常用的CSS属性列表汇总
常用的CSS属性列表汇总
近期教学给学员总结常用的CSS属性,方便学习查询,正好发上来也给大家分享一下。
表格最右列的数字标识支持的CSS最低版本。
01. CSS背景属性(Background)

属性与描述
background:在一个声明中设置所有的背景插件1
background-attachment:设置背景图像是否固定或者随着页面的其余部分滚动1
background-color:设置元素的背景颜色1
background-image:设置元素的背景图像1
background-position:设置背景图像的开始位置1
background-repeat:设置是否及如何重复背景图像
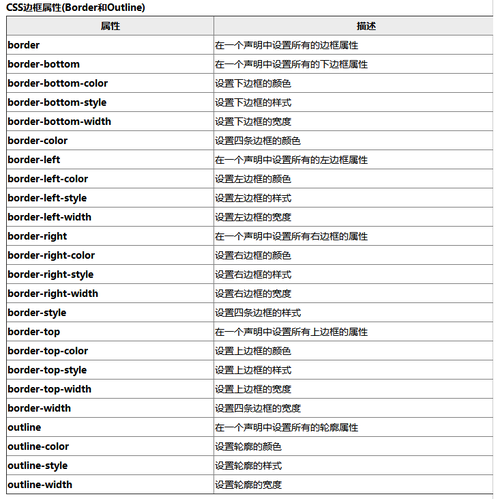
02. CSS边框属性(Border和Outline)

属性与描述
border:在一个声明中设置所有的边框属性1
border-bottom:在一个声明中设置所有的下边框属性1
border-bottom-color:设置下边框的颜色2
border-bottom-style:设置下边框的样式2
border-bottom-width:设置下边框的宽度1
border-color:设置四条边框的颜色1
border-left:在一个声明中设置所有的左边框属性1
border-left-color:设置左边框的颜色2
border-left-style:设置左边框的样式2
border-left-width:设置左边框的宽度1
border-right:在一个声明中设置所有右边框的属性1
border-right-color:设置右边框的颜色2
border-right-style:设置右边框的样式2
border-right-width:设置右边框的宽度1
border-style:设置四条边框的样式1
border-top:在一个声明中设置所有上边框的属性1
border-top-color:设置上边框的颜色2
border-top-style:设置上边框的样式2
border-top-width:设置上边框的宽度1
border-width:设置四条边框的宽度1
outline:在一个声明中设置所有的轮廓属性2
outline-color:设置轮廓的颜色2
outline-style:设置轮廓的样式2
outline-width:设置轮廓的宽度
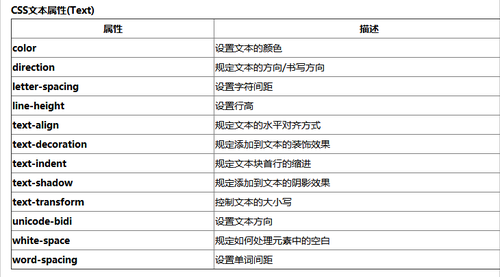
03. CSS文本属性(Text)

属性与描述
color:设置文本的颜色1
direction:规定文本的方向/书写方向2
letter-spacing:设置字符间距1
line-height:设置行高1
text-align:规定文本的水平对齐方式1
text-decoration:规定添加到文本的装饰效果1
text-indent:规定文本块首行的缩进1
text-shadow:规定添加到文本的阴影效果2
text-transform:控制文本的大小写1
unicode-bidi:设置文本方向2
white-space:规定如何处理元素中的空白1
word-spacing:设置单词间距1
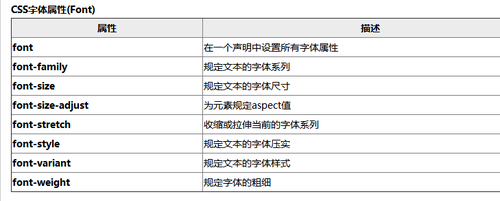
04. CSS字体属性(Font)

属性与描述
font:在一个声明中设置所有字体属性1
font-family:规定文本的字体系列1
font-size:规定文本的字体尺寸1
font-size-adjust:为元素规定aspect值2
font-stretch:收缩或拉伸当前的字体系列2
font-style:规定文本的字体压实1
font-variant:规定文本的字体样式1
font-weight:规定字体的粗细
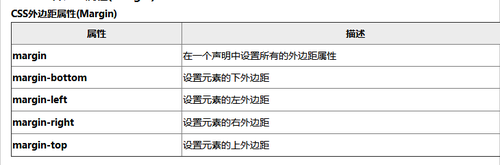
05. CSS外边距属性(Margin)

属性与描述
margin:在一个声明中设置所有的外边距属性1
margin-bottom:设置元素的下外边距1
margin-left:设置元素的左外边距1
margin-right:设置元素的右外边距1
margin-top:设置元素的上外边距
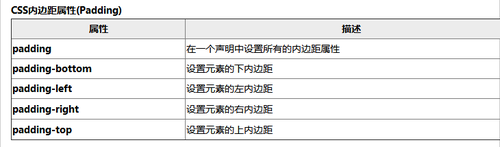
06. CSS内边距属性(Padding)

属性与描述
padding:在一个声明中设置所有的内边距属性1
padding-bottom:设置元素的下内边距1
padding-left:设置元素的左内边距1
padding-right:设置元素的右内边距1
padding-top:设置元素的上内边距
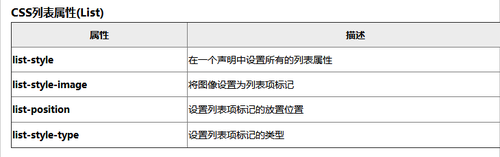
07. CSS列表属性(List)

属性与描述
list-style:在一个声明中设置所有的列表属性1
list-style-image:将图像设置为列表项标记1
list-position:设置列表项标记的放置位置1
list-style-type:设置列表项标记的类型
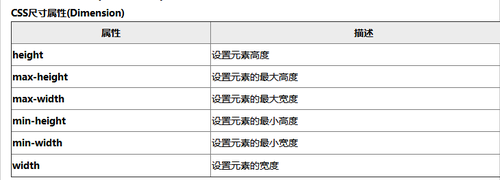
08. CSS尺寸属性(Dimension)

属性与描述
height:设置元素高度1
max-height:设置元素的最大高度2
max-width:设置元素的最大宽度2
min-height:设置元素的最小高度2
min-width:设置元素的最小宽度2
width:设置元素的宽度1
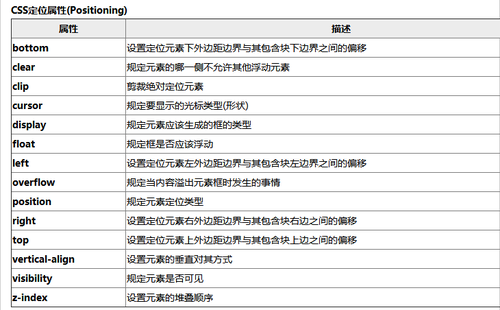
09. CSS定位属性(Positioning)

属性与描述
bottom:设置定位元素下外边距边界与其包含块下边界之间的偏移2
clear:规定元素的哪一侧不允许其他浮动元素1
clip:剪裁绝对定位元素2
cursor:规定要显示的光标类型(形状)2
display:规定元素应该生成的框的类型1
float:规定框是否应该浮动1
left:设置定位元素左外边距边界与其包含块左边界之间的偏移2
overflow:规定当内容溢出元素框时发生的事情2
position:规定元素定位类型2
right:设置定位元素右外边距边界与其包含块右边之间的偏移2
top:设置定位元素上外边距边界与其包含块上边之间的偏移2
vertical-align:设置元素的垂直对其方式1
visibility:规定元素是否可见2
z-index:设置元素的堆叠顺序
10. CSS表格属性(Table)

属性与描述
border-collapse:规定是否合并表格边框2
border-spacing:规定相邻单元格边框之间的距离2
caption-side:规定表格标题的位置2
empty-cells:规定是否显示表格中的空单元格上的边框和背景2
table-layout:设置用于表格的布局算法
常用的CSS属性列表汇总的更多相关文章
- 整理 W3CSchool 常用的CSS属性列表
近期教学给学员总结常用的CSS属性,方便学习查询,正好发上来也给大家分享一下,O(∩_∩)O. 摘选自:http://www.w3cschool.com.cn/ 表格最右列的数字标识支持的CSS最低版 ...
- 第60天:js常用访问CSS属性的方法
一. js 常用访问CSS 属性的方法 我们访问得到css 属性,比较常用的有两种: 1. 利用点语法 box.style.width box.style.top 点语法可以得到 ...
- HTML常用的css属性(及其简写)
这篇文章主要介绍几个常用css属性和简写 本文目录: 1.背景属性 2.边框属性 3.字体属性 4.外边距 5.填充 6.颜色 1.background[背景属性] background-color ...
- 常用的CSS属性
1.CSS背景属性(background) 属性 描述 background 在一个声明中设置所有的背景属性 background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动 ...
- 一些很好用但不常用的css属性总结 (持续中......)
在各种框架横行的9012,感觉我们学前端的都变得浮躁了很多,放一张最近流行的神图: 唉,扯远了, 还是整理我的东西吧,路漫漫其修远兮,吾将上下而求索! 1, position:sticky; 粘性定位 ...
- 黑马学习CSS之CSS模块化规范全部组成 CSS属性列表
- HTML CSS 属性大全
CSS 属性大全 文字属性 「字体族科」(font-family),设定时,需考虑浏览器中有无该字体. 「字体大小」(font-size),注意度量单位.<绝对大小>|<相对大小&g ...
- CSS属性(常用的属性)
CSS属性(常用的属性)http://www.w3school.com.cn/cssref/index.asp 一:文本与字体属性 1.字体属性 (1):font-size:字体的大小(例如:font ...
- 常用css属性
一.常用css属性 (1) *block(区块) 行高 line-height:数值 | inherit | normal;字间距 letter-spacing: 数值 | inherit | nor ...
随机推荐
- 做c语言的码农专业发展方向
写了几年C语言代码,最近在思索,何去何从比较好? 搜索了一下,发现几个答案: 2015年10月编程语言排行榜 丢开C语言在教学应用外.在目前C语言的实际应用中.常见的应用的情景有如下: 内核/驱动,b ...
- Python中使用json.loads解码字符串时出错:ValueError: Expecting property name: line 1 column 1 (char 1)
解决办法,json数据只能用双引号,而不能用单引号
- 14. CTF综合靶机渗透(七)
靶机说明 NinevehV0.3.7z是一个难度为初级到中级的BooT2Root/CTF挑战. VM虚机配置有静态IP地址(192.168.0.150) 目标 Boot to root:获得root权 ...
- 手写一个admin 组件------STARK
开一个新的项目,,建立一个stark 包, 在里面创建一个service包,在service 包里创建一个stark.py 文件, 配置好环境, makemigreations, migreate. ...
- jquery事件之事件
事件名 说明 语法 (events 事件类型,data数据,handler 事件处理函数,selector 选择器) blur() 获得失去鼠标光标焦点事件 jQueryObject.blur( [ ...
- MATLAB实现插值和拟合
插值问题在应用领域中,由有限个已知数据点,构造一个解析表达式,由此计算数据点之间的函数值,称之为插值.实例:海底探测问题某公司用声纳对海底进行测试,在5×5海里的坐标点上测得海底深度的值,希望通过这些 ...
- es6实现类的多重继承
1.类的多种继承,将多个类的接口“混入”(mix in)另一个类. function mix(...mixins) { class Mix { // 如果不需要拷贝实例属性下面这段代码可以去掉 // ...
- elementary os变成mac风(笔记)
sudo add-apt-repository ppa:philip.scott/elementary-tweaks && sudo apt-get update sudo apt-g ...
- 51nod1489(dfs)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1489 题意:中文题诶- 思路:dfs 首先我们要通过攻击第1 ...
- VS2017(Visual Studio2017) 搭建QT5开发环境
VS创建QT工程并添加到GitHub中 大家好! 欢迎打开并阅读本文,这次咱们说说怎么在VS中创建一个QT项目并且放到GitHub中吧 因为GitHub或者码云Gitee都是一个很好的提供代码托管的地 ...
