Ckeditor 4 复制粘贴截图并转化base64格式保存至数据库
虽然Ckeditor 中自带的有上传图片和文件的功能,但是有时候我们并不需要把图片保存至服务器的文件夹中.
反而是截图复制粘贴,把图片转化为base64格式保存在数据库中即可满足要求.
1.首先下载安装包(选择最右边的,完整的安装包)
https://ckeditor.com/ckeditor-4/download/#ckeditor4
2.把下载的安装包引入项目中,并在页面中引用js

3.自定义配置文件,在文件夹中找到config.js.并配置自己所需要的

4.页面使用一个textarea标签.并给该标签赋值id属性.

然后初始化控件,重写控件剪切版的复制粘贴方法.此时已配置完成.(此处注意,一定要指定重写的控件的ckname.否则此处的重写事件this指的将是整个页面的所有的Ckeditor.
这样重写事件将会出错.我就在此处犯了这个错误折腾了一个多小时....)

代码
CKEDITOR.replace('description');
SetCKEditor("description", _self.model.Description);
function SetCKEditor(ckname, data) {
CKEDITOR.instances[ckname].on('instanceReady', function (event) {
var _data = (data || "");
if (_data != "") {
this.setData(HTMLEncode(_data));
}
this.document.on("paste", function (e) {//重写该ckeditor实例的粘贴事件
var items = e.data.$.clipboardData.items;//获取该ckeditor实例的所有剪切板数据
for (var i = 0; i < items.length; ++i) {//循环该数据并只获取类型为image/png格式的数据
var item = items[i];
if (item.kind == 'file' && item.type == 'image/png') {
var imgFile = item.getAsFile();
if (!imgFile) {
return true;
}
var reader = new FileReader();
reader.readAsDataURL(imgFile);//转化为base64格式
reader.onload = function (e) {//在控件中插入该图片
CKEDITOR.instances["description"].insertHtml('<img src="' + this.result + '" alt="" />');
}
return false;
}
}
});
});
}
5.截图,并在该控件的剪切板中Ctrl + V .

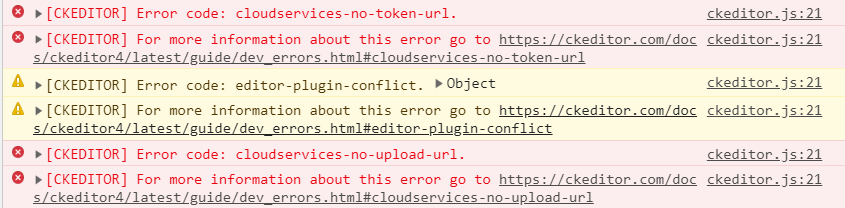
复制剪切的图片并转化为base64格式功能已完成.但是会发现控制台报错

这个查了一下是因为新版ckeditor增加了云服务,用于上传资源用的,而且默认是开启的,所以只需要关闭相应的插件即可解决该异常
config.removePlugins = 'easyimage,cloudservices';
至此Ckeditor控件的复制粘贴图片,并转化图片为base64格式已转化完成.只需获取控件的内容保存至数据库即可.
此处也可参考
ckeditor控件的官方文档
https://ckeditor.com/docs/ckeditor4/latest/api/index.html
这个页面有ckeditor控件的实现原理,以及代码
https://www.cnblogs.com/happen-/p/8350557.html
https://blog.csdn.net/jiangzeyin_/article/details/75193587
Ckeditor 4 复制粘贴截图并转化base64格式保存至数据库的更多相关文章
- 图片转化base64格式
public function Base64EncodeImage($ImageFile) { // 图片转化base64格式 , 图片需要在本地,有访问权限 , 相对于项目路径 if(file_ex ...
- html中canvas渲染图片,并转化成base64格式保存
最近在做一个上传头像然后保存显示的功能,因为涉及到裁剪大小和尺寸比例,所以直接上传图片再展示的话,就会出现问题,所以就想用canvas来渲染裁剪后的图片,然后转化成base64格式的图片再存储,这样取 ...
- Nodejs如何把接收图片base64格式保存为文件存储到服务器上
app.post('/upload', function(req, res){ //接收前台POST过来的base64 var imgData = req.body.imgData; //过滤data ...
- Nodejs接收图片base64格式保存为文件
base64的形式为“data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0....”:当接收到上边的内容后,需要将data ...
- CSDN中的MARKDOWN编辑器如何快速复制粘贴图片?
前言 我们在使用csdn的markdown编辑器复制其它网站图片,按住ctrl+C复制选择图片,然后按ctrl+V粘贴图片到md编辑器无任何反应!markdown编辑器每次都没法复制粘贴截图! 下面小 ...
- base64格式的图片数据如何转成图片
base64格式的图片数据如何转成图片 一.总结 一句话总结:不仅要去掉前面的格式串,还需要base64_decode()解码才行. // $base_img是获取到前端传递的值 $base_img ...
- 原生js复制粘贴上传图片前后台代码,兼容firebox,chrome, ie11,亲测有效
需求:粘贴上传图片,截图工具,右键粘贴,或者ctrl+v粘贴 方法1:可直接套用富文本框的图片上传功能,完成复制粘贴 缺点:麻烦,样式难控制 方法2:用原生js完成,以下案例基于此,样式请自己动手调整 ...
- 富文本编辑器直接从 word 中复制粘贴公式
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- 利用html2canvas截图,得到base64上传ajax
<script type="text/javascript" src="js/html2canvas.js"></script> //布 ...
随机推荐
- MYSQL中获取得最后一条记录的语句
方法1:select max(id) from tablename 方法2:select last_insert_id(); 在MySQL中,使用auto_increment类型的id字段作为表的主键 ...
- Mex混合编程专题二:MEX Hello Word
VS2010中写mex入门级工程代码 接着上一篇文章的工程继续,如下代码: #include "stdafx.h" #include "mextest.h" # ...
- 基于DirectShow和FFmpeg的USB摄像头监控软件-转
第一个版本 ### 软件版本及实现功能 0.0.1 1. USB摄像头枚举和设备信息获取2. 实时视频观看3. 24小时不间断录像,录像文件支持暴风影音播放 ### 软件说明: 软件基于 Direct ...
- fedora使用mac osx字体和渲染方式
fedora 19的倒退(中文显示有问题)让人感到很沮丧,不过,后来还是找到了一个很好的解决方案:使用max osx的字体和渲染方式 1. 安装infinality字体渲染软件: rpm -Uvh h ...
- 苹果公司CEO乔布斯在斯坦福大学毕业典礼上的演讲
苹果公司CEO乔布斯在斯坦福大学毕业典礼上的演讲 摘要:这是苹果公司CEO乔布斯2005年在斯坦福大学毕业典礼上的演讲,大学途中退学,创业,被解雇,东山再起,死亡威胁,这些他都一一经历了.经营自己与众 ...
- JS性能之setTimeout与clearTimeout
测试环境: chrome浏览器 结论: 1 一个页面用setTimeout越多,该页面消耗的内存就会越多,几乎成正比. 2 在'startCount(1000000);-->100万'情况下,不 ...
- nefu26(求数的位数)
Description 根据密码学需要,要计算某些数的阶乘的位数. Input 第一行为整数n ,接下来 n 行, 每行1个数m (1 ≤ m ≤ 10^7) . Output 输出m的阶乘的位数. ...
- POJ2513(字典树+图的连通性判断)
//用map映射TLE,字典树就AC了#include"cstdio" #include"set" using namespace std; ; ;//26个小 ...
- CSS3 日常小结
1. pointer-events:none; 2. flex 今天看到一个牛X的CSS3属性 flex, 称为弹性盒子. 这中属性完全可以替代媒体查询啦 使用方法: 父元素使用属性display ...
- 使用jquery扩展表格行合并方法探究
1.前言 最近项目中用到一个表格中对于相同内容的数据进行行合并的需求,本来想从网上找个现成的,省的自己再造轮子.于是就开始谷歌了...不过在搜索的过程中,发现找到的工具类很多都有一个前提,就是该表格中 ...
