[iOS微博项目 - 1.7] - 版本新特性
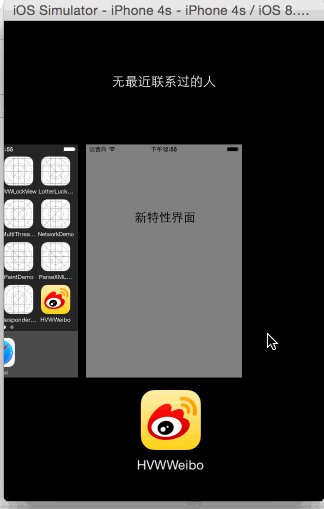
- 第一次使用新版本的时候,不直接进入app,而是展示新特性界面

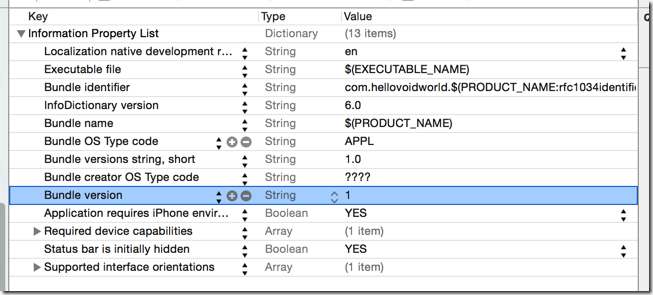
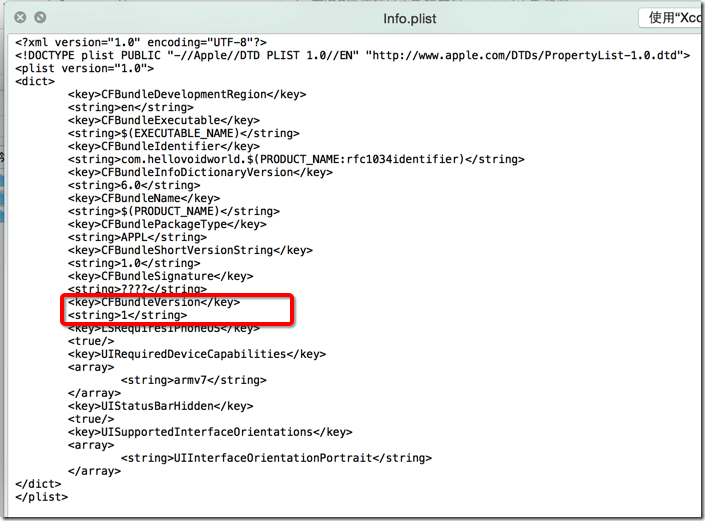
- [[NSBundle mainBundle] infoDictionary]取得当前版本号(最新版本),版本号存储在了info.plist中
- 从preference取得上一次使用的版本号
- 将讲个版本号进行对比,如果相同就是当前是最新版本,直接进入app;如果不相同,就进入新特性界面并保存最新版本号到preference




- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 启动后显示状态栏
UIApplication *app = [UIApplication sharedApplication];
app.statusBarHidden = NO;
// 设置window
self.window = [[UIWindow alloc] init];
self.window.frame = [UIScreen mainScreen].bounds;
/** 新版本特性 */
// app现在的版本
// 由于使用的时Core Foundation的东西,需要桥接
NSString *versionKey = (__bridge NSString*) kCFBundleVersionKey;
NSDictionary *infoDic = [[NSBundle mainBundle] infoDictionary];
NSString *currentVersion = [infoDic objectForKey:versionKey];
// 上次使用的版本
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
NSString *lastVersion = [defaults stringForKey:versionKey];
// 如果版本变动了,存储新的版本号并启动新版本特性图
if (![lastVersion isEqualToString:currentVersion]) {
// 存储
[defaults setObject:currentVersion forKey:versionKey];
[defaults synchronize];
// 开启app显示新特性
HVWNewFeatureViewController *newFeatureVC = [[HVWNewFeatureViewController alloc] init];
self.window.rootViewController = newFeatureVC;
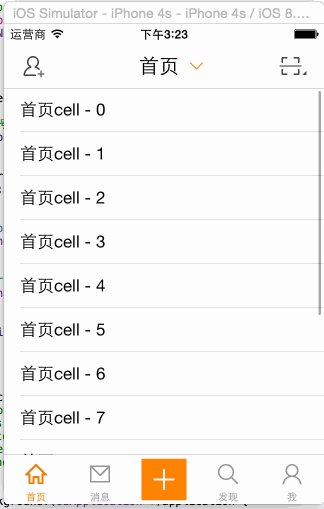
} else {
// 创建根控制器
HVWTabBarViewController *tabVC = [[HVWTabBarViewController alloc] init];
self.window.rootViewController = tabVC;
}
[self.window makeKeyAndVisible];
return YES;
}

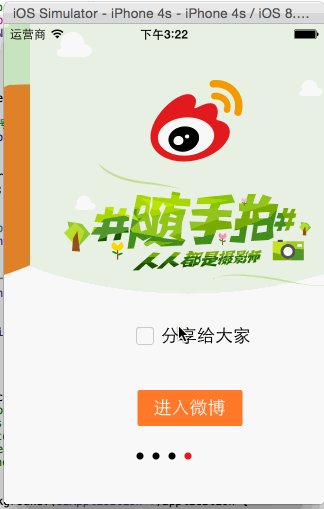
- 在特特性界面使用轮播方式显示若干个界面
- 最后一个界面提供一个分享功能和进入app功能
- 在新特性控制器的view上加入一个全屏的scrollView
//
// HVWNewFeatureViewController.m
// HVWWeibo
//
// Created by hellovoidworld on 15/2/3.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWNewFeatureViewController.h"
#import "HVWTabBarViewController.h" #define NewFeatureCount 4 @interface HVWNewFeatureViewController () <UIScrollViewDelegate> @property(nonatomic, strong) UIPageControl *pageControl; @end @implementation HVWNewFeatureViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view. // 添加scrollView
[self setupScrollView]; // 添加pageControl
[self setupPageControl];
} /** 添加scrollView */
- (void) setupScrollView {
// 创建一个scrollView
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.frame = self.view.bounds; // 添加图片
for (int i=; i<NewFeatureCount; i++) { // 获取图片
NSString *featureImageName = [NSString stringWithFormat:@"new_feature_%d", i+];
UIImageView *featureImageView = [[UIImageView alloc] initWithImage:[UIImage imageWithNamed:featureImageName]]; // 设置图片尺寸位置
CGFloat featureWidth = self.view.width;
CGFloat featureHeight = self.view.height;
CGFloat featureX = featureImageView.width * i;
CGFloat featureY = ;
featureImageView.frame = CGRectMake(featureX, featureY, featureWidth, featureHeight); // 如果是最后一页,加上功能按钮
if (i == (NewFeatureCount - )) {
// 为了让最后一页的的功能按钮能够生效,必须激活交互功能
featureImageView.userInteractionEnabled = YES; [self addFunctionButton:featureImageView];
} // 添加图片到scrollView
[scrollView addSubview:featureImageView];
} // 设置scrollView功能属性
scrollView.userInteractionEnabled = YES;
scrollView.scrollEnabled = YES; // 支持滚动
scrollView.contentSize = CGSizeMake(self.view.width * NewFeatureCount, ); // 只需要水平滚动
scrollView.pagingEnabled = YES; // 支持分页
scrollView.showsHorizontalScrollIndicator = NO; // 隐藏水平滚动条 // 设置背景色
scrollView.backgroundColor = [UIColor colorWithRed:/255.0 green:/255.0 blue:/255.0 alpha:1.0]; // 设置代理
scrollView.delegate = self; // 添加
[self.view addSubview:scrollView];
} /** 添加pageControl */
- (void) setupPageControl {
// pageControl不能加在scrollView上,不然会随着内容一起滚动
UIPageControl *pageControl = [[UIPageControl alloc] init];
pageControl.pageIndicatorTintColor = [UIColor blackColor];
pageControl.currentPageIndicatorTintColor = [UIColor redColor];
pageControl.numberOfPages = NewFeatureCount; // 设置位置
pageControl.centerX = self.view.width * 0.5;
pageControl.centerY = self.view.height * 0.9; self.pageControl = pageControl;
[self.view addSubview:pageControl];
} #pragma mark - UIScrollViewDelegate
/** scrollView滚动代理方法,在这里控制页码指示器 */
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 四舍五入,让图片滚动超过中线的时候改变页码
self.pageControl.currentPage = scrollView.contentOffset.x / scrollView.width + 0.5;
} #pragma mark - 最后一页的功能
/** 添加功能按钮 */
- (void) addFunctionButton:(UIImageView *) imageView {
// 添加"分享"选项按钮
[self addShareButton:imageView]; // 添加"进入微博"按钮
[self addEnterWeiboButton:imageView];
} /** 分享选项按钮 */
- (void) addShareButton:(UIImageView *) imageView {
// 创建按钮
UIButton *shareButton = [UIButton buttonWithType:UIButtonTypeCustom]; [shareButton setTitle:@"分享给大家" forState:UIControlStateNormal]; [shareButton setImage:[UIImage imageWithNamed:@"new_feature_share_false"] forState:UIControlStateNormal];
[shareButton setImage:[UIImage imageWithNamed:@"new_feature_share_true"] forState:UIControlStateSelected]; [shareButton addTarget:self action:@selector(shareButtonClicked:) forControlEvents:UIControlEventTouchUpInside]; [shareButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; // 位置尺寸
shareButton.size = CGSizeMake(, ); // 必须先设置了size,center才真的在中心,不然就是从左上角开始!!!
shareButton.centerX = self.view.width * 0.5;
shareButton.centerY = self.view.height * 0.65; // 设置内间距
shareButton.titleEdgeInsets = UIEdgeInsetsMake(, 10.0, , ); // 添加
[imageView addSubview:shareButton];
} /** 分享选项点击事件方法 */
- (void) shareButtonClicked:(UIButton *) button {
button.selected = !button.selected;
} /** “进入微博"按钮 */
- (void) addEnterWeiboButton:(UIImageView *) imageView {
// 创建按钮
UIButton *enterButton = [UIButton buttonWithType:UIButtonTypeCustom];
enterButton.userInteractionEnabled = YES;
[enterButton setBackgroundImage:[UIImage imageWithNamed:@"new_feature_finish_button"] forState:UIControlStateNormal];
[enterButton setBackgroundImage:[UIImage imageWithNamed:@"new_feature_finish_button_highlighted"] forState:UIControlStateHighlighted];
[enterButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[enterButton setTitle:@"进入微博" forState:UIControlStateNormal]; // 位置尺寸
enterButton.size = enterButton.currentBackgroundImage.size;
enterButton.centerX = self.view.width * 0.5;
enterButton.centerY = self.view.height * 0.8; // 监听点击
[enterButton addTarget:self action:@selector(enterWeiboButtonClicked) forControlEvents:UIControlEventTouchUpInside]; // 添加
[imageView addSubview:enterButton];
} /** “进入微博” 按钮点击 */
- (void) enterWeiboButtonClicked {
UIWindow *window = [UIApplication sharedApplication].keyWindow;
window.rootViewController = [[HVWTabBarViewController alloc] init];
} @end

[iOS微博项目 - 1.7] - 版本新特性的更多相关文章
- IOS第三天-新浪微博 - 版本新特性,OAuth授权认证
*********版本新特性 #import "HWNewfeatureViewController.h" #import "HWTabBarViewController ...
- [iOS微博项目 - 2.1] - 获得新浪授权接口
A.如何获得新浪的授权接口 登陆新浪的开放平台 注册新浪账号 创建应用 获得应用id和请求地址 查阅相关API 关联需要进行测试的账号 1.登陆开放平台 http://open.weibo.com ...
- IOS 制作版本新特性
创建版本新特性 页面(存放图片) HMNewfeatureViewController.m #define HMNewfeatureImageCount 4 #import "HMNewfe ...
- Atitit opencv版本新特性attilax总结
Atitit opencv版本新特性attilax总结 1.1. :OpenCV 3.0 发布,史上功能最全,速度最快的版1 1.2. 应用领域2 1.3. OPENCV2.4.3改进 2.4.2就有 ...
- Atitit mac os 版本 新特性 attilax大总结
Atitit mac os 版本 新特性 attilax大总结 1. Macos概述1 2. 早期2 2.1. Macintosh OS (系统 1.0) 1984年2 2.2. Mac OS 7. ...
- 【开源】OSharp3.3框架解说系列:重新开源及3.3版本新特性
OSharp是什么? OSharp是个快速开发框架,但不是一个大而全的包罗万象的框架,严格的说,OSharp中什么都没有实现.与其他大而全的框架最大的不同点,就是OSharp只做抽象封装,不做实现.依 ...
- framework各版本新特性(为面试准备)
菜鸟D估计描述这些新特性的文章都是烂大街的货色,之所以拿出来分(e)享(xin)一下,有两个原因:1.当年面试的时候有人问到,我不知道该怎么回答:2.项目需要发布了,但是考虑到framework的版本 ...
- Atitit.jquery 版本新特性attilax总结
Atitit.jquery 版本新特性attilax总结 1. Jq1.4 1 2. 1.5 1 3. 1.6 3 4. Jq1.7 3 ⒉提升了事件委派时的性能有了大幅度的提升,尤其是在ie7下: ...
- Atitit..jdk java 各版本新特性 1.0 1.1 1.2 1.3 1.4 1.5(5.0) 1.6(6.0) 7.0 8.0 9.0 attilax 大总结
Atitit..jdk java 各版本新特性 1.0 1.1 1.2 1.3 1.4 1.5(5.0) 1.6(6.0) 7.0 8.0 9.0 attilax 大总结 1.1. Java的编年史2 ...
随机推荐
- [POJ1753]Flip Game(开关问题,枚举)
题目链接:http://poj.org/problem?id=1753 和上一个题一样,将初始状态存成01矩阵,就可以用位运算优化了.黑色白色各来一遍 /* ━━━━━┒ギリギリ♂ eye! ┓┏┓┏ ...
- Windows下搭建Mysql集群
Mysql集群的基本架构如下: 基本原理参考:[转]MySQL Cluster (集群)基本原理 这里采用最小配置,用两台机器来分别部署一个management 节点,2个data node, 2个s ...
- eclipse导入javax.servlet.*的方法
1.下载web应用服务器tomact,网址http://tomcat.apache.org/download-80.cgi 这个根据自己系统进行选择. 2.将其加压到电脑中 3.在eclipse中添加 ...
- 关于引用mshtml的问题
今天看了个验证码识别的代码,其中引用到了mshtml.dll,找了半天原来就是microsoft.mshtml.dll.查这个dll的时候还发现了好几篇关于这个dll添加问题的文章.顺便看了下,原来这 ...
- Java 比较两张图片的相似度
import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; /** * 比较两张图片 ...
- centos的版本和内核查看
查看linu的内核信息 查看distrubution,centos属于哪个release
- maven常用构建命令
mvn -v 查看maven版本 compile 编译项目 install 将项目加入到本地仓库中 clean 删除target test 测试 package 打包
- UVa 10674 (求两圆公切线) Tangents
题意: 给出两个圆的圆心坐标和半径,求这两个圆的公切线切点的坐标及对应线段长度.若两圆重合,有无数条公切线则输出-1. 输出是按照一定顺序输出的. 分析: 首先情况比较多,要一一判断,不要漏掉. 如果 ...
- JS创建Ajax的XMLHttpRequest对象的通用方法
function createXMLHttpRequest() { var request = false; if(window.XMLHttpRequest) { request = new XML ...
- Jqgrid入门-Jqgrid设置二级表头(六)
上一章已经说明了Jqgrid结合Struts2+json展示数据,这一章主要探讨Jqgrid如何设置二级表头,类似这样的效果.如: 要实现这个功能,其实也不难.通过Jqgrid的s ...
