Intellij Idea 创建Web项目入门(一)
相关软件:



















Intellij Idea 创建Web项目入门(一)的更多相关文章
- Intellij Idea 创建Web项目入门(一)转
Intellij Idea 创建Web项目入门(一) 相关软件: Intellij Idea14:http://pan.baidu.com/s/1nu16VyD JDK7:http://pan.bai ...
- Intellij Idea 创建Web项目入门
相关软件: Intellij Idea14:http://pan.baidu.com/s/1nu16VyD JDK7:http://pan.baidu.com/s/1dEstJ5f Tomcat(ap ...
- IntelliJ IDEA创建web项目
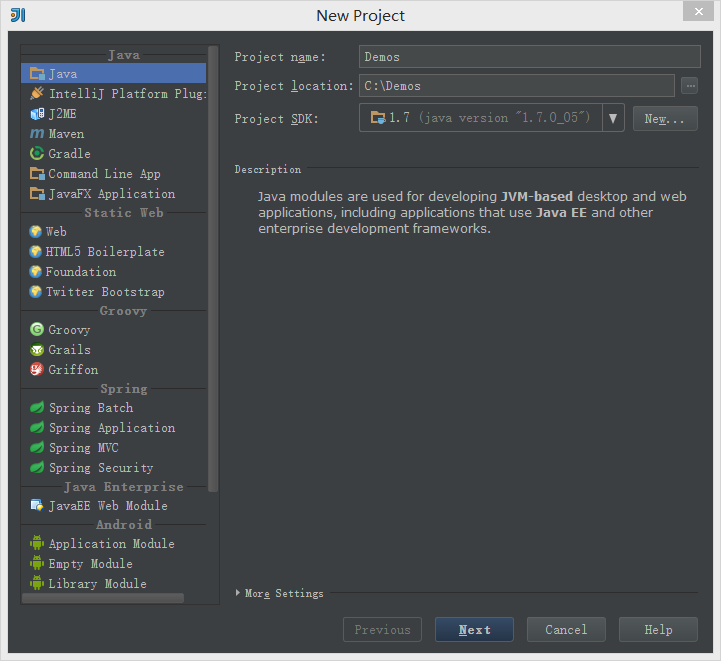
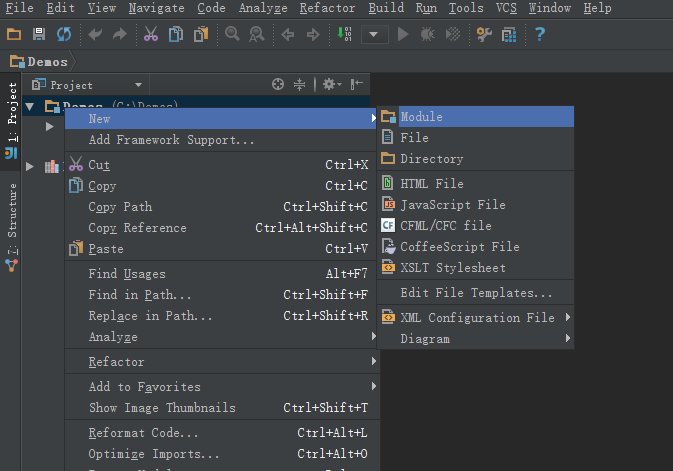
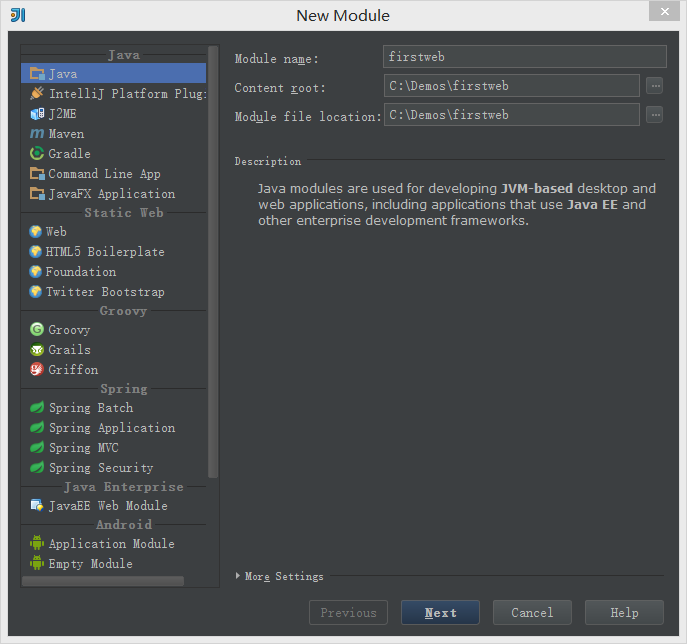
Intellij IDEA 创建Web项目并在Tomcat中部署运行 一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选择Java类型,在 Module na ...
- Intellij IDEA创建 Web 项目
快速构建 Web 项目 打开IDEA,新建Project,左边菜单栏选择 Maven,直接点 Next 选择GroupId和ArtifactId 选择项目名称,默认会填上工程位置.模块姓名等,直接点F ...
- IntelliJ IDEA创建web项目及异常问题解决
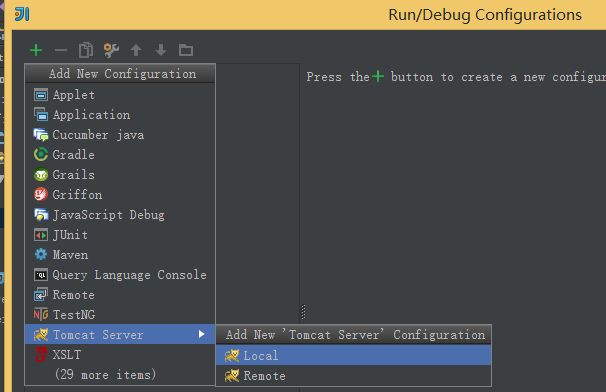
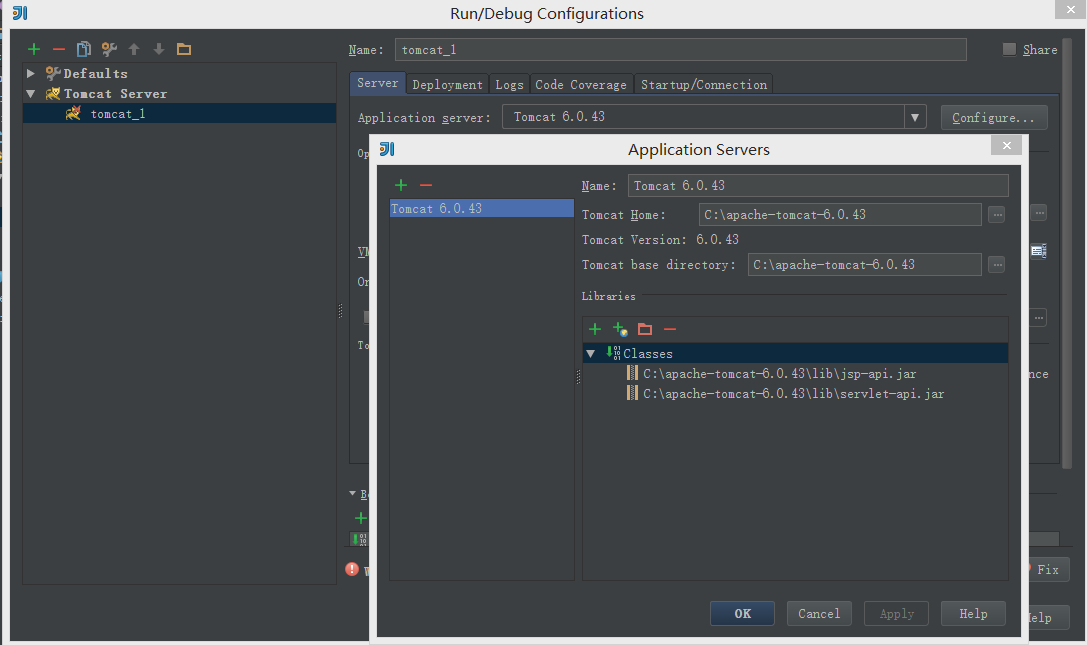
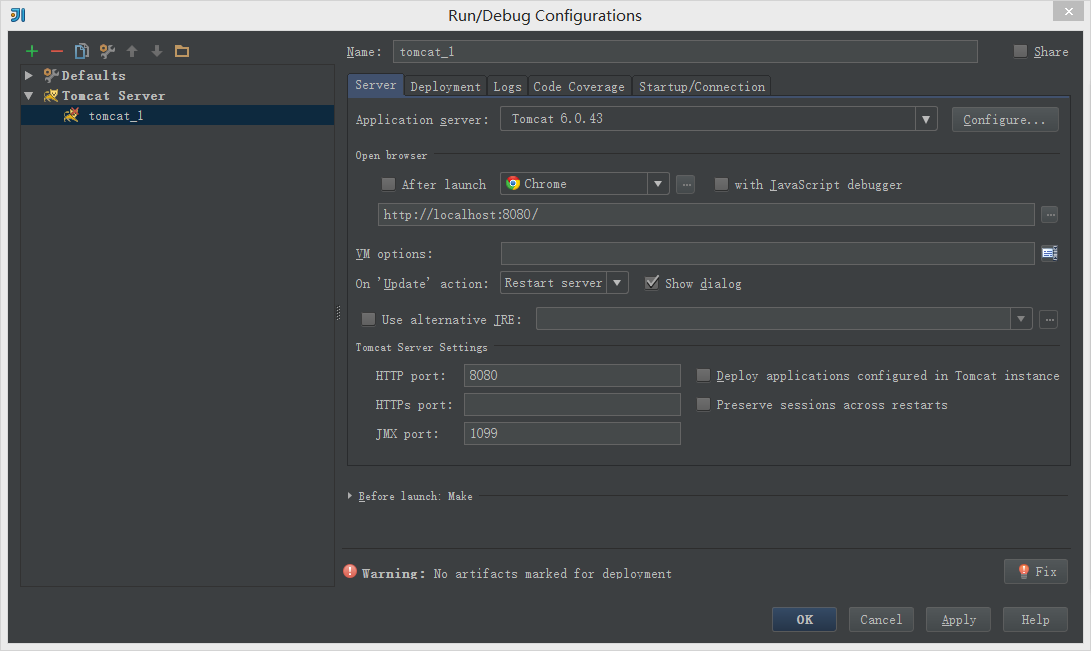
IDEA配置Tomcat: 1.下载Tomcat,本次使用的是apache-tomcat-6.0.43 2.IDEA配置Tomcat 在idea中的Settings(Ctrl+Alt+s)(或者点击图 ...
- Intellij IDEA 创建Web项目并在Tomcat中部署运行(不使用maven)【转载】
原文链接:http://www.thinksaas.cn/topics/0/350/350000.html 一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选 ...
- Intellij IDEA 创建Web项目并在Tomcat中部署运行
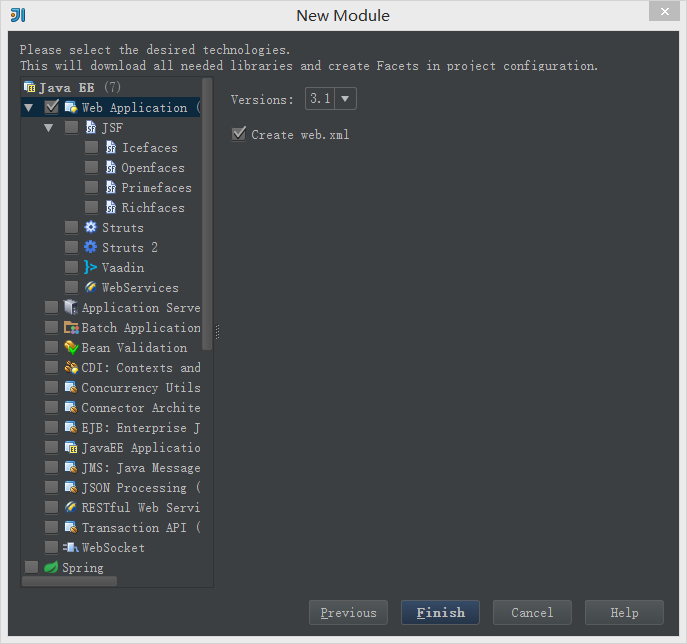
一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选择Java类型,在 Module name 处输入项目名,点击Next 3.勾选 Web Applica ...
- MyEclipse创建Web项目入门指南
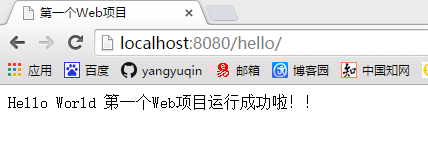
MyEclipse 在线订购年终抄底促销!火爆开抢>> MyEclipse最新版下载 本教程将指导您创建和部署简单的Hello World Web项目.在本教程中,您将学习如何: 创建一个 ...
- IntelliJ IDEA 学习(二):Intellij IDEA 创建Web项目并在Tomcat中部署运行IDEA
一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选择Java类型,在 Module name 处输入项目名,点击Next 3.勾选 Web Applicat ...
随机推荐
- IE中出现 "Stack overflow at line" 错误的解决方法
在做网站时遇到一个问题,网站用的以前的程序,在没有改过什么程序的情况下,页面总是提示Stack overflow at line 0的错误,而以前的网站都正常没有出现过这种情况,在网上找了一下解决办法 ...
- Nginx模块开发1_明白自定义模块的编译流程
自定义模块的编译流程 --add-module参数 configure使用--add-module参数指定添加模块目录. config脚本 由--add-module指定的目录保存为$ngx-addo ...
- wap_supplicant介绍
目前可以使用wireless-tools 或wpa_supplicant工具来配置无线网络.请记住重要的一点是,对无线网络的配置是全局性的,而非针对具体的接口. wpa_supplicant是一个较好 ...
- JNI-入门之二
Android中JNI编程的那些事儿 首先说明,Android系统不允许一个纯粹使用C/C++的程序出现,它要求必须是通过Java代码嵌入Native C/C++——即通过JNI的方式来使用本地(Na ...
- php服务器探针
<?php /* ---------------------------------------------------- */ /* 程序名称: PHP探针-Yahei /* 程序功能: 探测 ...
- mysql5.5 Replication 主从同步
mysql5.5 Replication 主从同步 ------------------[主]------------------[mysqld]server-id=1 log-bin=mysql-b ...
- UIViewController没有随着设备一起旋转的原因
对于iPhone app,UIViewController类提供了基本的视图管理模式.当设备改变方向的时候view controller的视图会自动随之旋转的.如果视图和子视图的autoresizin ...
- github客户端创建仓库
1.在github上创建立自己项目仓库 登录后,在github首页,点击页面右下角“New Repository” 填写项目信息: project name: project description ...
- cocos2dx中的坐标体系
1.UI坐标系和GL坐标系 2.本地坐标与世界坐标 本地坐标是一个相对坐标,是相对于父节点或者你指明的某个节点的相对位置来说的,本地坐标的原点在参考节点的左下角 世界坐标是一个绝对的坐标,是以屏幕的左 ...
- Web开发从零单排之二:在自制电子请帖中添加留言板功能,SAE+PHP+MySql
在上一篇博客中介绍怎样在SAE平台搭建一个html5的电子请帖网站,收到很多反馈,也有很多人送上婚礼的祝福,十分感谢! web开发从零学起,记录自己学习过程,各种前端大神们可以绕道不要围观啦 大婚将至 ...
