Jquery UI的datepicker插件使用方法
原文链接;http://www.ido321.com/375.html

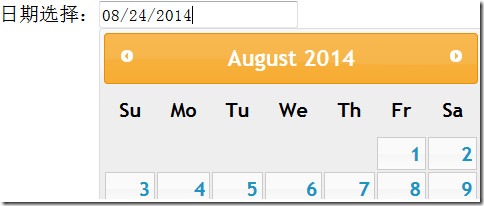
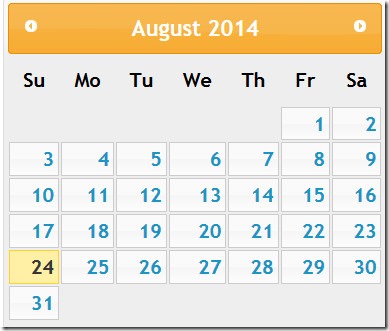
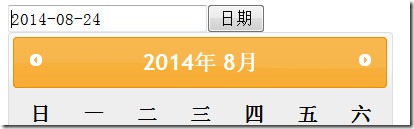
Jquery UI是一个非常丰富的Jquery插件,并且UI的各部分插件可以独自分离出来使用,这是其他很多Jquery插件没有的优势。最近对UI中的datepicker插件学习了一下,这款日期选择/日历显示插件很好用。废话不多说,先来张图,看看效果:

使用很简单,上代码:
1: <!DOCTYPE>
2: <html>
3: <head>
4: <title>日历控件</title>
5: <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
6: <script src="js/calendar.js"></script>
7: <link rel="stylesheet" href="css/calendar.css" />
8: <meta charset="utf-8"/>
9: </head>
10: <body>
11: <div id="datepicker">
12:
13: </div>
14: <script type="text/javascript">
15: $( "#datepicker" ).datepicker();
16: </script>
17: </body>
18: </html>
也可以再文本框获取焦点时显示,稍作修改:
1: <!--文本框获取焦点显示日历需要导入的js文件 -->
2: <script src="js/custom.min.js"></script>
把div部分修改如下:
1: 日期选择:<input type='text' id='datepicker'/>
1: <script type="text/javascript">
2: $( "#datepicker" ).datepicker(
3: {
4: showMonthAfterYear:true, //年在前,月在后
5: yearSuffix:"年", //添加后缀年
6: prevText:"上一月", //鼠标放在翻月按钮上显示的文字
7: nextText:"下一月",
8: monthNames:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月",], //以中文显示月份
9: //以中文显示每周(必须按此顺序,否则日期出错)
10: dayNamesMin:["日","一","二","三","四","五","六",],
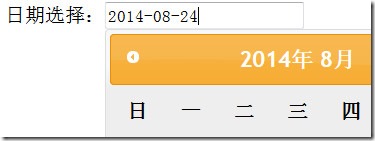
11: //在文本框中显示日期的格式
12: dateFormat:"yy-mm-dd",
13: });
14: </script>


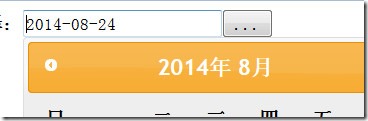
1: showOn:"button", //在文本框后添加选择按钮

可以为按钮添加一张图片或者修改文本,来美化按钮
1: buttonText:"日期", //设置选择按钮的文
2: buttonImage:"css/images/animated-overlay.gif", //为按钮设置图片


如果只想显示图片,可以添加下列代码
1: //布尔值,是否将图片显示为按钮形式,FALSE显示按钮形式,TRUE单独显示图片,默认是FALSE
2: buttonImageOnly:true,

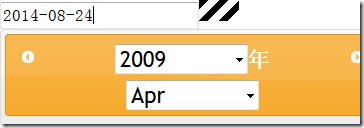
还可以自由选择月份和年份
1: changeYear:true, //布尔值,是否可以选择年份
2: changeMonth:true, //布尔值,是否可以选择月份
效果

不喜欢英文?ok,咱们替换成数字
1: //changeMonth为TRUE时,月份的缩写
2: monthNamesShort:["01","02","03","04","05","06","07","08","09","10","11","12"],
看看效果

还可以设置选择的年份范围
1: //在changeYear为true时,设置年份范围,c表示当前年份,加减10表示当前年份推后10年和推前10年
2: yearRange: "c-10:c+10",
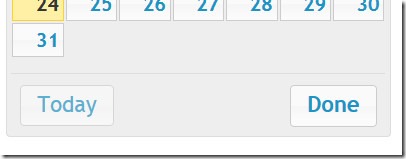
当然,还可以添加面板
1: showButtonPanel:true, //是否显示面板

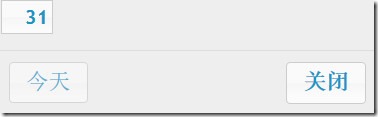
对于不喜欢英文的孩子,可以换成中文
1: // 设置面板上返回当前日的文字,只有showButtonPanel: true才会显示出来
2: currentText:"今天",
3: // 设置面板上关闭面板的文字,只有showButtonPanel: true才会显示出来
4: closeText: "关闭",

这些也是我们经常要用到的吧,如果还需要什么功能,可以自己修改js。我已经将上述代码和从ui抽离出来的datepicker打包,可以直接应用你的项目中。如果你有需要,可以从下面给出的链接下载:
Fork Git :https://github.com/dwqs/datepicker
CSDN :http://download.csdn.net/detail/u011043843/7809973
百度云:http://pan.baidu.com/s/1bnGl07t
Jquery UI的datepicker插件使用方法的更多相关文章
- jQuery ui 利用 datepicker插件实现开始日期(minDate)和结束日期(maxDate)
这篇文章主要介绍了jQuery ui 利用 datepicker插件实现开始日期(minDate)和结束日期(maxDate),需要的朋友可以参考下 使用jQuery ui首先需要引入jQuery类库 ...
- Jquery UI的datepicker插件使用
原文链接;http://www.ido321.com/375.html Jquery UI是一个非常丰富的Jquery插件,而且UI的各部分插件能够独自分离出来使用.这是其它非常多Jquery插件没有 ...
- 5-15 bootcss 之 modal 以及 jquery ui 之datepicker 小记
最近公司在用bootstrap和Jquery UI做项目,类似与OA的东西前两天碰到点问题,记录一下.希望读者不要在遇到和我一样的问题. 1 datepicker.不知道怎么自己下载的bootcss里 ...
- 浅析jquery ui的datepicker组件
今天计划在博客上添加一个日历,方便用户查看日期.Google了一圈,最终决定使用jquery ui的datepicker部件实现.原因有三:Datepicker使用配置比较简洁,几行代码就可以得到一个 ...
- day15—jQuery UI之widgets插件
转行学开发,代码100天——2018-03-31 今天学习了jQuery UI的widgets插件,主要包括accordion插件 accordion插件 该插件表示折叠面板效果,点击头部展开/折叠被 ...
- jquery ui bootstrap日期插件
http://blog.csdn.net/php_897721669/article/details/7404527 搜索“jquery ui日期插件怎么显示年份”? $("#datepic ...
- 基于jQuery UI的调色板插件推荐colorpicker
1.下载地址 点击网页最下端Download,即可下载 2.使用方法 本插件是基于jQuery UI,所以应该先行下载jQuery UI,当然jQuery也必不可少 引入和初始化 引入js文件 & ...
- jQuery UI的datepicker日期控件如何让他显示中文
首先是引入UI的JS文件和模板文件,如下: <link rel=”stylesheet” href=”./ui/themes/le-frog/jquery.ui.all.css”> < ...
- jQuery UI =>jquery-ui.js中sortable方法拖拽对象位置偏移问题
今天要处理sortable方法处理的对象,拖拽的时候,位置偏移的问题. 按理应该是鼠标在哪,对象就跟着在哪的 百度了一下问题,http://blog.csdn.net/samed/article/de ...
随机推荐
- 第二天就跳票 将wikipedia上的英文词条翻译为中文 手动
忙着改简历一整天,刚说完一天一博,就要跳票了. 还是写点东西吧. 今天又翻译了一个维基百科上的条目,刚过一天就忘了怎么弄,还得回头翻帖子.在这先记一下,省的以后找不到. 1.注册个wiki账号,轻松过 ...
- 在TNSNAMES.ORA文件中配置本机装的oracle
首先,感谢这两位网友:http://zhidao.baidu.com/link?url=eGYeoEa-EhQdVitSGqjE36uNfVmEsryXH1WUjPue6YvArDSx-Y1N9_rd ...
- uc/os任务创建
问题描述: uc/os中任务创建 问题解决: 创建一个任务,任务从无到有.任务创建函数分两种, 一种是基本的创建函数OSTaskCreate, 另一种是扩展的任务创建函数OSTaskCrea ...
- Matlab中bsxfun和unique函数解析
一.问题来源 来自于一份LSH代码,记录下来. 二.函数解析 2.1 bsxfun bsxfun是一个matlab自版本R2007a来就提供的一个函数,作用是”applies an element-b ...
- spoj 368
额 最小生成树 ........ #include <cstdio> #include <cstring> #include <algorithm> using ...
- Oracle----dual
1. dual is a table that contains a single row. 2. The dual table has one VARCHAR2 column named dummy ...
- 谈 DevOps 自动化时,也应该考虑到 SOX 等法案
[编者按]作者 Aaron Volkmann 是 CERT Division 高级研究员,在本文中,他对 DevOps 自动化违反 SOX 法案进行了阐述.同时,也简单的提出了如何通过 CI 来避免这 ...
- Nagios3完整配置文档
第一章:简单快速安装nagios 1.1 准备软件包 在做安装之前确认要对该机器拥有root权限. 确认你安装好的linux系统上已经安装如下软件包再继续. Apache GCC编译器 GD库与开发库 ...
- 在WIN32 DLL中使用MFC
最近用WIN32 DLL,为了方便要用到MFC的一些库,又不想转工程,就网上找了很多方法,发现没有详细的介绍,有的也行不通,现在成功在WIN32 DLL中使用了MFC,记录一下以防以后用到忘记 一.修 ...
- JAVA面试题:String 堆内存和栈内存
java把内存划分为两种:一种是栈(stack)内存,一种是堆(heap)内存 在函数中定义的一些基本类型的变量和对象的引用变量都在栈内存中分配,当在一段代码块定义一个变量时,java就在栈中为这个变 ...