setInterval与setTimeout
在自己用canvas画一个时钟时,画秒钟用的是利用图片将重复的线条遮住,但是会出现有两个秒钟线条同时存在,才想起setInterval有那么个坑,查了点资料,记录下,若有不对的或者未写到的点,还请大家指出,谢谢^_^
- 在此之前先科普下这个学习点
进程与线程的区别
借用阮一峰大大借用的比喻,实现一个小实例:
- 有一个大型工厂
- 工厂里有若干车间,每次只能有一个车间在作业
- 每个车间里有若干房间,有若干工人在流水线作业
那么:
- 一个工厂对应的就是计算机的一个CPU,平时讲的多核就代表多个工厂
- 每个工厂里的车间,就是进程,意味着同一时刻一个CPU只运行一个进程,其余进程在怠工
- 这个运行的车间(进程)里的工人,就是线程,可以有多个工人(线程)协同完成一个任务
- 车间(进程)里的房间,代表内存。
再深入点:
- 车间(进程)里工人可以随意在多个房间(内存)之间走动,意味着一个进程里,多个线程可以共享内存
- 部分房间(内存)有限,只允许一个工人(线程)使用,此时其他工人(线程)要等待
- 房间里有工人进去后上锁,其他工人需要等房间(内存)里的工人(线程)开锁出来后,才能才进去,这就是互斥锁(Mutual exclusion,缩写 Mutex)
- 有些房间只能容纳部分的人,意味着部分内存只能给有限的线程
再再深入:
- 如果同时有多个车间作业,就是多进程
- 如果一个车间里有多个工人协同作业,就是多线程
- 当然不同车间之间的工人也可以有相互协作,就需要协调机制
感觉一下子就记住了这两者的概念及区别
1.setTimeout
- setTimeout()用来指定某个函数或字符串在指定的毫秒数之后执行;它会返回一个整数,表示定时器的编号,这个值可以传递给clearTimeout()用来清除定时器
/* 一秒钟后在控制台上打印出111 */
<script>
setTimeout(function() {
console.log(111);
}, 1000)
</script>
- 也可以写成字符串参数的形式,但这种形式会造成javascript引擎两次解析,降低性能(1.引擎内部使用eval()函数,将字符串转为代码;2.代码执行的解析)
<script>
setTimeout('console.log(111)', 1000)
</script>
2.在IE浏览器中使用定时器存在部分小问题:
IE9浏览器只允许setTimeout有两个参数,不支持更多的参数,会在控制台输出NaN
- 可以使用IIFE来进行参数的传递
setTimeout((function(x, y) {
console.log(x+y);
})(1,2), 1000)
IE8浏览器不允许向定时器中传递事件对象event
- 可以将事件对象中的某些属性保存在变量中传递进去
div.onclick = function(e) {
e = e || event;
let type = e.type;
setTimeout(function(e) {
console.log(e.type); /* 报错 */
console.log(type); /* click */
}, 1000)
}
3.setInterval
- setInterval指定某个任务每隔一段时间就执行一次,也就是无限次的定时执行
HTML5标准规定,setTimeout的最短时间间隔是4ms;setInterval的最短间隔时间是10ms,所以,小于了最短的时间间隔会被调整到最短时间间隔
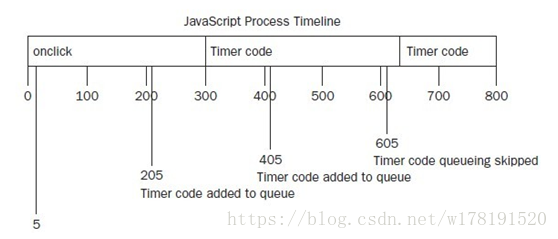
- 使用setInterval()时,定时器代码可能在代码再次被添加到队列之前还没有完成执行,导致定时器代码连续执行了多次,但之间没有任何停顿。javascript引擎的解决方式就是:使用setInterval()时,仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到执行队列中,确保定时器代码加入到队列中的最小时间间隔为指定间隔
但这也会导致两个问题:1.某些间隔被跳过2.多个定时器的代码执行之间的间隔可能比预期的小
- 如下图:
4.链式setTimeout
- 使用链式setTimeout来解决我画时钟的那个问题
setTimeout(function fn() {
console.log(111);
setTimeout(fn, 1000);
}, 1000)
- 使用链式模式调用setTimeout(),函数执行的时候都会创建一个新的定时器。第二个setTimeout()调用当前执行的函数,并为其设置另外一个定时器。使得在前一个定时器代码执行完之前,不会向队列插入新的定时器代码,确保不会有任何缺失的间隔。而且,它可以保证在下一次定时器代码执行之前,至少要等待指定的间隔,避免了连续的运行
正在努力学习中,若对你的学习有帮助,留下你的印记呗(点个赞咯^_^)
往期好文推荐:
原文地址:https://segmentfault.com/a/1190000016116657
setInterval与setTimeout的更多相关文章
- JavaScript DOM 编程艺术·setInterval与setTimeout的动画实现解析
先贴上moveElement()函数的大纲,为了方便观看,删了部分代码,完整版粘到文章后面. function moveElement(elementID,final_x,final_y,interv ...
- JavaScript SetInterval与setTimeout使用方法详解
setTimeout和setInterval的语法相同.它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码.不过这两个函数还是有区别的 ...
- JS里设定延时:js中SetInterval与setTimeout用法
js中SetInterval与setTimeout用法 JS里设定延时: 使用SetInterval和设定延时函数setTimeout 很类似.setTimeout 运用在延迟一段时间,再进行某项操 ...
- 关于setInterval和setTImeout中的this指向问题
前些天在练习写一个小例子的时候用到了定时器,发现在setInterval和setTimeout中传入函数时,函数中的this会指向window对象,如下例: var num = 0; function ...
- js-定时任务setInterval,setTimeout,clearInterval,clearTimeout
setInterval()循环执行相应的方法 <script type="text/javascript"> setInterval("myInterval( ...
- Js setInterval与setTimeout(定时执行与循环执行)的代码(可以传入参数)
最近在做项目时用到了定时执行的js方法,setInterval与setTimeout时间长了不用有些生疏了,所以自己总结了一下,记下来,以便以后使用. Document自带的方法: 循环执行:var ...
- webapp 慎用setInterval、setTimeout
其实这片文章刚开始我啥也没写的,但也有20多的访问量,所以觉得大家还是比较关注这个问题,所以找机会写下. 问题的引出: 为什么我说的时webapp中慎用setInterval.setTimeout, ...
- js学习--浏览器对象计时器setInterval()与setTimeout()的使用与区别
一.setInterval()与setTimeout()的定义: 二.setInterval()与setTimeout()的使用: 1.setInterval()与clearInterval() ...
- js定时器setInterval()与setTimeout()
js定时器setInterval()与setTimeout() 1.setTimeout(Expression,DelayTime),在DelayTime过后,将执行一次Expression,setT ...
- setInterval 和 setTimeout
setInterval 和 settimeout的区别 setinterval 1.会造成某些间隔会被跳过2.多个定时器之间的执行代码事假间隔比预期的小 而且 当定时器代码添加到任务队列里面没有被执行 ...
随机推荐
- docker nginx部署.net core后端站点和angular前端站点
首先声明,服务器是linux 版本是ubuntu server 18.04,不是windows server.windows server 2016放弃治疗了,2019可能会有改善,不过云厂商的公共镜 ...
- (转)CentOS最大文件描述符限制更改
CentOS最大文件描述符限制更改 原文:https://www.cnblogs.com/TonyXiaoClub/p/4747736.html 系统级的限制:/proc/sys/fs/file-ma ...
- Zipkin — 微服务链路跟踪.
一.Zipkin 介绍 Zipkin 是什么? Zipkin的官方介绍:https://zipkin.apache.org/ Zipkin是一款开源的分布式实时数据追踪系统(Distributed ...
- javaweb项目导入myecplise出错
项目导入出错:移动项目的时候.classpath .project不要删 build path -> use for source floder 把某一文件夹当作源码文件夹 bulid path ...
- 【Java】在eclipse中使用gradle进行项目构建 入门篇
##Gradle的安装与配置- Gradle 是以 Groovy 语言为基础,面向Java应用为主,基于DSL(领域特定语言)语法的自动化构建工具. 系统环境变量中添加gradle 前往官网下载Com ...
- css盒子模型 css3盒子相关样式
1.内边距(内边距在content外,边框内) 内边距属性: padding 设置所有边距 padding-bottom 底边距 padding-left ...
- Oracle 用户相关
1.查询所有未修改过密码的Oracle用户 SELECT * FROM dba_users_with_defpwd d, dba_users du WHERE du.account_status = ...
- 【迷你微信】基于MINA、Hibernate、Spring、Protobuf的即时聊天系统:6.技术简介之Protobuf
欢迎阅读我的开源项目<迷你微信>服务器与<迷你微信>客户端 protocolbuffer(以下简称Protobuf)是google 的一种数据交换的格式,它独立于语言,独立于平 ...
- 逐步解读String类(一)
一句题外话 面试刚入行的Java新手,侧重基础知识:面试有多年工作经验的老鸟,多侧重对具体问题的解决策略. 从一类面试题说起 考察刚入行菜鸟对基础知识的掌握程度,面试官提出关于String类的内容挺常 ...
- SQL Server 删除当前数据库中所有数据库 ,无视约束
Sql Server中清空所有数据表中的记录 清空所有数据表中的记录: exec sp_msforeachtable @Command1 ='truncate table ?' 删除所有数据表: e ...