nvd3基于时间轴流程图
doc
http://nvd3-community.github.io/nvd3/examples/documentation.html
https://github.com/mbostock/d3/wiki
http://pkuwwt.gitcafe.io/d3-tutorial-cn/about.html
example
http://nvd3.org/livecode/index.html
unix timestamp不能格式化?
apparently, d3 uses 13 digits unix timestamp (including microseconds) and you have 10 digits unix timestamp. try doing this:
.tickFormat(function(d) { return d3.time.format('%x')(new Date(d*1000)) });
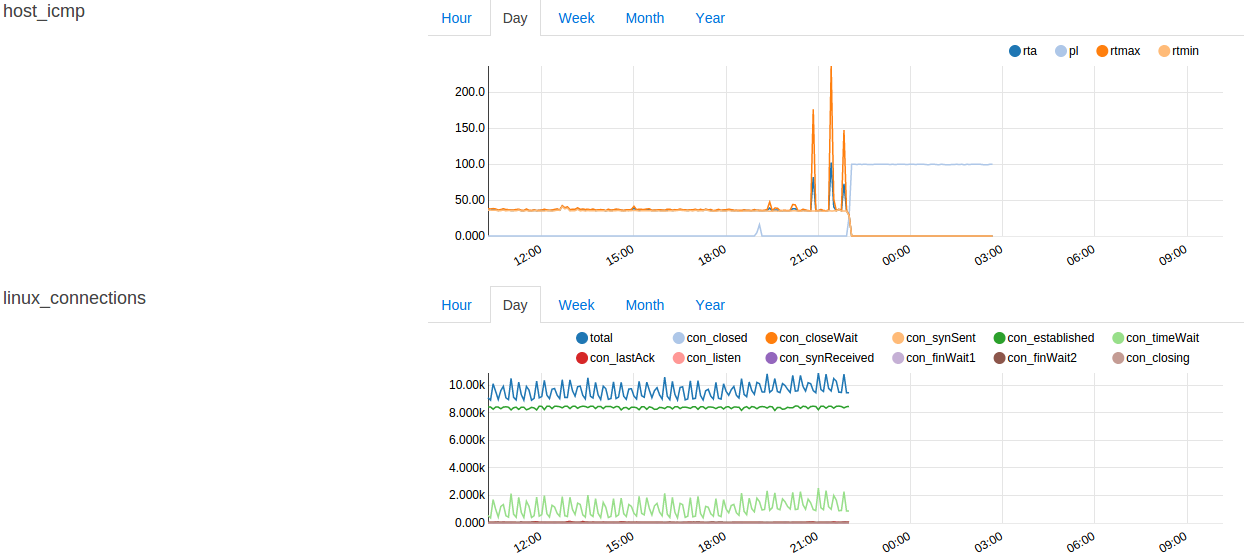
效果图

{% extends "base.html" %}
{% block title %}graph{% endblock %}
{% block head %}
{{ super() }}
<link rel="stylesheet" href="{{ url_for('static', filename='css/nv.d3.css') }}">
<script src="{{ url_for('static', filename='js/d3.min.js') }}"></script>
<script src="{{ url_for('static', filename='js/nv.d3.min.js') }}"></script>
{% endblock %}
{% block body %}
<div class="uk-grid" style="margin:10px;">
{% for service in services %}
<div class="uk-width-1-3">
<strong>{{ service }}</strong>
</div>
<div class="uk-width-2-3">
<ul class="uk-tab" data-uk-tab>
<li class="uk-active" id="{{ service }}-hour"><a href="#">Hour</a></li>
<li id="{{ service }}-day"><a href="#">Day</a></li>
<li id="{{ service }}-week"><a href="#">Week</a></li>
<li id="{{ service }}-month"><a href="#">Month</a></li>
<li id="{{ service }}-year"><a href="#">Year</a></li>
</ul>
<svg id="{{ service }}" style='height:250px'/>
</div>
{% endfor %}
</div>
<script type="text/javascript">
$(function() {
$("svg").each(function(idx, data) {
var hostname = "{{ hostname }}";
var service = $(this).attr('id');
draw_graph(hostname, service, '-1h', '%H:%M');
});
$("li[id$=hour]").bind("click", function(){
var hostname = "{{ hostname }}";
var service = $(this).attr('id').split('-')[0];
draw_graph(hostname, service, '-1h', '%H:%M');
});
$("li[id$=day]").bind("click", function(){
var hostname = "{{ hostname }}";
var service = $(this).attr('id').split('-')[0];
draw_graph(hostname, service, '-1d', '%H:%M');
});
$("li[id$=week]").bind("click", function(){
var hostname = "{{ hostname }}";
var service = $(this).attr('id').split('-')[0];
draw_graph(hostname, service, '-1w', '%b %d');
});
$("li[id$=month]").bind("click", function(){
var hostname = "{{ hostname }}";
var service = $(this).attr('id').split('-')[0];
draw_graph(hostname, service, '-1m', '%b %d');
});
$("li[id$=year]").bind("click", function(){
var hostname = "{{ hostname }}";
var service = $(this).attr('id').split('-')[0];
draw_graph(hostname, service, '-1y', '%b %d');
});
function draw_graph(hostname, service, period, xformat) {
$.ajax({
type: 'GET',
url: "{{ url_for('api.rrd') }}",
data: { 'hostname': hostname, 'service': service, 'period': period },
dataType: 'json',
success: function(data){
nv.addGraph(function() {
var chart = nv.models.lineChart()
.useInteractiveGuideline(true)
//.showLegend(false)
//.color(d3.scale.category20c().range())
;
/*chart.tooltip
.headerFormatter(function(d) { return d3.time.format('%x')(new Date(d)); })
.valueFormatter(function(d){ return d3.round(d, 3); })
;*/
chart.xAxis
//.axisLabel('Date')
.ticks(8)
.tickFormat(function(d) { return d3.time.format(xformat)(new Date(d)); })
.showMaxMin(false)
.rotateLabels(-30)
;
chart.yAxis
//.axisLabel('Traffic')
.tickFormat(d3.format('.4s'))
//.tickFormat(function(d) { return d3.round(d, 3); })
.showMaxMin(false)
;
chart.xScale(d3.time.scale())
;
chart.yScale(d3.scale.linear())
;
d3.select('#'+service)
.datum(data)
.transition()
.duration(0)
.call(chart)
;
nv.utils.windowResize(function() { d3.select('#chart svg').call(chart) })
;
return chart;
});
},
});
};
})
</script>
{% endblock %}
nvd3基于时间轴流程图的更多相关文章
- 基于jQuery发展历程时间轴特效代码
分享一款基于jQuery发展历程时间轴特效代码,带左右箭头,数字时间轴选项卡切换特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="time ...
- 基于jquery带时间轴的图片轮播切换代码
基于jquery图片标题随小圆点放大切换.这是是一款带时间轴的图片轮播切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="decoroll2 ...
- 基于jQuery的美食时间轴焦点图插件
这是一款非常炫酷的jQuery焦点图插件,这款jQuery焦点图的特点是有一个时间轴,点击切换按钮时,时间轴会逐渐移动,时间轴上的图片也会逐渐切换.另外,在图片上方也可以放置自定义样式的文字. 在线预 ...
- 基于jQuery的时间轴鼠标悬停动画插件
之前为大家分享了很多jquery插件,这次我们要来分享一款不太常见的jQuery插件,它是一个时间轴,时间轴上的每一个点在鼠标滑过时都可以显示该点的描述信息,并且鼠标滑过时都可以产生一定的动画特效,比 ...
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- jQuery时间轴插件:jQuery Timelinr
前言 这是一款可用于展示历史和计划的时间轴插件,尤其比较适合一些网站展示发展历程.大事件等场景.该插件基于jQuery,可以滑动切换.水平和垂直滚动.支持键盘方向键.经过扩展后可以支持鼠标滚轮事件. ...
- CSS3实现时间轴效果
原文:CSS3实现时间轴效果 最近打开电脑就能看到极客学院什么新用户vip免费一个月,就进去看看咯,这里就不说它的课程怎么滴了,里面实战路径图页面看到了这个效果: 有点像时间轴的赶脚,而且每一块鼠标悬 ...
- [置顶] 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- 看看我做的一款 时间轴 插件 timegliderJs
TimegliderJs 是一款基于jQuery的时间轴插件.完成后效果. 介绍 Timeglider JS是一个由javascript支持缩放,数据驱动的时间轴组件.非常适合显示项目历史,项目计划及 ...
随机推荐
- Web安全工程师(进阶)课程表
01-SQL注入漏洞原理与利用 预备知识: 了解HTTP协议,了解常见的数据库.脚本语言.中间件.具备基本的编程语言基础. 授课大纲: 第一章:SQL注入基础 1.1 Web应用架构分析1.2 SQL ...
- django 视图view
视图里一般是函数和类,需要返回响应. 试图分为2种:2. CBV(class base view) FBV(function base view) from django.views import V ...
- Go语言基础之17--Redis基本操作
一.介绍与连接 1.1 介绍 使用第三方的redis库, github.com/garyburd/redigo/redis github地址:https://github.com/gomodule/r ...
- APPcrawler基础原理解析及使用
一.背景 一年前,我们一直在用monkey进行Android 的稳定性测试 ,主要目的就是为了测试app 是否会产生Crash,是否会有ANR,页面错误等问题,在monkey测试过程中,实现了脱离Ca ...
- Socket 代码收藏
class SocketHelper { public delegate void Uplistbox(string txt); public Uplistbox u ...
- Vue.js-----轻量高效的MVVM框架(五、计算属性)
#基础例子 <div id="dr01"> <h4>#基础例子</h4> <div> num01={{num01}}, num02= ...
- 提高Service提高进程优先级别,不被系统容易杀死
1.首先要了解lowmemroykiller机制 在Android的lowmemroykiller机制中,会对于所有进程进行分类,对于每一类别的进程会有其oom_adj值的取值范围,oom_adj值 ...
- [转]win系统下nodejs安装及环境配置
本文转自:http://www.cnblogs.com/linjiqin/p/3765390.html 第一步:下载安装文件 下载nodejs,官网:http://nodejs.org/downloa ...
- OpenStack Weekly Rank 2015.08.10
Module Reviews Drafted Blueprints Completed Blueprints Filed Bugs Resolved Bugs Cinder 5 1 1 6 12 Sw ...
- (转)linux常见故障一:linux 文件系统变只读
linux常见故障一:linux 文件系统变只读 原文:https://www.cnblogs.com/ginvip/p/6375672.html 1. 重启系统看是否可以自动修复. 2. 使用fsc ...
