django 链接地址匹配流程
前提:
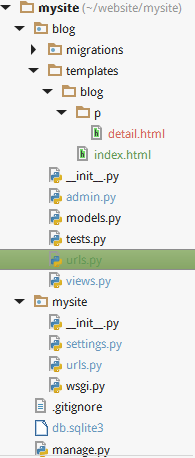
代码结构

步骤一:
下面为某个网页的链接地址
- <body>
- {% if latest_article_list %}
- <ul>
- {% for article in latest_article_list %}
- <li>
- <a href="/blog/p/{{ article.id }}/">
- {{ article.title }} </a>
- </li>
- {% endfor %}
- </ul>
- {% else %}
- <p>No articles are available.</p>
- {% endif %}
其中的链接地址为:
- <a href="/blog/p/{{ article.id }}/">
- {{ article.title }} </a>
- 步骤二:
点击链接后,进行URL匹配。
第一层 mysite中的url.py
- urlpatterns = [
- url(r'^admin/', include(admin.site.urls)),
- url(r'^blog/',include('blog.urls'))
- ]
第二层 blog中的url.py
- urlpatterns = [
- url(r'^$', views.index, name='index'),
- url(r'^p/(?P<article_id>[0-9]+)/$', views.detail,name='detail')
- ]
步骤三:
然后调用view.detail (在view.py中)
- def detail(request, article_id):
- article = get_object_or_404(Article, pk=article_id)
- return render(request, 'blog/p/detail.html', {'article': article})
步骤四:
然后返回 目录 blog/p/detail.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>ARTICLE</title>
- </head>
- <body>
- <h1>{{ article.title }}</h1>
- <p>{{ article.content }}</p>
- </body>
- </html>
根据article.id值在数据库中查找相应字段,填充article.title和article.content的具体值。
效果:

需要注意的是地址栏为:

而不是detail.html的目录
移除硬编码
- html文件中的链接 <a href="/blog/p/{{ article.id }}/">{{ article.title }} </a>
blog中的url.py文件有name参数
- urlpatterns = [
- url(r'^$', views.index, name='index'),
- url(r'^p/(?P<article_id>[0-9]+)/$', views.detail,name='detail')
- ]
- 所以使用{% url %}标签,链接改为
- <a href="{% url 'detail' article.id }">{{ article.title }} </a>
- 处理多个项目出现相同的detail,使用命名空间
在mysite的url中设置
- urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^blog/',include('blog.urls', namespace='blog'))
]
- 链接改为
- <a href="{% url 'blog:detail' article.id }">{{ article.title }} </a>
django 链接地址匹配流程的更多相关文章
- django的url匹配流程
URL匹配流程(路由解析顺序): URL匹配流程说明 域名.端口.端口后的 /,以及查询字符串(问号后面的键值参数)不参与匹配 先到项目下的 urls.py 进行匹配,再到应用的 urls.py 匹配 ...
- php完美匹配邮箱、链接地址和电话号码
php完美匹配邮箱.链接地址和电话号码 写了好一会有问题,朋友这边很好功能,借用了.嘎嘎 //31日 更新: 匹配手机以及电话号码 重新修改,可支持18开头的手机号,并修改bug,可匹配出字符串中所有 ...
- js正则匹配的出链接地址
content为需要匹配的值 var b=/<a([\s]+|[\s]+[^<>]+[\s]+)href=(\"([^<>"\']*)\"| ...
- 搭建Django链接MySQL流程(python2版)
之前生成选型python3,除了用的python3的pymysql模块之外其他的都是一样的. 1.首先搭建mysql(Mariadb)数据库(单点) 安装方式分为yum安装,rpm包安 ...
- 关于使用连接器arm-linux-ld时指定链接地址的作用
首先,记住一句话:程序的链接地址必须等于运行地址! 在学习exynos 4412的启动过程时,发现自己对链接地址的作用不是很了解,于是上网查找了资料做了基本了解,在此做个总结. 上图是exynos 4 ...
- Django中间件的执行流程
Django中间件的执行流程. 请求到达中间件之后,先按照正序执行每个注册中间件的process_reques方法,process_request方法返回的值是None,就依次执行, 如果返回的值是H ...
- Django Rest framework实现流程
目录 一 什么是restful架构 二 Django REST framework简介 三 Django REST framework原理 四 Django REST framework源码流程 五 ...
- Django 链接MySQL及数据操作
Django 链接MySQL Django创建的项目自带的数据库是SQLite3,我们想要链接MySQL的话,需要更改settings.py中的配置 1.在MySQL中创建好数据库,Django项目不 ...
- Django运行方式及处理流程总结(转发)
之前在网上看过一些介绍Django处理请求的流程和Django源码结构的文章,觉得了解一下这些内容对开发Django项目还是很有帮助的.所以,我按照自己的逻辑总结了一下Django项目的运行方式和对R ...
随机推荐
- POI 实现合并单元格以及列自适应宽度
POI是apache提供的一个读写Excel文档的开源组件,在操作excel时常要合并单元格,合并单元格的方法是: sheet.addMergedRegion(new CellRangeAddress ...
- [ERROR] Error generating R.java from manifest
把*.js文件用记事本打开,再保存为utf-8的编码覆盖,把build文件夹的文件删掉,启动.可以运行了.(在这之前试过把jdk的几个文件考到平台工具下的动作)
- jQuery动态加载JS以减少服务器压力
如果您要创建一个web2.0的应用程序,那么你的网页会包括大量的JavaScript文件,这些可能会拖慢您的网页.因此,动态加载JavaScript代码到您的网页是一个好主意,即只有当实用他们的时候加 ...
- 25线程基础-CLR
由CLR via C#(第三版) ,摘抄记录... 1.线程是CPU的虚拟化,windows为每个进程提供专用线程(CPU)2.线程开销:内存和时间. 线程内核对象—OS为系统中创建的每个线程都分配并 ...
- SharePoint解决方案及开发系列(1)-BPM
自从2008年做SharePoint第一个项目至今,不知不觉已经快7个年头了:上次听涂曙光老师的讲座,有机会能跟他面对面地沟通(“我是看您的blog长大的”).刚换了新工作,暂时比较闲,乘着这段时间对 ...
- 京东android面试题(2018 顶级互联网公司面试题系列)
以下来自于北京的一个兄弟的面试题 1.静态内部类和非静态内部类有什么区别 2.谈谈你对java多态的理解 3.如何开启线程,run和runnable有什么区别 4.线程池的好处 5.说一下你知 ...
- eclilpse svn : Item is out of date 解决办法
尝试以下方面, 1. 2.如果上面的还不行,就说明你修改了原有项目结构,可能是增加了新包,或者重命名的包或文件,那么你得先update,然后再提交 这样就OK了,我就是用了2才成功的哦.
- 求阶乘,输入一个正整数 n,输出n!
#include<stdio.h>int factorial (int n); int main(){ int n; scanf("%d",&n); print ...
- bd存储
var sessionData = new Array();var setSessionData=function(key,val){ if(sessionStorage){ sessionStora ...
- value too great for base (error token is "08")
shell 中,经常有定时任务, 这时候shell脚本中一般会对时间进行一些判断,或者相关逻辑的操作 这时候,如果你获取的小时或者分钟是08,09,如果要再对其进行运算符或者比较的话,就会报标题的错误 ...
