Sass、Less和Stylus
1、背景介绍
1.Sass背景介绍
Sass是对CSS(层叠样式表)的语法的一种扩充,诞生于2007年,最早也是最成熟的一款CSS预处理器语言,它可以使用变量、常量、嵌套、混 入、函数等功能,可以更有效有弹性的写出CSS。
其实现在的Sass已经有了两套语法规则:一个依旧是用缩进作为分隔符来区分代码块的;另一套规则和CSS一样采用了大括号({})作为分隔符。后一种语法规则又名SCSS,在Sass3之后的版本都支持这种语法规则。
注:Sass官网地址:<http://sass-lang.com/>
2.LESS的背景介绍
2009年开源的一个项目,受Sass的影响较大,但又使用CSS的语法,让大部分开发者和设计师更容易上手。LESS提供了多种方式能平滑的将写 好的代码转化成标准的CSS代码,在很多流行的框架和工具中已经能经常看到LESS的身影了(例如Twitter的Bootstrap框架就使用了 LESS)。
Alexis开发了LESS并提供了类似CSS的书写功能。
注:LESS的官网:<http://lesscss.org/>
3.Stylus背景介绍
Stylus,2010年产生,来自于Node.JS <http://caibaojian.com/t/javascript>社区,主要用来给Node项目进行CSS预处理支持,在此社区之内有一定支持者,在广泛的意义上人气还完全不如Sass和LESS。
Stylus被称为是一种革命性的新语言,提供一个高效、动态、和使用表达方式来生成CSS,以供浏览器使用。Stylus同时支持缩进和CSS常规样式书写规则。
注:Stylus官网:<http://learnboost.github.com/stylus>
2、安装
1.Sass的安装
Sass是Ruby语言写的,但是两者的语法没有关系。必须先安装Ruby,然后再安装Sass。
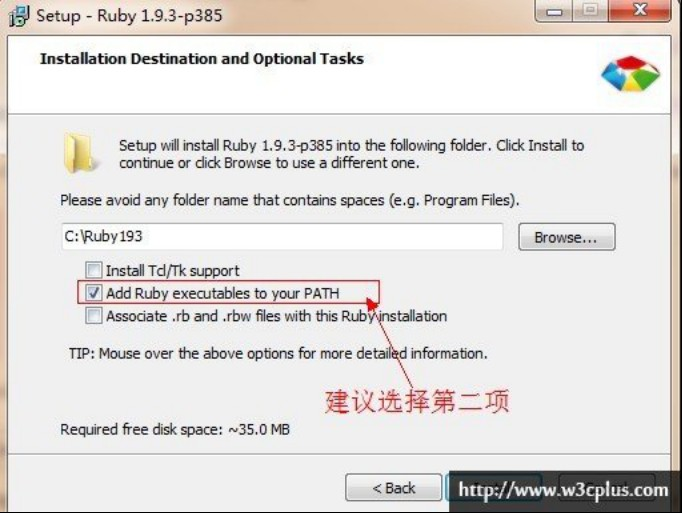
 Ruby安装文件下载好后,可以按应用软件安装步骤进行安装Ruby。在安装过程中,个人建议将其安装在C盘下,在安装过程中选择第二个选项,如下图所示:
Ruby安装文件下载好后,可以按应用软件安装步骤进行安装Ruby。在安装过程中,个人建议将其安装在C盘下,在安装过程中选择第二个选项,如下图所示:

 Ruby安装完成后,在开始菜单中找到新安装的Ruby,并启动Ruby的Command控制面板,如下图所示:
Ruby安装完成后,在开始菜单中找到新安装的Ruby,并启动Ruby的Command控制面板,如下图所示:  在启动的Ruby命令控制面板中输入下面的命令:
在启动的Ruby命令控制面板中输入下面的命令:
gem install sass
输入上面命令,回车后就会自动安装Sass:  这样Sass就安装成功了,也就可以使用了。
这样Sass就安装成功了,也就可以使用了。
2.LESS的安装
LESS的安装和Sass安装有所不同,他不需要依赖于Ruby环境,就能直接安装使用。不过LESS安装分为两种:客户端和服务器端安装。
a)客户端安装:
我们可以直接在客户端使用“.less”(LESS源文件),只需要在官网 <http://lesscss.org/>载一个javascript <http://caibaojian.com/t/javascript>脚本文件主“less.js <http://caibaojian.com/t/javascript>”,然后在我们需要引入LESS源文件的html <http://caibaojian.com/t/html>的<head>中加入如下代码:
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less">
<script src="文件路径/less.js" type="text/javascript"></script>
需要注意的是:在引入“.less”文件中,“link”的“rel”属性要设置为“stylesheet/less”。还有更重要的一点需要注意的是:LESS源文件一定要在“less.js”引入之前引入,这样才能保证LESS源文件正确编译解析。
b)服务器端安装
LESS在服务器端的使用主要是借助于LESS的编译器,将LESS源文件编译生成最终的CSS文件,目前常用的方式是利用node的包管理器 (npm)安装LESS,安装成功后就可以在Node环境中对LESS文件进行编译。如此一来,LESS在服务器的安装和Sass的安装有点相似,不同之 处是他们需依赖的环境不一样,LESS需要的是Node JS环境,而Sass需要的是Ruby环境,为了让大家能更清晰的知道如何在服务器端安装LESS,此处简单的过一下安装过程(本文演示的是在 Window7下的安装方法)。
首先到Node Js的官网下载 <http://nodejs.org/download>一个适合Windows系统的安装文件,此处下载的是“node-v0.8.20-x86.msi”:
在启动的Node Js的Command控制面板直接输入下面的命令:
$ npm install less
如果您想下载最新稳定版本的LESS,还可以尝试在Node JS的Command控制面板输入:
$ npm install less@latest
3.Stylus的安装
Stylus的安装和LESS在服务器端的安装很相似,同样依赖于Node JS的环境,也就是说也要先安装Node Js(如果安装Node JS请参考前面的介绍)。唯一不同的是在Node JS的Command控制面板输入的命令不一样:
$ npm install stylus
然后,就会自动下载安装最新的stylus库:
Sass、Less和Stylus的更多相关文章
- less,sass,stylus配置和应用教程及三者比较
less,sass,stylus配置和应用教程及三者比较 Less 1. 定义: Less是CSS预处理语言,在css基础之上增加了诸如变量,混合(mix),继承,运算,函数等功能,LESS既可以运 ...
- css预处理器 sass和stylus对比以及常用功能
在众多的css预处理器语言中,sass和stylus算是十分优秀的两个.本文主要针对两者的常用功能做个简单的对比分析.在对比中了解二者的差异,同时帮助大家更好的掌握这两种预处理语言. 本文涉及到的sa ...
- 对比学习sass和stylus的常用功能
在众多的css预处理器语言中,sass和stylus算是十分优秀的两个.本文主要针对两者的常用功能做个简单的对比分析.在对比中了解二者的差异,同时帮助大家更好的掌握这两种预处理语言.本文涉及到的sas ...
- emmet,jade,haml, slim,less,sass,coffeescript等的实战优缺点
摘要: 文章背景,来自于群内周五晚上的一次头脑风暴式的思维碰撞交流活动. 随着前端技术的蓬勃发展, 各种新技术随着生产力的需要不断的涌入我们的视野, 那今天探讨的话题是这些新时代的前端兵器谱: 一. ...
- 分享15款很实用的 Sass 和 Compass 工具
Sass 是 CSS 的扩展,增加了嵌套规则,变量,混入功能等很多更多.它简化了组织和维护 CSS 代码的成本.Compass 是一个开源的 CSS 框架,使得使用 CSS3 和流行的设计模式比以往任 ...
- 学习笔记总结---关于sass
今天跟大家共同分享交流一下关于sass的知识点: sass的产生: css不是一种编程语言,我们可以用它开发网页样式,但不能用它进行编程.它没有常量,变量,也没有条件语句,只是对属性一行行的描述,资料 ...
- 20个编写现代 CSS 代码的建议
明白何谓Margin Collapse 不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较 ...
- web前端学习部落22群 明白何谓Margin Collapse
明白何谓Margin Collapse 不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较 ...
- 20个编写现代CSS代码的建议
明白何谓Margin Collapse 不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较 ...
- BOOTSTRAP定制
1.补充:栅格系统中调整列的位置/顺序 (1)方法1:偏移量(col-*-offset-*) (2)方法2:对列进行push/pull操作 col-lg-pull-1 ~ ...
随机推荐
- Struts2的<s:date>标签使用详解[转]
作用:用来格式化显示日期的格式. 它可以用一种你指定的格式来显示 (如:“yyyy-MM-dd”),可以生成通俗易懂的注释(如:in 2 hours,14 minutes),或者用预先定义的一个格式来 ...
- PHP(Zend Studio)入门视频
视频地址: http://www.ev-get.com/article/2014/5/9/20962.html (去掉地址中的减号-:可以看视频) Zend Studio教学视频之Zend Studi ...
- 【bzoj3238】差异[AHOI2013](后缀数组+单调栈)
题目传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=3238 这道题从大概半年以前就开始啃了,不过当时因为一些细节没调出来,看了Sakits神犇 ...
- 【转】jQuery对象与DOM对象之间的转换方法
刚开始学习jquery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换. 什么是jQuery对 ...
- yum 源的配置与使用
一.yum 简介 yum,是Yellow dog Updater, Modified 的简称,是杜克大学为了提高RPM 软件包安装性而开发的一种软件包管理器.起初是由yellow dog 这一发行版的 ...
- R语言可视化
R语言基础(一) 可视化基础 ##数据获取 x1=round(runif(100,min=80,max=100)) x2=round(rnorm(100,mean=80, sd=7)) x3=ro ...
- Python爬虫之利用正则表达式爬取内涵吧
首先,我们来看一下,爬虫前基本的知识点概括 一. match()方法: 这个方法会从字符串的开头去匹配(也可以指定开始的位置),如果在开始没有找到,立即返回None,匹配到一个结果,就不再匹配. 我们 ...
- 2015 Benelux Algorithm Programming Contest (BAPC 15)E - Excellent Engineers
这题想了很久没思路,不知道怎么不sort维护二维的最小值 emmmm原来是线段树/树状数组,一维sort,二维当成下标,维护三维的最小值 #include<bits/stdc++.h> # ...
- uva 10917 最短路+dp
https://vjudge.net/problem/UVA-10917 给出N点M边的无向图,没重边.对于点A,B,当且仅当从B到终点的最短路小于任何一条从A到终点的最短路时,才考虑从A走到B,否则 ...
- java中base64
// 将 s 进行 BASE64 编码 public static String getBASE64(String s) { if (s == null) return null; return (n ...
