jquery验证前端页面
一共三个页面
- jquery.html文件(前端页面,jquery验证用户信息)
- jquerytest.php文件(后台处理页面)
- jquerydb.php文件(数据库)
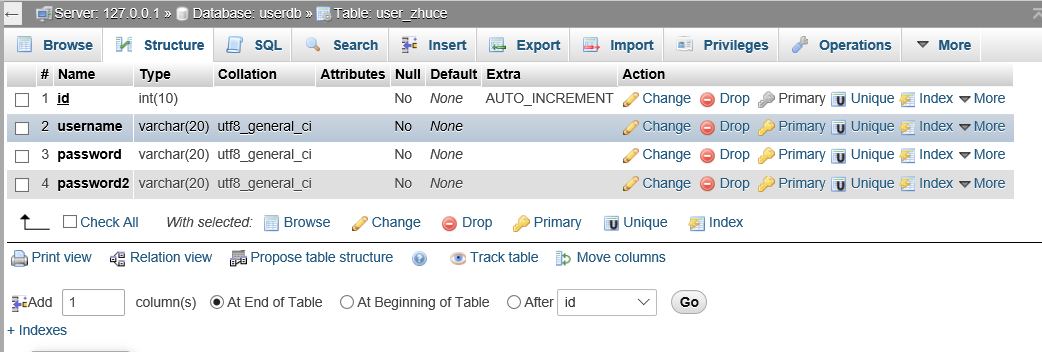
数据表结构

jquery.html
| jquery需要表单<form>把form里的值传到php文件;而ajax可以不用表单元素,可以通过url:"***.php“ type="post"传值 |
<!DOCTYPE html>
<html>
<head>
<title>注册</title>
<meta charset="UTF-8" />
<!-- 引用的jquery文件 在谷歌浏览器中可以执行的jqery文件 ;这个可以直接使用,不用下载-->
<script src="https://weui.io/zepto.min.js"></script> <!-- 引用的jquery文件 在ie浏览器中可以执行的jqery文件,我是下载到本地的-->
<script src="jquery.min.js"></script>
<!--
jquery验证
-->
<script type="text/javascript">
$(function() {
$('#form1').submit(function() { //当提交表单时,会发生 submit 事件。该事件只适用于表单元素。submit() 方法触发 submit 事件,或规定当发生 submit 事件时运行的函数。
var username = $("#username").val(); //获取input的内容
var pass1 = $("#pass1").val();
var pass2 = $("#pass2").val();
if (username == "" || pass1 == "" || pass2 == "") {
alert("请填写完整");
return false;
}
if (pass1 != pass2) {
alert("两次密码不一致");
return false;
}
});
});
</script>
</head>
<body>
<form id="form1" action="jquerytest.php" method="post">
<div>
<div>
<div>
<label>用户名</label>
</div>
<div>
<input id="username" type="text" placeholder="请输入用户名号" name="username">
</div>
</div>
<div>
<div>
<label>密码</label>
</div>
<div>
<input type="password" id="pass1" value="" name="pass1">
</div>
</div>
<div>
<div>
<label>确认密码</label>
</div>
<div>
<input type="password" value="" id="pass2" placeholder="" name="pass2">
</div>
</div>
</div>
<div>
<input type="submit" name="sub" id="sub" value="注册" />
</div>
</form>
</body>
</html>
2 jquerytest.php
<?php
require ("jquerydb.php");//引入数据库处理文件
$db = new Mysql("localhost", "root", "", "userdb");
if (isset($_POST["sub"])) { //获取表单数据
$username = $_POST["username"];
$pass1 = $_POST["pass1"];
$pass2 = $_POST["pass2"];
define("TABLENAME", "user_zhuce");
define("SEL", "where username='$username'");
define("COLE", "(username,password,password2)");
define("DATEE", "('$username','$pass1','$pass2')");
//信息是否为空
$db -> isnull($username, $pass1, $pass2);
//密码是否一致
$db -> issame($pass1, $pass2);
if ($pass1 == $pass2) {
//查询是否有相同的用户名
$sel = $db -> select(TABLENAME, SEL);
//查询有该用户名的数目
$row = $db -> row($sel);
$r = $row[];
if ($r == ) {
echo "<script type=" . "\"" . "text/javascript" . "\"" . ">" . "window.alert" . "(" . "\"" . "该用户名已被注册" . "\"" . ")" . ";" . "</script>"; exit ;
} //插入用户信息
$insert = $db -> insert(TABLENAME, COLE, DATEE);
$sel = $db -> select(TABLENAME, SEL);
$row = $db -> row($sel);
$r = $row[];
if ($r == ) {
echo "注册成功";
} $db -> dbClose(); }
}
?>
3jquerydb.php
<?php
header("content-type:text/html;charset=utf-8");
class Mysql {
private $host;
//服务器地址
private $root;
//用户名
private $password;
//密码
private $database;
//数据库名 //通过构造函数初始化类
function Mysql($host, $root, $password, $database) {
$this -> host = $host;
$this -> root = $root;
$this -> password = $password;
$this -> database = $database;
$this -> connect();
}
//连接数据库函数
function connect() {
$this -> conn = mysql_connect($this -> host, $this -> root, $this -> password);
mysql_select_db($this -> database, $this -> conn);
mysql_query("set names utf8");
}
//关闭数据库
function dbClose() {
mysql_close($this -> conn);
}
//mysql_query函数
function query($sql) {
return mysql_query($sql);
} function row($result) {
return mysql_fetch_row($result); }
//数目
function select($tableName, $condition) {
return $this -> query("SELECT COUNT(*) FROM $tableName $condition");
}
//选择语句
function insert($tableName, $fields, $value) {
$this -> query("INSERT INTO $tableName $fields VALUES$value");
}
//判断用户名,密码,确认密码是否为空
function isnull($input1,$input2,$input3){
if($input1==""||$input2==""||$input3==""){
echo"<script type="."\""."text/javascript"."\"".">"."window.alert"."("."\""."请填写完整(php)!"."\"".")".";"."</script>"; }
}
//判断两次的密码是否一致
function issame($password1,$password2){
if($password1!=$password2){
echo"<script type="."\""."text/javascript"."\"".">"."window.alert"."("."\""."两次密码不一致!(php)"."\"".")".";"."</script>"; }
} } ?>
jquery验证前端页面的更多相关文章
- ajax验证前端页面
1.html页面 用ajax验证表单的时候不需要form标签,并把提交按钮由type=“submit ”改为type=“button” 数据表结构 ajax.html <!DOCTYPE htm ...
- javascript验证前端页面
数据表结构 1.html页面 <!DOCTYPE html> <html> <head> <title>注册</title> <met ...
- 使用 jQuery 进行前端验证
前段验证脚本的教程,其基础为jQuery的插件validate. 一.可以验证哪些信息 要求输入不能为空 要求输入格式必须为电子邮箱 要求输入格式必须为URL 要求输入格式必须为日期 要求输入格 ...
- 前端页面表格排序 jQuery Table 基础
通常来说, 排序的方式有两种, 一种是我们在查询的时候就排好序,然后将数据渲染到前台页面上, 但是这样做有个弊端,就是在争对做好了缓存处理的系统, 在查询相同数据的时候进行排序,可能不能成功, 因为进 ...
- 由前端登录验证,页面跳转,携带headers token引发的思考和尝试
目录 1 前言 2 我的实现方式与存在的问题 3 我想到的解决方案 3.1 前端跳转时携带headers{'token': token} 不就行了(经验证不可行) 3.2 前端跳转封装请求,携带hea ...
- [前端] jquery验证手机号、身份证号、中文名称
验证: 中文姓名.手机号.身份证和地址 HTML(表单): <form action=""> <div class="form-group"& ...
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- servlet自动获取前端页面提交数据
servlet自动获取前端页面jsp提交数据 以下是本人在学习过程中,因前端页面提交参数过多,后台servlet封装实体类过于麻烦而写的一个工具类,应用于jsp/servlet数据提交后,基于MVC+ ...
- Django实战(一)-----用户登录与注册系统3(前端页面、登录视图)
基本框架搭建好了后,我们就要开始丰富页面内容了.最起码,得有一个用户登录的表单不是么?(注册的事情我们先放一边.) 一. 原生HTML页面 删除原来的login.html文件中的内容,写入下面的代码: ...
随机推荐
- 笔记-python-standard library-17.7 queue
笔记-python-standard library-17.7 queue 1. queue source code:Lib/queue.py 该模块实现了多生产者,多消费者队列. 此模块实现了所有 ...
- spark stream简介
1.复杂的迭代计算 假如我们计算的需要100步的计算,但是当我执行到第99步的时候,突然数据消失, 根据血统,从头进行恢复,代价很高 sc.setCheckpointDir("共享存储文件系 ...
- HDFS HA 的 core-site.xml
<?xml-stylesheet type="text/xsl" href="configuration.xsl"?> <!-- Licens ...
- 0x01.被动信息收集
被动信息收集 基于公开渠道,不与目标系统产生直接交互,尽量避免留下痕迹(不进行大量扫描,正常交互范围) 信息收集内容 IP段 域名 邮件地址(定位邮件服务器,分为个人搭建和公网邮件系统) 文档图片数据 ...
- easyui-datagrid单选模式下隐藏表头的全选框
easyui-datagrid可以不使用复选框来进行单选,直接使用onSelect和 singleSelect:true就可以实现单选,但是有一些用户会比较习惯使用勾选框,这时会加一列checkbox ...
- 让菜鸡讲一讲费用流(EK)
让我再讲一个故事吧. 又有一些小精灵要准备从银月城(S)迁徙到Nibel山(T). 这两个地方之间的道路构成了一个网络. 每个道路都有它自己的容量,这决定了每天有多少小精灵可以同时从这儿通过. 和上一 ...
- 安装完最小化 RHEL/CentOS 7 后需要做的 30 件事情(二)
本文导航 -7. 安装 PHP0 -8. 安装 MariaDB 数据库 -9. 安装和配置 SSH 服务器 -10. 安装 GCC (GNU 编译器集) -11. 安装 Java 7. 安装 PHP ...
- 批量上传图片(jQuery-File-Upload使用)
jQuery-File-Upload jQuery-File-Upload是一个jquery下的ajax文件上传插件,支持批量上传,github地址:https://github.com/blueim ...
- css改变光标
<span style="cursor:auto"> Auto</span><br /> <span style="cursor ...
- 【APUE】Chapter11 Threads
看完了APUE第三版的Chapter11 Threads,跟着书上的demo走了一遍,并且参考了这个blog(http://www.cnblogs.com/chuyuhuashi/p/4447817. ...
