Typography 文字排版
标签的语义
1. 含语义的标签
2. 不含语义, 但是具有样式的class
<h1></h1>
<p class="h1"></p>
两个标签中的内容显示具有相同的效果
但是第一个标签中的内容为标题
第二个标签中的内容仅仅是使用了标题的样式

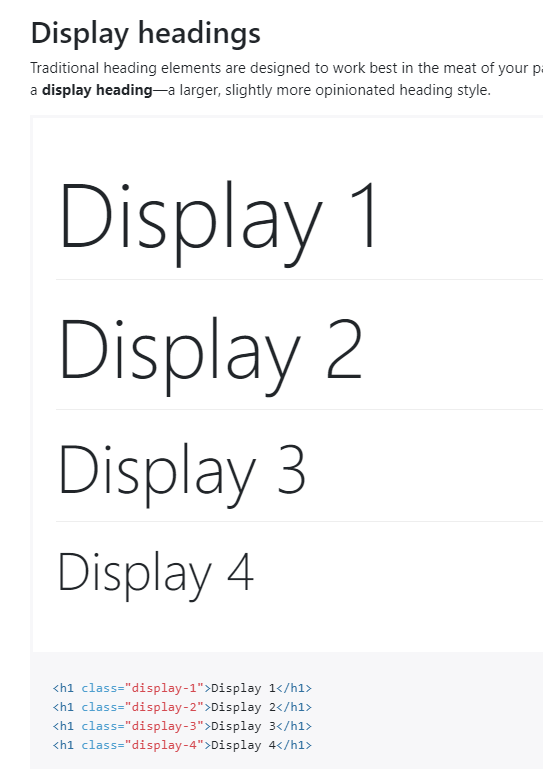
如果是还不够大
可以使用以上display heading这种样式

清除预设的标签样式
使列表元素显示在一行内
<dl class="row">
<dt class="col-sm-3">Description lists</dt>
<dd class="col-sm-9">A description list is perfect for defining terms.</dd> <dt class="col-sm-3">Euismod</dt>
<dd class="col-sm-9">
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd> <dt class="col-sm-3">Malesuada porta</dt>
<dd class="col-sm-9">Etiam porta sem malesuada magna mollis euismod.</dd> <dt class="col-sm-3 text-truncate">Truncated term is truncated</dt>
<dd class="col-sm-9">Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum
massa justo sit amet risus.</dd> <dt class="col-sm-3">Nesting</dt>
<dd class="col-sm-9">
<dl class="row">
<dt class="col-sm-4">Nested definition list</dt>
<dd class="col-sm-8">Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
text-truncate
会将多余的文字裁切掉

Typography 文字排版的更多相关文章
- amazeui学习笔记--css(基本样式3)--文字排版Typography
amazeui学习笔记--css(基本样式3)--文字排版Typography 一.总结 1.字体:amaze默认非 衬线字体(sans-serif) 2.引用块blockquote和定义列表:引用块 ...
- OpenJudge计算概论-文字排版
/*====================================================================== 文字排版 总时间限制: 1000ms 内存限制: 65 ...
- (转)iOS7界面设计规范(10) - UI基础 - 文字排版与配色
明天就是周四了.貌似前几天还在恨周一呢.话说今天几乎开了一整天的会,正经事情没做多少:这种感觉比一整天从早到晚12个小时的忙碌于一件事情还要让人感到疲惫的对叭?那今天的iOS7设计规范更新又是一篇很简 ...
- div介绍 盒子模型边框属性 CSS初始化 文字排版 边框调整 溢出
今天学习的div,了解了div是干什么用的掌握了什么是盒子模型,以及div的外边距内边距以及边框,运用div和CSS给文字排版,利用边框的来做图像,div溢出的处理 CSS初始化: 精确排版的时候用这 ...
- [转] iOS文字排版(CoreText)那些事儿
文章转载自 http://www.cocoachina.com/applenews/devnews/2014/0521/8504.html iOS文字排版(CoreText)那些事儿 转自阿毛的蛋疼地 ...
- 【html】文字排版
Web开发过程中文字排版,默认的情况下,行末的长单词会撑开容器. 我们想要的是(像word一样.能够自动换行.既不撑大容器.也不强制拆开行末单词.并且不会隐藏行末单词的多余字母) ①不能撑开容器 ②完 ...
- bootstrap世界探索1——山川河流(文字排版)
世界到底是什么?其实世界很简单,正所谓一花一世界,一树一菩提,世界就在我们身边.造物神是伟大的,在我看来无论是HTML,css,js都可以看作是一个世界,但是他们是构成宏观世界不可或缺的,正如IU框架 ...
- iOS开发-UITextView文字排版
UITextView文本排版 1.配置NSMutableParagraphStyle NSMutableParagraphStyle *MParaStyle = [[NSMutableParagrap ...
- IT兄弟连 HTML5教程 CSS3属性特效 文字排版
direction定义文字排列方式,所有浏览器都兼容这个属性,有两个可选值rtl和ltr.文字排版的参数说明如表1所示. 表1 CSS3文字排版参数说明 上表所示,ltr是初始值,表示left-to ...
随机推荐
- django 实现分页功能
分页效果: 视图代码: # -*- coding: utf-8 -*- from django.shortcuts import render,get_object_or_404 from djang ...
- c语言代码风格2
1.注释 注释的目的是为了说明做了什么,而不是怎么做,所以注释表达应该准确而又简洁.注释要放在被注释内容的上方或右方.注释一般采用/*.........*/或//........ 对代码源文件和函数应 ...
- qt和makefile学习网址
http://blog.51cto.com/zt/20/1/ ---qt学习网站 http://www.chinaunix.net/old_jh/23/408225.html [精华] 跟我一起 ...
- Idea_学习_03_IDEA中使自定义类型的文件进行代码高亮识别
如果你只是想用xml的编辑模式来编辑*.screen文件的话,可以在 Settings->Editor->File Types 中,在Recognized File Types选中XML, ...
- linux命令学习笔记(59):rcp命令
rcp代表“remote file copy”(远程文件拷贝).该命令用于在计算机之间拷贝文件.rcp命令有两种格式.第一种格式用于文件到文件的拷贝:第二种格式用于把文件或目录拷贝到另一个目录中. . ...
- opensource mcu
1 OpenVCS - Open Source Video Conferencing Server it is used as Multipoint Control Unit (MCU) manage ...
- poj 2187 Beauty Contest —— 旋转卡壳
题目:http://poj.org/problem?id=2187 学习资料:https://blog.csdn.net/wang_heng199/article/details/74477738 h ...
- HDOJ1015(简单深搜)
Safecracker Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- 给JZ2440开发板重新分区
转自:http://mp.weixin.qq.com/s?__biz=MzAxNTAyOTczMw==&mid=2649328035&idx=1&sn=7d3935cc05d3 ...
- UML核心元素--包
包是一种容器,如同文件夹一样,将某些信息分类,形成逻辑单元.包可以容纳任何UML元素,例如用例.业务实体.类图等,也包括子包. 一.分包原则: (1)高内聚:被分入同一个包的元素相互联系紧密,伸至不可 ...
