vue -- 打包资源正确引用及背景图引入
一般情况下,通过webpack+vuecli默认打包的css、js等资源,路径都是绝对的。
但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
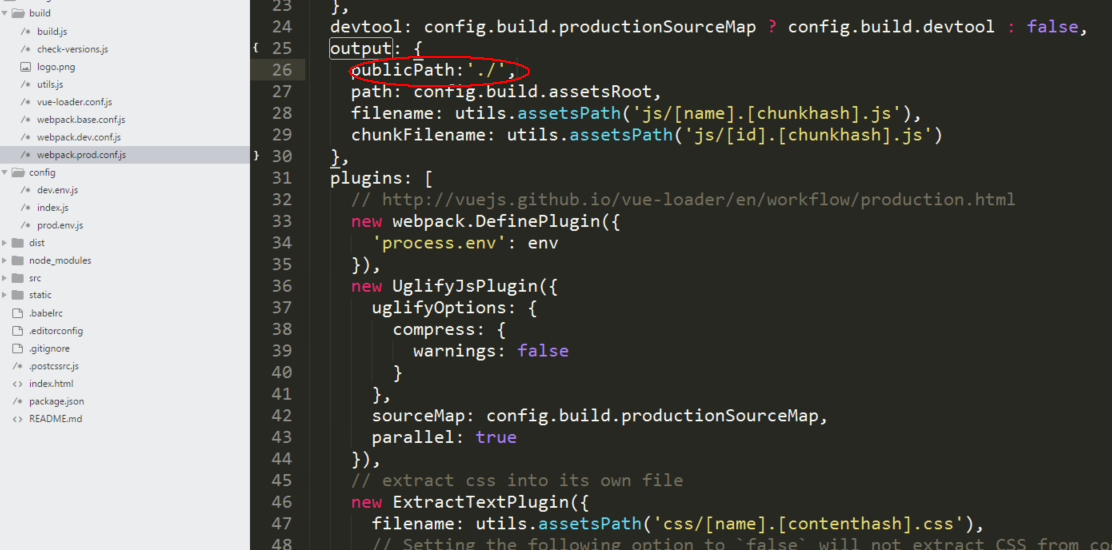
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图:

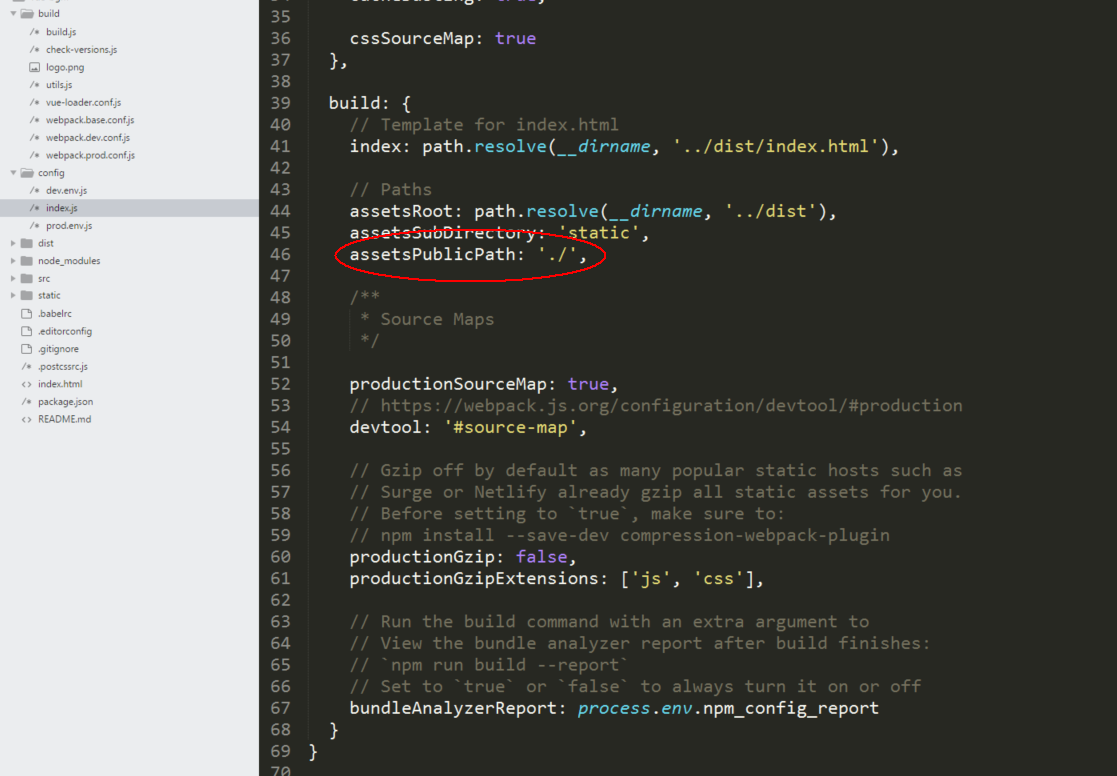
也可在config文件夹下的index.js中修改 assetsPublicPath: './'同样也可以达到资源的相对引用。

背景图引入问题
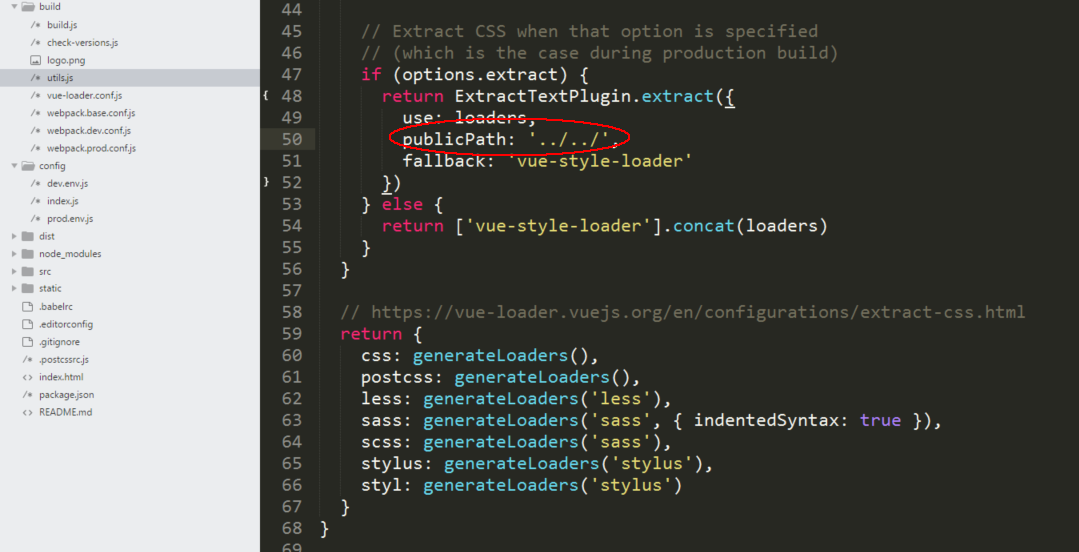
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background:url('../../static/img/base/title.png'); 被相对打包后变成了url(static/img/base/title.0cf9ae0.png) 所以我们要保留css引用图片的正常路径,就需要修改build文件夹下的utils.js代码,如图所示:

也可以不改配置用数据的形式解决:
<div :style="bg"></div>export default {data() {return {bg: {backgroundImage: "url(" + require("../../static/img/base/title.png") + ")",backgroundRepeat: "no-repeat"}}},
assets 和static的区别
请参考 vue-cli 的 webpack 模板的文档 - Handing Static Assets,作者知道会有人有这个疑惑,所以作了详情的解释:
You will notice in the project structure we have two directories for static assets:
src/assetsandstatic/.What is the difference between them?
简单翻译一下
Webpacked Assets
为了回答这个问题,我们首先需要了解Webpack如何处理静态资产。在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL。例如,在 <img src="./logo.png">和 background: url(./logo.png) 中,"./logo.png" 是相对的资源路径,将由Webpack解析为模块依赖。
因为 logo.png 不是 JavaScript,当被视为模块依赖时,需要使用 url-loader 和 file-loader处理它。vue-cli 的 webpack 脚手架已经配置了这些 loader,因此可以使用相对/模块路径。
由于这些资源可能在构建过程中被内联/复制/重命名,所以它们基本上是源代码的一部分。这就是为什么建议将Webpack 处理的静态资源放在 /src 目录中和其它源文件放一起的原因。事实上,甚至不必把它们全部放在 /src/assets:可以用模块/组件的组织方式来使用它们。例如,可以在每个放置组件的目录中存放静态资源。
"Real" Static Assets
相比之下,static/ 目录下的文件并不会被Webpack处理:它们会直接被复制到最终目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在config.js文件中的build.assetsPublicPath 和 build.assetsSubDirectory 连接来确定的。
任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename]。如果更改assetSubDirectory 的值为 assets,那么路径需改为 /assets/[filename]。
简单说,就是放在assets中的文件会被配置过的webpack处理,而static只是简单的拷贝。
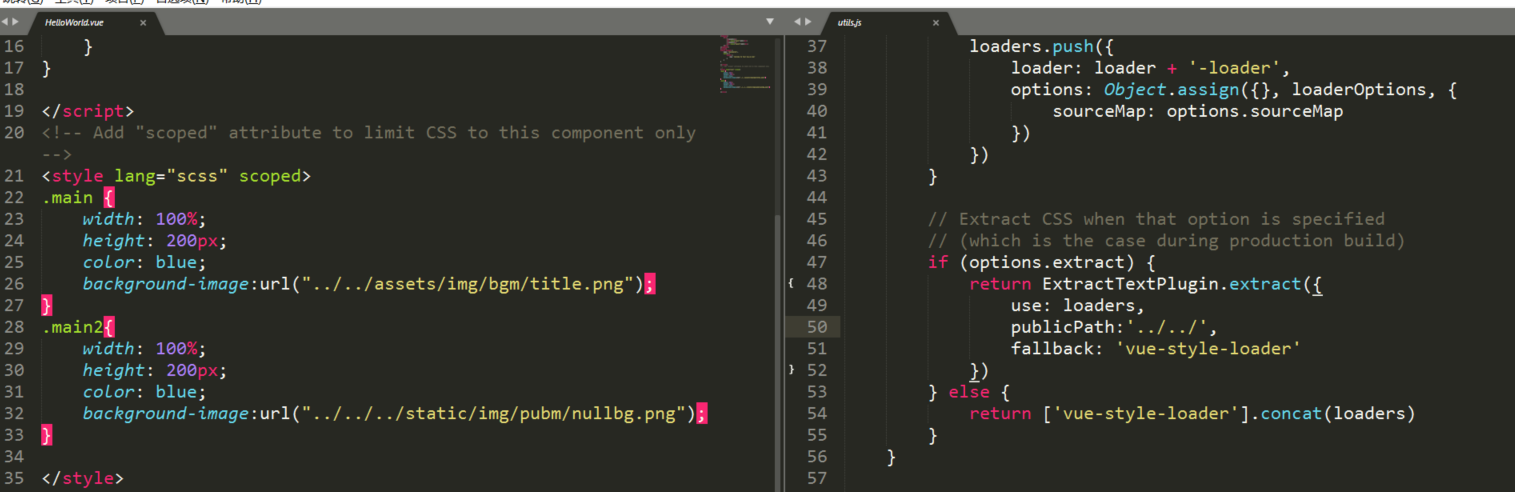
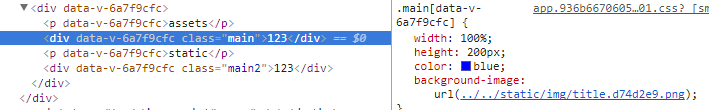
如下图:在项目中写的是可以访问到的相对路径(请注意右侧的publicPath,在build/utils.js/exports.cssLoaders中):

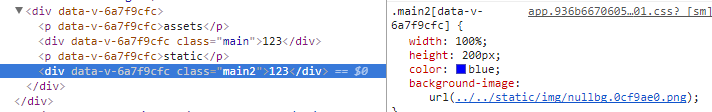
下图为打包编译后的结果:


由此可见,assets相对于.vue文件的位置更重要,若将publicPath改为../../../相对于static事实证明这样的时候关于assets里的文件会找不到。
当然,打包的时候可能还有其他的各种问题,这里只是粗略的指出一点,网上教程也很多,但有用的不多,还是得自己跑一遍才能够检验是否正确。加油吧,骚年!
vue -- 打包资源正确引用及背景图引入的更多相关文章
- css考核点整理(八)-在什么情况下通过img引入图片,什么情况用背景图引入?背景属性有哪些
在什么情况下通过img引入图片,什么情况用背景图引入?背景属性有哪些
- vue打包成app后,背景图片不显示
问题: 在使用npm run build 打包后, 如果在页面中使用img标签引入,打包后的路径是由index.html开始访问的,真正访问的是Static/img/图片名, 是正确的, 但是写在cs ...
- Vue-cli 构建项目 的`.vue`组件中, scss中添加背景图路径问题
[解决方法]: 更改build/utils.js文件中的 ExtractTextPlugin 的 options配置. if (options.extract) { return ExtractTex ...
- 【转载】VUE的背景图引入
我现在的项目要将登录页面的背景引一图片做为背景图片,按原jsp中的写法,发现无法找到背景图片,最后从网上查资料,采用上面的写法,成功显示出背景图片,参考网址 https://blog.csdn.net ...
- vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
问题描述 一般情况下,通过webpack+vue-cli默认打包的css.js等资源,路径都是绝对的 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径 ...
- webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- [整理] webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用 https://www.cnblogs.com/moqiutao/p/7496718.html
- vue打包静态资源路径不正确的解决办法
vue打包静态资源路径不正确的解决办法 vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的asset ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
随机推荐
- 如何设置minSdkVersion和targetSdkVersion
转http://www.07net01.com/2015/07/878098.html minSdkversion和targetSdkVersion相信很多人都不太理解,我在网上也看了许多关于这两者区 ...
- sqlserver 函数里并返回一个表格数据拼接的字符串
Create function [dbo].[GetChildWorkerExtension]( @ChildId int)returns nvarchar(100)asbegin ...
- CDN存储和加速静态文件是什么回事(整理)(CDN是什么)
CDN存储和加速静态文件是什么回事(整理)(CDN是什么) 一.总结 一句话总结: 内容分发网络:Content Delivery Network:依靠网络中的各个节点,就近发放静态资源. CDN的全 ...
- 计算地球上两个坐标点(经度,纬度)之间距离sql函数
go --计算地球上两个坐标点(经度,纬度)之间距离sql函数 --作者:lordbaby --整理:www.aspbc.com CREATE FUNCTION [dbo].[fnGetDistanc ...
- Javascript-- jQuery 核心
jQuery中each方法的应用 jQuery中有个很重要的核心方法each,大部分jQuery方法在内部都会调用each,其主要的原因的就是jQuery的实例是一个元素合集 如下:找到所有的div, ...
- 201621123014《Java程序设计》第三周学习总结
<Java程序设计>第三周实验报告 1. 本周学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识点组织起来.请使用工具画出本周学习到的知识 ...
- 一次websocket的抓包体验
一个简单的demo 我们知道websocket一种服务端推送技术,首先Websocket是基于HTTP协议的,或者说借用了HTTP的协议来完成一部分握手.后续数据传递是基于TCP的. 客户端代码 &l ...
- poj3630 Phone List (trie树模板题)
Phone List Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 26328 Accepted: 7938 Descr ...
- hdu Digital Square(广搜)
题目:给出n,求出最小的m,满足m^2 % 10^k = n,其中k=0,1,2 http://acm.hdu.edu.cn/showproblem.php?pid=4394 只要有一个x满足条件便 ...
- Codechef Union on Tree
Codechef Union on Tree https://www.codechef.com/problems/BTREE 简要题意: 给你一棵树,\(Q\)次询问,每次给出一个点集和每个点的\(r ...
