Flow Layout
--------------siwuxie095
将根面板
contentPane 的布局切换为
Flow Layout
Flow Layout 即 浮动布局,即 所有的控件都是可以浮动的
不是指
相互叠加,而是指
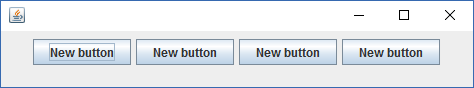
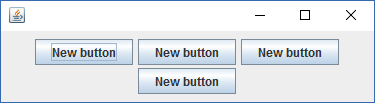
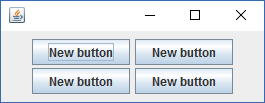
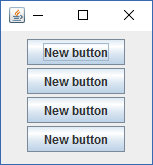
它们在窗体大小发送变化时之间的相对位置可以改变
如:向
contentPane 中添加 4 个 JButton,当缩放窗体时




对于一个控件,它的大小是由 布局管理器(Layout Manager)
来控制的
但是,有时候某些控件被
布局管理器
设定的大小并不合适,
或
不是所需要的
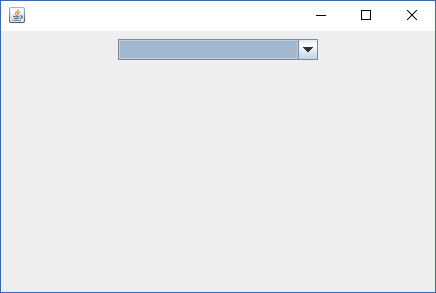
如:向
contentPane 中添加 1 个 JComboBox,发现其尺寸
非常小,不足以用来显示数据

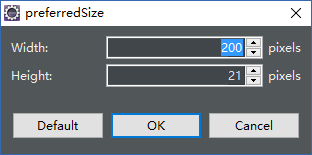
选中
JComboBox,在
高级属性
中通过
preferredSize 属性
来修改其
宽度(Width)
和
高度(Height)
「preferredSize 即针对该控件推荐的理想的 宽度 和 高度」
将
preferredSize 的宽度改为 200,布局管理器
响应请求,
将
JComboBox 的宽度改为 200

效果如下:
(注意:不能通过
size 属性来修改控件的 宽度 和 高度)

Flow Layout 的属性:
对齐方式(alignment)、元素之间的横向区间(hgap)与纵向区间(vgap)
「大多数情况下,使用默认值即可」

【made by siwuxie095】
Flow Layout的更多相关文章
- Collection View Programming Guide for iOS---(四)---Using the Flow Layout
Using the Flow Layout使用流布局 The UICollectionViewFlowLayout class is a concrete layout object that y ...
- POJ2014 Flow Layout
Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 3161 Accepted: 2199 Description A f ...
- POJ 2014:Flow Layout 模拟水题
Flow Layout Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 3091 Accepted: 2148 Descr ...
- Collection View 自定义布局(custom flow layout)
Collection view自定义布局 一般我们自定义布局都会新建一个类,继承自UICollectionViewFlowLayout,然后重写几个方法: prepareLayout():当准备开始布 ...
- POJ 2014 Flow Layout 模拟
http://poj.org/problem?id=2014 嘻嘻2014要到啦,于是去做Prob.ID 为2014的题~~~~祝大家新年快乐~~ 题目大意: 给你一个最大宽度的矩形,要求把小矩形排放 ...
- Flutter 布局(九)- Flow、Table、Wrap详解
本文主要介绍Flutter布局中的Flow.Table.Wrap控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Flow A widget that implements the ...
- Border Layout
------------------siwuxie095 根面板 contentPane 的默认布局就是 Border Layout B ...
- 细说Java主流日志工具库
概述 在项目开发中,为了跟踪代码的运行情况,常常要使用日志来记录信息. 在Java世界,有很多的日志工具库来实现日志功能,避免了我们重复造轮子. 我们先来逐一了解一下主流日志工具. java.util ...
- iOS6新特征:UICollectionView介绍
http://blog.csdn.net/eqera/article/details/8134986 1.1. Collection View 全家福: UICollectionView, UITab ...
随机推荐
- poj2396有源汇上下界可行流
题意:给一些约束条件,要求算能否有可行流,ps:刚开始输入的是每一列和,那么就建一条上下界相同的边,这样满流的时候就一定能保证流量相同了,还有0是该列(行)对另一行每个点都要满足约束条件 解法:先按无 ...
- Spring3.2.9 + JdbcTemplate 事务
XML新增声明式事务配置 <!-- 事务管理器 --> <bean id="transactionManager" class="org.springf ...
- vue中的懒加载和按需加载
懒加载 (1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. (2)异步加载的三种表示方法: 1. resolve => require([URL], resolve),支持性好 ...
- window上脚本到linux上不能用
window上的脚本一定要用dos2unix 文件名处理一下
- 面试题13:在O(1)时间删除链表结点
题目:给定单向链表的头指针和一个结点指针,定义一个函数在O(1)时间删除该结点. 链表结点与函数的定义如下: struct ListNode { int val; ListNode* next; }; ...
- AngularJS-webapp
一.搭建开发环境 cnpm i -g bower 创建git仓库 cd webapp dir git init 创建.bowerrc类文件技巧 null>.bowerrc css预编译处理:le ...
- ps-基础知识
一.常用名词及几个常见控制面板. 二.工具栏中各工具的名称及使用方法. 三.新建文件的流程和注意事项. 四.光与色的基础知识
- DataGridView绑定数据源的几种方式
使用DataGridView控件,可以显示和编辑来自多种不同类型的数据源的表格数据. 将数据绑定到DataGridView控件非常简单和直观,在大多数情况下,只需设置DataSource属性即可.在绑 ...
- spring学习-5
spring表达式SpEL 语法#{..},为bean的属性进行动态赋值 通过bean的id对bean进行引用 调用方法以及引用对象中的属性 计算表达式的值 正则表达式的匹配 修改Address.ja ...
- 在Windows 7上安装ACE 6.1.0
主机环境 操作系统:Windows 7 专业版准备ACE 用浏览器打开http://download.dre.vanderbilt.edu/,下载ACE-6.1.0和ACE-html-6. ...
