1.vue脚手架搭建项目
前言:
在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli。
开始搭建项目:
1.打开cmd
win+R
2.转到要搭建的项目路径:
g:
cd Webapp/vue
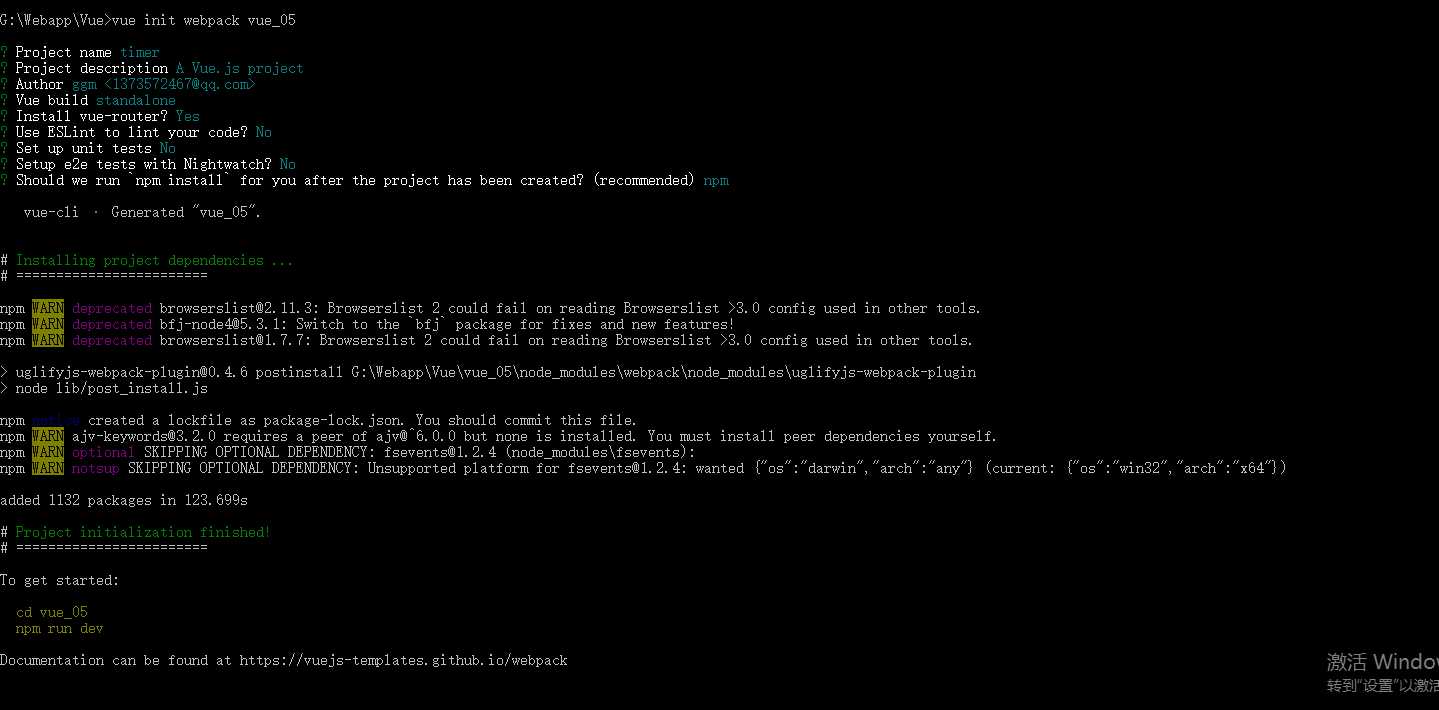
3.开始创建项目:
vue init webpack youprogectName

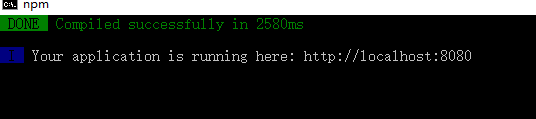
4.执行下面两条命令
cd vue_05
npm run dev

5.查看项目是否生成:

1.vue脚手架搭建项目的更多相关文章
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
- vue脚手架搭建项目引用百度地图--出坑
这是官网地址 https://dafrok.github.io/vue-baidu-map/#/zh/start/installation 需要声明注意的是 BaiduMap 组件容器本身是一个空的块 ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- vue-cli脚手架搭建项目简单入门一
搭建系统: Windows系统 简单了解Node.js.npm,安装Node.js,下载网址:http://nodejs.cn/download/ 查看node,npm安装成功与否.打开cmd命令行, ...
- 使用 vue-cli(脚手架)搭建项目
一.使用 vue-cli(脚手架)搭建项目 1) Vue-cli 是 vue 官方提供的用于搭建基于 vue+webpack+es6 项目的脚手架工具 2) 在线文档:https://github.c ...
- vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 ? 1 2 3 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) ...
- 小tips:使用vue-cli脚手架搭建项目,关于eslint语法检测配置
配置文件在项目根目录里,文件名以 .eslintrc.* 为名. 为了兼容以前写的代码,避免修改太多代码,把不符合自己习惯的规则去掉,简单配置代码: module.exports = { root: ...
- 【vue】---- 新版脚手架搭建项目流程详解
一.概述 本文将介绍vue项目完整的搭建流程,在使用新版本的脚手架基础上,进行了一系列的完善和配置.主要内容如下: 1.项目初始化 安装脚手架 创建项目 项目结构 2.项目搭建配置 引入第三方插件 路 ...
随机推荐
- STM32中管脚利用
如果利用4线SWD则剩余的调试引脚可以作为IO使用: void JTAG_Set(unsigned char Mode){ u32 temp; temp=Mode; temp<<=25; ...
- Quadtrees UVA - 297
题目链接:https://vjudge.net/problem/UVA-297 题目大意:如上图所示,可以用一个四分树来表示一个黑白图像,方法是用根节点表示整副图像,然后把行列各等分两等分,按照图中的 ...
- 性能测试工具LoadRunner28-LR之内部数据参数类型
Date/Time 在“Parameter type”中您可以选择Date/Time,即:用当前的日期/时间替换参数.要指定日期/时间的格式,可以从格式列表中选择一个格式,或者指定您自己的格式. [l ...
- php函数内不能访问函数外的变量原因
执行如下代码: $i = 10; function my(){ echo $i; } my(); xdebug显示是:Undefined variable 以前也知道有这个问题存在,即函数内部不可以访 ...
- Golang笔记(二)面向对象的设计
Golang笔记(二)面向对象的设计 Golang本质还是面向过程的语言,但它实现了一些OOP的特性,包括抽象.封装.继承和多态. 抽象和封装 Golang和C语言一样以struct为数据结构核心,不 ...
- REST API 自动化测试 利器Rest Assured(API接口自动化测试框架体系)
现在,越来越多的 Web 应用转向了 RESTful 的架构,很多产品和应用暴露给用户的往往就是一组 REST API,这样有一个好处,用户可以根据需要,调用不同的 API,整合出自己的应用出来.从这 ...
- Echarts学习笔记
1.Ecahrts使用首先需要引用js文件 Echarts.js 然后定义一个带id的容器(div就可以) 然后就可以初始化echarts了 ↓这是柱形图 <h2 class="con ...
- mybatis问题记录
问题:2019年3月29日 23:46:24 org.apache.ibatis.builder.IncompleteElementException: Could not find result m ...
- intellijidea课程 intellijidea神器使用技巧 3-1 列操作
Ctrl shift 右箭头 ==> 选中右边单词 ctrl shift alt L ==> 选中所有相同的字符 Ctrl alt L ==> 格式化
- 快速提取邮箱地址(利用word或网站)
在word中,CTRL+F,输入:[A-z,0-9]{1,}\@[A-z,0-9,\.]{1,} 点击“高级”,勾选“使用通配符”,点击“查找全部”: 复制.粘贴. 还可通过以下页面在线提取. htt ...
