细说JavaScript对象(1):对象的使用和属性
JavaScript 中的一切都可以视为对象,除了两个特例:null 和 undefined。
false.toString(); // 'false'
[1, 2, 3].toString(); // '1,2,3' function Foo(){}
Foo.bar = 1;
Foo.bar; // 1
一个经常容易被误解的就是数字常量不能视为对象,实际上数字常量仍然可以视为对象。这是因为 JavaScript 解析器在解析点操作符时而将其视为浮点数特征而犯下的错误。
2.toString(); // raises SyntaxError
实际上,我们有很多方法可以使得数字常量表现为一个对象。
2..toString(); // the second point is correctly recognized
2 .toString(); // note the space left to the dot
(2).toString(); // 2 is evaluated first
对象作为数据类型
JavaScript 中的对象可以当做哈希表使用,它们主要包含键与值的对应关系。
使用 {} 符号来创建一个简单的对象,这个新建的对象将从 Object.prototype 继承而来,并且不包含自己定义的属性。
var foo = {}; // a new empty object
// a new object with a 'test' property with value 12
var bar = {test: 12};
访问对象的属性
我们可以使用两种方式来访问 JavaScript 的对象,分别是点操作符 . 和中括号操作符 [] 。
var foo = {name: 'kitten'}
foo.name; // kitten
foo['name']; // kitten
var get = 'name';
foo[get]; // kitten
foo.1234; // SyntaxError
foo['1234']; // works
两种操作符的效果几乎一样,唯一的不同是中括号操作符允许动态设置属性而且属性名可能有语法错误。(上例中的第三个情形已说明)
删除对象的属性
删除属性的唯一方法是使用 delete,将属性值设置为 undefined 或 null 只是移除了与属性相关的值,并没有真正删除属性本身。
var obj = {
bar : 1,
foo : 2,
baz : 3
};
obj.bar = undefined;
obj.foo = null;
delete obj.baz;
for (var i in obj) {
if (obj.hasOwnProperty(i)) {
console.log(i, '' + obj[i]);
}
}
上面的输出 bar undefined 和 foo null,只有 baz 真正被删除。
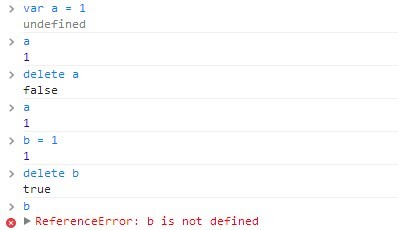
这里要说明一点,delete 只能删除属性,并不能删除变量。所以我们在定义变量时一定要养成写 var 的好习惯,任何时候,变量一定要使用 var 关键字才能声明。因为如果不写 var,变量会被误认给全局对象创建了一个新属性。





这个例子相当清楚给出了答案,a 为变量,而 b 只是一个全局对象的属性而已。
命名对象的属性
var test = {
'case' : 'I am a keyword, so I must be notated as a string',
delete : 'I am a keyword, so me too' // raises SyntaxError
};
对象的属性可以用普通字符或字符串来命名。同样也是由于 JavaScript 解析器的一个错误设计,上例中的第二种表示方法在 ECMAScript 5 中将会抛出一个错误。
错误的原因是因为 delete 是一个关键词,所以必须使用一个字符串常量来命名来适应老版的 JavaScript 解析器。
参考:
http://segmentfault.com/blog/stephenlee/1190000000477429
http://bonsaiden.github.io/JavaScript-Garden/#object.general
延伸阅读:
细说JavaScript对象(3):hasOwnProperty
细说JavaScript对象(1):对象的使用和属性的更多相关文章
- 细说JavaScript对象(4): for in 循环
如同 in 运算符一样,使用 for in 循环遍历对象属性时,也将往上遍历整个原型链. // Poisoning Object.prototype Object.prototype.bar = 1; ...
- 细说JavaScript对象(2):原型对象
JavaScript 并没有类继承模型,而是使用原型对象 prototype 进行原型式继承. 尽管人们经常将此看做是 JavaScript 的一个缺点,然而事实上,原型式继承比传统的类继承模型要更加 ...
- 细说JavaScript对象(3):hasOwnProperty
判断一个属性是定义在对象本身而不是继承自原型链,我们需要使用从 Object.prototype 继承而来的 hasOwnProperty 方法. hasOwnProperty 方法是 JavaScr ...
- 浅谈系列之 javascript原型与对象
在我学习与使用javascript三个月中,我一直对javascript的继承关系以及prototype理解不清,导致很多时候为什么这么用说不出个所以然来.截止到本周为止,通过之前的学习以及自己的再学 ...
- JavaScript权威指南 - 对象
JavaScript对象可以看作是属性的无序集合,每个属性就是一个键值对,可增可删. JavaScript中的所有事物都是对象:字符串.数字.数组.日期,等等. JavaScript对象除了可以保持自 ...
- javascript是判断对象是否是数组
JS中的数据类型: 2大类 原始类型:值保存在变量本地的数据类型 5种:Number String Boolean undefined null Number:8bytes 舍入误差-->四舍五 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- 深夜重温JavaScript中的对象和数组
这一块实际上已经学过了,因为没有学好,在工作过程中遇到一些对象或者数组的操作,会去百度查找,浪费了许多宝贵的时间,所以特地再拐过头来重新学习. 对象 基本概念: 对象这种基本的数据结构还有其他很多种叫 ...
- javascript 函数与对象
javascript中的函数是非常重要的概念,也是比较难于理解的一个知识点! 下面就来聊聊函数: JS基于对象:什么是基于对象呢?简单的说所有代码都是"对象"; 比如函数: fun ...
随机推荐
- pom中的resources设置
Maven项目中一般都会把配置文件放到src/main/resources目录下,有时为了满足多个环境打包发布,可能会创建一些自定义目录来放置各环境的配置文件,如:src/main/profile/d ...
- vmware中桥接丶仅主机丶net模式的区别
VMWare提供三种工作模式桥接(bridge).NAT(网络地址转换)和host-only(主机模式). 桥接模式 在桥接模式下,VMWare虚拟出来的操作系统就像是局域网中的一台独立的主机(主机和 ...
- iOS大神班笔记03-UIApplication
UIApplication简介: UIApplication对象是应用程序的象征. 每一个应用程序都有自己的UIApplication对象,而且是单例. 一个iOS程序启动后创建的第一个对象就是UIA ...
- poj 2253 Frogger (最短路径)
Frogger Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 22557 Accepted: 7339 Descript ...
- [洛谷P4074][WC2013]糖果公园
题目大意:给一棵$n$个节点的树,每个点有一个值$C_i$,每次询问一条路径$x->y$,求$\sum\limits_{c}val_c\times \sum\limits_{i=1}^{cnt_ ...
- 自动驾驶缺人才?听听David Silver怎么说!
如今自动驾驶在全球范围内的发展势头愈发“凶猛”,该领域人才也一度被视为“香饽饽”. 即使在美国,自动驾驶工程师的起薪也已经突破了25万美元,我国‘“开价”之高更是令人咋舌. 人才.人才.还是人才!重要 ...
- hust 1605 bfs
思路:直接用优先队列优化bfs. #include<map> #include<queue> #include<vector> #include<cmath& ...
- BZOJ1196 [HNOI2006]公路修建问题 【二分 + Kruskal】
题目 OI island是一个非常漂亮的岛屿,自开发以来,到这儿来旅游的人很多.然而,由于该岛屿刚刚开发不久,所以那里的交通情况还是很糟糕.所以,OIER Association组织成立了,旨在建立O ...
- WebStrom Sass 编译配置 windows
第一步: 先安装Ruby下载 一路next 安装完成后打开开始菜单 打开后输入 gem install sass sass -v 出现版本号说明成功 第二部配置webstorm 在webstorm中s ...
- 点击图片改变背景的demo-学习第二天
实例代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
