JS创建对象的方式有几种
相信但凡作为一个前端工程师,都被面试到过这个面试题目,HR考察的就是对oop思想的理解。
作为一个从后端转过来的怂逼,oop一直是心中的永远的痛啊。
这几天一直在通读js高级程序设计,重复理解js创建对象的几种方式,以及原型链和constructor等关键点。
谈到创建对象,我们要从最原始的方式说起,也是最简单的方式,就是直接创建一个Object实例,然后添加属性和方法。
1、简单方式
var o=new Object();
o.name='Lucy';
o.age="20";
o.job = "doctor";
o.showName=function(){
console.log(this.name);
}
简单方式不仅有这种Object构造函数形式,还有对象字面量
var o = {
name:"Lucy",
age:20,
job:"doctor",
sayName: function () {
console.log(this.name);
}
}
这种写法看上去没啥问题,但是在创建多个p,就需要重复的代码,给p添加属性和方法,所以这种写法终究还是不算通用。所以后面就干脆把创建对象的过程抽象出来了,就有了工厂模式。
2、工厂模式
function createPerson(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.showName = function(){
console.log(this.name);
}
return o;
}
var p = createPerson('wly','23','前端工程师');
p.showName();
alert(p.constructor == createPerson); //false
alert(p instanceof createPerson); //false
现在可以通过调用这个函数,无数次创建对象了,但是却并不能确切地知道对象的类型。因为ECMAScript的构造函数可用来创建特定类型的对象,所以构造函数模式就出现了。
3、构造函数模式
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayInfo= function(){
console.log(this.name +"," + this.age + "," + this.job);
}
}
var p1 = new Person('lily','23','前端工程师');
var p2 = new Person('lucy','24','前端工程师');
alert(p1.constructor == Person); //true
alert(p2.constructor == Person); //true
alert(p1 instanceof Person); //true
alert(p2 instanceof Person); //true
alert(p1 instanceof Object); //true
alert(p2 instanceof Object); //true
alert(p1.sayInfo == p2.sayInfo); //false
构造函数模式最大的问题:同一构造函数的不同实例的相同方法是不一样的。

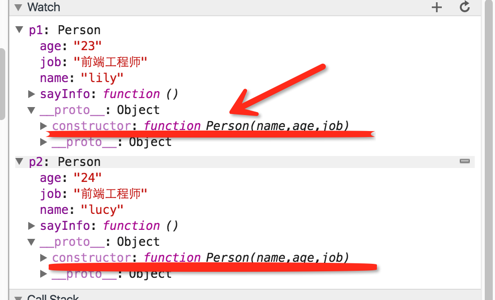
p1,p2都有个constructor属性,该属性指向的就是person。而对象的constructor属性本来就是用来标识对象类型的。不过检测对象类型,还是用instanceof比较好些。至于其中的_prototo__,constructor以后另做详解。
那构造函数又有什么缺点呢,p1和p2都有sayInfo方法,但是是不同实例的同名函数,所以是不相等的( alert(p1.sayInfo == p2.sayInfo) 是false),也就是说构造函数的每个方法事实上是在每个实例中重新重建了一遍,所以难免有点浪费内存。
 |
后面就干脆把sayInfo拎出来,成为下面这个样子。
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayInfo= sayInfo;
}
function sayInfo(){
console.log(this.name +"," + this.age + "," + this.job);
}
var p1 = new Person('lily','23','前端工程师');
var p2 = new Person('lucy','24','前端工程师');
alert(p1.sayInfo == p2.sayInfo); //true
 |
这儿其实就是p1和p2共享了在全局作用域的sayInfo函数。但是如果我们定义这个全局函数只是为了给某个对象调用,是不是有点奇怪。假设这个Person对象有多个方法,那岂不是要定义多个全局函数。
4、原型模式
function Person(){}
Person.prototype.name = "lily";
Person.prototype.age = 12;
Person.prototype.job = "doctor";
Person.prototype.friends = ["Tom","Lucy"];
Person.prototype.sayName = function(){
console.log(this.name);
};
var a = new Person();
var b = new Person();
a.friends.push("Jack");
console.log(a.friends); //"Tom","Lucy","Jack"
console.log(b.friends); //"Tom","Lucy","Jack"
console.log(a.friends == b.friends) //true
我们的初衷是像这样在所有实例共享属性和方法,我们无话可说,但是一般很少会这样用,因为实例应该拥有自己的全部的属性,这也是为啥很少有人用原型模式的原因。
5、构造模式和原型模式组合使用
创建对象最常见的方式,就是组合使用构造函数模式和原型模式。构造函数用来定义实例属性,原型模式用来定义方法和共享属性。每个实例都会有自己的一份实例属性的副本,但同时又可以共享对方付的引用。
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Tom","Lucy"];
}
Person.prototype = {
constructor : Person,
sayName:function(){
alert(this.name);
}
}
var a = new Person("lily",12,"doctor");
var b = new Person("lucy",23,"teacher");
a.friends.push("Jack");
console.log(a.friends); //"Tom","Lucy","Jack"
console.log(b.friends); //"Tom","Lucy"
console.log(a.friends == b.friends) //false
console.log(a.sayName == b.sayName) //true
独立的friends属性,共享的sayName,这是定义引用类型的一种默认模式。
还有两种方式:寄生构造函数模式 、稳妥构造函数模式,我认为有需要可以去了解下,感觉这两种模式只是在特定情况才会去使用,一般是很少会用到的,着重点应该前面5个的演变历程。
JS创建对象的方式有几种的更多相关文章
- js创建对象的方式 三种
1. 使用直接量创建1个对象: var aobj = { x : 10, y : function(){ console.log("aobj--> "+this.x); } ...
- JS创建对象的方式
1.采用直接量创建方式:系统会使用new方式自动创建对象 var o = {x:1,y:2,z:2}; 2.采用new关键字创建对象:采用构造函数创建对象 var o = new Object();/ ...
- javascript(js)创建对象的模式与继承的几种方式
1.js创建对象的几种方式 工厂模式 为什么会产生工厂模式,原因是使用同一个接口创建很多对象,会产生大量的重复代码,为了解决这个问题,产生了工厂模式. function createPerson(na ...
- JS高级---三种创建对象的方式
JS高级---三种创建对象的方式 字面量的方式 (实例对象) 调用系统的构造函数 自定义构造函数方式 //创建对象---->实例化一个对象,的同时对属性进行初始化 var per=new Per ...
- JS创建对象的几种方式整理
javascript是一种“基于prototype的面向对象语言“,与java有非常大的区别,无法通过类来创建对象.那么,既然是面象对象的,如何来创建对象呢? 一:通过“字面量”方式创建对象 方法:将 ...
- js几种创建对象的方式
javascript是一种“基于prototype的面向对象语言“,与java有非常大的区别,无法通过类来创建对象.那么,既然是面象对象的,如何来创建对象呢? 一.通过”字面量“方式创建. 方法:将成 ...
- 对JS关于对象创建的几种方式的整理
最近一直在看JS高级程序设计这本书,有空来梳理一下几种创建对象的方式.话不多说,直接步入正题. 第一种:Object构造函数创建 var Person = new Object();Person.na ...
- js创建对象的多种方式及优缺点
在js中,如果你想输入一个的信息,例如姓名,性别,年龄等,如果你用值类型来存储的话,那么你就必须要声明很多个变量才行,变量声明的多了的话,就会造成变量污染.所以最好的方式就是存储到对象中.下面能我就给 ...
- JS继承以及继承的几种实现方式总结
传统面向对象语言:继承是类与类之间的关系. 而在js中由于es6之前没有类的概念,所以继承是对象与对象之间的关系. 在js中,继承就是指使一个对象有权去访问另一个对象的能力. 比如:比如对象a能够访问 ...
随机推荐
- linux运维文章
运维中关键技术点解剖:1 大量高并发网站的设计方案 :2 高可靠.高可伸缩性网络架构设计:3 网站安全问题,如何避免被黑?4 南北互联问题,动态CDN解决方案:5 海量数据存储架构 一.什么是大型网站 ...
- 洛谷 P3302 [SDOI2013]森林 解题报告
P3302 [SDOI2013]森林 题目描述 小\(Z\)有一片森林,含有\(N\)个节点,每个节点上都有一个非负整数作为权值.初始的时候,森林中有\(M\)条边. 小Z希望执行\(T\)个操作,操 ...
- 转:CentOS 6.5 nginx
CentOS 6.5安装及简单配置Nginx 一.准备事项 (1) 因为nginx需要访问80端口所以请先关闭或者开放防火墙端口,和selinux. 参考命令 关闭防火墙: [root@local ~ ...
- OpenCV3.1.0+VS2015开发环境配置
摘要: 由于最近AR(增强现实)这个概念非常火爆,各种基于AR的应用及游戏逐渐面向大众,而在AR中最重要的两个技术就是跟踪识别和增强渲染,其中跟踪识别是通过OpenCV这个开源的计算机视觉库来实现的, ...
- SpringMVC+MyBatis+Shiro 配置文件详解
1.web.xml文件的配置 <?xml version="1.0" encoding="UTF-8"?> <web-app version= ...
- 结构型设计模式之适配器模式(Adapter)
结构 意图 将一个类的接口转换成客户希望的另外一个接口.A d a p t e r 模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作. 适用性 你想使用一个已经存在的类,而它的接口不符合你 ...
- 和菜鸟一起学linux之V4L2摄像头应用流程【转】
转自:http://blog.csdn.net/eastmoon502136/article/details/8190262/ 上篇文章,知道了,C代码编译后存放在内存中的位置,那么C代码的整个编译过 ...
- jquery_EasyUI使用细节注意
一.属性key不加双引号,value加双引号,对于url的value,添加‘’单引号:url的访问地址可以使用以下格式: datagrid中的url格式: var datagrid; $(functi ...
- django获取请求参数
1.获取URL路径中的参数 需求:假设用户访问127.0.0.1/user/1/2,你想获取1,2.应该怎么操作呢? (1)未命名参数(位置参数) # 在项目下的urls.py下增加设置: url(r ...
- Jquery操作属性选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
