介绍一款网站前台图片滚动插件之"switchable"
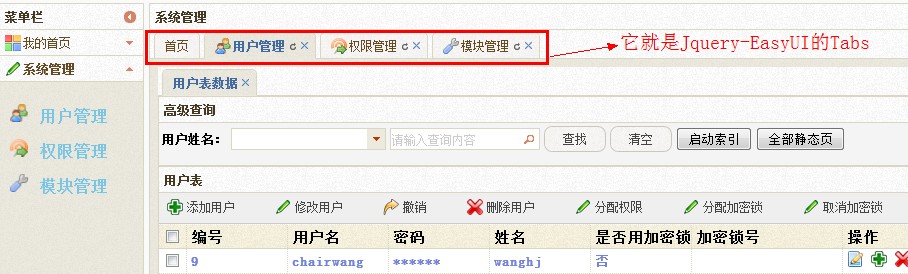
一、简单介绍:jQuery.Switchable是一款整合了Tabs、Slide、Scrollable等常见UI组件的jQuery插件,在这里,简答说说他的Slide。像Tabs,在Jquery-UI和Jquery-EasyUI中也有Tabs。在我的博客中也使用到了,请看完整“信息发布系统”系列,下面就是Jquery-EasyUI的Tabs。

下面 这些是使用Switchable实现的效果:

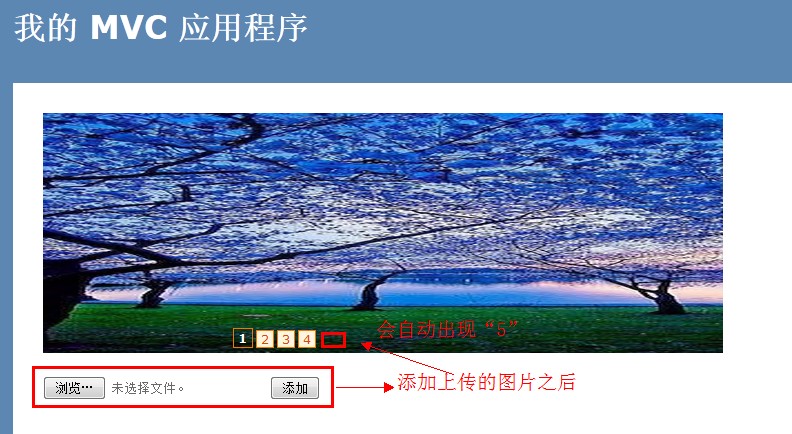
1、今天就说说前台图片滚动的“Slide”,大家应该并不陌生,因为大部分网站都用到了这种效果。如下:官方地址下载

2、今天就带着大家完成如上图的功能,包括添加完图片后,自动添加数字(1、2、3、4),导向相应的页面。
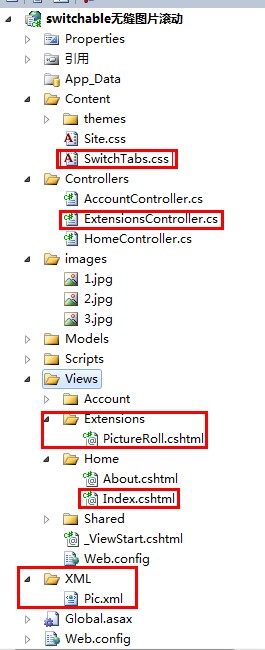
(1)项目结构如下:

(2)、首先得在Scripts文件夹下加入jquery.switchable[all].min.js。如果没有的话,请留言。
(3)、在Home/Index中View中:
1、$("#trigger1").switchable("#slide1 > div > img", { effect: "scroll", speed: .2 }).autoplay(2).carousel();
属性的简单介绍:
effect:切换效果。内置效果有:default":最简单的显/隐效果"还有“fade”,也可以自己手动添加效果。
speed:动画的速度,单位是秒。默认值即700毫秒。
delay:触发延迟,单位是秒。默认值即100毫秒。
easing:"swing":动画的效果。
circular:false,是否循环。
vertical:是否纵向切换。
方法的简答介绍:
autoplay:是否自动播放。
interval:自动播放间隔,单位是秒。默认值即3000毫秒。当插件的参数是数字时,就是配置这个属性。例如:
$("trigger-container-selector").switchable("panel-selector").autoplay(1.8);
autopause:通过该属性可以控制鼠标 mouseenter 进 panel 区域是否暂停动画。mouseleave 后将自动恢复动画。
@{
ViewBag.Title = "主页";
}
<link href="@Url.Content("~/Content/SwitchTabs.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4..min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.switchable[all].min.js")" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#trigger1").switchable("#slide1 > div > img", { effect: "scroll", speed: . }).autoplay().carousel(); //图片滚动
});
function SetVisable(index) {
$(".nav_content li").eq(index).addClass("current").siblings().removeClass("current");
}
</script>
<div id="slide1" class="slide-panel" style="border-style: none; width: 680px;">
<div>
@Html.Raw(Server.HtmlDecode(Html.Action("PictureRoll", "Extensions").ToHtmlString()))
</div>
</div>
<div id="trigger1" class="slide-trigger" align="center">
<!-- 自动创建 triggers -->
</div>
@using (Html.BeginForm("AddImage", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<input type="file" name="photo" />
<input type="submit" value="添加" />
}
<div>
</div>
Home/View
2、因为有一个<input type="file" />上传文件。所以得添加这种格式:{enctype = "multipart/form-data" },简单解释一下:是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;只有使用了multipart/form-data,才能完整的传递文件数据,进行下面的操作。
3、 @Html.Raw(Server.HtmlDecode(Html.Action("PictureRoll", "Extensions").ToHtmlString())),图片这部分是在Extensions中添加了一个Action,渲染出来图片。下面看看Extensions/PictureRoll中的内容,使用的是:XElement,进行XML的操作。读取XML的数据,不介绍它的使用了,都能看懂。使用System.Xml.Linq.最后ViewBag.picture=picture。把图片渲染出来。前台进行接收。
private const string picturePath = "~/XML/Pic.xml";
public ActionResult PictureRoll()
{
string picture = string.Empty;
XElement xe = XElement.Load(Server.MapPath(picturePath));
var query = from value in xe.Elements("img")
select value;
foreach (var item in query)
{
picture += "<img src=\"" + item.Element("path").Value + "\" title=\"" + item.Element("title").Value + "\" alt=\"" + item.Element("title").Value + "\" />";
}
ViewBag.picture = picture;
return View();
}
PictureRoll Action
@{
Layout = null;
}
@ViewBag.picture
PictureRoll View
4、还得添加一个CSS。改变图片和1234链接的样式。
/* SwichTab图片滚动 */
.slide-trigger{position:relative;top:-25px;width:465px;padding-right:5px;}.slide-trigger a{display:inline-block;margin-right:3px;width:16px;height:16px;line-height:16px;text-align:center;color:#d94b01;background-color:#fff5e1;border:1px solid #f47500;outline:none;overflow:hidden;text-decoration:none;}.slide-trigger a:hover{text-decoration:none;}.slide-trigger a.current{width:18px;height:18px;line-height:18px;font-weight:;color:#FFF;background:url(/images/t-bg.png) repeat-x;}.slide-panel{position:relative;width:950px;height:240px;overflow:hidden;border:1px solid #B6D1E6;}.slide-panel div{position:absolute;}.slide-panel div img{display:block;width:950px;height:240px;}
#slide1 div { width:2010em; /* 设置足够的宽度 */ }
#slide1 div img { float:left; }
/* SwichTab图片滚动 */
SwichTab Css
5、现在运行代码:出现之前介绍的效果了吧。

(4)添加:上传图片的功能。
1、遍历上传上来的文件,使用HttpPostedFileBase进行接收。注意:参数 photo得和前台的name得一致。
2、判断上传文件的类型,防止一些恶意用户,上传木马。
3、item.SaveAs(Server.MapPath("~/images/" + Path.GetFileName(item.FileName)));进行保存文件。
4、接下来又是XElement的使用,SetElementValue,为节点进行赋值。最后也得保存!Save();
5、出现上图效果!
private const string picturePath = "~/XML/Pic.xml";
[HttpPost]
public ActionResult AddImage(HttpPostedFileBase[] photo)
{
foreach (var item in photo)
{
if (item!=null)
{
var extention = Path.GetExtension(item.FileName);
if (extention == ".aspx" || extention == ".html" || extention == ".exe" || extention == ".asp" || extention == ".jsp" || extention == ".js" || extention == ".htm" || extention == ".php")
{
return Content("<script>alert('不能上传这类型文件')</script>");
} item.SaveAs(Server.MapPath("~/images/" + Path.GetFileName(item.FileName)));
XElement xe = XElement.Load(Server.MapPath(picturePath));
XElement element = new XElement(XName.Get("img"));
element.SetElementValue("id", DateTime.Now.ToString("yyyyMMddhhmmssfff"));
element.SetElementValue("title", Path.GetFileName(item.FileName));
element.SetElementValue("path", "/images/" + Path.GetFileName(item.FileName));
xe.Add(element);
xe.Save(Server.MapPath(picturePath));
}
}
return RedirectToAction("Index","Home");
}
AddImage Action
二、总结:一个图片焦点轮换的效果的实现,如果对您有一点点帮助的话,右下角”推荐“支持一下,让更多的朋友来交流学习!如有问题,请留言! 今天下午有中国男篮亚锦赛,得赶快回家看了。支持一下中国男篮吧。
介绍一款网站前台图片滚动插件之"switchable"的更多相关文章
- 【精心推荐】12款很好用的 jQuery 图片滚动插件
这里收集了12款很好用的 jQuery 图片滚动插件分享给大家.jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各 ...
- 10款很好用的 jQuery 图片滚动插件
jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力.这里收集了10款很好 ...
- jQuery全能图片滚动插件
插件开发背景 随着前端开发领域越来越受到重视,前端开发也变得越来越火热.各种优秀的前端组件层出不穷.尤其是jQuery插件,很多前端组件都是基于jQuery开开发的. 图片滚动是前端开发中可以说是非常 ...
- jQuery图片滚动插件
//该组件目前仅适用于一次移动一张图片的情况 (function ($) { $.fn.extend({ "scroll": function (options) { option ...
- Javascript:一款简易的图片切换插件
最近迷上javascript,每天不写点什么都不舒服哈~ 尽管自己能力有限,还是尽自己所能写点东西出来. 实现效果: 效果预览:http://codepen.io/anon/pen/BNjxXj 该插 ...
- 图片滚动插件jquery bxslider
https://www.cnblogs.com/axl234/p/4167196.html
- Infinite Scroll - jQuery & WP 无限滚动插件
无限滚动(Infinite Scroll)也称为自动分页.滚动分页和无限分页.常用在图片.文章或其它列表形式的网页中,用来在滚动网页的时候自动加载下一页的内容.Infinite Scroll 这款 ...
- 20+功能强大的jQuery/CSS3图片特效插件
以下是分享的20几个不错的图片特效插件,基于jQuery和CSS3. 1.jQuery图片下滑切换播放效果 这是一款基于jQuery的焦点图插件,这款焦点图的特点是有向下滑动的动画效果,滑到底部时,有 ...
- 福利向:几款给力的Unity脚本插件推荐
转自:http://www.gamelook.com.cn/2016/09/264877 Unity的Asset Store中除了拥有非常强大的Unity编辑器扩展工具之外,还有一些让开发过程事半功倍 ...
随机推荐
- POJ 之2386 Lake Counting
Lake Counting Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 20003 Accepted: 10063 D ...
- 处理json的工具类({本类为处理json的工具类})
<jackson.version>2.2.3</jackson.version> <!-- json --> <dependency> <grou ...
- Python基础-多线程与多进程
一,线程与进程之间的关系:(从知乎上看到的) 一个必须知道的事实:执行一段程序代码,实现一个功能的过程介绍 ,当得到CPU的时候,相关的资源必须也已经就位,就是显卡啊,GPS啊什么的必须就位,然后CP ...
- hibernate复习第(三)天
今日要点: 1.继承关系映射 一个表对应一个映射树(subclass) 一个子类一个表,子类只有父类没有的字段(joined-subclass) 鉴别器和内连接结合使用(subclass join) ...
- JavaWEB - JSP及隐含对象
---------------------------------------------------------------------------------------------------- ...
- Android中高效的显示图片之二——在非UI线程中处理图片
在“加载大图”文章中提到的BitmapFactory.decode*方法,如果源数据是在磁盘.网络或其它任何不是在内存中的位置,那么它都不应该在UI线程中执行.因为它的加载时间不可预测且依赖于一系列因 ...
- bzoj3595 方伯伯的oj
有$n$个数,一开始是$1~n$,有$m$次操作 1.把编号为$x$的人编号改为$y$,保证$y$没出现过 2.把编号为$x$的人提到第一名 3.把编号为$x$的人怼到最后一名 4.查询排名为$x$的 ...
- bzoj 3302&2447&2103 树的双中心 树形DP
题目: 题解: bzoj 3302 == 2447 == 2103 三倍经验 首先我们考虑枚举两个中心的位置,然后统计答案. 我们发现,一定有一部分点离第一个中心更近,另一部分点离第二个中心更近 如果 ...
- Poj 1067 取石子游戏(NIM,威佐夫博奕)
一.Description 有两堆石子,数量任意,可以不同.游戏开始由两个人轮流取石子.游戏规定,每次有两种不同的取法,一是可以在任意的一堆中取走任意多的石子:二是可以在两堆中同时取走相同数量的石子. ...
- Poj1258_Agri-Net(最小生成树)
一.Description(poj1258) Farmer John has been elected mayor of his town! One of his campaign promises ...
