mapbox 接入高德矢量地图实战
Mapbox 作为现如今比较流行的地图框架为我们提供了漂亮的个性化地图,在平常的使用过程中可以方便的接入高德/谷歌等矢量切片地图。由于Mapbox地图数据来源于Open Street Map等国外厂商,中国地图POI/道路等信息都不全,造成在实际项目中使用很不精细。对比国内互联网地图厂商,百度和高德都提供了自有格式的矢量地图,如何解析其数据,再将数据PBF化,就是我们重点研究的问题了。本文作为学术研究,将探讨下解析高德矢量地图,并PFB化。
打开高德地图,我们可以看到地图数据有以下两种请求格式:
1. mapType=normal&v=2&style=5&rd=1&flds=poilabel,roadlabel&t= 2. mapType=normal&v=2&style=5&rd=1&flds=region,building,road&t=
第一种格式是用来请求标志类的,包括POI 道路标注,第二种数据格式是用来请求区域、建筑面数据、道路信息的。- url 参数t后面就是请求的行列号和地图层级。注意:这个行列号是经过加密的。
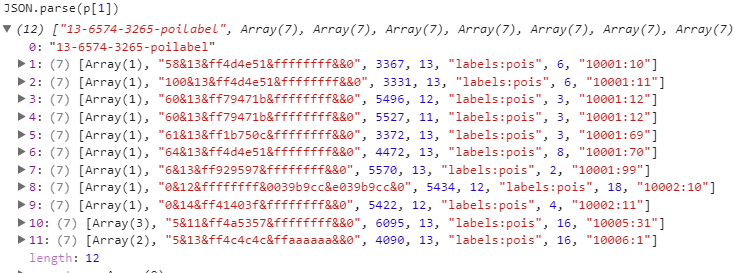
请求第一种格式的URL,通过分析返回的数据结构,可以得到每组JSON 数据是通过|连接的,从下标为1的数据进行JSON反序列化,得到的POI 和道路标注数据。如下图

再进一步研究得出下标为0的就是POI数据,下标为1的是标注的颜色(也是加密的),下标为4的就是POI 的分类,分类为labels:pois的兴趣点,二级分类是下标为5的数据。
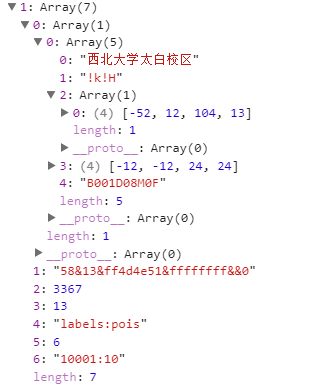
分析POI数据如下图

下标为0 的是标注名称,下标为1的是坐标信息(加密),下标为2 为文字偏移量,下标3为POI 的图片的位置和偏移量。
- 过同样的分析手段,我们得到了高德地图的各个元素数据,接下来进行PBF序列化数据,在这之前先考虑下Mapbox的Style样式问题。
A) sprite Json 文件和图片文件。高德地图中POI 所有的图标都在一个文件中icon-normal-small.png,每个图标的大小为24×24,计算POI 图标生成sprite Json文件。
B) mapbox 图层大致可分为地图背景、region、road、building、poi、road_label,当然根据高德数据格式可以划分的更细,比如可以将poi 分为19个小类和区域标注、城市、区县乡镇,村庄等。这样的分类和高德提供的风格化地图样式一样的了。
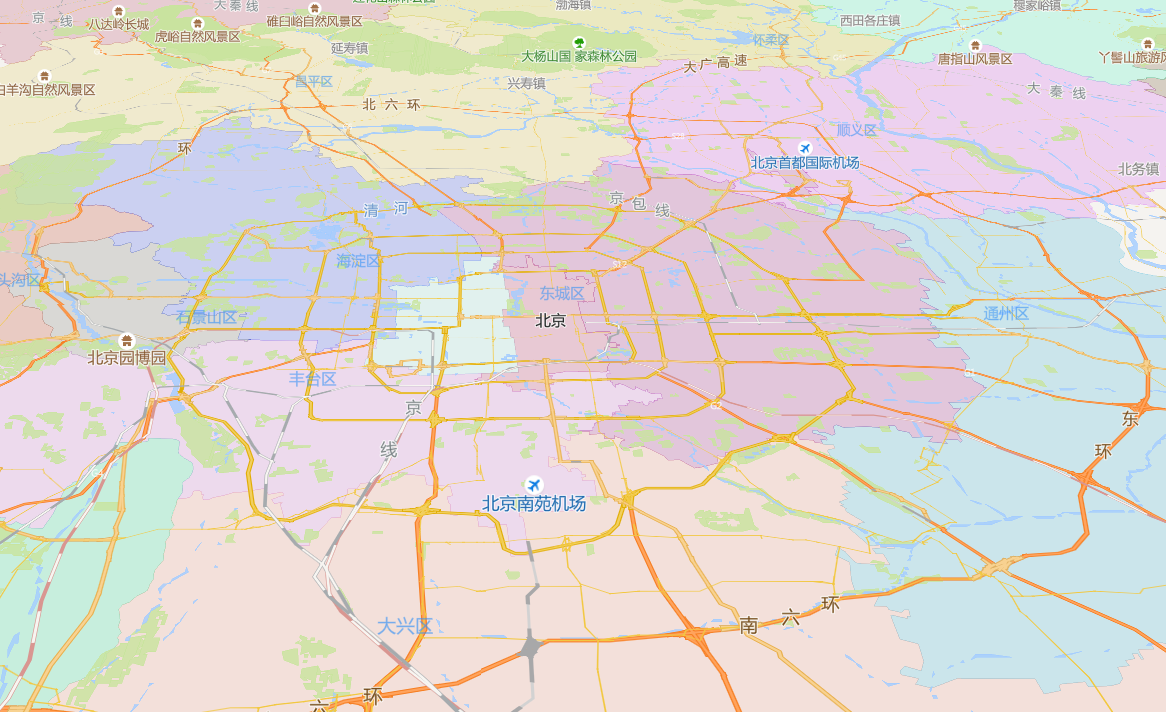
同时我们可以加入自定义的行政区背景地图使得地图更加的漂亮。
解决了以上两个问题后,就可以进行PBF序列化数据
新建java web 项目,引入java-vector-tile jar 包,编写相关代码,发布服务,再使用mapbox 接入服务,此致mapbox成功接入了高德矢量化地图。

遗留问题:
1)高德地图中将道路和道路标注分开,且道路标注是多个文字,使得mapbox 中道路的文字显示不全。
2)道路数据不够精细,导致地图在大比例尺下道路与道路之间有间隙。
3)建筑物锯齿过于明显。
4)对于区县绘制矩形底图需要动态计算暂时未实现。
mapbox 接入高德矢量地图实战的更多相关文章
- Unity与Android交互-Unity接入高德地图实现定位以及搜索周边的功能(使用Android Studio)详细操作
刚进公司给安排的任务就是Unity接入高德地图,算是踩了不少坑总算做出来了,抽点时间写个博客记录一下 废话不多说 先上效果图 获取定位并根据手机朝向显示周边信息 使用的Unity ...
- ArcGIS Javascript API 加载高德在线地图扩展
利用ArcGIS JavaScript API加载高德在线地图的扩展 /** * Created by WanderGIS on 2015/7/15. */ define(["dojo/_b ...
- jQuery Mapael – 呈现动态的矢量地图
jQuery Mapael 是基于 Raphael.js 的一个 jQuery 插件,可以显示动态矢量地图.例如,使用 Mapael 可以显示国家能够点击的世界地图.此外,你可以用圈,方形或者图片来标 ...
- 关于如何使用ehcarts2加载svg矢量地图并自定义县级内部乡镇轮廓
项目需求:显示县级内部的乡镇一级地图的轮廓! 效果预览: 阻碍因素:echarts不提供县级以下乡镇级轮廓. 解决思路: 1.根据资料查找相关县的行政区域图(百度搜索),如本人所制作的浙江省宁波市宁海 ...
- vue-amap | 基于 Vue 2.x 与高德的地图组件
vue-amap | 基于 Vue 2.x 与高德的地图组件 参考:https://elemefe.github.io/vue-amap/#/
- (android 地图实战开发)2 创建MapActivity,根据设备当前位置,显示地图
(android 地图实战开发)2 创建MapActivity,根据设备当前位置,显示地图 http://www.cnblogs.com/macroxu-1982/archive/2011/09/13 ...
- ArcGIS Earth(原谷歌地球)如何获取高精度矢量地图数据?(shp文件/要素类/kml)
大家好,这次来分享干货.做地理分析的同学,或者需要使用地图却不知道哪里有矢量数据的时候,怎么办呢? 这次,我就告诉大家哪里能自己手工制作矢量点线面数据!注意哦,是自己绘制的. 使用到的软件: ArcG ...
- 使用tippecanoe把GeoJSON制作成供mapbox展示的矢量切片vectortile
本文记录一下把geojson格式的数据制作成本地的矢量切片,并在mapbox中展示的过程. 1.切片 1.1 矢量数据需要先转换为geojson,如果是shp格式可以使用QGIS或者下载shp2gwo ...
- Android ---------高德卫星地图绘制多个点和点的点击事件自定义弹窗
最近开发中,遇到一个多个点绘制,并实现点击事件,出现自定义窗口显示相关信息等功能,所以写了这篇博客. 从后台请求数据,得到多个经纬度,然后绘制在地图上,并实现点击,出现相关信息(自定义弹框实现) 先来 ...
随机推荐
- Java 命令行编译项目
如果是用Exlipse, 第三方的包可以放在eclipse文件夹的jre包的lib文件夹中! (初学者的一些总结-高手们勿喷哈-) 原因: 以前一直用Eclispe编程环境运行Java.非常舒服,就像 ...
- BZOJ 1901: Zju2112 Dynamic Rankings | 带修改主席树
题目: emmmm是个权限题 题解: 带修改主席树的板子题,核心思想是用树状数组维护动态前缀和的性质来支持修改 修改的时候修改类似树状数组一样进行logn个Insert 查询的时候同理,树状数组的方法 ...
- 洛谷 P2609 [ZJOI2012]数列 解题报告
P2609 [ZJOI2012]数列 题目描述 小白和小蓝在一起上数学课,下课后老师留了一道作业,求下面这个数列的通项公式: A(0)=0 A(1)=1 A(2i)=A(i) (对于任意 i>0 ...
- JavaScript要理解闭包先了解词法作用域
之所以取名叫做词法作用域,是这个概念是js中相当基础也是极为重要的,很多想当然的错误或感觉怪异的问题都是和这个东西有关.所以,本文主要说下这个名词的概念以及讨论下他牵扯出来的有关变量.函数.闭包的问题 ...
- java8 获取对象中满足条件的金额之和
记录一个小笔记:获取一个对象中,支付成功的金额之和: Long sum = list.stream().filter(o -> o.getStatus() == SUCCESS).mapToLo ...
- Nodejs express框架 浅析
http://www.expressjs.com.cn/ 1. 中间件 ①挂载中间件的函数:app.use var http = require('http'); var express = requ ...
- 转:Android Context的理解
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40481055,本文出自:[张鸿洋的博客] 本文大多数内容翻译自:http://w ...
- .ini配置读取
ini文件的格式 格式 INI文件由节.键.值组成. 节 [section] 参数(键=值) name=value 注解 注解使用分号表示(;).在分号后面的文字,直到该行结尾都全部为注解. ...
- 小Z爱序列(NOIP信(sang)心(bin)赛)From FallDream(粗制单调队列&单调栈的算法解析)
原题: 小Z最擅长解决序列问题啦,什么最长公共上升然后下降然后上升的子序列,小Z都是轻松解决的呢. 但是小Z不擅长出序列问题啊,所以它给了你一道签到题. 给定一个n个数的序列ai,你要求出满足下述条件 ...
- 【原创】Linux环境下的图形系统和AMD R600显卡编程(8)——AMD显卡DRM驱动初始化过程
前面几个blog对DRM驱动.显卡的显存管理机制.中断机制都进行了一些描述,现在阅读AMD drm驱动的初始化过程应该会轻松许多. 下面是一AMD的开发人员编写的文章(先暂时放在这里,后续有时间再添加 ...
