axios使用思路总结
一、Axios是什么?
用来发送请求的对象,类似之前的ajax
二、如何使用?
目前只说get和post的使用方式。一共有两种。
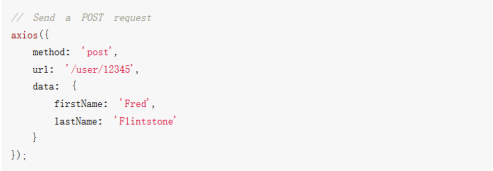
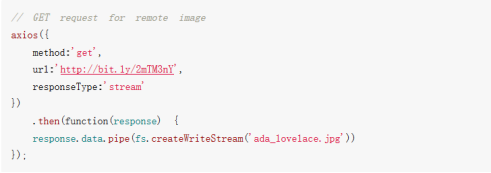
- 直接使用配置项的方式,发送请求:


2.使用别名来发送请求


参考:
https://www.npmjs.com/package/axios
https://blog.lee-cloud.xyz/post/1/Axios-zhong-wen-wen-dang
https://segmentfault.com/a/1190000008470355?utm_source=tuicool&utm_medium=referral
https://www.cnblogs.com/xiaohuochai/p/7628756.html
https://www.kancloud.cn/yunye/axios/234845
axios使用思路总结的更多相关文章
- 使用Typescript重构axios(十八)——请求取消功能:总体思路
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- axios封装
前言 作为出入vue的小萌新,我在写请求的时候,也是毫不犹豫写了ajax,结果肯定是不行的... Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2. ...
- 如何用elementui去实现图片上传和表单提交,用axios的post方法
下面是在vue搭建的脚手架项目中的组件component文件夹下面的upload.vue文件中的内容 <!--这个组件主要用来研究upload这个elementui的上传插件组件--> & ...
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
- vue axios封装以及登录token过期跳转问题
Axios配置JWT/封装插件/发送表单数据 首先请务必已仔细阅读 Axios 文档并熟悉 JWT: 中文文档 JWT 中文文档 安装 npm install axios npm install es ...
- vue2-通过axios实现数据请求
1.通过axios实现数据请求 vue.js默认没有提供ajax功能 所以使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互. 注意,axios本质上就是javascr ...
- vue2 -- axios
4. 通过axios实现数据请求 vue.js默认没有提供ajax功能的. 所以使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互. 注意,axios本质上就是java ...
随机推荐
- win10移动热点问题
1.问题(win10移动热点相关) 具体描述: win10通过网线连接上网,打开移动热点后手机无法连接. 如下图所示,win10打开热,然后进入设置界面设置wlan名称和密码,手机填好密码,连接热点发 ...
- 3、kubernetes应用快速入门190625
一.kubernetes应用入门 1.kubectl命令 Basic Commands create Create a resource from a file or from stdin. expo ...
- OnclickListener
https://developer.android.com/reference/android/view/View.OnClickListener.html# https://blog.csdn.ne ...
- 剑指Offer——数组中出现次数超过一半的数字——一题多解
看题目: 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字.例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}.由于数字2在数组中出现了5次,超过数组长度的一半,因此输出2. ...
- Linux Shell简单命令
sudo uname --m 查看操作系统位数sudo uname --s 显示内核名字ssudo uname --r 显示内核版本sudo uname --n 显示网络主机名sudo uname - ...
- (转)centos7.4 fdisk磁盘分区 格式化 挂载
centos7.4 fdisk磁盘分区 格式化 挂载 原文:http://blog.csdn.net/capecape/article/details/78499351 1.查看系统中有多少可以识别的 ...
- 高可用数据同步方案-SqlServer迁移Mysql实战
简介 随着业务量的上升,以前的架构已经不满足业务的发展,数据作为业务中最重要的一环,需要有更好的架构作为支撑.目前我司有sql server转mysql的需求,所以结合当前业务,我挑选了阿里云开源的一 ...
- OC 中 self 与 super 总结
一段代码引发的思考: @implementation Son : Father - (id)init { self = [super init]; if (self) { NSLog(@"% ...
- Docker的安全问题以及一些预防方案
http://blog.csdn.net/Ruidu_Doer/article/details/53401523
- 用简单的方法学习ES6
ES6 简要概览 这里是ES6 简要概览.本文大量参考了ES6特性代码仓库,请允许我感谢其作者@Luke Hoban的卓越贡献,也感谢@Axel Rauschmayer所作的[优秀书籍]//explo ...
