Tabbar视图切换,返回上一视图,添加item
前面有一篇博文iOS学习之Tab Bar的使用和视图切换 这是在AppDelegate里使用Tabbar,这样的程序打开就是TabbarView了,有时候我们需要给程序做一些帮助页面,或者登录页面,之后才跳转到tabbar View里,或者后面的页面才使用Tabbar的,那这样怎么实现呢?
我们建立一个视图,然后在这个视图通过[selfpresentModalViewController : tabBaranimated:YES];跳转来实现。
当程序中需要在多个View直接切换的时候,可以使用 UINavigationController,也可以用 ModalViewController。UINabigationController 是通过导航条来切换多个 view。而如果 view 的数量比较少,且显示领域为全屏的时候,用 ModalViewController 就比较合适(比如需要用户输入信息的view,结束后自动回复到之前的view)
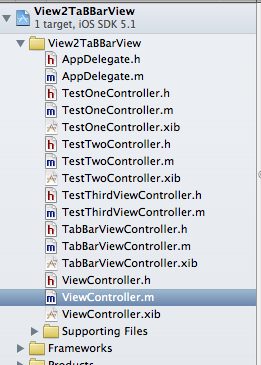
1、新建一个Single View app,按Command + N新建三个ViewController ,都选上.xib文件。
1.1 新建的Controller分别是:TestOneController TestTwoController TestThirdViewController ,他们都继承UIViewController。

单击xib文件,在.xib文件的属性窗口里修改View的颜色,这样好在切换页面的时候区分出来是切换了页面。
好吧,我的ThirdViewController没有xib,可能是漏了,不过也没关系,一样能用。
1.2 添加TabBarViewController
最重要的是再添加一个TabBarViewController,这个需要继承的UITabBarController
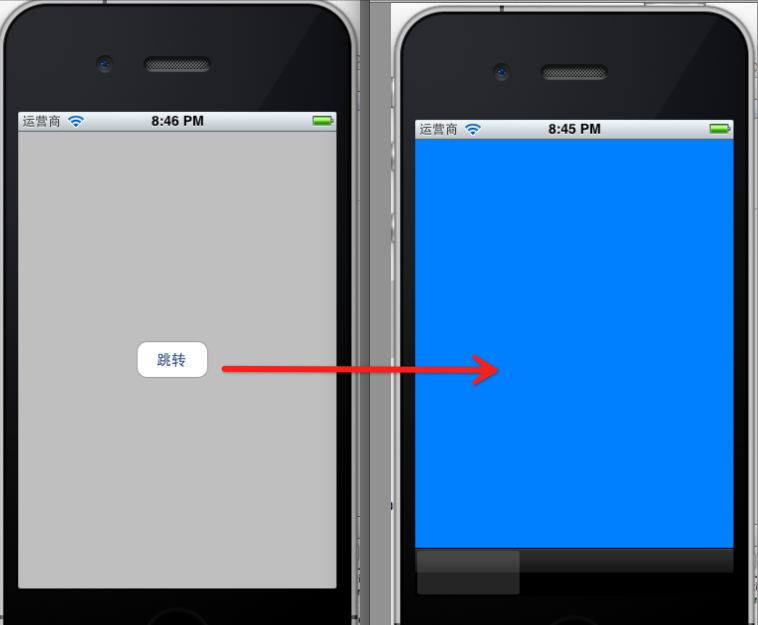
2、在ViewController也就是程序进来的第一个页面。在这里添加一个跳转的Button,并加上Action,然后在Action里实现跳转到tabbar.
ViewController.m里实现代码。这就跳转,把刚才建立的三个ViewController都添加到Tabbar里
- - (IBAction)gotoTabbarVIew:(id)sender {
- NSMutableArray *items = [[NSMutableArray alloc] init];
- TestOneController *testOne1 = [[TestOneController alloc] init];
- [items addObject:testOne1];
- TestTwoController *twoController = [[TestTwoController alloc] init];
- [items addObject:twoController];
- TestThirdViewController *thirdController = [[TestThirdViewController alloc] init];
- [items addObject:thirdController];
- // items是数组,每个成员都是UIViewController
- TabBarViewController *tabBar = [[TabBarViewController alloc] init];
- [tabBar setTitle:@"TabBarController"];
- [tabBar setViewControllers:items];
- [self presentModalViewController : tabBar animated:YES];
- }
这样运行跳转到TabbarView里的了,但是现在的tabbarView里面的三个Tab 按钮都空白的黑色。怎么添加图标和其他样式呢?

3、添加UITabBarItem
在三个ViewController.m文件里添加对应的UITabBarItem,代码如下
- - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
- {
- self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
- if (self) {
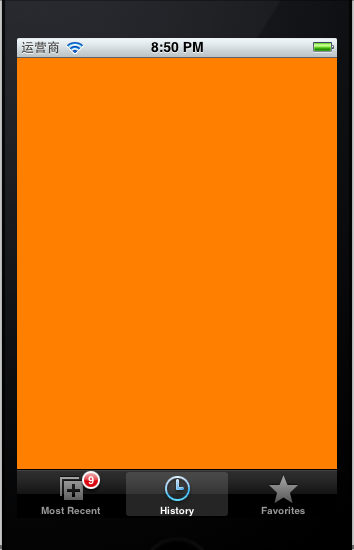
- UITabBarItem *item = [[UITabBarItem alloc]initWithTabBarSystemItem:UITabBarSystemItemMostRecent tag:1];
- self.tabBarItem = item;
- self.tabBarItem.badgeValue = [NSString stringWithFormat:@"%d",9];
- }
- return self;
- }
UITabBarSystemItemMostRecent这个item的风格常量,可以根据喜好改变。除此之外还可以用自定义的图片做为item。这里就不演示自己添加图片的方式了。
self.tabBarItem.badgeValue 这个在tabbar item上显示泡泡的数字。
非原创
对应的其他ViewController都添加上,tag写不同的数字,后面要用到的。现在运行就有效果了
 切换
切换
4、监听Item的点击事件
Tabbar有了,怎么监听你点了哪个item呢?
实现UITabBarDelegate。在apple的文档里查了一下,实现
- (void)tabBar:(UITabBar *)tabBar didSelectItem:(UITabBarItem *)item这个方法即可监听
- - (void)tabBar:(UITabBar *)tabBar didSelectItem:(UITabBarItem *)item
- {
- if(item.tag == 1){
- NSLog(@"TestOneController");
- }else if(item.tag == 2){
- NSLog(@"TestTwoController");
- }else {
- NSLog(@"TestThirdController");
- }
- }
通过tag判断,运行切换:打印log。
- 2012-06-28 20:56:19.144 View2TaBBarView[5614:f803] TestTwoController
- 2012-06-28 20:56:19.785 View2TaBBarView[5614:f803] TestThirdController
- 2012-06-28 20:56:20.363 View2TaBBarView[5614:f803] TestTwoController
- 2012-06-28 20:56:20.843 View2TaBBarView[5614:f803] TestOneController
5、返回上个页面
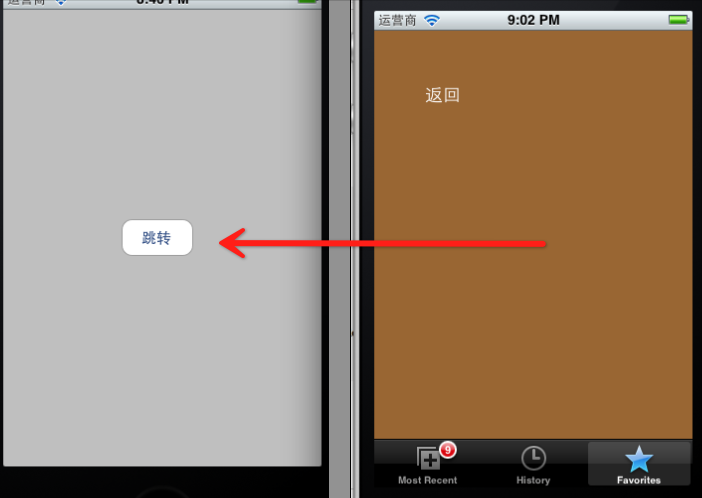
通过 [self.parentViewControllerdismissModalViewControllerAnimated:YES]; 返回上个页面
在ThirdView添加一个button。添加Action事件。代码如下:
- -(void)backAction:(id)sender{
- [self.parentViewController dismissModalViewControllerAnimated:YES];
- }
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- [self.view setBackgroundColor:[UIColor brownColor]];
- UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(40, 50, 60, 30)];
- [button setTitle:@"返回" forState:UIControlStateNormal];
- [button addTarget:self action:@selector(backAction:) forControlEvents:UIControlEventTouchUpInside];
- [self.view addSubview:button];
- // Do any additional setup after loading the view.
- }
运行,点返回button,返回了第一个页面了:

Tabbar视图切换,返回上一视图,添加item的更多相关文章
- 如何关闭UINavigationController 向右滑动 返回上一层视图
说明一下: 我的nav 设置的rootview 是 tabbarcontroller,登录界面是push进去的,所以,在登录界面,如果靠近最左边 向右滑动 会出现 tabbarcontroller的视 ...
- 切换self.window.rootViewController根视图,导致上一视图控制器不能释放销毁的问题
在我们APP开发中经常有首次进入应用先进入引导页或者登陆页的情况,类似下图所示 发现登陆以后更改window.rootViewController为应用首页时,登陆页没有销毁掉,通过图层工具 ...
- iOS开发系列--视图切换
概述 在iOS开发中视图的切换是很频繁的,独立的视图应用在实际开发过程中并不常见,除非你的应用足够简单.在iOS开发中常用的视图切换有三种,今天我们将一一介绍: UITabBarController ...
- MFC视图切换大全总结
单纯视图之间的切换 单文档多视图切换是我在学习MFC中遇到的一个老大难问题,在今天总算是一一破解了.我觉得视图切换分为三个等级,第一是在未切分窗格的情况下切换视图类:第二是在分割窗格的一个窗格内实行视 ...
- UIView 视图切换
UIView之间常用视图之间切换方式 转载自:http://www.jianshu.com/p/0d53f9402c07 在平时编写代码的过程中,页面之间的跳转可以说就和MVC模式一样是开发必须的.但 ...
- Android的Activity切换动画特效库SwitchLayout,视图切换动画库,媲美IOS
由于看了IOS上面很多开发者开发的APP的视图界面切换动画体验非常好,这些都是IOS自带的,但是Android的Activity等视图切换动画并没有提供原生的,所以特此写了一个可以媲美IOS视图切换动 ...
- 给View添加手势,防止点击View上其他视图触发点击效果
在开发过程中,我们可能会遇到这个问题. 当我们给一个view添加了手势,但是我们又不想点击view上面的视图也触发手势.如下图: 我们在红色view上添加了手势,但是又不想点击黄色view也触发.其实 ...
- Android自定义视图三:给自定义视图添加“流畅”的动画
这个系列是老外写的,干货!翻译出来一起学习.如有不妥,不吝赐教! Android自定义视图一:扩展现有的视图,添加新的XML属性 Android自定义视图二:如何绘制内容 Android自定义视图三: ...
- Android零基础入门第54节:视图切换组件ViewSwitcher
原文:Android零基础入门第54节:视图切换组件ViewSwitcher 前面三期学习了ProgressBar系列组件,那本期开始一起来学习ViewAnimator组件. 一.ViewAnimat ...
随机推荐
- 使用 satis 搭建一个私有的 Composer 包仓库
在我们的日常php开发中可能需要使用大量的composer包,大部份都可以直接使用,但在公司内部总有一小部份包是不能公开的,这时候我们就需要搭建一个公司内部使用的composer仓库,好在compos ...
- Nice是如何做iOS客户端架构的?
一个创业产品的iOS客户端架构到底怎么做呢?现下最有活力的图片社交软件Nice的技术负责人刘诗彬将为我们解答创业产品如何实现iOS客户端架构. 分享人:刘诗彬,毕业于北京邮电大学电子信息科学与技术专业 ...
- C++ atol
函数名: atol 功 能: 把字符串转换成长整型数 用 法: long atol(const char *nptr); 简介编辑 相关函数: atof,atoi,strtod,strtol,st ...
- Python笔记(二)
在昨天学习Python之后,感觉它的的确确挺简洁,也挺容易学习.在昨天的学习中我们了解到了Python中while循环语句以及if...else语句的使用,while语句的使用格式是这样的:while ...
- java发送邮件 实现编辑html代码
这个例子相当的简单,一看就懂( 此例仅支持163发送163及qq邮箱) 首先要导入两个必须jar包:mail-1.4.4.jar 和 commons-email-1.2.jar这两个jar包是我用的 ...
- 怒刷DP之 HDU 1069
Monkey and Banana Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u S ...
- codevs4600 [NOI2015]程序自动分析==洛谷P1955 程序自动分析
4600 [NOI2015]程序自动分析 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Description 在实现 ...
- 一个Itextsharp 批量添加图片到pdf 方法
这里我就直接把我的页面贴进来了 using System; using System.Collections.Generic; using System.Web; using System.Web.U ...
- AspNetPager学习使用2
接上回: <webdiyer:aspnetpager id=" FirstPageText="首页"LastPageText="尾页" Next ...
- OpenShare新功能@2014年10月
新功能@ Oct,2014 增强“应用中心”(就是“企业应用门户”功能):在Dock上增加“应用中心”图标,使得用户无论在任何页面,任何位置,永远都是点击一下即可进入任一企业应用,而无需回退到门户主页 ...
