graphql 项目搭建(二)
一、Express基本框架
1.新建一个文件夹gql-server
vscode 打开项目,在终端下输入yarn init -y 生成package.json 包(如果没安装yarn ,npm也一样,安装 yarn (npm install -g yarn))
2.安装基本所需要的包 (npm 是 npm install)
- express包 yarn add express express-graphql
- graphql包 yarn add graphql graphql-playground apollo-server-express graphql-server-express graphql-tools
- typescript包和nodemon 服务包 yarn add typescript ts-node nodemon
- node包 yarn add @types/node @types/body-parser
- 其它包 yarn add require-text graphql-playground-middleware-express@1.1.2
3.新建文件夹src,并且添加文件index.ts和server.ts
- 在跟目录下添加tsconfig.json并且添加代码如下:
{
"compilerOptions": {
"module": "commonjs",
"moduleResolution": "node",
"target": "es6",
"noImplicitAny": false,
"sourceMap": true,
"outDir": "dist",
"lib": [
"es5",
"es6",
"dom",
"esnext.asynciterable"
],
},
"include": [
"./src/**/*"
],
"exclude": [
"views",
"static",
"node_modules"
],
"baseUrl": "types",
"typeRoots": [
"types"
]
}
- 添加server.ts的代码如下:
import * as express from 'express'; class Server {
public app: express.Application;
constructor() {
this.app = express();
this.routes()
} private routes(): void {
this.app.get('/', (req, res) => {
res.send("Hello world")
});
}
} export default new Server().app;
- 在index.ts添加启动服务代码如下:
import App from './server'; class Index { private PORT: number = 8080 constructor() { } Start() {
App.listen(this.PORT,()=>{
console.log('Now browse to http://localhost:8080');
});
}
} new Index().Start()
- 在package.json里添加启动运行脚本:
"scripts": {
"start": "nodemon --exec ./node_modules/.bin/ts-node -- ./src/index.ts"
}
- 整个package.json代码如下:
{
"name": "gql-server",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"apollo-server-express": "^1.3.4",
"express": "^4.16.3",
"express-graphql": "^0.6.12",
"graphql": "^0.13.2",
"graphql-playground": "^1.3.17",
"graphql-server-express": "^1.3.4",
"graphql-tools": "^2.24.0",
"nodemon": "^1.17.3",
"ts-node": "^5.0.1",
"typescript": "^2.8.1"
},
"scripts": {
"start": "nodemon --exec ./node_modules/.bin/ts-node -- ./src/index.ts"
}
}
基本框架以搭成,在当前目录gql-server,终端下输入:yarn start,应该看到如下代码:

基本的一个基于express 使用typescript的服务框架以完成了。项目结构如下图:

在浏览器中输入http://localhost:8080/ 可以看到Hello world 输出。
二、实现基本的Graphql server
- 在src文件夹下添加base.gql文件代码如下:
# 查询
type Query {
dummy: Boolean
} # 变更
type Mutation {
dummy: Boolean
}- 在src文件夹下添加schema.ts文件基本意思导入base.gql然后通过grapqhl-tools生成schema,代码如下:
import { makeExecutableSchema } from 'graphql-tools';
var requireText = require('require-text');
var Base = requireText('./base.gql', require); //基础信息
var typeDefs = [Base]; const schema = makeExecutableSchema({
typeDefs: typeDefs,
}) export default schema;- 修改server.ts 基本意思使用apollo-server-express来加载graphql,然后通过中间件graphql-playground-middleware-express来创建一个显示界面代码如下:
import * as express from 'express';
const { graphqlExpress, graphiqlExpress } = require('apollo-server-express');
const expressPlayground = require('graphql-playground-middleware-express').default;
var bodyParser = require('body-parser'); import schema from './schema'; class Server {
public app: express.Application;
constructor() {
this.app = express();
this.routes()
} private routes(): void {
this.app.use('/graphql',bodyParser.json(), graphqlExpress({ schema }));
this.app.get('/playground', expressPlayground({ endpoint: '/graphql' }));
}
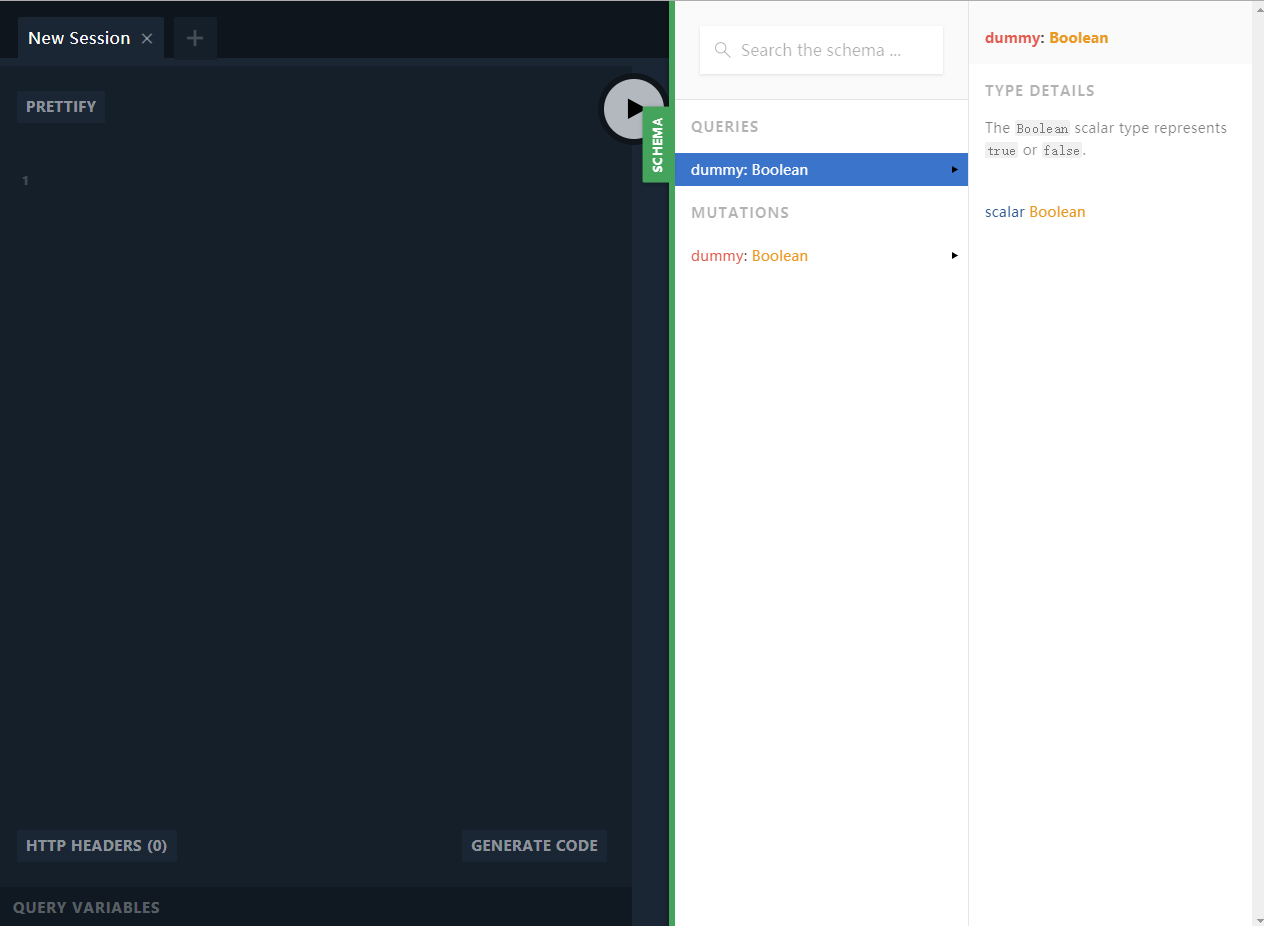
} export default new Server().app;- 重新运行yarn start ,在浏览器中打开 http://localhost:8080/playground 可以看到如下页面:

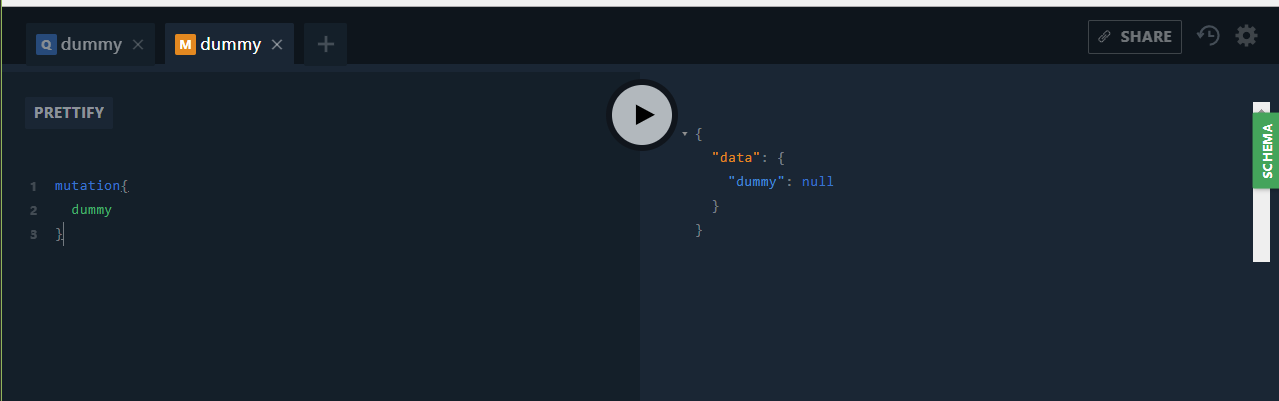
- 基本的Graphql框架已经可以使用最基本的语法了,输入query{ dummy } 或添加操作 mutation { dummy } 当然它返回的是null

三、实现Graphql server Scham的resolve方案
- 在src目录下添加user文件并添加user.gql和resolver.ts
- user/user.gql添加如下代码:
type User{
id:String
name:String
passwrod:String
} extend type Query {
# 查找所有用户
getUsers: [User]
} extend type Mutation {
# 创建用户|修改用户
saveUser(user:inputUser):User
} input inputUser{
id:String
name:String
passwrod:String
}- 修改schema.ts 文件,将user.gql 导入进来全部代码如下
- import { makeExecutableSchema } from 'graphql-tools';var requireText = require('require-text');var Base = requireText('./base.gql', require);var User = requireText('./user/user.gql', require);//基础信息var typeDefs = [Base];typeDefs=typeDefs.concat(User);const schema = makeExecutableSchema({typeDefs: typeDefs,})export default schema;
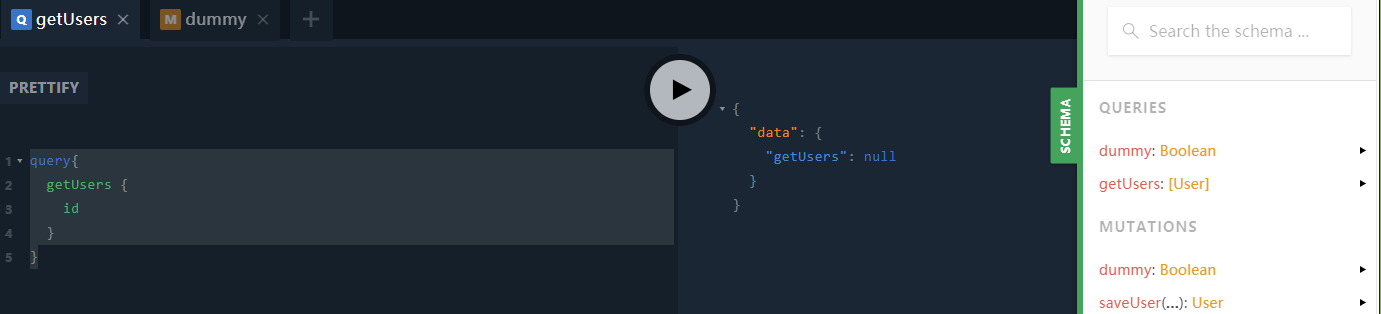
- 刷新页面应该可以看到如下界面:查询显示为null

- user/resolver.ts 添加代码如下:
export class User {
constructor() { }
//实现user.gql里面extend type Query的方法
static Query: any = {
getUsers(parent, { }, context) {
return [
{ id: , name: "lslgg", passwrod: "" },
{ id: , name: "lslgg", passwrod: "" }
];
}
}
//实现user.gql里面extend type Mutation的方法
static Mutation: any = {
saveUser(parent, { user }, context) {
return user;
}
} }- 将user/resolver.ts 导入到src下resolvers.ts里面代码如下:
import { User } from "./user/resolver"; export default {
Query:{
...User.Query
},
Mutation:{
...User.Mutation
},
};- 将src/resolvers.ts导入到 schema.ts 里面代码如下:
import { makeExecutableSchema } from 'graphql-tools';
import resolver from "./resolvers"; //导入resolvers
var requireText = require('require-text');
var Base = requireText('./base.gql', require);
var User = requireText('./user/user.gql', require); //基础信息
var typeDefs = [Base];
typeDefs = typeDefs.concat(User); const schema = makeExecutableSchema({
typeDefs: typeDefs,
resolvers: resolver //添加resolvers
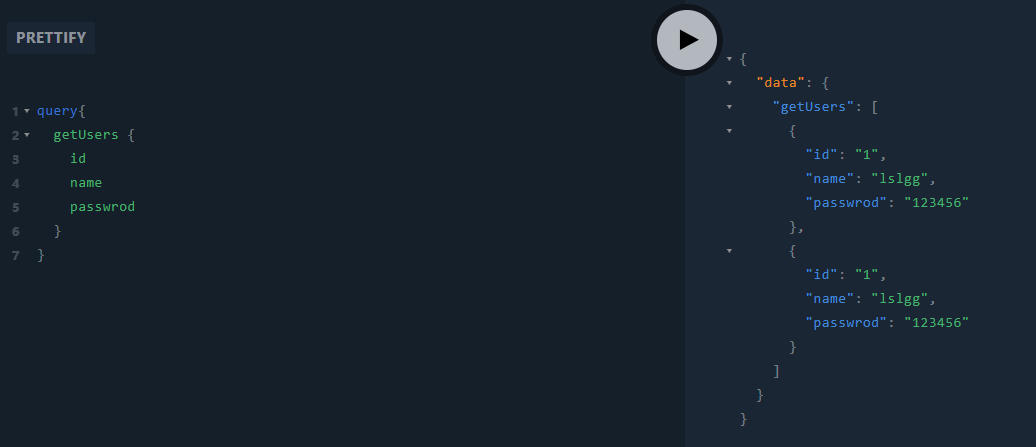
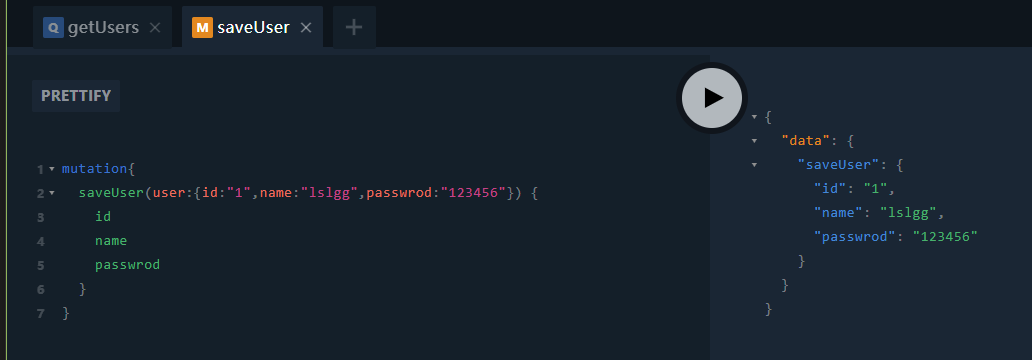
}) export default schema;- 刷新http://localhost:8080/playground 在界面操作应该可以看到如下结果


最后整个项目结构如下:

一个最基本的graphql Server 已经可以了,当然下一步就是实现数据真实操作。
graphql 项目搭建(二)的更多相关文章
- vuejs学习——vue+vuex+vue-router项目搭建(二)
前言 最近比较忙,所有第二章发布晚了,不好意思各位. vuejs学习——vue+vuex+vue-router项目搭建(一) 中我们搭建好了vue项目,我相信大家已经体验了vue其中的奥妙了,接下来我 ...
- 基于webpack的React项目搭建(二)
前言 前面我们已经搭建了基础环境,现在将开发环境更完善一些. devtool 在开发的过程,我们会经常调试,so,为了方便我们在chrome中调试源代码,需要更改webpack.config.js,然 ...
- IDEA项目搭建二——使用SpringBoot创建Web层
一.编写底层代码 1.demo-common中创建FormatString类 先在默认com.tyh中创建package命名为common 删除自动生成的app.java,在common包下创建新类 ...
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之二 || 后端项目搭建
前言 至于为什么要搭建.Net Core 平台,这个网上的解释以及铺天盖地,想了想,还是感觉重要的一点,跨平台,嗯!没错,而且比.Net 更容易搭建,速度也更快,所有的包均有Nuget提供,不再像以前 ...
- Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之二 || 后端项目搭建
本文梯子 前言 1..net core 框架性能测试 2..net core 执行过程 3.中间件执行过程 4.AOP切面 5.整体框架结构与数据库表UML 一.创建第一个Core 1.SDK 安装 ...
- 从零开始搭建框架SSM+Redis+Mysql(二)之MAVEN项目搭建
从零开始搭建框架SSM+Redis+Mysql(二)之MAVEN项目搭建 废话不说,直接撸步骤!!! 1.创建主项目:ncc-parent 选择maven创建项目,注意在创建项目中,packing选择 ...
- 从壹开始 [ Nuxt.js ] 之二 || 项目搭建 与 接口API
前言 哈喽大家周一好,今天的内容比较多,主要就是包括:把前端页面的展示页给搭出来,然后调通接口API,可以添加数据,这两天我也一直在开发,本来想一篇一篇的写,发现可能会比较简单,就索性把项目搭建的过程 ...
- springboot系列二、springboot项目搭建
一.官网快速构建 1.maven构建项目 1.访问http://start.spring.io/ 2.选择构建工具Maven Project.Spring Boot版本2.1.1以及一些工程基本信息, ...
随机推荐
- hdu-2036求任意多边形面积
改革春风吹满地 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- EF上下文容器,保存线程唯一性
在工作中有个疑问,就是EF上下文容器到底创建了多少个? 在asp.net中,EF上下文容器.如果只要有一个,则每次一个用户访问,添加一些实体,然后又不会自动销毁,就会造成内存爆炸.如果每次创建一个,则 ...
- log4net独立配置文件配置(winfrom)
log4net配置很多,具体配置步骤不细说,具体说出个人遇到的问题. 在winfrom和web应用程序中配置,在默认配置文件配置都没问题,因为EF也写在默认配置文件中,就会冲突解决办法就是将log4. ...
- ajaxfileupload.js异步上传
转载:https://www.cnblogs.com/labimeilexin/p/6742647.html jQuery插件之ajaxFileUpload ajaxFileUpload.js ...
- google chrome浏览器自动填充解决方案
在chrome浏览器中,浏览器对于[1]type为password和text的.[2]带有name或者id属性的<input>标签会有自动填充表单功能,虽然会给用户记住密码带来一定的便利, ...
- STL之set(唯一且有顺序)
set作为一个容器也是用来存储同一数据类型的数据类型,并且能从一个数据集合中取出数据, 在set中每个元素的值都唯一,而且系统能根据元素的值自动进行排序.应该注意的是set中数元素的值不能直接被改变. ...
- java——java只有值传递
真的只有值传递! java中对象作为参数传递给一个方法,到底是值传递,还是引用传递? 答:值传递 这里说的很清楚了:https://www.cnblogs.com/zhouxiansheng/p/39 ...
- 使用Dockerfile docker tomcat部署
在百度上试很多文章都不行,只有这篇可以. 宿主机为:centos64位 //安装docker 1:yum install docker //启动docker 2:systemctl start do ...
- 第8章 IO类
8.1 IO类 iostream istream, wistream从流中读取数据 ostream, wostream iostream, wiostream读写 ...
- linux_api之进程控制
本篇索引: 1.引言 2.进程标识 3.多进程 4.fork函数 5.vfork函数 6.exit函数 7.wait和waitpid函数 8.竞态 9.exec函数族 10.进程状态 11.syste ...
