【重点突破】—— Easy Mock的使用及Mock.js规范
前言:在线使用Easy Mock可视化工具,可以提供快速生成“模拟数据”的持久化服务;
Mock.js是一个JS插件,指定了一套规范,而Easy Mock工具就遵循这些规范。
一、Easy Mock的使用
官网
- 官网地址:https://www.easy-mock.com/login

- 未注册用户直接登录便可注册
使用
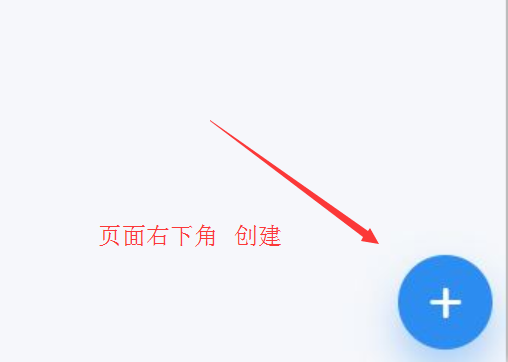
- 创建个人项目

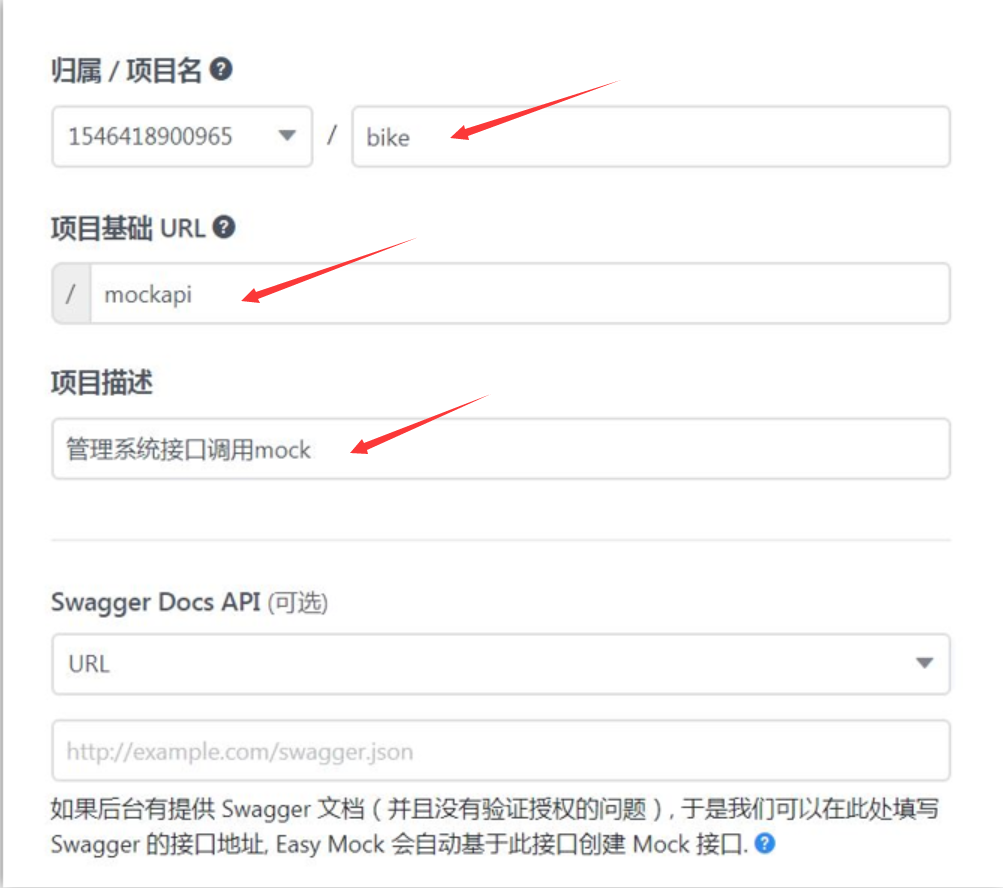
- 自定义项目

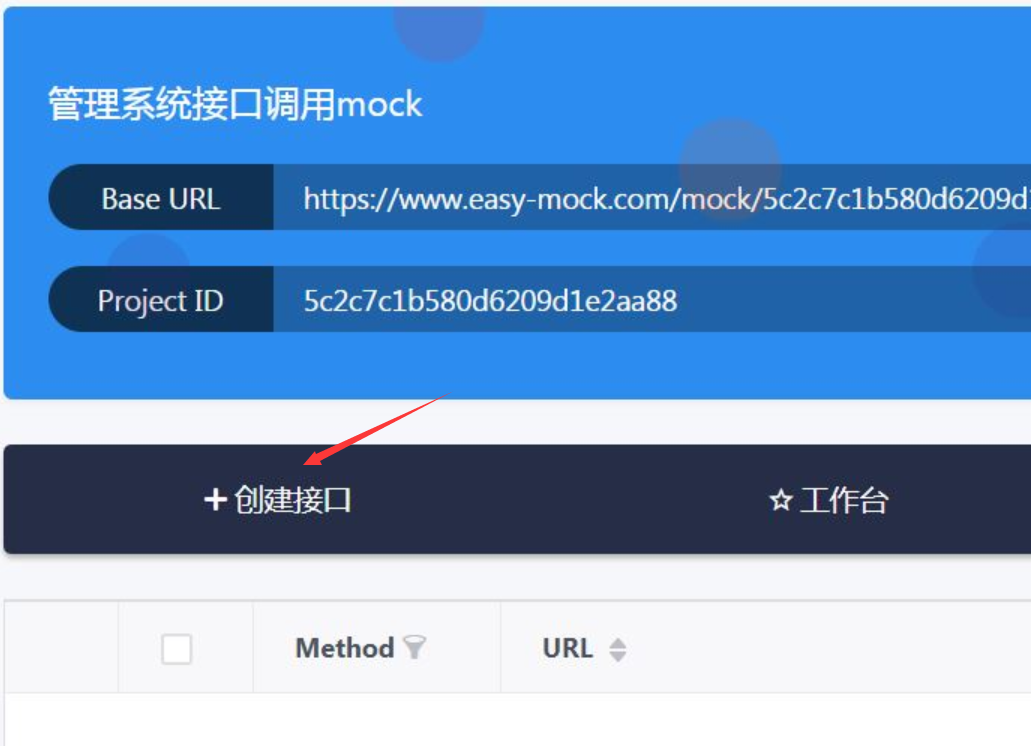
- 创建完成

- 创建接口

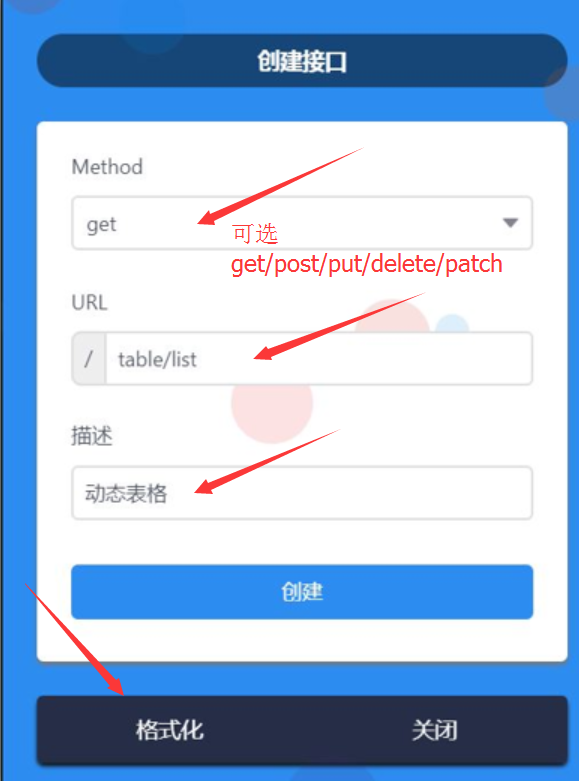
- 接口设置

- 数据规则定义

- 编辑接口

- 更改数据

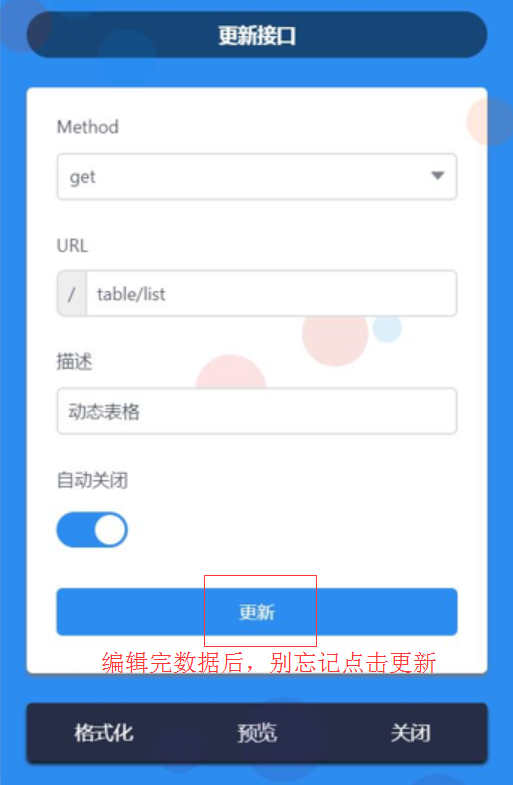
- 接口设置更新

- 预览数据

二、Mock.js规范
官网
- 官网地址:http://mockjs.com/

- github地址:https://github.com/nuysoft/Mock/wiki/Getting-Started
- 文档地址:https://github.com/nuysoft/Mock/wiki
Node中使用
- 安装
npm install mockjs
使用
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))
Easy Mock中使用
- 常用语法
{
"cname": "@cname",//中文人名
"id": "@id",//生成20 位数字
"title": "@ctitle",//中文title
"city": "@city",//中文城市
"ip": "@ip",//ip 地址
"email": "@email",//email
"url": "@url",//url
"cfirst": "@cfirst",//姓名,姓
"clast": "@clast",//姓名,名
"cword": "@cword('123456')",//123456 从中选取一个字符
"csentence": "@csentence(1,5)",//文字文段
"csentence5": "@csentence(5)",//文字文段
"cparagraph": "@cparagraph(1,3)",//文字文段
"string": "@string(11)",//输出11 个字符长度的字符串
"float": "@float(0,10)",//0 到 10 的浮点数
"int": "@integer(60,70)",//60 到 70 之间的整数
"boolean": "@boolean",//boolean 类型 true,false
"array|1-3": [{
"id": "@integer(1,10)",//整数 1到10 取整数
"name": "cname"
}],//数组(随机 1 到3个)
"array_sort_add|+1": ["1", "2", "3"],//数组1,2,3轮询输出
"boolean|1-2": true,//boolean 类型 true,false
"actionType|1": ['click_url', 'open_resource_detail', 'open_resource_search'],
"payload": function() {
var returnClickUrl = {
"linkUrl": "http://tob.zhisland.com/apph5"
};
var returnResourceDetail = {
"resourceId": "606"
};
var returnResourceSearch = {
"keyWords": "",
"tagCategory": "1",
"tag": "1"
};
var s = this.actionType == 'click_url' ? returnClickUrl : this.actionType == 'open_resource_detail' ? returnResourceDetail : returnResourceSearch;
return s;
}//function 返回设置返回的数据
} 生成数据结果
HTTP/1.1 200 OK
Connection: keep-alive
Content-Length: 642
Content-Type: application/json; charset=utf-8
Date: Wed, 02 Jan 2019 10:47:09 GMT
Rate-Limit-Remaining: 0
Rate-Limit-Reset: 1546426030
Rate-Limit-Total: 2
Server: Tengine
Vary: Accept, Origin
X-Request-Id: 1a7e52b1-1545-4d50-b116-e6f502367067 {
"cname": "戴明",
"id": "140000199106198361",
"title": "备名厂广是",
"city": "晋城市",
"ip": "87.190.38.52",
"email": "d.oyvizgrcsp@epdzbug.ir",
"url": "nntp://byw.no/mbvxjmqsig",
"cfirst": "叶",
"clast": "丽",
"cword": "1",
"csentence": "办号。",
"csentence5": "办号。",
"cparagraph": "问影系标直放则地织理值已进特长。义百变速社证展越具至日命管示事几来。交往节史或日将及整毛有片路年且。",
"string": "OmEZeo*%7bR",
"float": 5.97002,
"int": 69,
"boolean": false,
"array": [
{
"id": 6,
"name": "cname"
},
{
"id": 6,
"name": "cname"
}
],
"array_sort_add": "1",
"actionType": "open_resource_detail",
"payload": {
"resourceId": "606"
}
}项目示例
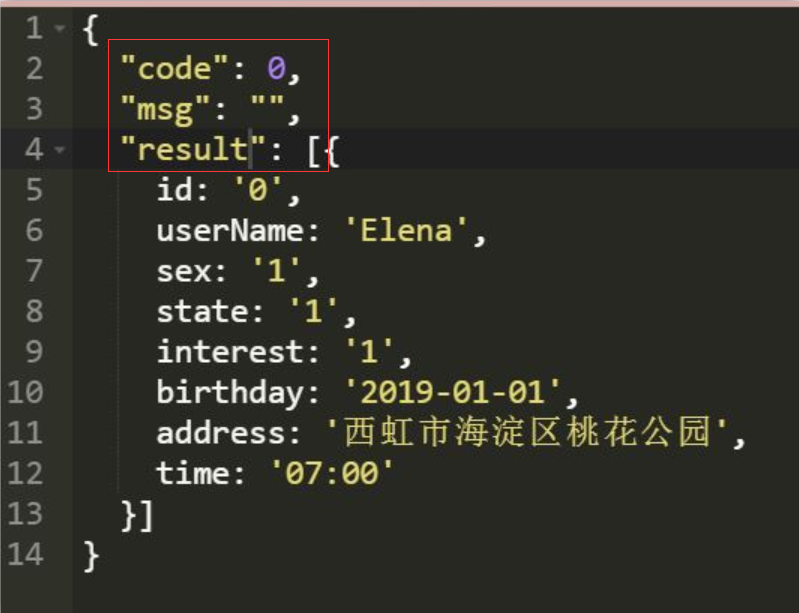
{
"code": 0,
"msg": "",
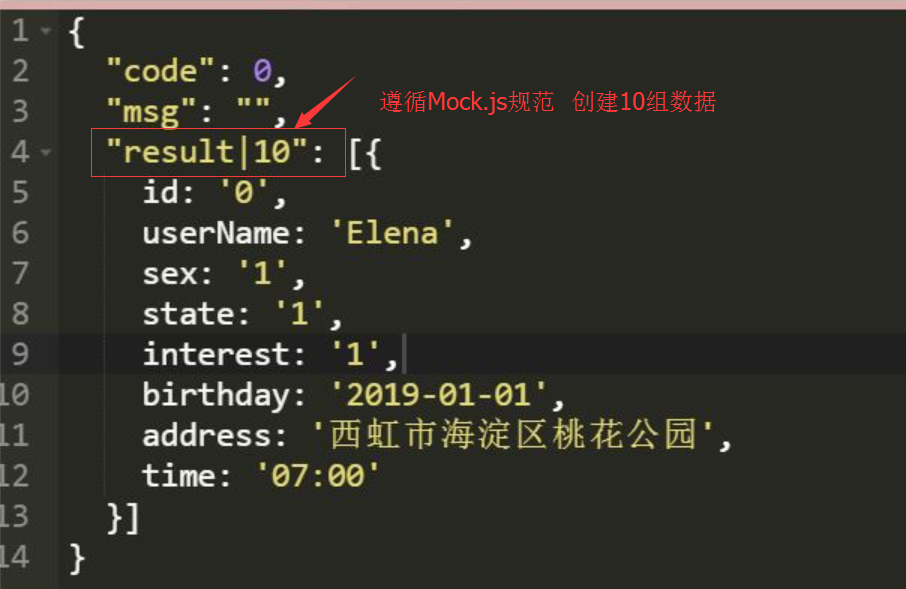
"list|10": [{ //生成10组数据
"id|+1": 1, //自增长
"userName": '@cname', //随机生成中文名
"sex|1-2": 1, //在1-2中随机选择
"state|1-5": 1,
"interest|1-8": 1,
"birthday": '2019-01-01',
"address": '西虹市海淀区桃花公园',
"time": '07:00'
}],
page: 1,
page_size: 10,
total_count: 30
}预览效果
HTTP/1.1 200 OK
Connection: keep-alive
Content-Length: 1490
Content-Type: application/json; charset=utf-8
Date: Wed, 02 Jan 2019 11:04:43 GMT
Rate-Limit-Remaining: 0
Rate-Limit-Reset: 1546427084
Rate-Limit-Total: 2
Server: Tengine
Vary: Accept, Origin
X-Request-Id: eba7dba0-9771-42cd-914c-069b1b0d802e {
"code": 0,
"msg": "",
"list": [
{
"id": 1,
"userName": "杨磊",
"sex": 1,
"state": 4,
"interest": 2,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 2,
"userName": "谢平",
"sex": 2,
"state": 3,
"interest": 2,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 3,
"userName": "金磊",
"sex": 1,
"state": 4,
"interest": 1,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 4,
"userName": "张磊",
"sex": 2,
"state": 3,
"interest": 7,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 5,
"userName": "文伟",
"sex": 2,
"state": 5,
"interest": 6,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 6,
"userName": "何涛",
"sex": 2,
"state": 2,
"interest": 3,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 7,
"userName": "龚霞",
"sex": 2,
"state": 3,
"interest": 8,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 8,
"userName": "吴芳",
"sex": 1,
"state": 4,
"interest": 4,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 9,
"userName": "夏芳",
"sex": 1,
"state": 2,
"interest": 2,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
},
{
"id": 10,
"userName": "廖艳",
"sex": 1,
"state": 2,
"interest": 4,
"birthday": "2019-01-01",
"address": "西虹市海淀区桃花公园",
"time": "07:00"
}
],
"page": 1,
"page_size": 10,
"total_count": 30
}
注:转载请注明出处
【重点突破】—— Easy Mock的使用及Mock.js规范的更多相关文章
- 【重点突破】—— 百度地图在React单页面应用中的使用
前言:百度地图是网页中使用地图的常用第三方工具,这里结合React项目中学到的应用场景总结一些使用要点. 一.在网页中嵌入百度地图 搜百度地图开放平台,注册百度开发者账号 控制台:查看应用.创建应用( ...
- 【重点突破】——Cookie的使用
cookie:小甜饼 cookie:保存客户端浏览器中一个纯文本文件 版本高的浏览器可查看 F12->Resource 左下方cookie 查看 cookie作用: 保存:[安全性要 ...
- 【重点突破】—— fetch()方法介绍
前言:ant-design-pro的技术组成主要是react+redux+dva+antd+fetch+roadhog,dva在源码包index.js里面导出了fetch,但是如果不想使用fetch库 ...
- 【重点突破】—— Vue1.0到Vue2.0的变化
前言: 本文参考作者:_So_ 和 我是某慧 的博文,重点梳理Vue1.0升级到Vue2.0后在开发中要注意的不同,以做学习. 组件模板不再支持片段代码,必须有一个顶级元素包裹,例如: ...
- 【重点突破】——Canvas技术绘制随机改变的验证码
一.引言 本文主要是我在学习Canvas技术绘图时的一个小练习,绘制随机改变的验证码图片,虽然真正的项目里不这么做,但这个练习是一个掌握Canvas技术很好的综合练习.(真正的项目中验证码图片使用服务 ...
- 【重点突破】——two.js模拟绘制太阳月亮地球转动
一.引言 自学two.js第三方绘图工具库,认识到这是一个非常强大的类似转换器的工具,提供一套固定的接口,可用在各种技术下,包括:Canvas.Svg.WebGL,极大的简化了应用的开发.这里,我使用 ...
- 【重点突破】——使用Express创建一个web服务器
一.引言 在自学node.js的过程中有一个非常重要的框架,那就是Express.它是一个基于NodeJs http模块而编写的高层模块,弥补http模块的繁琐和不方便,能够快速开发http服务器.这 ...
- 【重点突破】—— 当better-scroll 遇见Vue
前言:在学习黄轶老师的<Vue.js高仿饿了么外卖App>课程中接触到了better-scroll第三方JavaScript组件库,这是黄轶老师自己基于iscroll重写的库.这里结合黄轶 ...
- 【重点突破】—— Vue2.0 transition 动画Demo实践填坑
前言:vue1.0版本和2.0版本的过渡系统改变是很大的,具体请详看文档介绍.本文转载自郭锦荣的博客,一共列举了四种transition的使用实践,分别是css过渡.css动画.javascript钩 ...
随机推荐
- shell,perl,python的区别
shell+sed+awk严格的讲, shell不是一种编程语言, 但是shell有自己的控制流结构(判断,循环,选择),运算以及函数等编程语言特性, 加上shell命令组织在一起构成脚本, 能够完成 ...
- Java中同一个类中不同的synchronized方法是否可以并发执行?
答案是: 不可以,因为都是获取到对象本身的锁. 多个线程访问同一个类的synchronized方法时, 都是串行执行的 ! 就算有多个cpu也不例外 ! synchronized方法使用了类java的 ...
- Hibernate中双向多对多的两种配置方式
Hibernate中双向多对多的两种配置方式 1.建立多对多双向关联关系 package cn.happy.entitys; import java.util.HashSet; import java ...
- windows 中使用hbase 异常:java.io.IOException: Could not locate executable null\bin\winutils.exe in the Hadoop binaries.
平时一般是在windows环境下进行开发,在windows 环境下操作hbase可能会出现异常(java.io.IOException: Could not locate executable nul ...
- 简述web工程师的职责与学习
最近两年web突然很火,也有很多人涌入这一行,但这行实际上是进来的人很多,出去的人也很多. 在我眼里,Web前端开发工程师的职责有:1.Web前端表现层及与前后端交互的架构设计和开发2.配合后台开发人 ...
- 使用dom4j工具包对xml文件解析
xml文件 <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http: ...
- hdu 3790(SPFA)
最短路径问题 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Subm ...
- PHP使用GOEASY实现WEB实时推送
/** * 订单提醒 */ public function sendOrderNotice(){ //请求地址 $uri = "http://goeasy.io/goeasy/publish ...
- HDU 1541.Stars-一维树状数组(详解)
树状数组,学长很早之前讲过,最近才重视起来,enmmmm... 树状数组(Binary Indexed Tree(B.I.T), Fenwick Tree)是一个查询和修改复杂度都为log(n)的数据 ...
- laravel 安装碰到的问题:全局安装 Laravel Installer,然后用下面的指令创建新项目: laravel new blog报连接超时解决方案
在执行laravel new project 的时候报错 cURL error 7: Failed to connect to cabinet.laravel.com port 80: Timed o ...
