Brackets - 前端神器
做了几年的 .Net 项目开发,后来公司转 Java 语言开发,Java 做了还没一年,公司准备前后端分离开发,而我被分到前端!
Brackets是一款基于web(html+css+js)开发的web前端编辑器。它有许多普通编辑器难以实现的功能,是web前端开发者的神器。
Brackets官网下载:http://brackets.io/
其功能如下:
1、快速编辑
将光标定在颜色上,按下快捷键Ctrl+E即可编辑颜色。
将光标定在标签或者class或者id上,Brackets就会搜索整个目录下的css,列出匹配的项,快速编辑样式,再也不用到处找样式啦!

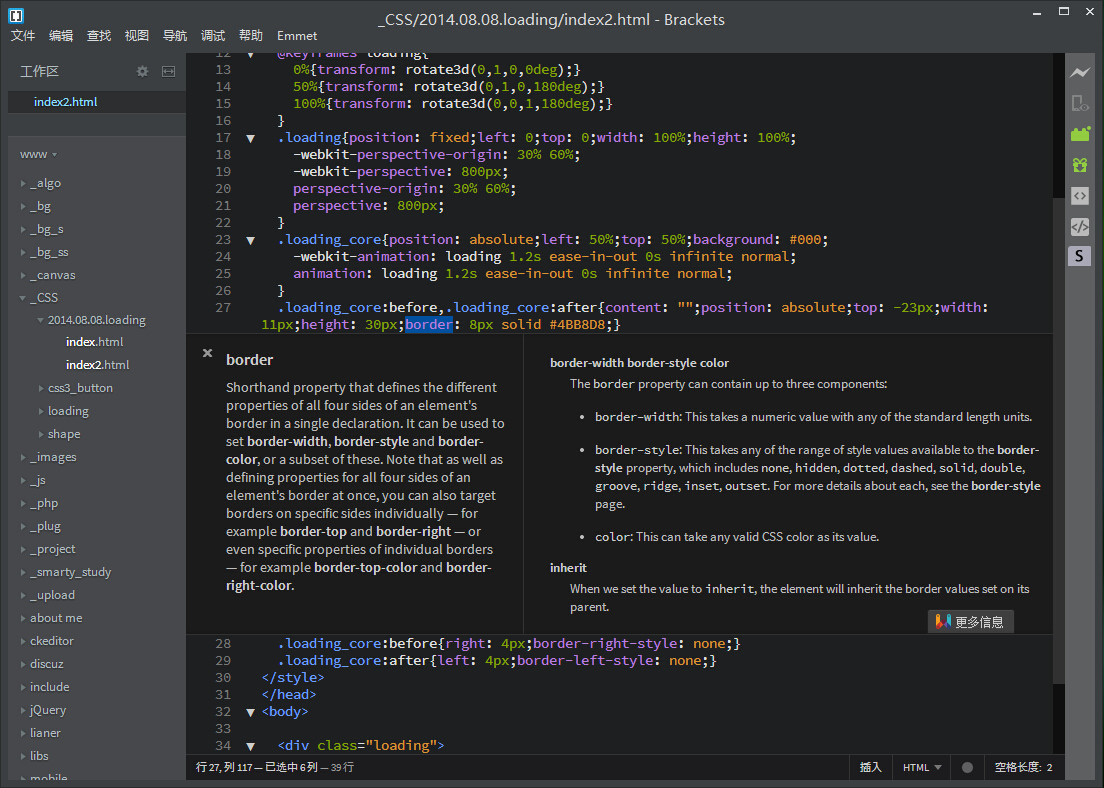
2、快速文档
文档是英文的,快捷键是Ctrl+K,简单测试得出,可以提示css属性的用法

3、多点编辑
选中一串字符,按Ctrl+B可以连续选择相同的字符一起编辑。或者可以通过按住Ctrl+鼠标左键点击来设定多个编辑点。

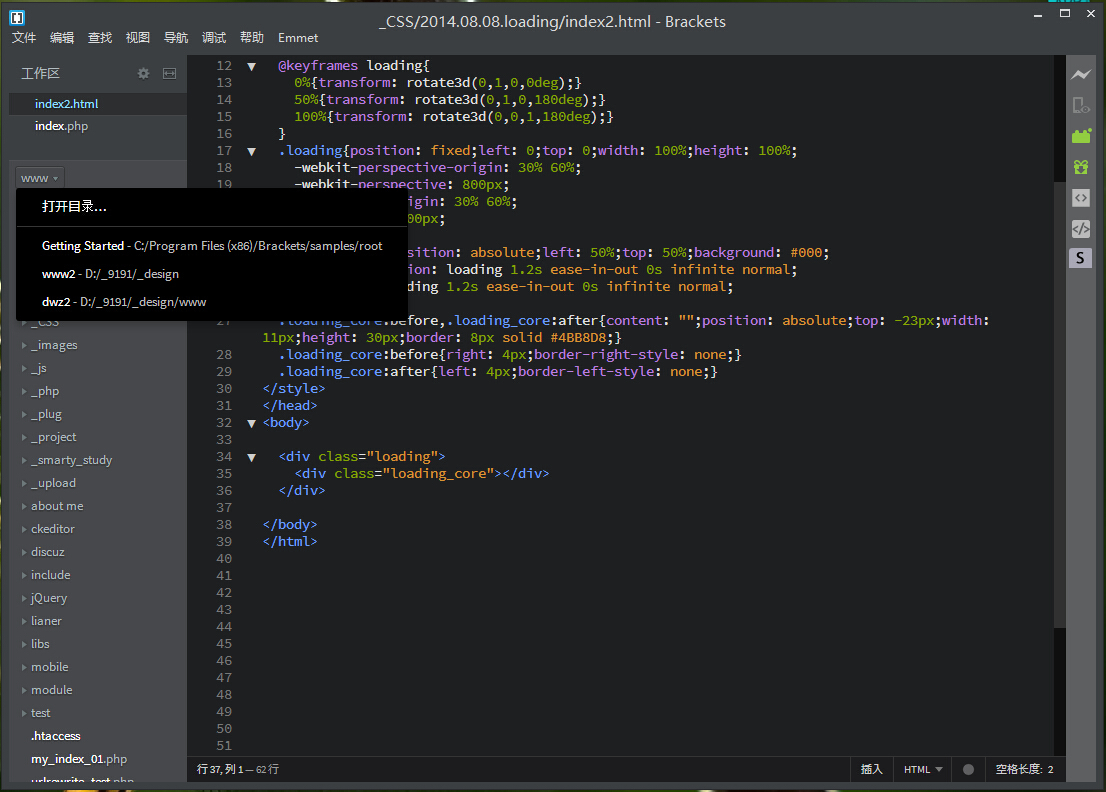
4、目录管理
侧边栏分为两块,上面一块工作区,显示当前打开的文档,下面一块是当前目录的文件列表,点击目录名称可以添加新的目录或者切到其它目录(Brackets里叫目录,不叫项目,其实一样)。工作区右边两个按钮,一个是设置排序按钮,一个是分屏按钮,可以将屏幕横切或竖切成两块。

5、实时预览
实时预览,你懂的。用过Sublime Text的应该知道Emmet LiveStyle,但是有许多问题。而Brackets的实时预览是编辑器本身就整合的,使用起来要好的多。点击右侧扩展里的第一个闪电图标打开实时预览。
第二个图标是同步手机端实时预览,手机端需要安装Edge CC。
其实Brackets还有另外一个名字Adobe Edge Code CC,他们的功能几乎一模一样,至于到底什么关系,就等英语学的好的大神们去窥探了。

6、JSLint语法检查
对js文件,内置JSLint语法检查器,它可以检查出一些难以用肉眼发觉的错误,吐槽一下,少个空格你也算个问题?一个alert函数你报了8个问题。。。

7、扩展插件
Brackets也支持插件,点击右侧工具箱的图标,可以打开扩展管理,当然,有时候会被墙一下。
推荐几个常用插件:
Emmet
Minifier
Beautify(代码美化,格式化)
Brackets Snippets(代码片段)

总结
Brackets用着漂亮的UI,还有许多特色功能,它是一款基于web语言开发的编辑器,在编辑器中按F12会在Chrome浏览器中打开控制台,可以看到Brackets的“内脏”。
本人使用的是Sublime Text,由于熟悉了ST的快捷键,自定义了许多代码片段,宏命令等,转到Brackets实在不舍。
目前我发现它也有一些缺点,如下:
1、快速样式编辑因为要搜索整个目录,所以速度会很慢,要用它得配个SSD才行。。。
2、目前没有发现宏功能,不过对宏的需求不是很大。
3、代码片段没有ST好用,快捷键需要设置组合键,其他键按了不是没反应就是触发默认功能了。
4、没有ST那么随心所欲,ST甚至可以修改Tab键、Enter的默认功能,触发顺序等,非常强大。
但对于新手来说,我比较推荐这款编辑器,毕竟除去了习惯的问题,它还是有许多地方做的比Sublime Text要好。
Brackets - 前端神器的更多相关文章
- 打造你的前端神器-webstorm11
说起前端编辑器,用过dw,sublime,hbuilder,webstorm也不陌生,之前的版本8有用过一下,但是觉得比sublime重量太多,但是随着后来用node的开始,发现需要打造个web前端神 ...
- Brackets - 前端编辑器推荐
Brackets是一款基于web(html+css+js)开发的web前端编辑器.它有许多普通编辑器难以实现的功能,是web前端开发者的神器. 戳我去下载 其功能如下: 1.快速编辑 将光标定在颜色上 ...
- Brackets前端开发IDE工具
Brackets是一个开源的前端开发IDE工具,网页设计师和前端开发人员必备的前端开发IDE工具. 它能够使你在开发WEB网站实时预览你的网页,目前版本只适用于Chrome浏览器可以实时预览效果 支持 ...
- [前端神器]handlebars+require基本使用方法
最近在某网站看到了handlebars.js,出于好奇就百度了下这是神马玩意,结果让我很是欢喜,于是就开始自学下,handlebars就几个方法,蛮简单,言归正传! 以下是基本教学逻辑演示,会附完整代 ...
- 前端神器 Firebug 2.0 新特性一览
如果你从事Web前端方面的开发工作,那么对Firebug一定不会陌生,这是Firefox浏览器的一款插件,集HTML查看和编辑.Javascript控制台.网络状况监视器于一体,给Web开发者带来了极 ...
- 前端神器-神级代码编辑软件Sublime Text下载、使用教程、插件推荐说明、全套快捷键
Sublime Text 是一个代码编辑器,也是HTML和散文先进的文本编辑器.Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能 ...
- [前端神器]handlebars+requirejs基本使用方法
最近在某网站看到了handlebars.js,出于好奇就百度了下这是神马玩意,结果让我很是欢喜,于是就开始自学下,handlebars就几个方法,蛮简单,言归正传! 以下是基本教学逻辑演示,会附完整代 ...
- 前端神器avalonJS入门(一)
转自:http://www.cnblogs.com/vajoy/p/4063824.html avalonJS是司徒正美开发和维护的前端mvvm框架,可以轻松实现数据的隔离和双向绑定,相比angula ...
- 前端神器avalonJS入门(三)
本章将介绍如何使用avalon来实现前端路由功能. 我们需要用到两个avalon路由配套模块—— mmHistory.js 和 mmRouter.js .其中mmHistory是用于历史管理,它会劫持 ...
随机推荐
- sql遍历查询结果sql循环查询结果集sql循环查询
--查询表B,把查询到的数据插入临时表#A中,根据表B 的ID 进行排序:表#A中 的 i 字段 由1开始增加排序: SELECT ROW_NUMBER() OVER ( ORDER ...
- 树链剖分【洛谷P4114】 Qtree1
P4114 Qtree1 题目描述 给定一棵n个节点的树,有两个操作: CHANGE i ti 把第i条边的边权变成ti QUERY a b 输出从a到b的路径中最大的边权,当a=b的时候,输出0 码 ...
- 10.6-10.7 牛客网NOIP模拟赛题解
留个坑... upd:估计这个坑补不了了 如果还补不了就删了吧
- 2017第八届蓝桥杯决赛(C++ B组)2.磁砖样式
磁砖样式 小明家的一面装饰墙原来是 310 的小方格. 现在手头有一批刚好能盖住2个小方格的长方形瓷砖. 瓷砖只有两种颜色:黄色和橙色. 小明想知道,对于这么简陋的原料,可以贴出多少种不同的花样来. ...
- SprimgMVC学习笔记(八)—— SpringMVC与前台json数据交互
一.两种交互形式 可以看出,前台传过来的方式有两种,一种是传json格式的数据过来,另一种就是在url的末尾传普通的key/value串过来,针对这两种方式,在Controller类中会有不同的解析, ...
- 无限期使用WebStorm方式
http://blog.csdn.net/DorAction/article/details/79332421 1.下载补丁:JetbrainsCrack-2.7-release-str.jar ht ...
- 读经典——《CLR via C#》(Jeffrey Richter著) 笔记_基元类型(一)
[概念] 编译器直接支持的数据类型 [C#基元类型与对应的 FCL 类型] C#基元类型 FCL 类型 说明 sbyte System.Sbyte 有符号8位值 byte System.Byte 无符 ...
- Go语言基础之21--反射
一.变量介绍 1.1 变量的内在机制 A. 类型信息,这部分是元信息,是预先定义好的:比如:string.int等 B. 值类型,这部分是程序运行过程中,动态改变的:比如:是变量实例所存储的真是的值. ...
- html样式
<!doctype html> <html> <head> <style id="mceDefaultStyles" type=" ...
- win10下Anaconda3在虚拟环境python_version=3.5.3 中配置pyspark
1. 序经过了一天的修炼,深深被恶心了,在虚拟环境中配置pyspark花式报错,由于本人实在是不想卸载3.6版的python,所以硬刚了一天,终于摸清了配置方法,并且配置成功,不抱怨了,开讲: 2. ...
