从零开始的全栈工程师——html篇1.8(知识点补充与浏览器兼容性)
知识点补充
一、浏览器的兼容问题(关于浏览器的兼容问题 有很多大佬已经解释的很清楚了 这个得自己百度去多花点时间去了解 这里咱们只说一下前面的漏点)
浏览器兼容性问题又被称为网页兼容性或网站兼容性问题,指网页在各种浏览器上的显示效果可能不一致而产生浏览器和网页间的兼容问题。
在网站的设计和制作中,做好浏览器兼容,才能够让网站在不同的浏览器下都正常显示。而对于浏览器软件的开发和设计,浏览器对标准的
更好兼容能够给用户更好的使用体验。
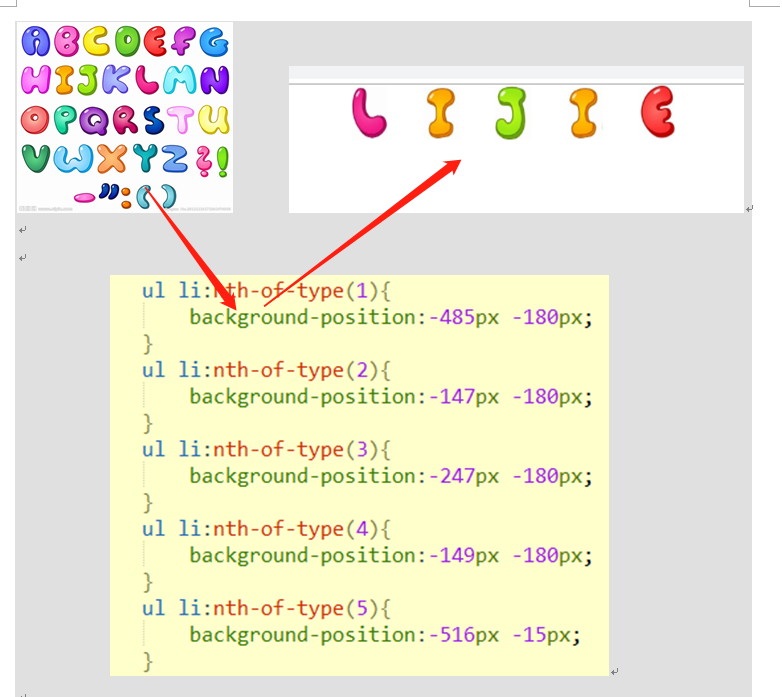
二、background-position ,雪碧图
为什么使用雪碧图??
我们使用雪碧图之后 本来需要多次请求的图片 我们一次就请求过来了 减少了该页面
向服务器的请求次数 间接的优化了该页面的性能
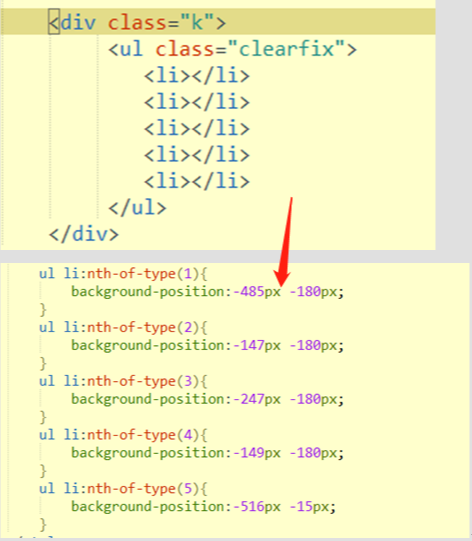
利用background-position属性来实现 如下

三、结构选择器:nth-of-type(1){}
比如ul里有很多的li咱们可以用结构选择器来一个一个选 就不需要再给li起名字用了

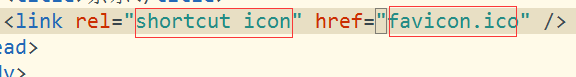
四、title中的小图标

我们需要借鉴link标签

Title中的小图标就出来了,href这里不能写成 ./
五.link标签有哪些属性
rel type href
Rel 是当前页面和url之间的关系 rel=”stylesheet”
Type 是资源文件的mime类型 .html文件mime类型是text/html 图片的mime类型
Image/jpg(png/gif) css的mime类型是text/css js的mime类型是text/javascript。
Mime类型,客户端和服务器之间的暗号,根据拓展名而定。
六、css属性补充
1.让文本域不被人为拉伸:
textarea{
resize: none;
}
2.让表格的边框变细
table{
border-collapse: collapse;
}
3.Font的简写

4.光标的形状cursor:pointer;
cursor 光标属性值有 pointer 抓手,指针 wait help
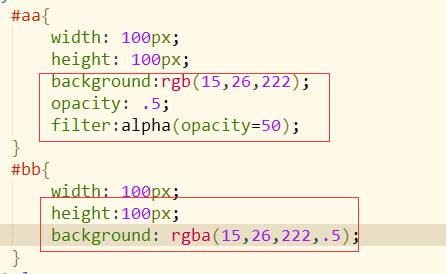
5.rgb 和rgba和opacity
Rgb()颜色的表示方法值是0-255如background:rgb(12,15,16);
Opacity表示透明度 值是0-1;

Rgba() r是red 0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是0-1;
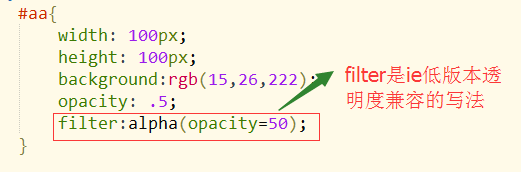
但是ie低版本不支持。

Rgb和opacity 与rgba的区别?
前者的内容也跟着透明,后者的内容不跟着透明。内容包含图片和文字。
浏览器兼容性:
1.清除浮动的兼容性
清除浮动在低版本浏览器不行,需要处理兼容性

加一个.clearfix{*zoom:1;}
2.透明度的兼容写法
opacity:0.3;
filter:alpha(opacity==30);
3.各种国外浏览器在CSS3中的兼容问题
国内的浏览器的内核都是谷歌
Chrome的前缀-webkit-
Firefox的前缀-moz-
IE的前缀-ms-
Opera的前缀-o-
4.ie6 不支持document.documentElement
写法:
var w=document.documentElement.clientWidth || document.body.clientWidth
获取浏览器可见区的宽度
5.offset的兼容问题
document.body 获取的是文档中的body标签
document.documentElement 获取的是文档中根节点 就是整个html
document.body.clientWidth
document.documentElementWidth
二者获取的width的值不一样差16px
ie6 不支持document.documentElement
写法:
var w=document.documentElement.clientWidth || document.body.clientWidth
获取浏览器可见区的宽度
Js解决兼容的方法
1. ||
案例:
Var dd=document.documentElement.clientWidth || document.body.clientWidth
2. if()else{}
案例:
if(window.getComputedStyle){
csss=window.getComputedStyle(aa,null)
}else{
csss=aa.currentStyle
}
console.log(csss)
3.try{} catch(err){}
必须在报错的条件下,和if else比较性能上比较差,不在万不得以的情况下不使用
事件对象的兼容性
1.addEventlistener 和 attachEvent
二级事件绑定addEventlistener ie8以下没有 得用attachEvent
2.mouseevent有兼容性
①标准浏览器可以直接读取 但是ie不行
②解决办法:var e = e || window.event
3.event对象的兼容性
clientX和clientY的兼容性 是鼠标离窗口左上角的坐标
①clientX和clientY是鼠标到浏览器窗口左上角的距离坐标
②pageX和pageY是鼠标到网页左上角的距离坐标 但是ie低版本没有这个属性
③在ie下怎么算pageY的值: 用clientY + scrollTop = pageY
4.阻止冒泡事件的兼容性
①标准浏览器:event.stopPropagation( )
②ie低版本:event.cancelBubble=true(通用的标准浏览器也可以)
③兼容写法:event.stopPropagation?event.stopPropagation( ):event.cancelBubble=true
5.阻止事件的默认行为
①标准浏览器:event.preventDefault
②ie8以下:event.returnValue=false
③event.preventDefault?Event.preventDefault( ):event.return = false
从零开始的全栈工程师——html篇1.8(知识点补充与浏览器兼容性)的更多相关文章
- 从零开始的全栈工程师——html篇1
全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块 HTML篇 html(超文本标记语言,标记通用标记语言下的一个应用.) “超文本”就是指页面内可以包含图片.链接,甚至音乐 ...
- 从零开始的全栈工程师——html篇1.2
起名方式与CSS 一.起名方式(起名方式也叫选择器) 起名的目的是为了给标签添加属性 常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.) 样式的 ...
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——html篇1.7
position定位与表单 一.position 1.Position细说 Position:relative; Left:100px; Top:100px; Position:absolute; L ...
- 从零开始的全栈工程师——html篇1.5
列表与边距探讨和行块 一.列表 1.无序列表(UL) 1)内部必须有子标签<li></li>2)天生自带内外边距 p也是自带 大家会发现用UL的时候内容前面会出现一个像这样的一 ...
- 从零开始的全栈工程师——html篇1.4
背景与边框 一.背景(backgound) 1.背景颜色:background-color:red;(简写:background:color;) 备注:ie9以下给body设置background-c ...
- 从零开始的全栈工程师——html篇1.3
文本.字体css样式与前期英语单词汇总 一.文本样式(text) 1.颜色:color:red; 2.文本对齐方式:text-align:left/center/right/justify; left ...
- 从零开始的全栈工程师——PHP篇 ( 单词汇总 ) ( php解决文字乱码 )
解决乱码: header("Content-Type: text/html;charset=utf-8"); 单词 局部的: local 全局的: global 静态的: stat ...
- 从零开始的全栈工程师——js篇(cookie)
Cookie是由服务器端生成,发送给User-Agent,浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器,对cookie知识感兴 ...
随机推荐
- 为组件设定UI
-----------------siwuxie095 工程名:CustomizeSwing 包名:com.siwuxie095.swing 类 ...
- 并行fp-growth图解(mahout)
FP-growth Apriori算法的一个主要瓶颈在于,为了获得较长的频繁模式,需要生成大量的候选短频繁模式.FP-Growth算法是针对这个瓶颈提出来的全新的一种算法模式.目前,在数据挖掘领域,A ...
- macos下清除dnscache
sudo killall -HUP mDNSResponder 参见链接
- Jmeter分布式测试需要注意事项
Jmeter分布式测试需要注意事项: 1. 如果脚本中有用到CSV Data Set Config,则所有的模拟机都必须在相应的目录下存在该文件.如下图,则必须所有模拟机的F盘下都有user.txt文 ...
- Umbraco 的template使用的默认Model问题
Umbraco中的Template默认都继承自 Umbraco.Web.Mvc.UmbracoTemplatePage @inherits Umbraco.Web.Mvc.UmbracoTemplat ...
- 关于mysql查询最近一条记录
关于mysql查询最近一条记录 最近项目中遇到需要查询记录当前时间最近的一条记录的问题,开始感觉无从下手,后来逐步发现了三种解决方案. 下策——查询出结果后将时间排序后取第一条 select * fr ...
- 图片 响应式图像 Images Figures
响应式图像 Bootstrap中的图像响应 .img-fluid <img class="img-fluid" src="http://lorempixel.com ...
- Solr 6.7学习笔记(02)-- 配置文件 managed-schema (schema.xml) -- 样例(6)
managed-schema 样例: <?xml version="1.0" encoding="UTF-8" ?> <!-- License ...
- UML——前两章
前言 软件开发过程中,在生命周期中,我们大都知道要写文档,但是针对这种团队集体完成的事情,如果中间出现了人员流动问题,这时侯有文档仅仅是不够的.为了让大多数开发人员和用户能直观的了解软件开发的进度和流 ...
- 清北刷题冲刺 10-31 a.m
集合 #include<iostream> #include<cstdio> #include<algorithm> using namespace std; ], ...
