easyui rowspan
第一种写法
columns: [
[
{ field: 'depName', title: '部门', rowspan: 2, width: '100px', align: 'center' },
{ field: 'busName', title: '业务', rowspan: 2, width: '100px', align: 'center' },
{ field: 'vendorname', title: '运营商', rowspan: 2, width: '100px', align: 'center' },
{ field: '1', title: '<%=NowToday%>日当天发送量', colspan: 3, width: '100px', align: 'center' },
{ field: '1', title: '截止<%=NowToday%>日当天发送量', colspan: 3, width: '100px', align: 'center' }
],
[
{ field: 'LastTodaySend', title: '<%=LastMonth%>月', width: '100px', align: 'center' },
{ field: 'NowTodaySend', title: '<%=NowMonth%>月', width: '100px', align: 'center' },
{ field: 'ratio1', title: '环比', width: '100px', align: 'center', formatter: percentFoemat },
{ field: 'LastEndSend', title: '<%=LastMonth%>月', width: '100px', align: 'center' },
{ field: 'NowEndSend', title: '<%=NowMonth%>月', width: '100px', align: 'center' },
{ field: 'ratio2', title: '环比', width: '100px', align: 'center',formatter:percentFoemat}
]
]
});
第2种写法:
<%-- <table id="dg" class="easyui-datagrid" style="width:100%;height:auto;float:left" title="">
<thead>
<tr>
<th rowspan="2" field="depName" width="100px;" data-options="align:'center'">部门</th>
<th rowspan="2" field="busName" width="100px;" data-options="align:'center'">业务</th>
<th rowspan="2" field="vendorname" width="100px;" data-options="align:'center'">运营商</th>
<th colspan="3" field="1" data-options="align:'center'"><%=NowToday%>日当天发送量</th>
<th colspan="3" field="1" data-options="align:'center'">截止<%=NowToday%>日当天发送量</th>
</tr>
<tr>
<th field="LastTodaySend" width="100px;" data-options="align:'right'"><%=LastMonth%>月</th>
<th field="NowTodaySend" width="100px;" data-options="align:'right'"><%=NowMonth%>月</th>
<th field="ratio1" width="100px;" data-options="align:'right'" formatter="percentFoemat">环比</th>
<th field="LastEndSend" width="100px;" data-options="align:'right'"><%=LastMonth%>月</th>
<th field="NowEndSend" width="100px;" data-options="align:'right'"><%=NowMonth%>月</th>
<th field="ratio2" width="100px;" data-options="align:'right'" formatter="percentFoemat">环比</th>
</tr>
</thead>
</table>--%>
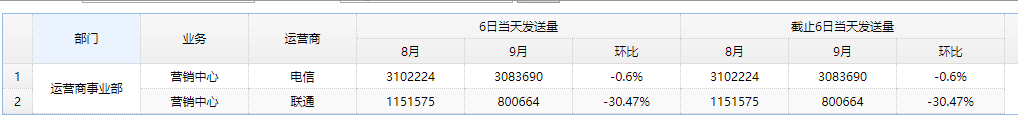
效果图:

easyui rowspan的更多相关文章
- easyui DataGrid表体单元格跨列rowspan
最近做项目用到了jquery easyui,其中一组DataGrid做的报表是给客户大领导看的,客户要求报表样式跟他们原有系统的一模一样(如下图1). DataGrid样式好调,只是城市名称单元格跨行 ...
- JQuery easyUI DataGrid 创建复杂列表头(译)
» Create column groups in DataGrid The easyui DataGrid has ability to group columns, as the followin ...
- easyui datagrid中 多表头方法总结
easyui datagrid中怎么设置表头成多行显示呢?其实很简单,就是给datagrid的columns属性设置成多个数组就行了.下面直接看例子吧,这是一个两行表头的,按照此方法,还可以设置三行表 ...
- EasyUI DataGrid 修改每页显示数量的最大值&&导出Grid到Excel
首先,最近在搞那个DataGrid的导出,发现,网上的用JS导出到本地的方法虽然可用,但是只能导出DataGrid当前的数据,例如说,DataGrid默认是最大显示50行,但是如果有多页,那么就无法显 ...
- JQuery EasyUI datagrid 复杂表头处理
下面是我项目中和网上收集的EasyUI的表头处理的,合适的拿去用吧. 例子1: $('#day_health').datagrid({ url: "sqb_b ...
- 如何用easyui+JAVA 实现动态拼凑datagrid表格(续)
前面一段时间写了一篇文章: 如何用easyui+JAVA 实现动态拼凑datagrid表格 这篇文章的话,效果是可以实现,但是经过我反复试验,还是存在一些问题的. 今天这篇文章就是向大家介绍下如何避免 ...
- easyui DataGrid 工具类之 util js
var jq; var tab; var tabsIndex; /** ...
- easyui的datagrid打印(转)
在使用easyui插件的时候,使用最多的应该是datagrid插件.有时候根据客户需求,可能需要将datagrid内容进行打印,这时候如果直接调用window.print,可能由于easyui的dat ...
- 扩展 easyui 控件系列:为datagrid 增加过滤行
此功能还为真正完成,起到抛砖引玉的效果,发动大家的力量把这个功能完善起来,效果图如下: 基本上就是扩展了 datagrid.view 中的onAfterRender 这个事件,具体代码如下: $.ex ...
随机推荐
- web service的理解
http://blog.csdn.net/u011075267/article/details/41522643
- Jtable实现
package database; import java.util.Vector; import javax.swing.table.AbstractTableModel; public class ...
- Python函数-complex()
complex([real[, imag]]) 作用: 创建一个值为real + imag * j的复数或者转化一个字符串或数为复数.如果第一个参数为字符串,则不需要指定第二个参数. 参数real: ...
- Makefile 自动产生依赖 ***
代码如下: 其实这里主要是为每个C文件建立一个同名的后缀为.d.该文件的作用是使用gcc的-M属性来自动生成.o文件的头文件依赖关系. 第1,2,4都好理解. 第2行解释: 使用gcc -M 的属性将 ...
- Python numpy函数:reshape()
reshape()函数用于改变数组对象的形状: import numpy as np a = np.array([1,2,3,4,5,6,7,8]) #转换成2D数组 b = a.reshape((2 ...
- pushd,popd,dirs,cd -让切换目录更方便
与linux cd命令相似,用pushd实现在不同目录间切换 在命令行模式下,当你工作在不同目录中,你将发现你有很多时间都浪费在重复输入上如果这些目录不在同一个根目录中,你不得不在转换时输入完整的路径 ...
- 关于java中getClass()和getSuperClass()的讲解
为了讲解这个问题,我们先来看一下下面的代码: package com.yonyou.test; import java.util.Date; class Test extends Date{ priv ...
- Java8 日期和时间实用技巧
新的日期API ZoneId: 时区ID,用来确定Instant和LocalDateTime互相转换的规则 Instant: 用来表示时间线上的一个点 LocalDate: 表示没有时区的日期, Lo ...
- cURL使用教程及实例演示
curl里面的函数不多,主要有: curl_init — 初始化一个CURL会话curl_setopt — 为CURL调用设置一个选项curl_exec — 执行一个CURL会话curl_close ...
- rsync 同步mac机器目录数据到windows2008R2
openssh rsync -azvP --progress -e "ssh -p 6099" /ahwater/rsync/ ahwater@ip:/ahwater
