
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:NO];
[self leftHengpinAction];
// [UIView animateWithDuration:0.25 animations:^{
// playView.transform = CGAffineTransformMakeRotation(-M_PI*0.5);
// playView.frame = CGRectMake(0, 0, widthAll, heightAll);
// topView.frame = CGRectMake(0, 0, heightAll, 50);
// footView.frame = CGRectMake(0, widthAll-50, heightAll, 50);
// menuBtn.frame = CGRectMake(heightAll-100, 10, 100, 30);
// }];
}
break;
default:
break;
}
}
3.点击按钮进行横竖屏切换
添加按钮,设置点击方法
-(void)rotateScreeen:(UIButton *)btn
{
NSLog(@"旋转屏幕");
btn.selected = !btn.selected;
if (btn.selected) {
isFullScreen = YES;
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:NO]; if (orientation == UIDeviceOrientationPortrait) {
NSLog(@"当前竖屏模式");
[self rightHengpinAction];
}else if(orientation == UIDeviceOrientationLandscapeLeft)
{
NSLog(@"当前左横屏模式");
[self shupinAction];
}else if(orientation == UIDeviceOrientationLandscapeRight)
{
NSLog(@"当前右横屏模式");
[self shupinAction];
} }else{
isFullScreen = NO;
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:NO];
[self shupinAction]; } }
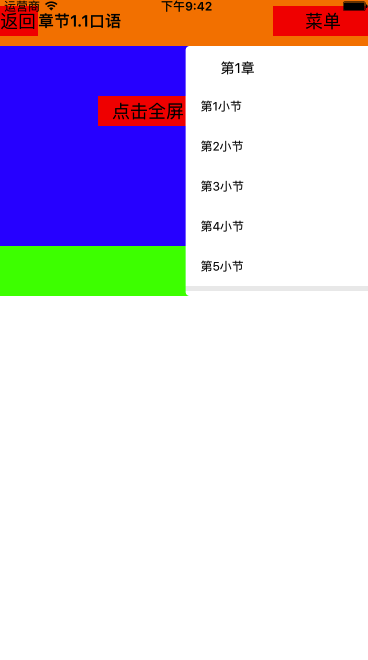
4.程序运行效果
竖屏效果:

横屏效果:

简单的demo下载地址(未作ui):http://download.csdn.net/user/wusangtongxue
(更新)第二次修改后的真正横屏demo地址:http://download.csdn.net/download/wusangtongxue/10049935
iOS 全局竖屏 单个viewcontroller点击按钮支持横屏的更多相关文章
- iOS设置竖屏,播放视频可以任性旋转的解决方法,亲测可用
之前在网上找了很多方法,都是强制横屏,但是如果设备关闭旋转锁定,强制横屏后把设备竖立起来,播放器也会跟着竖过来,但是就回不去了.现在项目要求让app默认都是竖屏,只有在全屏播放的时候可以自由旋转,于是 ...
- ios手机竖屏拍照图片旋转90°问题解决方法
手机拍照会给图片添加一个Orientaion信息(即拍照方向),如下: 用ios手机拍照,系统会给图片加上一个方向的属性, ios相机默认的拍照方向是后摄Home键在右为正,前摄Home键在左为正. ...
- COCOS2D-X暂时设置竖屏,过一阵子再设置回横屏
mainActivity.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);//竖屏 竖屏是JAVA代码 另外再改动C ...
- iOS 实现单个页面支持横竖屏,其他页面只能竖屏
最近在自己的项目里面 有需要做一个需求 : app中某一个页面支持横竖屏, 而其他页面只能竖屏. 1 2 实现方法如下: 1 首先需要Xcode中选中支持的屏幕方向 2 Appdelegate中 . ...
- IOS竖屏应用单个页面横屏的解决办法
昨天朋友问我,怎么实现在竖屏的应用里,显示一个横屏的应用,由于也没做过 就说不知道了,但是我觉得会有这样的API ,因为我手机里就安装有这种类型的软件 今天早上起来,就想做一个Demo出来,惯例的是查 ...
- mui 横屏 竖屏
在项目中只有某个页面需要横屏 ,其他的都是竖屏展示的. 假设a页面横屏 ,返回之后竖屏 b页面 a+ 将其设置为横屏显示: b+ 将其设置为竖屏显示 但是进入a页面之后再返回b页面时 b页面也会称为横 ...
- HTML5中判断横屏竖屏
在移动端中我们经常碰到横屏竖屏的问题,那么我们应该如何去判断或者针对横屏.竖屏来写不同的代码呢. 这里有两种方法: 一:CSS判断横屏竖屏 写在同一个CSS中 1 2 3 4 5 6 @media s ...
- Android时时监測手机的旋转角度 依据旋转角度确定在什么角度载入竖屏布局 在什么时候载入横屏布局
一.场景描写叙述: 最近开发中遇到个问题,就是我们在做横竖屏切换的功能时.横竖屏布局是操作系统去感知的,作为开发员没法确定Activity在什么时候载入横屏布局,在什么时候载入竖屏布局.因此为了找到载 ...
- ionic2/3 禁止屏幕旋转,禁止横屏,竖屏
ionic2/ionic3禁止屏幕旋转,及解除禁止旋转 1.添加插件: cmd到项目目录---> cordova plugin add cordova-plugin-screen-orienta ...
随机推荐
- 关于Unity
14年左右的时候开始学习了Unity,一直没有时间总结一些东西,框架机制啥的都不用说了,网上到处都有,虽然Unity是脚本机制,但是熟悉编程的人只要理解透了拿面向对象的思维编码也完全没有问题,这里重新 ...
- HDU 4497 GCD and LCM (数学,质数分解)
题意:给定G,L,分别是三个数最大公因数和最小公倍数,问你能找出多少对. 析:数学题,当时就想错了,就没找出规律,思路是这样的. 首先G和L有公因数,就是G,所以就可以用L除以G,然后只要找从1-(n ...
- My集合框架第三弹 AVL树
旋转操作: 由于任意一个结点最多只有两个儿子,所以当高度不平衡时,只可能是以下四种情况造成的: 1. 对该结点的左儿子的左子树进行了一次插入. 2. 对该结点的左儿子的右子树进行了一次插入. 3. 对 ...
- Mac生存手册
最近刚从Linux转到了Mac系统上,感觉好的地方是再也不折腾了,什么GNOME, KDE, XFCE,各种发行版本都远离我而去了.当然Mac下很多好软件都是要付费的,我只能绕着走了: 1. 命令行, ...
- 最小生成树之Prime法
关于最小生成树的概念,在前一篇文章中已经讲到,就不在赘述了.下面介绍Prime算法: 其基本思想为:从一个顶点出发,选择由该顶点出发的最小权值边,并将该边的另一个顶点包含进来,然后找出 ...
- UI:UINavigationController、界面通信
IOS中实现对控制器的管理的控制器有:UINavigationController 和 UITableBarController 两个控制器.下面是主要学习前者. 参考 ⼀.UINavigationC ...
- redis的文件事件处理器
前言 C10K problem提出了一个问题,如果1w个客户端连接到server上,间歇性的发送消息,有哪些好的方案? 其中的一种方案是,每个线程处理多个客户端,使用异步I/O和就绪通 ...
- 导入flash 逐帧动画
只要图片是一序列的,比如0001-0100,就可以使用导入素材功能,选择第一张图片,选中影片剪辑并编辑然后点击导入到舞台,然后FlashCS6工具就会问你,这是一序列图片,是否逐帧导入,点是,就ok了 ...
- js 解决原型问题的方案 : 构造器和原型的组合
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- jquery下拉框实现将左边的选项添加到右边区域
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
