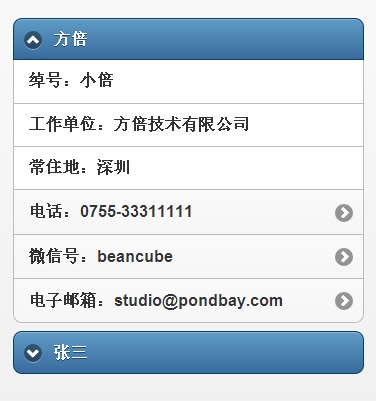
使用jQuery Mobile实现通讯录
jQuery Mobile 通讯录 拨打电话
作者:方倍工作室
地址:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD><TITLE>通讯录</TITLE>
<META charset=utf-8>
<META name=viewport content="width=device-width, user-scalable=no, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</HEAD> <BODY> <div data-role="page" id="page1">
<!-- <div data-theme="a" data-role="header" data-position="fixed">
<a data-role="button" data-inline="false" href="#panel2" data-icon="bars" class="ui-btn-right">...</a>
<h3>通讯录</h3>
</div>
-->
<div data-role="content">
<div data-role="collapsible" data-theme="b" data-content-theme="d" data-collapsed-icon="arrow-d" data-expanded-icon="arrow-u">
<h4>方倍工作室</h4>
<ul data-role="listview" data-inset="false">
<li>绰号:方倍</li>
<li>工作单位:方倍技术有限公司</li>
<li>常住地:深圳</li>
<li><a href="tel:0755-33311111">0755-33311111</a></li>
<li><a href="weixin://addfriend/beancube">微信号:beancube</a></li>
<li><a href="mailto:studio@doucube.com">电子邮箱:studio@doucube.com</a></li>
</ul>
</div>
</div>
<!--
<div data-theme="a" data-role="footer" data-position="fixed">
<h3>技术支持 方倍工作室</h3>
</div>
-->
</div> </BODY>
</HTML>

使用jQuery Mobile实现通讯录的更多相关文章
- Jquery Mobile设计Android通讯录第二章
本文是jQuery Mobile设计Android通讯录系统教程的第二篇,在上一篇教程中(http://publish.itpub.net/a2011/0517/1191/000001191561.s ...
- 使用Jquery Mobile设计Android通讯录
本系列教程将指导大家一步步使用Jquery Mobile设计一个Android的通讯录应用.其中在应用的界面部分,将使用jQuery Mobile框架,并且会指导大家如何使Android中提供的web ...
- jQuery Mobile 列表视图(带有自动检索)
输入a: 输入b: jQuery Mobile 列表视图 jQuery Mobile 中的列表视图是标准的 HTML 列表:有序列表 (<ol>) 和无序列表 (<ul>). ...
- 【学习】一本案例驱动的jQuery Mobile入门书
清华大学出版社推出的<构建跨平台APP:jQuery Mobile移动应用实战> 提供的全是jQuery Mobile的案例: 手机入侵 题库应用 音乐专辑 通讯录 新闻列表 销售排名 九 ...
- 【原创】小白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连载五(给按钮加图标)
在范例5-4所使用的导航栏中,已经为按钮加入了图标的样式,但是当时并没有介绍按钮的图标究竟是怎么一回事.下面截取范例5-4中导航栏部分的代码: <divdata-role="foote ...
- 学习了几天的jQuery Mobile的一点感受
一.Write less Do more! 这好像就是jQuery Mobile的口号吧.基于jQuery类库的jQuery Mobile移动web插件,有了这个轻量级插件后,排版方便了许多,很多样 ...
- jquery mobile小案例
---恢复内容开始--- [jquery mobile小案例]效果图如下: 首先先创建一个页面主要使用data-role="page"这个指令,我们给它起个id="pag ...
- jQuery Mobile基本UI组件
基本页面构造 <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=&quo ...
- HTML5+JS手机web开发之jQuery Mobile初涉
一.起始之语 我一直都是在PC上折腾网页的,这会儿怎么风向周边捣鼓起手机网页开发呢?原因是公司原先使用Java开发的产品,耗了不少人力财力,但是最后的效果却不怎么好.因为,Android系统一套东西, ...
随机推荐
- [iOS]如何给Label或者TextView赋HTML数据
// // ViewController.m // text // // Created by 李东旭 on 16/1/22. // Copyright © 2016年 李东旭. All rights ...
- 1、Singleton 单件(创建模式)
一.Singleton模式主要应用在一些特殊的类,在整个系统运行中,有且仅有一个实例的场景 二.Singleton模式分为单线程与多线程情况,当然多线程一样适应单线程 单线程:在这种情况下比较容易,因 ...
- 关于use-default-filters的一个问题
use-default-filters=true 默认行为会自动扫描所有注解
- openfire 介绍安装使用
Openfire 采用Java开发,开源的实时协作(RTC)服务器基于XMPP(Jabber)协议.Openfire安装和使用都非常简单,并利用Web进行管理.单台服务器可支持上万并发用户.您可以使用 ...
- pt-online-schema-change
[root@mysql5 ~]# pt-online-schema-change --alter=,u=root,p=1qaz2wsx,D=test,t=ddl_test --print --dry- ...
- WinCE启动次数的记录
最近一周一直在忙于测试NAND文件系统的稳定性和可靠性,今天终于有所进展.测试组所有同事齐上阵,加上小高和我,测试了一天,都未发现问题.虽然还不能保证完全OK,但至少有所改善了. 测试组今天主要做了文 ...
- BZOJ 2154 Crash的数字表格
题目链接:http://61.187.179.132/JudgeOnline/problem.php?id=2154 题意: 思路: i64 mou[N]; void init(int N){ ...
- Android 开机动画启动过程详解
Android 开机会出现3个画面: 1. Linux 系统启动,出现Linux小企鹅画面(reboot)(Android 1.5及以上版本已经取消加载图片): 2. Android平台启动初始化,出 ...
- POJ 3080 (字符串水题) Blue Jeans
题意: 找出这些串中最长的公共子串(长度≥3),如果长度相同输出字典序最小的那个. 分析: 用库函数strstr直接查找就好了,用KMP反而是杀鸡用牛刀. #include <cstdio> ...
- ZJ2008树的统计(树链剖分)
type node1=record go,next:longint;end; node2=record l,r,mx,sum:longint;end; var i,x,y,n,q,tmp,cnt,sz ...
