Vue.js常用指令汇总(v-if//v-show//v-else//v-for//v-bind//v-on等)
有时候指令太多会造成记错、记混的问题,所以本文在记忆的时候会采用穿插记忆的方式,交叉比对,不易出错。
本文主要讲了一下六个指令:
v-if//v-show//v-else//v-for//v-bind//v-on
1. v-if 条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;
eg:
HTML:
|
1
2
3
4
5
6
|
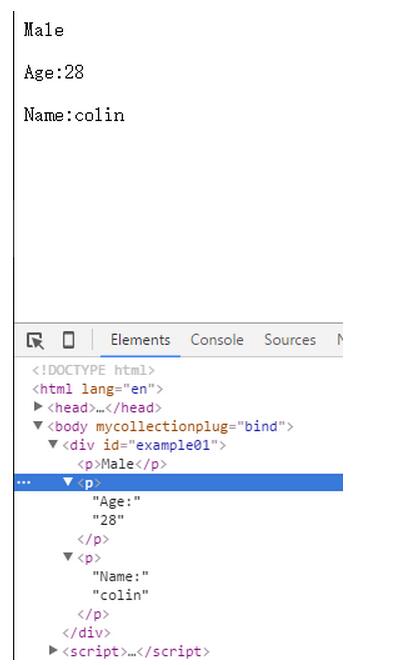
<div id="example01"> <p v-if="male">Male</p> <p v-if="female">Female</p> <p v-if="age>25">Age:{{age}}</p> <p v-if="name.indexOf('lin')>0">Name:{{name}}</p></div> |
JS:
|
1
2
3
4
5
6
7
8
9
|
var vm= new Vue({ el:"#example01", data:{ male:true, female: false, age:29, name:'colin' } }) |
页面渲染效果:

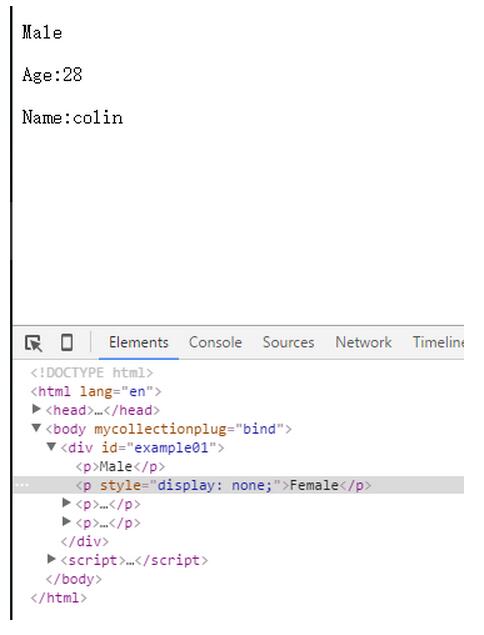
所以,v-if指令只渲染他身后表达式为true的元素;在这里引入v-show指令,因为二者的区别是v-show指令会渲染他身后表达式为false的元素,这样的元素上会添加css代码:style="display:none"; 将上面v-if的实例代码改为v-show,页面渲染效果为:

2, v-show 与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none";
3, v-else 必须跟在v-if/v-show指令之后,不然不起作用;
如果v-if/v-show指令的表达式为true,则else元素不显示;如果v-if/v-show指令的表达式为false,则else元素显示在页面上;
eg:
|
1
2
3
4
5
6
7
|
<div id="app"><h1 v-if="age >= 25">Age: {{ age }}</h1><h1 v-else>Name: {{ name }}</h1><hr><h1 v-show="name.indexOf('cool') = 0">Name: {{ name }}</h1><h1 v-else>Sex: {{ sex }}</h1></div> |
|
1
2
3
4
5
6
7
8
9
10
|
<script> var vm = new Vue({ el: '#app', data: { age: 21, name: 'keepcool', sex: 'Male' } })</script> |
4, v-for 类似JS的遍历,用法为 v-for="item in items", items是数组,item为数组中的数组元素。
eg:
CSS:
|
1
2
3
4
5
6
|
<style>table,th,tr,td{ border:1px solid #ffcccc; border-collapse: collapse; }</style> |
HTML:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
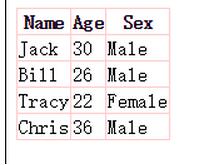
<div id="example03"> <table> <thead> <tr> <th>Name</th> <th>Age</th> <th>Sex</th> </tr> </thead> <tbody> <tr v-for="person in people"> <td>{{ person.name }}</td> <td>{{ person.age }}</td> <td>{{ person.sex }}</td> </tr> </tbody> </table></div> |
JS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<script> var vm = new Vue({ el: '#example03', data: { people: [{ name: 'Jack', age: 30, sex: 'Male' }, { name: 'Bill', age: 26, sex: 'Male' }, { name: 'Tracy', age: 22, sex: 'Female' }, { name: 'Chris', age: 36, sex: 'Male' }] } })</script> |
页面效果:

5, v-bind 这个指令用于响应地更新 HTML 特性,比如绑定某个class元素或元素的style样式。
eg,分页功能中当前页数高亮的效果,可以使用bind指令。
|
1
2
3
4
5
|
<ul class="pagination"> <li v-for="n in pageCount"> <a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a> </li> </ul> |
6, v-on 用于监听指定元素的DOM事件,比如点击事件。
eg:
|
1
2
3
4
5
6
|
<div id="example04"> <input type="text" v-model="message"> <button v-on:click="greet">Greet</button> <!-- v-on指令可以缩写为@符号--> <button @click="greet">Greet Again</button> </div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script> var exampleData04={ message:"Nice meeting U" }; var vm2=new Vue({ el:"#example04", data:exampleData04, methods:{ greet:function(){ alert(this.message); } } })</script> |
Vue.js常用指令汇总(v-if//v-show//v-else//v-for//v-bind//v-on等)的更多相关文章
- 02: vue.js常用指令
目录:Vue其他篇 01: vue.js安装 02: vue.js常用指令 目录: 1.1 vuejs简介 1.2 选择器:根据id.class等查找 1.3 静态绑定数据 data 1.4 插值 { ...
- Vue - vue.js 常用指令
Vue - vue.js 常用指令 目录: 一. vuejs模板语法之常用指令 1. 常用指令: v-html 2. 常用指令: v-text 3. 常用指令: v-for 4. 常用指令: v-if ...
- vue.js常用指令
本文摘自:http://www.cnblogs.com/rik28/p/6024425.html Vue.js的常用指令 上面用到的v-model是Vue.js常用的一个指令,那么指令是什么呢? Vu ...
- 【Vue】vue.js常用指令
http://www.cnblogs.com/rik28/p/6024425.html Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会 ...
- Vue.js常用指令:v-for
一.什么是v-for指令 在Vue.js中,我们可以使用v-for指令基于源数据重复渲染元素.也就是说可以使用v-for指令实现遍历功能,包括遍历数组.对象.数组对象等. 二.遍历数组 代码示例如下: ...
- 新人成长之入门Vue.js常用指令介绍(一)
写在前面 作为一个刚步入职场工作的新人,对于公司中所用的技术和框架基本上不懂,只能从最基础的开始做起,进入公司接触的第一个框架就是前端框架Vue.js,几个功能做下来,觉得Vue.js首先学习起来真的 ...
- Vue.js常用指令:v-model
一.v-model指令 v-model 用来获取表单元素的值.对应input输入框获取的是输入的值,单选按钮.复选框.下拉框获取的是选择的状态. 代码示例如下: <!DOCTYPE html&g ...
- Vue.js常用指令:v-on
一.v-on指令 v-on指令在Vue.js中用来处理对应的事件.用法: v-on:事件类型="函数体" 例如:点击按钮的时候执行play事件 <button v-on:cl ...
- Vue.js常用指令:v-show和v-if
一.v-show指令 v-show指令可以用来动态的控制DOM元素的显示或隐藏.v-show后面跟的是判断条件,语法如下: v-show="判断变量" 例如: v-show=&qu ...
随机推荐
- Android Service完全解析
Service的基本用法 1.新建一个Android项目,新建一个MyService继承自Service,并重写父类的onCreate(),onStartCommand()方法和onDestory() ...
- 洛谷 P4139 上帝与集合的正确用法 解题报告
P4139 上帝与集合的正确用法 题目描述 根据一些书上的记载,上帝的一次失败的创世经历是这样的: 第一天, 上帝创造了一个世界的基本元素,称做"元". 第二天, 上帝创造了一个新 ...
- webpack最佳入门实践系列(6)
10.css模块化 10.1.什么是css模块? CSS模块就是所有的类名都只有局部作用域的CSS文件,当你在一个JavaScript模块中导入一个CSS文件时,CSS模块将会定义一个对象,将文件中类 ...
- js判断变量类型,类型转换,
1.typeof 操作符 主要检测基础数据类型 var a="zhangqian"; var b=true; ; var d; var e=null; var f=new Obje ...
- RQNOJ123_多人背包_C++_Pascal
题目:http://www.rqnoj.cn/problem/123 不得不说,RQNOJ 的机子跑得好慢呀,5*107 的数据范围本地跑 0.2s,服务器上愣是把我卡掉了,最后只好写了一份 Pasc ...
- 转 C++中的static关键字
C++中的static关键字 C++的static有两种用法:面向过程程序设计中的static和面向对象程序设计中的static.前者应用于普通变量和函数,不涉及类:后者主要说明static在类中的作 ...
- scrapy递归下载网站
# encoding: utf-8 import os import re import subprocess import sys import chardet import scrapy fro ...
- Linux平台用C++实现事件对象,同步线程
前文在Win32平台上用C++实现了事件对象Event,对线程进行同步,以达到期望目的.这次在Linux平台上实现与之类似的事件对象.与其相关的一组API包括:pthread_mutex_init,p ...
- xpath测试工具 xpath调试工具
其实这个工具没什么介绍的了 因为目前有项目中需要到了xpath语法,然后呢,有没有什么好的工具 大部分都是联网的,个人比较喜欢离线的工具包 所以顺手就写了一个小工具来测试xpath语法的正确性 so, ...
- hdu 5104(数学)
Primes Problem Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
