element el-tree循环遍历树形结构,并动态赋值disabled属性
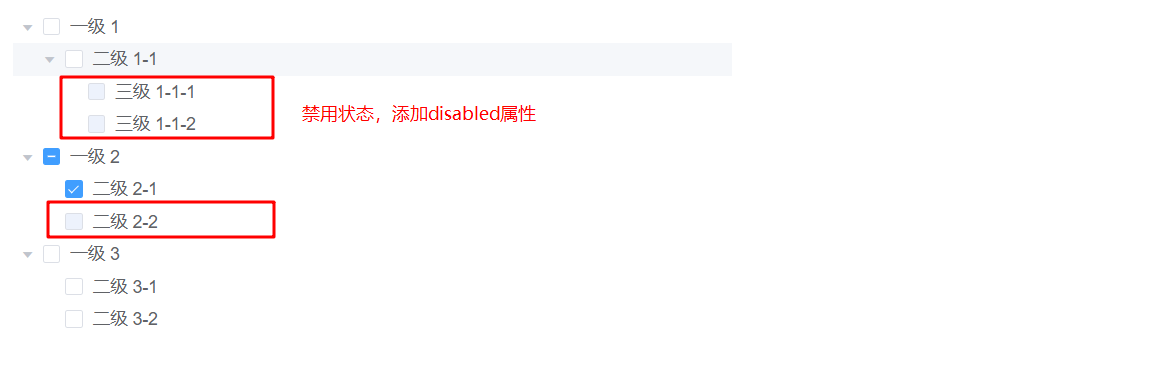
凌晨3点,功夫不负有心人,已经累趴,效果终于出来:

看到树形结果,我们首先想到的是肯定需要用到递归了。
贴上代码:
<style scoped>
.form {
width: 50%;
}
</style> <template> <div class="form"> <el-tree
:data="data2"
show-checkbox
node-key="id"
default-expand-all
:props="defaultProps">
</el-tree>
</div> </template> <script>
export default {
data() {
return {
data2: [
{
fs: 0,
id: 1,
label: "一级 1",
children: [
{
fs: 0,
id: 4,
// disabled:true,
label: "二级 1-1",
children: [
{
fs: 1,
id: 9,
label: "三级 1-1-1"
},
{
fs: 1,
id: 10,
label: "三级 1-1-2"
}
]
}
]
},
{
fs: 0,
id: 2,
label: "一级 2",
children: [
{
fs: 0,
id: 5,
label: "二级 2-1"
},
{
fs: 1,
id: 6,
label: "二级 2-2"
}
]
},
{
fs: 0,
id: 3,
label: "一级 3",
children: [
{
fs: 0,
id: 7,
label: "二级 3-1"
},
{
fs: 0,
id: 8,
label: "二级 3-2"
}
]
}
],
defaultProps: {
children: "children",
label: "label"
}
};
},
methods: {
tickMenuIdFilter: function() {
var resultArr = new Array();
var getTickMenuId = function(obj) {
if (undefined == obj || null == obj || !obj instanceof Object) {
return;
}
if (obj.fs > 0) {
// console.log('obj',obj)
obj.disabled = true;
resultArr.push(obj.id);
}
if (null != obj.children && obj.children instanceof Array) {
for (let child of obj.children) {
getTickMenuId(child);
}
}
}; return {
filter: function(arr) {
if (!arr instanceof Array) {
return false;
}
resultArr = new Array();
for (let rootMenu of arr) {
getTickMenuId(rootMenu);
}
return resultArr;
}
};
}
},
created() {
this.tickMenuIdFilter().filter(this.data2);
console.log("data2", this.data2[0].children[0]);
}
};
</script>
备注:也许代码冗余,但是效果亲测出来啦
element el-tree循环遍历树形结构,并动态赋值disabled属性的更多相关文章
- tree:以树形结构显示目录下的内容
tree命令 1.命令详解 [功能说明] tree命令的中文意思为“树”,功能是以树形结构列出指定目录下的所有内容包括所有文件.子目录及子目录里的目录和文件. [语法格式] tree [option] ...
- Linux/Ubuntu tree 命令以树形结构显示文件夹目录结构
1.安装命令工具 sudo apt-get -y install tree 2.可以查看关于tree命令的帮助信息 $ tree --help usage: tree [-adfghilnpqrstu ...
- 【转】linux tree命令以树形结构显示文件目录结构 ---- 不错
原文网址:http://jingyan.baidu.com/article/acf728fd19c7eff8e510a3eb.html 今天小编来给分享Linux 系统下一个非常有用的命令的使用:tr ...
- Vue组件模板形式实现对象数组数据循环为树形结构
数据结构为数组中包含对象--树形结构,用Vue组件的写法实现以下的效果: 树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据.本文为用Vue实现方式,另有一篇为用knockout ...
- SAP Tree editor(树形结构)
SAP List Tree 效果 源代码 *&---------------------------------------------------------------------* *& ...
- linux下怎么用tree命令以树形结构显示文件目录结构?
tree命令以树状图列出文件目录结构.不过某些Linux上(Centos 6.4)没有tree命令,本文将介绍安装方法. 常用参数: ? 1 2 3 4 5 6 tree -d 只显示目录. tr ...
- EasyUI使用tree方法生成树形结构加载两次的问题
html代码中利用class声明了easyui-tree,导致easyUI解析class代码的时候先解析class声明中的easyui-tree这样组件就请求了一次url:然后又调用js初始化代码请求 ...
- sql循环查询树形结构
pid:父类别id ' connect by prior pid = id --查询父祖类别 union ' connect by prior id = pid;--查询子孙类别 这样查询出选中id ...
- linux tree命令以树形结构显示文件目录结构
http://jingyan.baidu.com/article/acf728fd19c7eff8e510a3eb.html winscp 传递文件到ubuntu上用winscp
随机推荐
- 【转载】C语言综合实验1—学生信息管理系统
http://www.cnblogs.com/Anker/archive/2013/05/06/3063436.html 实验题目:学生信息管理系统 实验要求:用户可以选择1-7可以分别进行学生信息的 ...
- jQuery的AJax异步加载
主要用到load()方法以及getScript()方法,具体以一个例子说明: 在现有html文件中加载一个拟好的片段,以及在片段加载完成之前阻止用户进一步操作的弹出框. 首先是现有html代码,无任何 ...
- [xdoj1007]易碎的鸟蛋(dp)
解题思路:f[n,m]表示n层楼.m个鸡蛋时所需要的最小次数,则 转移方程为:f[n,m] = min{ 1+max(f[i-1,m-1], f[n-i,m]) | i=1..n }初始条件:f[i, ...
- latex学习
第一段代码 \documentclass{article} \usepackage{ctex} \begin{document} \section{文字} 特可爱模板 \section{数学} \[ ...
- javascript 函数,事件
1.函数字符串函数 var s=new string(); var ss="hello world"; var sss=""HELLO, WORLD" ...
- 项目一:在线下单(补充) activeMQ使用(重点) 重构客户注册功能,发短信功能分离
1 课程计划 1.在线下单(补充) 2.activeMQ使用(重点) n 简介和安装 n activeMQ入门案例 n spring整合activeMQ应用 3.重构客户注册功能,发短信功能分离 n ...
- Netty的Channel
Channel是一个网络端口连接,或者是可以进行读,写,链接,绑定端口的组件的连接. Channel就是一个链接,它提供了如下的功能. 1:获取当前链接的状态 2:配置当前链接参数 3:进行read ...
- struts学习记录
see also:http://blog.csdn.net/chenggil10/article/details/5965806#_Toc250472631 0.struts2每一个请求,都new一个 ...
- windows脚本设置网络IP地址
需求描述 不通的网络环境下,可能需要设置静态IP地址,或设置为动态获取,每次重复手动的配置费时费力,通过脚本可以实现一键设置 脚本实现 1.设置静态IP 1.1新建文本文档,复制粘贴如下内容 nets ...
- 基于.NET平台常用的框架整理[转载]
自从学习.NET以来,优雅的编程风格,极度简单的可扩展性,足够强大开发工具,极小的学习曲线,让我对这个平台产生了浓厚的兴趣,在工作和学习中也积累了一些开源的组件,就目前想到的先整理于此,如果再想到,就 ...
