JS判断移动设备最佳方法
最实用的还是下面这个:
方法一:纯JS判断
使用这方法既简单,又实用,不需要引入jQuery库,把以下代码加入到<head>里即可。
<script type=”text/javascript”>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
window.location = “mobile.html”; //可以换成http地址
}
</script>
方法二:使用 Device.Js 库
device.js 是一个用于检查设备用的插件,使用它你可以很方便的判断设备的操作系统,以及设备是纵向还是横向。
首先,我们下载Device.js
下载地址:https://github.com/matthewhudson/device.js
device.js device.min.js
STEP 1: 引入 JS 文件
<script src=”device.min.js”></script>
STEP 2: 加入判断代码
<script type=”text/javascript”>
if(device.mobile()){
window.location = “shouji.html”; //可以换成http地址
}
</script>
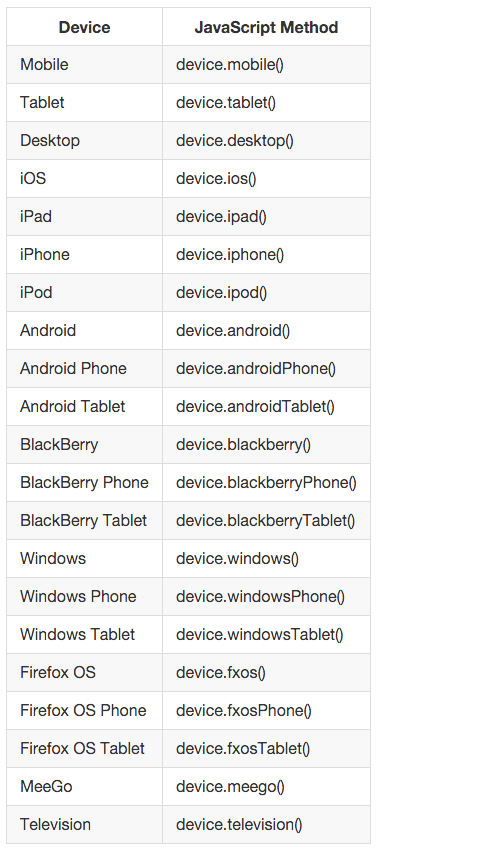
Device.js 方法有很多,若你想实现对某个设备的判断,要以根据以下代码来替换device.mobile()。

以上两种方法判断手机端都是很实用的,由其是电脑版网页和手机版网页分别用不同的网站域名时,使用该方法可以免去用户记2个域名烦恼!
js 判断是否在微信浏览器中打开
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}
参考阅读:
http://stackoverflow.com/questions/3514784/what-is-the-best-way-to-detect-a-mobile-device-in-jquery
JS判断移动设备最佳方法的更多相关文章
- JS判断移动设备最佳方法 并实现跳转至手机版网页
我在开发的Magento或Wordpress主题时,通过都会制作手机版本,为了实现某个片段在手机端和桌面端不同功能,又或者如果是手机设备,就跳转到指定的网页上,那么这里就需要用到JS来做判断了,下面有 ...
- JS判断访问设备、客户端操作系统类型
先给出一个实例:判断windows.linux.android 复制以下代码另存为html文件即可. <html> <head> <title>判断操作系统< ...
- [转]JS判断访问设备、客户端操作系统类型
本文转自:http://www.cnblogs.com/duanguyuan/p/3534470.html 先给出一个实例:判断windows.linux.android 复制以下代码另存为html文 ...
- 笔记:1.css样式,最前边加 @charset "utf-8";是为什么2.js判断各种浏览器的方法
表明CSS文件的页面编码为UTF-8..如果这个CSS的文件编码也是UTF-8的话..那么在浏览器中看到的CSS文件的页面中中文的注释或者中文字体就可以正确显示为中文,如果CSS的文件编码和页面不一致 ...
- PHP简单判断手机设备的方法
本文实例讲述了PHP简单判断手机设备的方法.分享给大家供大家参考,具体如下: 现在移动互联网越来越发到,很多的网站都普及了手机端浏览,为了更好的让网页在手机端显示,我们都选择了使用CSS媒体查询制作响 ...
- JS判断当前设备是 PC IOS Andriod
JS判断当前设备是 PC IOS Andriod <script > window.onload = function(){ var isPc = IsPC(); var isAndroi ...
- JS判断访问设备(userAgent)加载不同页面 JS判断客户端操作系统类型(platform)
//平台.设备和操作系统 var system ={ win : false, mac : false, xll : false }; //检测平台 var p = navigator.platfor ...
- JS判断字符串包含的方法
本文实例讲述了JS判断字符串包含的方法.分享给大家供大家参考.具体如下: 1. 例子: 1 2 3 4 5 6 7 8 var tempStr = "tempText" ; var ...
- PHP和js判断访问设备是否是微信浏览器实例
PHP和js判断访问设备是否是微信浏览器实例,代码非常精简,适合新手学习. js判断是否是微信浏览器: 1 function is_weixin() { 2 var ua = window.navig ...
随机推荐
- RT-Thread学习笔记(1)
前几天我在看uCOS-II的东西,看来看去一直没什么头绪.还有一点是,我很介意它现在是个商业软件,在官网下载东西,半天下完结果只有个lib,没有源代码.只能去其他地方下载老版本. 我还很介意不是在官方 ...
- Chrome Apps将可以打包成iOS或Android应用
Chrome Apps 将可以在 iOS 和 Android 设备上独立运行了.开发者只要使用 Google今天 提供的工具集(toolchain)将自己的 Web App 打包,并将生成的应用上传到 ...
- WCF与WebService之间的异同
下面我们来详细讨论一下二者的区别.Web Service和WCF的到底有什么区别. 1,Web Service:严格来说是行业标准,也就是Web Service 规范,也称作WS-*规范,既不是框架, ...
- GLSL实现Glow效果 [转]
http://blog.csdn.net/a3070173/archive/2008/11/04/3220940.aspx Glow即辉光效果现在已成为3D图形中一个引人注目的特效.本文主要介绍如何使 ...
- ApiDemo/FragmentRetainInstance 解析
/* * Copyright (C) 2010 The Android Open Source Project * * Licensed under the Apache License, Versi ...
- 一入python深似海--dict(字典)的一种实现
以下是python中字典的一种实现.用list数据结构实现字典.详细是这种:[[(key1,value1),(key2,value2),...],[],[],...] 内部每个hash地址是一个lis ...
- codeigniter分页类传多个参数(转)
http://example.com/index.php/控制器/方法名/页面的偏移值 页面的偏移值必须是方法名后第一个参数,否者分页类不能判断当前是哪一页,而用ci的分页类进行页面跳转时他是把偏移值 ...
- mysql-----gtid_executed详解 原创
MySQL 5.6版本开启GTID模式,必须打开参数log_slave_updates, 简单来说就是必须在从机上再记录一份二进制日志.这样的无论对性能还是存储的开销,无疑会相应的增大 而MySQL ...
- Python学习 之 运算符&表达式
1.Python运算符包括:赋值运算符.算术运算符.关系运算符.逻辑运算符. 表达式是将不同的数据(包括变量.函数)用运算符号按一定规则连接起来的一种式子. 2.赋值运算符:=.+=.-=.*=./= ...
- poj 3252 Round Numbers 【推导·排列组合】
以sample为例子 [2,12]区间的RoundNumbers(简称RN)个数:Rn[2,12]=Rn[0,12]-Rn[0,1] 即:Rn[start,finish]=Rn[0,finish]-R ...
