window.onerror事件用来自定义错误处理
Event reference: https://developer.mozilla.org/en-US/docs/Web/Events
http://w3c.github.io/html/webappapis.html#events



原文: https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/onerror
An event handler for the error event. Error events are fired at various targets for different kinds of errors:
- When a JavaScript runtime error (including syntax errors and exceptions thrown within handlers) occurs, an
errorevent using interfaceErrorEventis fired atwindowandwindow.onerror()is invoked (as well as handlers attached bywindow.addEventListener(not only capturing)). - When a resource (such as an
<img>or<script>) fails to load, anerrorevent using interfaceEventis fired at the element that initiated the load, and theonerror()handler on the element is invoked. These error events do not bubble up to window, but (at least in Firefox) can be handled with a single capturingwindow.addEventListener.
Installing a global error event handler is useful for automated collection of error reports.
Syntax
For historical reasons, different arguments are passed to window.onerror and element.onerror handlers (as well as on error-type window.addEventListenerhandlers).
window.onerror
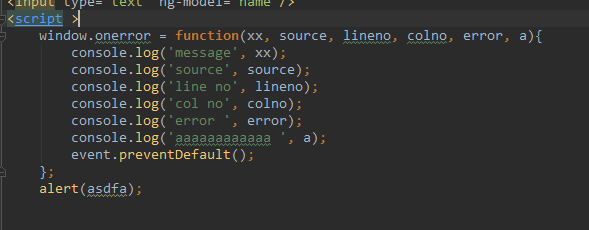
window.onerror = function(message, source, lineno, colno, error) { ... }Function parameters:
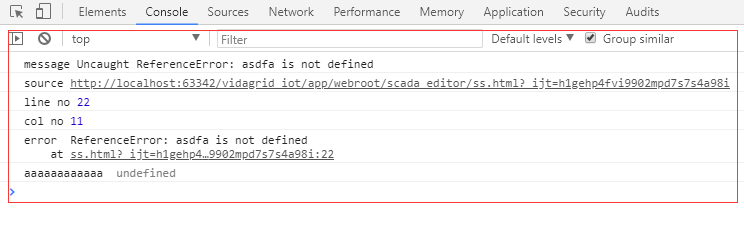
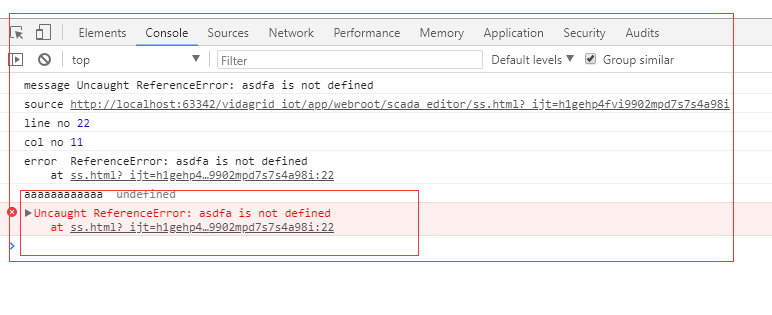
message: error message (string). Available asevent(sic!) in HTMLonerror=""handler.source: URL of the script where the error was raised (string)lineno: Line number where error was raised (number)colno: Column number for the line where the error occurred (number)error: Error Object (object)
When the function returns true, this prevents the firing of the default event handler.
window.addEventListener('error')
window.addEventListener('error', function(event) { ... })event of type ErrorEvent contains all the information about the event and the error.
window.onerror事件用来自定义错误处理的更多相关文章
- 基于window.onerror事件 建立前端错误日志
QA不是万能的,用户的浏览环境非常复杂,很多情况无法靠测试用例去覆盖,所以最好建立一个前端错误日志,在真实用户端收集bug. try&catch是一个捕获前端错误的常见方法,比如: { //给 ...
- [译]window.onerror事件
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- window.onerror 应用实例
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp75 window.onerror = function(sMessa ...
- onerror事件捕获网页中的错误
转载请注明来源:https://www.cnblogs.com/hookjc/ <html><head><script type="text/javascrip ...
- window.onerror 错误监听,发到后台
var doc = document.body || document.documentElement; var _onerror = Onerror(''); var Onerror = funct ...
- img的onerror事件
使用场景 其实on error使用上是比较简单的. 当我们网站上出现了无效图片,而我们希望用友好的方式告诉用户,而不是显示红叉叉. w3c上解释的 定义和用法: onerror 事件会在文档或图像加载 ...
- firefox的window.onerror没有详细的出错提示
当在firefox浏览器的a.htm页面中使用script标签加载某a.js出错时,如果放置window.onerror事件处理方法时,此方法获取到的错误信息都是固定的: {0:"Scrip ...
- window onerror 各浏览器下表现总结
window onerror 各浏览器下表现总结 做前端错误上报,必然离不开window onerror,但window onerror在不同设备上表现并不一致,浏览器为避免信息泄露,在一些情况下并不 ...
- img的onerror事件(瑕疵+解决办法)【转】
显示图片的时候,为了更好的用户体验,可能会把一些没有图片的内容也用图片样式显示出来,此时我们就要用到IMG的onerror事件了,注意MyEclipse的快捷键alt+/是没有的. < img ...
随机推荐
- 《c程序设计语言》读书笔记-3.6-数字转字符串最小宽度限制
#include <io.h> #include <stdio.h> #include <string.h> #include <stdlib.h> # ...
- bzoj4104 [Thu Summer Camp 2015]解密运算
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=4104 [题解] 脑洞+找规律做出来的.. 我用样例作为说明吧 样例给了我们这个 AAAC.A ...
- cms .net webform去服务器控件标签化 pagebase新版本
这是最近在干一个webform的cms的时候用起来的,原来虽然做过很多技术,什么remoting,wcf,webservice,可是弄来弄去,最后也没个收藏的地儿,全都放在笔记本儿上了,可是人又懒地可 ...
- 培训补坑(day2:割点与桥+强联通分量)
补坑ing... 好吧,这是第二天. 这一天我们主要围绕的就是一个人:tarjan......创造的强联通分量算法 对于这一天的内容我不按照顺序来讲,我们先讲一讲强联通分量,然后再讲割点与桥会便于理解 ...
- 【原创】Linux环境下的图形系统和AMD R600显卡编程(7)——AMD显卡的软件中断
CPU上处理的中断可以分成“硬件中断”和“软件中断”两类,比如网卡产生的中断称为硬件中断,而如果是软件使用诸如"int 0x10"(X86平台上)这样的指令产生中断称为软件中断,硬 ...
- 在floodlight源码的基础上添加一个新的module并正确运行
1.在src/main/java目录下新建一个package,目录结构如下: 2.在新建的package下,新建一个class,名字就是自定义的module,接下来implements想实现的serv ...
- zabbix ssh登录ip监控,登录ip归属地查询
#!/usr/local/zabbix/scripts/src/bin/python # -*- coding: UTF-8 -*- from bs4 import BeautifulSoup as ...
- java的io操作(将字符串写入到txt文件中)
import java.io.File;import java.io.FileNotFoundException;import java.io.FileOutputStream;import java ...
- Appium+python自动化11-adb必知必会的几个指令【转载】
前言 学android测试,adb是必学的,有几个常用的指令需要熟练掌握 一.检查设备 1.如何检查手机(或模拟器)是连上电脑的,在cmd输入: >adb devices
- Centos7下yum安装mongodb
简介 MongoDB 是一个基于分布式 文件存储的NoSQL数据库 由C++语言编写,运行稳定,性能高 旨在为 WEB 应用提供可扩展的高性能数据存储解决方案 查看官方网站 MongoDB特点 模式自 ...
