20.VUE学习之-变异方法push的留言版实例讲解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<li v-for="v in comments">
{{v.content}}
</li>
<!--当textarea里的内容改变时,会动态改变data/current_content-->
<textarea v-model="current_content" cols="30" rows="10"></textarea><br>
<button v-on:click="push">发表</button>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
//当前用户输入内容
current_content:'',
comments: [
{content: '测试一'},
{content: '测试二'},
]
},
methods:{
push(){
//用data/current_content里动态改变的值,声明一条记录赋值给变量content
var content = {content:this.current_content}
//动态把content加入data/comments的数组里,动态的加入页面li列表里
this.comments.push(content);
//操作完后,把data/current_content里的值清空
this.current_content ='';
}
}
});
</script>
</body>
</html>
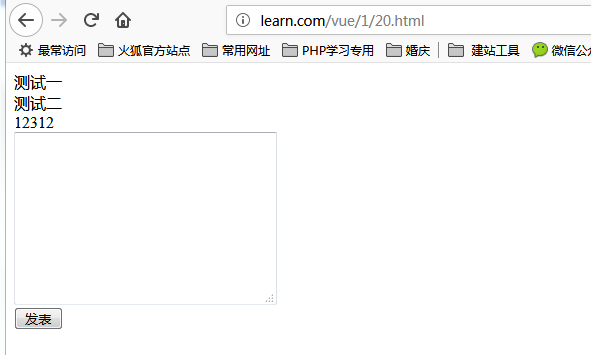
效果:

20.VUE学习之-变异方法push的留言版实例讲解的更多相关文章
- 020——VUE中变异方法push的留言版实例讲解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue 变异方法Push的留言板实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 24.VUE学习之-变异方法filter与regexp实现评论搜索功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 19.VUE学习之- v-for与computed结合功能 筛选实例讲解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 29.VUE学习之--键盘事件.键盘修饰符的实例讲解
键盘事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- Vue列表渲染-变异方法
Vue 包含一组观察数组的变异方法,变异方法 (mutation method),顾名思义,会改变被这些方法调用的原始数组 所以它们也将会触发视图更新.这些方法如下: push() pop() shi ...
- 021——VUE中变异方法 push/unshift pop/shift
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 21.VUE学习之-操作data里的数组变异方法push&unshit&pop&shift的实例应用讲解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 06.VUE学习之非常实用的计算属性computed实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
随机推荐
- 2016年5月8日 GDCPC省赛总结
入坑ACM半年多了,从开始的a+b,到现在,懵懵懂懂地去参加了省赛......成绩虽然不是特别好,但希望自己能坚持下去吧,肯付出不一定有收获,但是不付出就一定没有收获啦!而且我也挺喜欢ACM的,最起码 ...
- 解决Hadoop无法加载本地库的问题: Unable to load native-hadoop library for your platform
今天跑Hadoop程序时一直提示我无法加载本地库,然后就直接退出运行了,如下图所示. 原因是由于Apache提供的Hadoop本地库是32位的,而在64位的服务器上就会有问题,因此需要自己编译64位的 ...
- VirtualBox 在Centos 7 中安装增强功能 (共享文件夹)
1.分配光驱 2.安装相关依赖包 yum install -y bzip2 gcc gcc-devel gcc-c++ gcc-c++-devel make kernel-d 3.创建临时文件夹 mk ...
- java多线程 synchronized关键字的一些用法
看这篇文章啦: http://blog.csdn.net/xiao__gui/article/details/8188833
- phpcms如何调用某一组图里的所有图片
{pc:get sql="select * from v9_picture_data where id = '$id'"} {loop $data $n $r} {loop str ...
- java中key值可以重复的map:IdentityHashMap
在Java中,有一种key值可以重复的map,就是IdentityHashMap.在IdentityHashMap中,判断两个键值k1和 k2相等的条件是 k1 == k2 .在正常的Map 实现(如 ...
- cucumber的hooks
引用链接:https://github.com/cucumber/cucumber/wiki/Hooks Hooks Cucumber provides a number of hooks which ...
- c/s和b/s的区别及实例说明【转】
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构.在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑 ...
- CF1136D Nastya Is Buying Lunch
思路: 1. 最终答案不超过能与Nastya“直接交换”的人数. 2. 对于排在j前面的i,如果i和i-j之间(包括j)的每个人都能“直接交换”,j才能前进一步. 实现: #include <b ...
- centOS7虚拟机连接大网
1.启动vm服务 如果遇到无法启动时,需要还原vm默认配置解决 2.更改vm设置为NAT模式 3.centOS开启DHCP
